React + Typescript 프로젝트에서 재사용 가능한 모달창을 구현하고 있을 때였다.
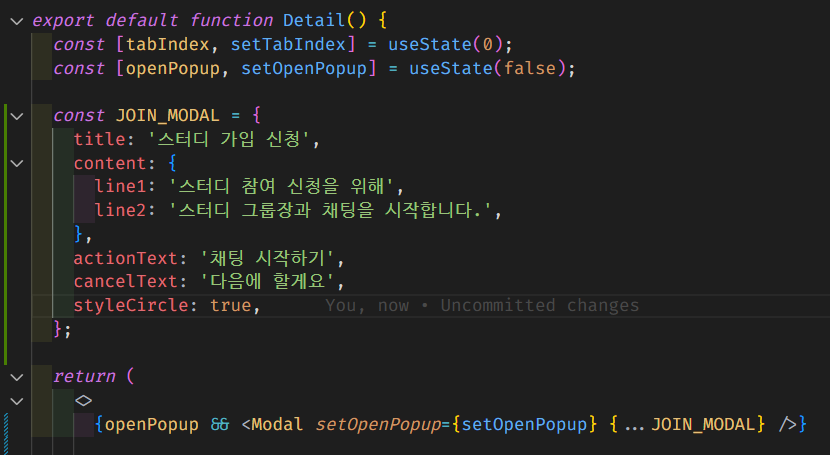
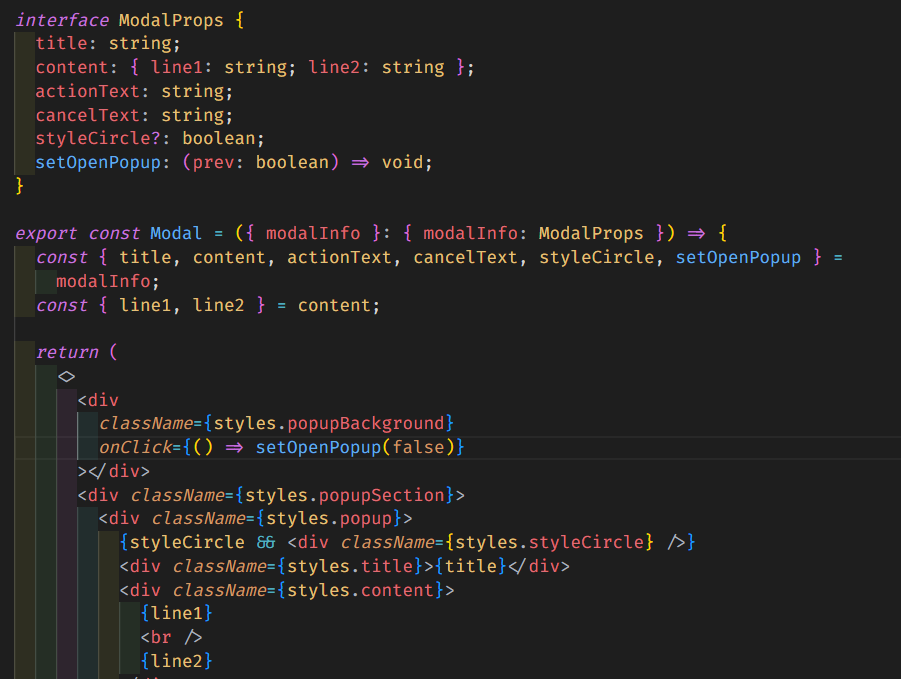
구현중이던 코드와 화면


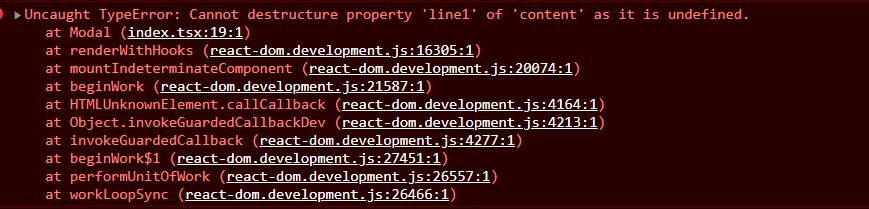
코드에서는 에러가 안 났는데 모달창을 실행하면 화면이 하얗게 되면서 다음과 같은 에러가 떴다.

대충 'content에서 line1을 destructure 할 수 없다'는 내용이다.
content는 넘어왔으나 line1, line2가 안 넘어와서 인식을 못하고 있었다.
모달창 중간의 content 두 줄을 <br/>로 해결하려 했으나 자꾸 {Object object}로 잡혀서 content를 객체로 만들고 line1, line2로 각 줄을 넣어줬었다.
그런데 Modal 컴포넌트에 JOIN_MODAL 정보를 전달할 때 spread로 전달하여 title, content, ... 레벨만 복사된 얕은 복사가 진행된 상태로 추측되었다.
content의 하위 레벨까지 모두 복사(깊은 복사)를 하기 위해 조사한 방법 중 가장 간단해보였던 lodash를 사용했다.
lodash 라이브러리는 타입스크립트를 지원하지 않는 라이브러리이다. 따라서
yarn add -D lodash로만 설치했더니 package.json에 lodash가 있는데도 코드에서 에러가 났다. 타입스크립트가 인식할 수 있도록 반드시yarn add -D @types/lodash로 설치해주자.
lodash 트리쉐이킹
lodash를 설치하는 과정 중에도 문제가 느껴졌다. 라이브러리 설치가 너무 오래 걸린다는 건 라이브러리의 용량이 그만큼 크다는 의미여서 최적화가 필요해보였다.
블로그에서처럼 '_' 로 import 하면 이 큰 라이브러리를 자바스크립트가 전부 가져올 것 같았다. 따라서 destructure 문법으로 내가 사용할 cloneDeep 메서드만 lodash에서 import했다.
해결한 코드


도중에 ‘~’ is not assignable to type 'IntrinsicAttributes' 에러가 떠서 그것도 겸사겸사 해결했다. -> 정리글
