프론트엔드 지식 공간
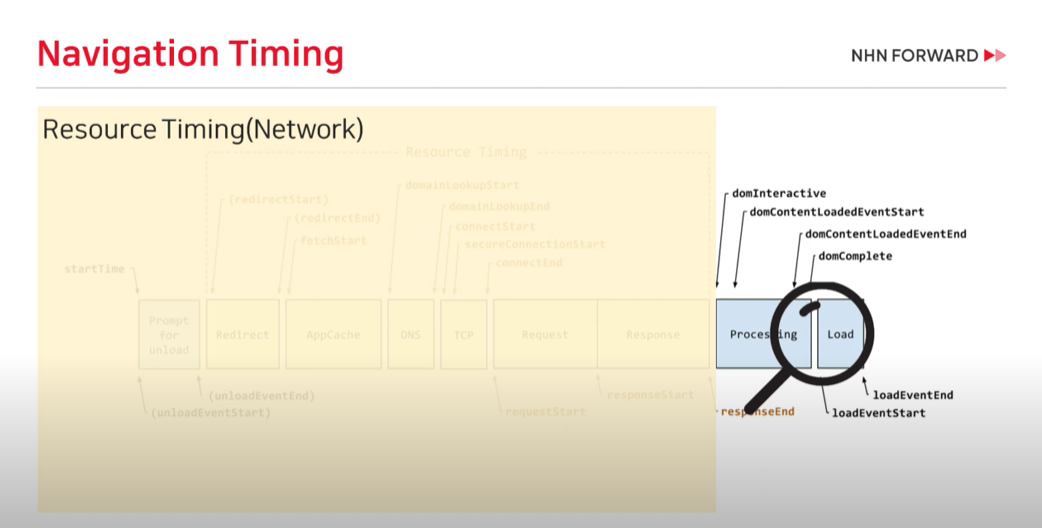
1.프런트엔드 성능 최적화 (NHN Cloud 영상)

FE 성능 = 로딩 최적화 + 렌더링 최적화
2023년 7월 9일
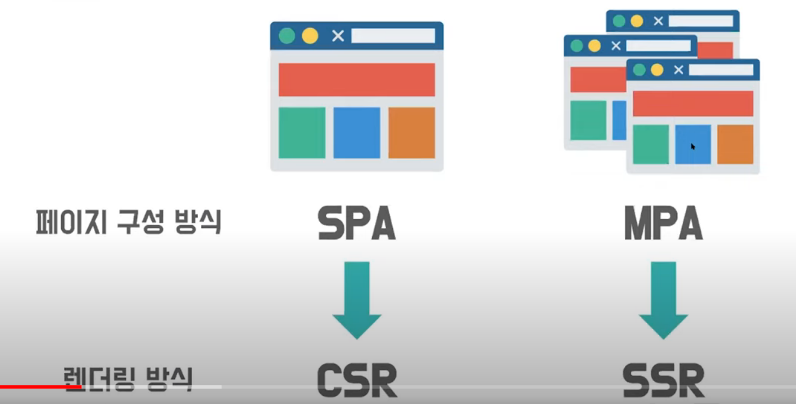
2.CSR vs. SSR

보통 자바스크립트로 앱을 개발한다고 하면 리액트, 앵귤러, 뷰 등의 프레임워크를 사용하여 SPA를 개발하게 된다.SPA란 Single Page Application의 약자로,하나의 페이지로 구성된 웹 어플리케이션을 말한다.SPA로 만들어진 사이트를 이용할 때 헤더는 고
2022년 2월 26일
3.SCSS 사용법

SCSS는 SASS 3번째 버전에서 추가된 것으로SASS의 모든 기능을 지원하면서 CSS 구문과 완전히 호환되도록 만들어졌다.중첩을 통해 부모 요소를 반복 기술하지 않고 사용할 수 있다.$를 앞에 붙인 변수를 사용하여 공통된 속성을 재활용할 수 있다.@mixin으로 함
2022년 3월 24일
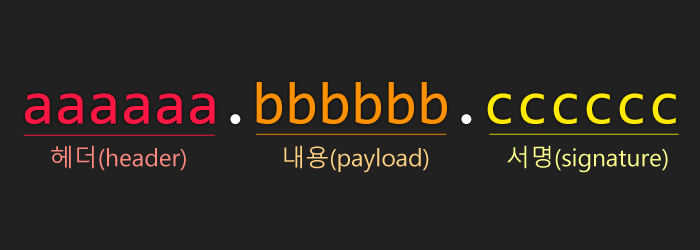
4.JWT 토큰과 무상태성(Stateless)

토큰 기반 시스템의 존재이유가 바로 서버의 무상태성(Stateless)를 유지하기 위함이므로 무상태성과 함께 알아보고자 한다.예전에 인프런에서 김영한 님의 HTTP 강의를 들었던 내용을 복기했다.무상태성이란 서버가 클라이언트의 상태를 보존하지 않음을 의미한다.(서버한테
2021년 12월 15일
5.웹 표준과 웹 접근성

어떤 운영체제나 브라우저를 사용하여도하나의 소스로 만들어진 동등한 수준의 정보에 접근이 가능하도록,즉 플랫폼과 상관없이 같은 컨텐츠를 볼 수 있도록 만든웹에서 표준적으로 사용되는 기술이자, 웹 개발자들 사이의 규칙의미를 가진 시맨틱 태그를 사용하여 마크업을 한다.다양한
2022년 3월 19일
6.토스 SLASH 23 - 퍼널: 쏟아지는 페이지 한 방에 관리하기

피그마의 수많은 페이지를 관리하는 노하우 영상 정리
2023년 8월 19일
7.시맨틱 마크업과 태그 종류

시맨틱 마크업의 개념과 시맨틱 마크업을 하기 위한 태그들에 대해 알아보자!
2024년 1월 19일
8.왜 Vite는 CRA보다 빠를까? + 마이그레이션

CRA와 Vite 비교 + 번들러 마이그레이션하기
2024년 3월 19일