프로젝트: Around Study
1.background가 있는 모달 + 가운데 정렬하기

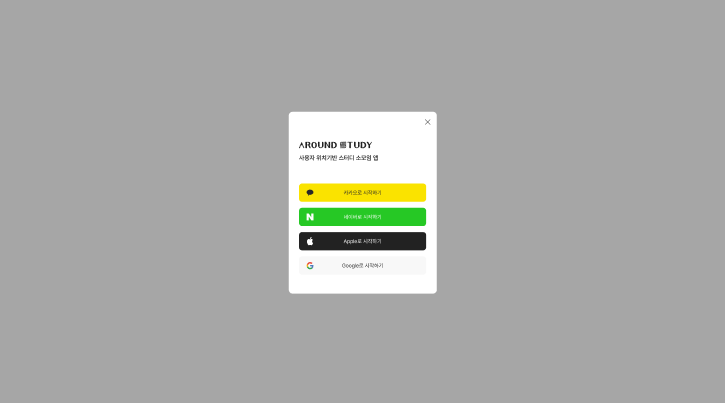
피그마 디자인에 따라 헤더가 없는 화면에 꽉찬 로그인 모달창 페이지를 구현했다.로그인 페이지에서만 헤더 지우기 + 전체 꽉찬 모달 배경 만들기 + 모달 한가운데로 배치시키기 방법을 코드로 남겨본다.주의할 점: 모달창이 배경 태그 안에 들어가 있지 않다. (배경 두 개
2022년 11월 3일
2.‘~’ is not assignable to type 'IntrinsicAttributes' 에러 해결하기

타입스크립트의 대표적인 IntrinsicAttributes 에러 해결기
2022년 11월 2일
3.React + Typescript: lodash로 객체 깊은 복사하기 + 트리쉐이킹

