CSS : html문서를 기반으로 css가 작성된다.
📌선택자
특정 태그를 선택해서 속성을 변경하는 목적
▪️tag선택자
<html>
<head>
<style> /*head태그 안에 style태그로 css선택자와 속성값을 작성*/
div { /*div : div태그를 선택하는 선택자*/
background:#ffd800; /*속성값 변경할 땐 ;*/
}
</style>
</head>
<body>
<h1>제목</h1>
<p>본문</p>
<div>
<h1>제목</h1>
<p>본문</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
li,p,h1 { /*동시 선택시 ,로 나열*/
color: #ffd800;
}
h1 { /*앞서 설정한 값에서 추후에 적용된 속성으로 변경된다*/
color:#2909f8;
}
p { /*p태그 속성 추가 : 글자 두께 추가*/
font-weight:bold;
}
</style>
</head>
<body>
<header>
<h1>oo 주식회사</h1>
</header>
<nav>
<ul>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>공지사항</li>
</ul>
</nav>
<section>
<p>
우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다.
</p>
</section>
<footer>
<p>
서울시 oo구 oo동 oo빌딩
</p>
</footer>
</body>
</html>

-*선택자 (전체선택)
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{ /* * : 전체 속성 지정된다. 초기값 설정 시 사용 */
color: #ffd800;
}
</style>
</head>▪️ css 기본 설정
<style> *{ margin:0; padding:0; } </style>
-혼합
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
* { /*전체선택*/
font-size:large;
color:#057117;
}
p { /*p태그만 변경*/
font-size:small;
color:#343434;
}
h1{ /*h1태그만 변경*/
text-decoration:underline;
}
</style>
</head>
<body>
<h1> 서울산업진흥원 </h1>
<p>서울 문화콘텐츠산업의 세계화<br />
서울시의 만화·애니메이션·게임·캐릭터 산업을 종합지원 육성하고 있습니다.<br />
Seoul Animation Center<br />
서울애니메이션센터는 서울특별시가 국내 만화·애니메이션산업을 종합적으로 지원·육성하기 위해 설립하여<br />
서울산업진흥원(SBA)이 운영하는 시설로 점차 게임·캐릭터 등으로 영역이 확대되고 있습니다.<br />
각 분야별 성공사례 창출을 위한 창작 및 제작지원 프로그램, 해외시장 진출을 위한 마케팅지원, 교육프로그램 기획진행, 전문기술 지원시설 운영, 서울애니시네마 및 정보실 운영, 다채로운 전시회 및 영화제 개최를 통해 만화, 애니메이션, 게임, 캐릭터 등 문화콘텐츠 산업과 관련한 다양한 사업을 진행하고 있습니다.
