카카오 소셜 로그인의 code(인가코드)를 백엔드가 테스트에서 필요로 해서 POST 요청 코드를 작성했다. 그런데 계속 Prefilght 관련 에러('Preflight로 redirect된 화면에선 ~를 인식할 수 없음')가 떠서 한동안 자료를 찾아보다가 오늘 response header에 OPTIONS 메서드가 허용이 안 돼서일 수도 있다는 새로운 내용을 발견했다.
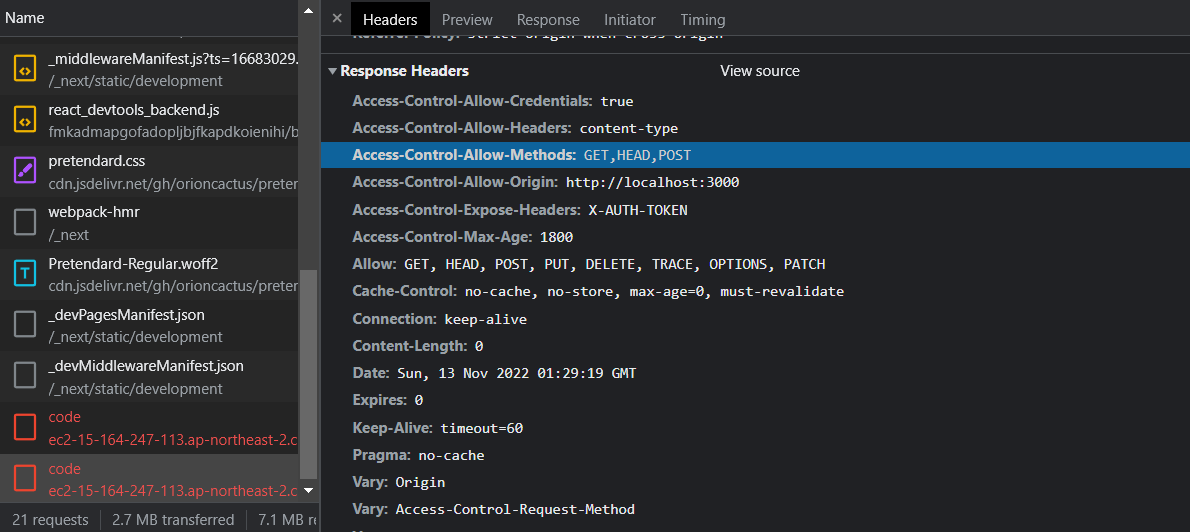
블로그는 여기 링크글을 참고했고, Effitizer의 브라우저에서 Network 탭의 Response Header를 확인하니 OPTIONS 메서드가 허용되지 않았음을 알 수 있었다.

그래서 현재의 문제가 프론트가 POST 요청(본 요청)을 하기 전 서버에게 해당 요청이 가능한지 확인하는 Preflight 요청을 할 때 CORS 에러가 발생하는 줄 알았다.
그래서 Access-Control-Allow-Methods에 OPTIONS 메서드 허용을 백엔드에 요청했고 몇 번의 확인 과정에서 잠깐 Spring 보안 관련 얘기가 나왔지만 메서드 추가가 되었다.
시간이 지난 뒤 다시 보고 메서드가 추가된 걸 확인했지만 여전히 같은 에러가 발생해서 이 부분의 문제는 아니라는 걸 알게 되었다.
PM이 참여하는 전체 회의에서 특허나 유통 문제가 어느 정도 해결이 되어 다음 달 크리스마스 즈음으로 런칭 예정을 생각하고 있다는 말이 나왔다. 하지만 개발자들의 회의론에 밀려 조금 더 늦춰졌다. 지금보다 속도를 올려 개발하기 위해 여태 온라인으로 진행하던 회의를 다음 주부터 2주에 한 번씩 오프라인에서 만나기로 했다.
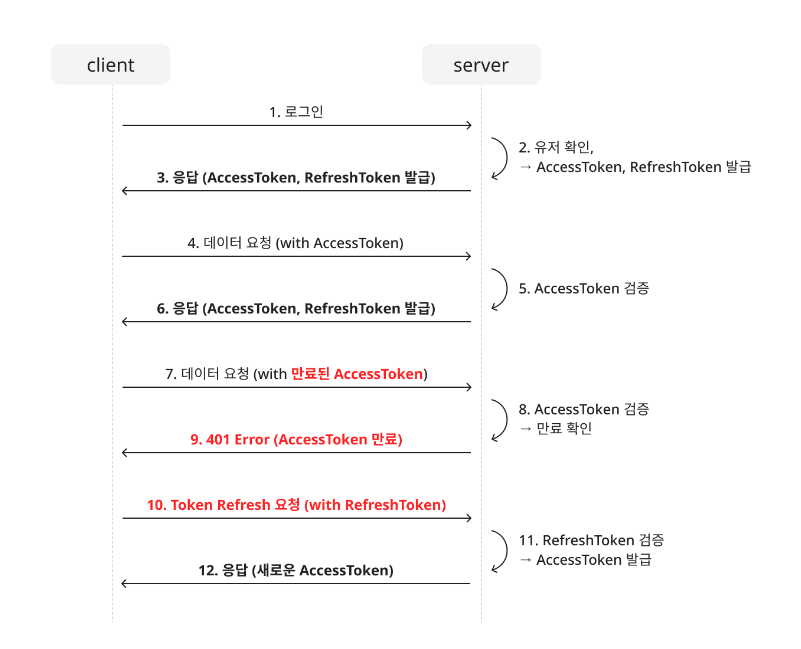
refresh token 관련

우선 시간이 더 걸리는 카카오/네이버 로그인은 보류하고, 현재 잘 되고 있는 구글 로그인으로 프론트에서 로그인 분기 처리 작업을 하기로 하였다. 그런데 로그인을 성공하면 accessToken은 잘 넘어오는데 refreshToken이 브라우저 쿠키에 저장이 안 되는 것이 확인되었다. 물어보니 이 부분도 아직 백엔드쪽 작업이 필요하다고 한다.
현재는 accessToken과 refreshToken 모두 잘 넘어오는 상태이다.
나머지는 accessToken을 저장하고 refresh로 재발급하는 로직이 필요하다. 헤더의 화면 변화(비로그인 시 '로그인' 등장, 로그인 시 '마이페이지' 등장)는 작업을 마쳤다. 컨텐츠 상세 페이지에서도 관련된 분기 처리가 필요할 것 같다.
