피그마 디자인에 따라 헤더가 없는 화면에 꽉찬 로그인 모달창 페이지를 구현했다.
로그인 페이지에서만 헤더 지우기 + 전체 꽉찬 모달 배경 만들기 + 모달 한가운데로 배치시키기 방법을 코드로 남겨본다.
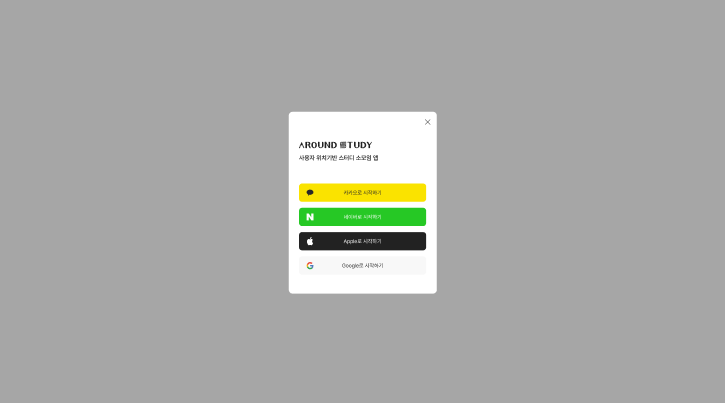
구현 화면

HTML(JSX) 코드
주의할 점: 모달창이 배경 태그 안에 들어가 있지 않다. (배경 두 개 각각 따로, 모달창 따로)
return (
<>
/* 헤더를 지우기 위해 어두운 배경 밑에 깐 흰색 배경 */
<div className={styles.background}></div>
/* 모달창 주변의 어두운 배경(Overlay) */
<Link to='/'> // 누르면 홈으로 이동
<div className={styles.modalBackground}></div>
</Link>
/* 한가운데에 있는 흰색 모달창 */
<div className={styles.modalWrapper}>
<div className={styles.modal}>
<div className={styles.closeButton}>
<Link to='/'>
<CloseButton />
</Link>
</div>
...
</div>
</div>
</>v
);헤더 지우기
피그마 디자인 상 다른 페이지에는 모두 헤더가 있었는데 로그인 페이지에만 헤더가 없었다. boolean props 방법을 쓰기에는 Header 컴포넌트가 최상단 App.tsx에 있어서 불편해서 다른 방법으로 우회했다. 흰색 배경을 만들어서 모달 overlay(어두운 배경) 밑에 깔았다.
.background {
/* 화면에 꽉 차게 하는 코드 */
position: fixed;
width: 100%;
height: 100%;
background: #ffffff; // 흰색 도화지로 덮어 씌우기
z-index: 200; // 헤더 위로 올라갈 수 있게 헤더 이상으로 z-index를 준다.
}어두운 배경 만들기
배경을 꽉 채우는 건 position: fixed와 width: 100%, height: 100%를 세 줄을 쓰면 된다.
.modalBackground {
/* 화면에 꽉 차게 하는 코드 */
position: fixed;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.35); // 어두운 배경색
z-index: 250; // 위에서 만든 도화지보다 높게 준다.
cursor: pointer; // 누르면 홈으로 이동
}모달 가운데 배치시키기
모달을 화면 가운데에 배치시키기 위한 .modalWrapper 와 closeButton을 position으로 배치시키기 위한 .modal을 구분한다. (형태는 .modalWrapper 안에 .modal 배치)
.modalWrapper {
/* 화면에 꽉 차게 하는 코드(여기서는 너비를 꽉 채우는 용도) */
position: fixed;
top: 50%;
left: 50%;
/* 위아래 너비를 준 상태에서 가로 50%, 세로 50%를 이동시킬 수 있다 (= 한가운데 배치) */
transform: translate(-50%, -50%);
/* 위의 overlay 배경보다 한 단계 더 높게 배치 */
z-index: 300;
}
/* 실제 모달창 */
.modal {
// 내부 컨텐츠 세로 정렬
display: flex;
flex-direction: column;
// 아래 closeButton 배치 용도(부모)
position: relative;
// 모달 디자인
width: 390px;
padding: 80px 28px 50px 27px;
border-radius: 10px;
background-color: #ffffff;
}
// 모달 우측 상단의 닫기 버튼
.modal .closeButton {
// .modal을 기준으로 절대 배치
position: absolute;
top: 20px;
right: 17px;
cursor: pointer; // 닫기 버튼 클릭 시 홈으로 이동
}
...
