리액트입문
1.모던 자바스크립트로 배우는 리액트 입문

▪ 리액트, 뷰, 앵귤러 등 가상 DOM을 이용하는 라이브러리/프레임워크를 사용▪ npm, yarn 등 패키지 관리자 사용▪ 주로 ES2015(ES6) 이후의 표기법 사용▪ 웹팩 등 모듈 핸들러 사용▪ 바벨 등 트랜스파일러 사용▪ SPA로 작성▪ let, const를
2023년 6월 13일
2.const, let을 이용한 변수 선언

//덮어 쓰기var val1 = "var 변수";val1 = "var 변수 덮어 쓰기";//재선언var var1 = "var 변수 재선언"기존 var 사용의 문제점: 변수를 덮어 쓸 수 있다, 다시 선언할 수 있다let: 재선언 X, 덮어 쓰기 가능const: 재선언
2023년 6월 13일
3.템플릿 문자열, 화살표 함수, 분할 대입

인수가 1개인 경우에는 소괄호 생략 가능처리를 한 행으로 반환하는 경우 중괄호와 return 생략 가능반환값이 여러 행일 경우에는 ()로 깜싼 뒤 단일 행과 같이 모아서 반환할 수 있다.
2023년 6월 13일
4.스프레드 구문 ..., 객체 생략 표기법, map, filter

스프레드 구문을 사용하면 '완전히 새로운 배열'을 만들기 때문에 원래 배열에 영향을 주지 않는다slice vs splice 비교'객체의 속성명'과 '설정할 변수명'이 같으면 생랴갈 수 있다
2023년 6월 13일
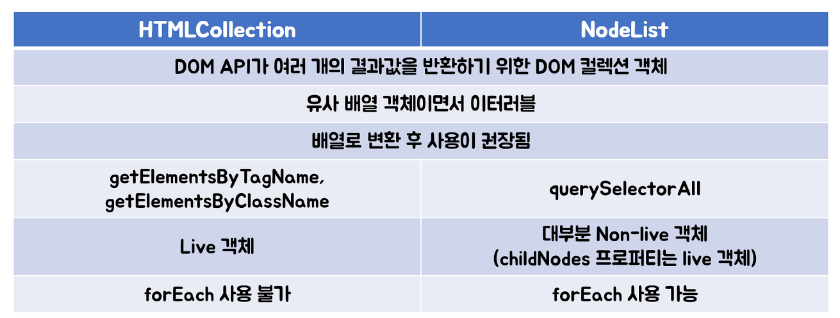
5.HTMLCollection vs NodeList

참고 url : https://yung-developer.tistory.com/79
2023년 6월 14일