CRA란?
- 리액트 프로젝트 구성에 필요한 초기 환경 설정을 명령어 1줄로 수행할 수 있는 시스템
- Webpack을 사용: 자바스크립트 파일을 하나만 수정해도 전체 패키지와 소스 코드를 다시 빌드
Vite가 더 빠른 이유
- Go 언어로 작성된 ES Build 사용
- 수정할 코드만 반영하는 HMR(Hot Module replacement) 시스템 적용
- HTTP 헤더를 활용해서 HTTP 요청 횟수를 최소화
- 결과적으로 빌드 속도가 이전보다 100배 이상 빨라짐
Vite의 작동 방식
애플리케이션 모듈을 dependencies와 source code 2가지로 구분
- dependencies
- 개발 시 내용이 바뀌지 않는 JS 소스 코드
- 개선: ES Build로 번들링
- source code
- JSX, CSS처럼 컴파일이 필요하고 수정이 잦은 JS 소스 코드
- 개선: Native ESM으로 제공
- 브라우저가 요청하는 대로 소스 코드를 변환하고 제공
CRA -> Vite 마이그레이션
실제 프로젝트에서 CRA 방식을 Vite로 마이그레이션했다. 생각보다 금방 할 수 있다.
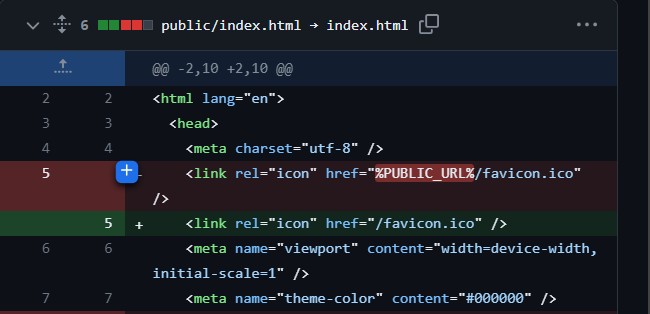
- index.html에서 '%PUBLIC_URL%' 부분을 모두 지워준다.

- 'react-scripts' 패키지를 삭제하고 Vite 관련 패키지들을 설치한다. SVG를 사용하거나 절대 경로를 설정한다면 두 번째도 추가한다.
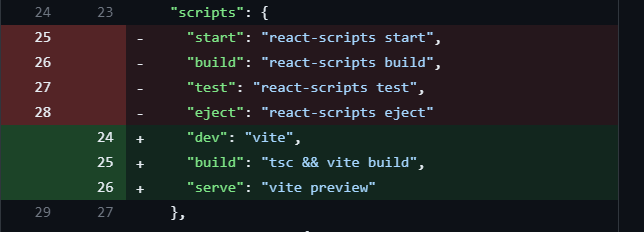
yarn add -D @vitejs/plugin-react vite yarn add -D vite-plugin-svgr vite-tsconfig-paths- package.json의 "scripts"에서 리액트 내용을 삭제하고 Vite 관련으로 수정한다.

- src 안에 vite-env.d.ts 파일을 만들고 다음 줄을 작성한다. SVG를 사용한다면 두 번째도 추가한다.
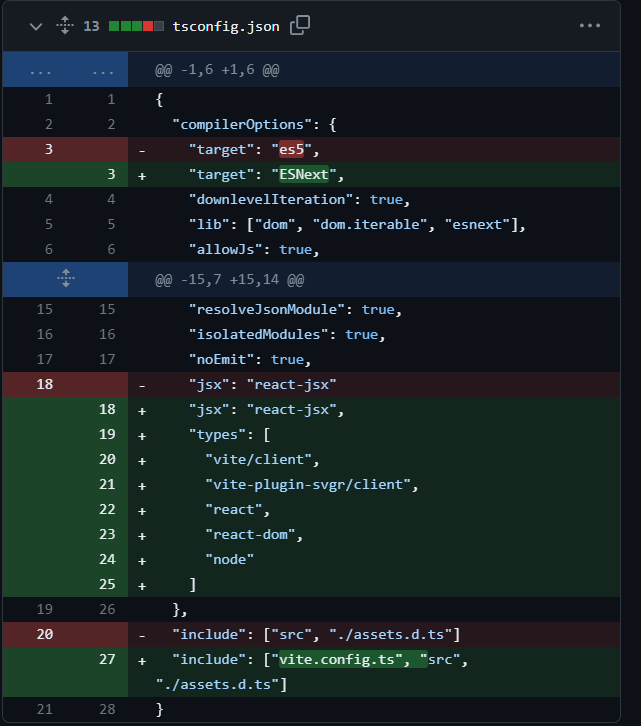
/// <reference types="vite/client" />/// <reference types="vite-plugin-svgr/client" />- tsconfig.json을 다음처럼 수정한다. (개인 프로젝트에서 사용한 설정이라 개개인별로 커스텀이 필요할 수 있음)

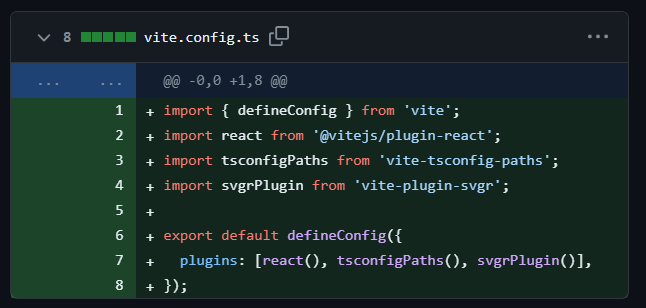
- 최상위 root에 vite.config.ts 파일을 작성한다. vite만 설정한다면 2번째 줄 + plugin: react()까지, 절대 경로와 SVG 설정을 한다면 전부 다 적어준다.