
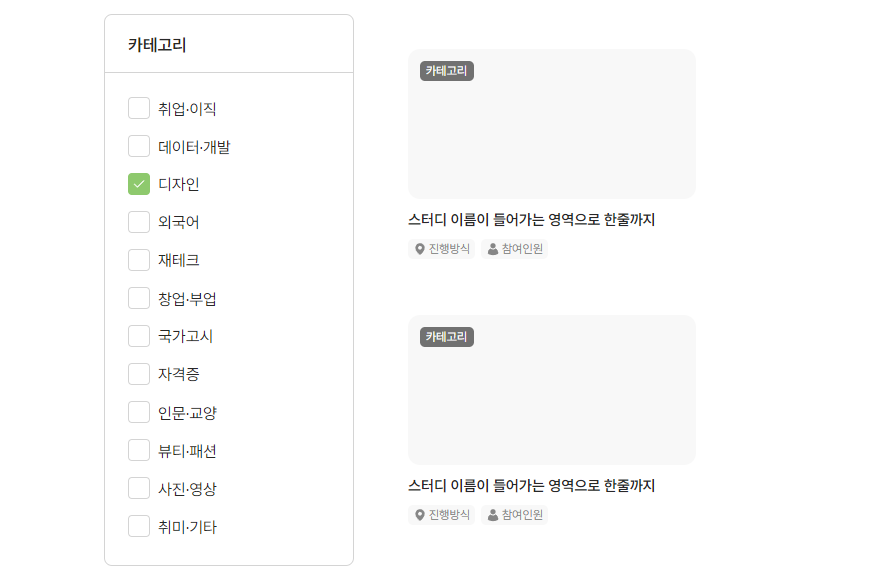
프로젝트 사이드바에서 여러 개가 클릭되는 checkbox를 구현하는 도중에 어쩌다보니 하나만 클릭되는 Radio 버튼이 만들어졌다.
export const Sidebar = () => {
const [clickedIndex, setClickedIndex] = useState<number>();
return (
<div className={styles.wrapper}>
<div className={styles.title}>카테고리</div>
<ul className={styles.list}>
{CATEGORY.map(({ name, id }) => {
return (
<li
key={id}
className={styles.listItem}
onClick={() => setClickedIndex(id)}
>
{clickedIndex === id ? ( // 이부분 때문에 id와 일치하는 단 하나만 체크 선택이 된다
<div className={styles.checkedBox}>
<Checkbox />
</div>
) : (
<div className={styles.checkbox}></div>
)}
<p>{name}</p>
</li>
);
})}
</ul>
</div>
);
};checkbox를 구현하려면 선택된 아이템들의 index를 배열로 저장해야 한다는 것까지는 기억해냈는데 타입스크립트다보니 아무 거나 순순히(?) 허락해주지 않는다.
배열에서 index를 넣고 빼는 것도 고민이었는데 방금 이 글을 쓰다가 jsx 내부가 아닌 '함수'를 사용하면 dataset을 인식시키는 코드를 사용할 수 있지 않을까 하는 생각이 떠올랐다.
