SCSS란?
SASS 3번째 버전에서 추가되었다.
SASS의 모든 기능을 지원하면서 CSS 구문과 완전히 호환되도록 만들어졌다.
SASS와 형태 비교
// SASS는 중괄호와 세미콜론이 없어서 가독성이 떨어진다.
.wrapper
width: 100px
height: 200px
.content
color: white
float: left
---------------------------------------------------------------------
// SCSS는 일반 CSS와 비슷하게 중괄호와 세미콜론이 있어서 가독성이 좋다.
.wrapper{
width: 100px;
height: 200px;
.content{
color: white;
float: left;
}
}SCSS의 특징
1. Nesting (중첩)
중첩을 통해 부모 요소를 반복 기술하지 않고 사용할 수 있다.
// 일반 CSS -- 부모 요소를 쓰고 또 쓴다.
.wrapper{
width: 100%;
height: 100%;
}
.wrapper div{
width: 500px;
height: 200px;
}
.wrapper div span{
background-color: blue;
}
-------------------------------------------------------------------
// SCSS -- 부모 요소를 한 번 쓰면 안 써도 된다.
.wrapper{
width: 100%;
height: 100%;
div{
width: 500px;
height: 200px;
span{
background-color: blue;
}
}
}2. 변수
$를 앞에 붙인 변수를 사용하여 공통된 속성을 재활용할 수 있다.
$font-color: red;
.content {
color: $font-color; // color: red;
float: left;
.title {
color: $font-color; // color: red;
font-size: 18px;
}
}3. 함수: @mixin, @include
@mixin + 함수명으로 함수를 선언하고, @include + 함수명으로 사용한다.
// 함수 선언
@mixin box-style {
width: 100px;
height: 50px;
background-color: red;
}
// 함수 사용
.section {
position: absolute;
top: 0;
.box {
@include box-style;
}
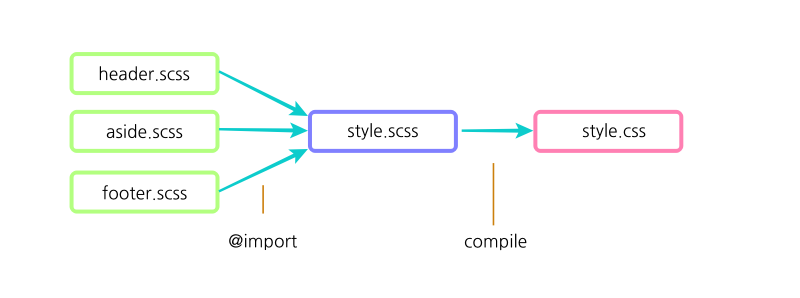
}4. @import 구문
분리한 scss 파일을 불러올 때 사용한다. (이때 .scss 확장자는 생략 가능)
이렇게 합쳐진 style.scss 파일을
watch scss 명령어를 통해 CSS 파일로 컴파일한다.
(이 과정은 node-sass를 설치하여 자동화 가능)

5. 조건문
@if를 활용한 조건문을 사용할 수 있다.
(일반 CSS도 if문 사용하면 연산은 하는데, 컴파일 후에는 전체 작성된 코드가 아닌 연산된 결과만 코드에 나타낸다.)
if의 조건식은 소괄호 없이 작성한다.
// SCSS
$num: two; // 조건식에 사용할 변수 선언
div {
@if $num == one { // 조건식은 소괄호 없이 작성
color: blue;
} @else if $num == two {
color: red;
} @else {
color: black;
}
}
--------------------------------------------------------------------
// 일반 CSS (컴파일 시)
div {
// if문을 통해 최종적으로 결정된 결과만 출력 (전체 조건식은 출력하지 않음)
color: red;
}6. 반복문
@for와 from ~ through 구문을 통해 반복문에서 변수를 사용할 수 있다.
@for $i from 1 through 3 {
.item-#{$i} {
width: 2em * $i;
}
}출처: https://jinminkim-50502.medium.com/css-preprocessor-sass-scss-25dc8329f867