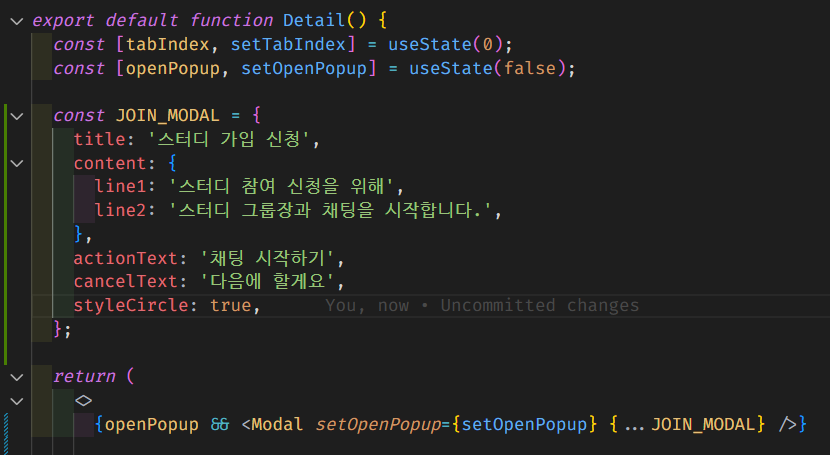
React + Typescript 프로젝트에서 재사용 가능한 모달창을 구현하고 있을 때였다.코드에서는 에러가 안 났는데 모달창을 실행하면 화면이 하얗게 되면서 다음과 같은 에러가 떴다. 대충 'content에서 line1을 destructure 할 수 없다'는 내용이다
2022년 11월 2일
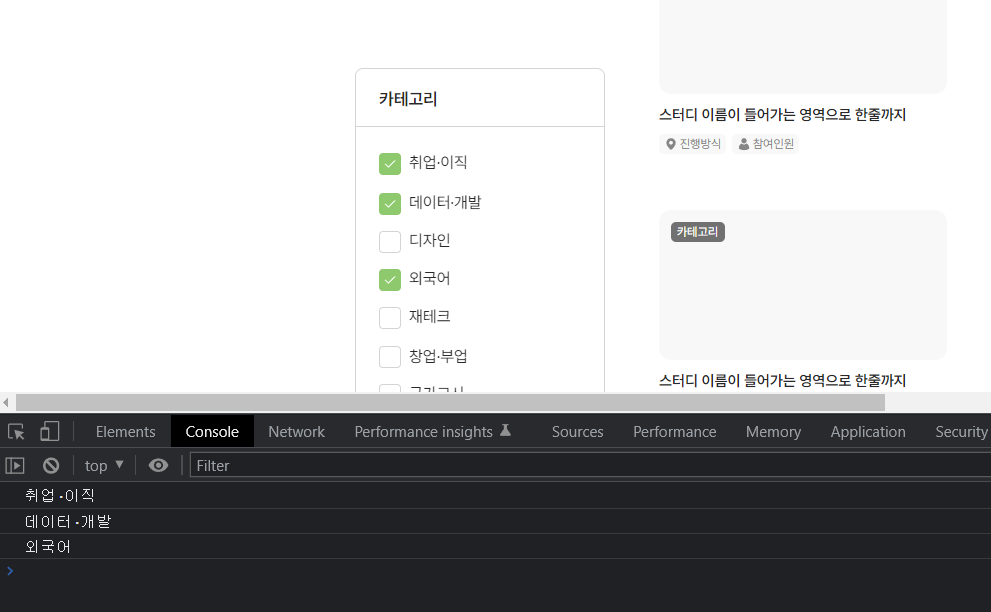
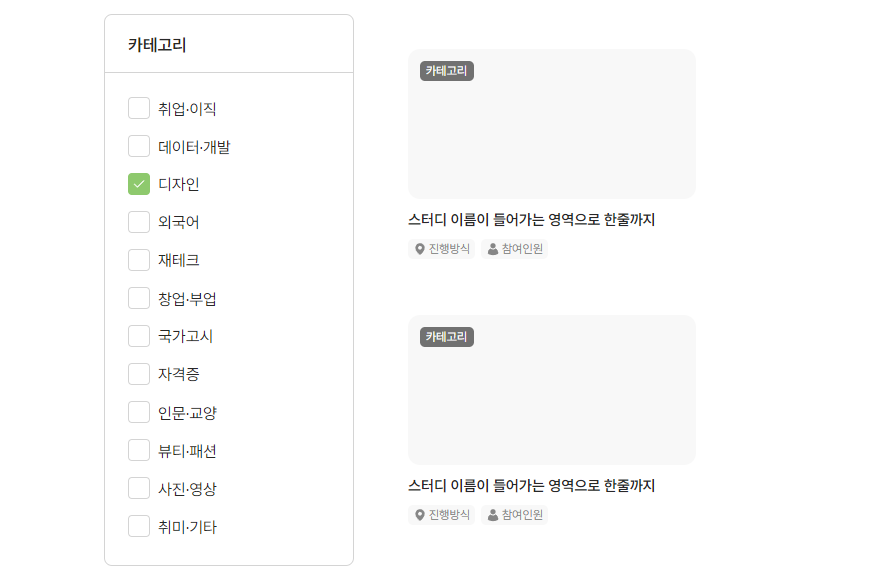
4.checkbox 디자인 커스텀 + 복수 선택 구현

구현 기념으로 정리하기
2022년 10월 31일
5.라디오(Radio) 버튼이 만들어졌다

프로젝트 사이드바에서 여러 개가 클릭되는 checkbox를 구현하는 도중에 어쩌다보니 하나만 클릭되는 Radio 버튼이 만들어졌다.
2022년 10월 31일
6.React + Typescript: 인풋창 엔터이벤트 구현 종결

form, input 태그를 활용했고 타입스크립트 타입 지정도 배웠다.상단 헤더 맨 오른쪽의 검색 아이콘을 누르면 '/search'인 다음 화면이 뜬다.인풋창에 검색어를 입력하고 바로 왼쪽의 검색 아이콘을 누르거나, 또는 '엔터'를 치면 주소 링크 맨 뒤에 검색어가 추
2022년 11월 12일