</p>
</body>
</html>
▪️id선택자(#), class선택자(.)
태그에 id(#id명)와 class(.class명)를 이용하여 css에서 속성 설정 가능
html태그 안에서는 "아이디" css에서는 #아이디
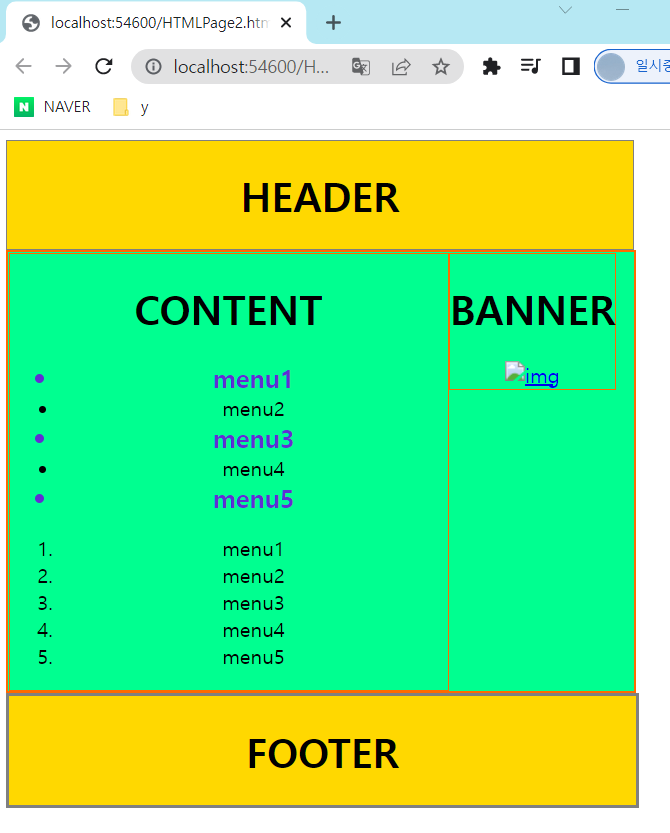
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
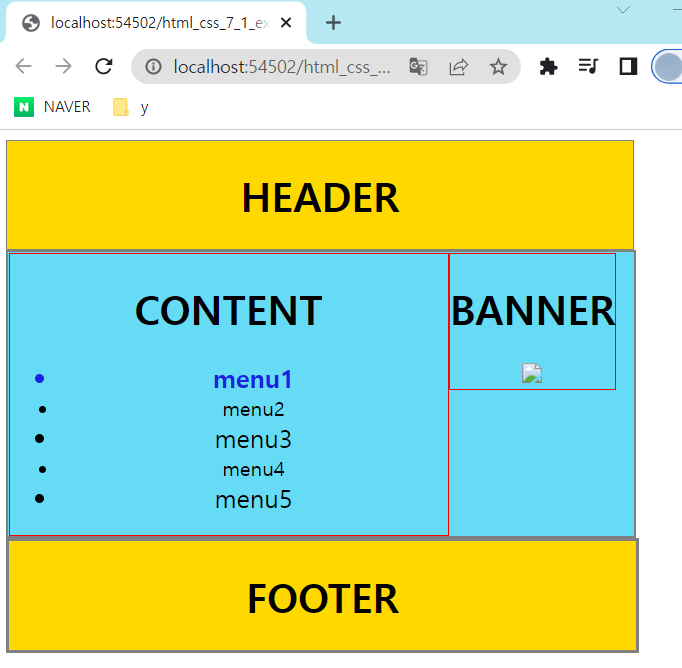
#header { /*(1)header라는 id값 지칭*/
width:500px; /*가로 사이즈 500px*/
background-color:#ffd800;
border:1px solid #808080;
text-align:center; /*가운데 정렬*/
}
#wrap { /*(2)wrap라는 id값 지칭*/
width:500px;
background-color:#66dbf6;
border:2px solid #808080;
text-align:center;
overflow:hidden; /*float를 사용하려면 div를 감싸고 있는 부분에 overflow:hidden 속성을 줘야 함 */
}
#content { /*(3)content라는 id값 지칭*/
width:350px;
border:1px solid red;
float:left; /*float:left를 사용하면 (공간이 있을 시)왼쪽으로 정렬되서(붙어서) 나옴*/
}
#side_banner { /*(4)side_banner라는 id값 지칭*/
border: 1px solid red;
float: left; /*div가 블록형태라서 html에서는 개행으로 밑에 위치하여야 하는데, float left로 공간이 있어 content왼쪽에 붙어서 출력됨*/
}
#footer { /*(5)side_banner라는 id값 지칭*/
clear:both; /*float속성이 이어지기 때문에 영향을 미쳐서 float속성을 없앰*/
width:500px;
background-color:#ffd800;
border:3px solid #808080;
text-align:center;
}
.menu1 { /*menu1라는 class값 지칭*/
color:#1822e2;
font-weight:bold;
}
.menu1, .menu3, .menu5 { /*menu1,menu3, menu5라는 class값 지칭*/
font-size:20px;
}
</style>
</head>
<body>
<div id="header"> <!-- id선택자(1)header : <header></header>과 같다 -->
<h1>HEADER</h1>
</div>
<div id="wrap"> <!--id선택자(2)wrap : content를 감싸기 위해 사용-->
<div id="content"> <!-- id선택자(3)content -->
<h1>CONTENT</h1>
<ul>
<li class="menu1">menu1</li> <!--class선택자 menun-->
<li class="menu2">menu2</li>
<li class="menu3">menu3</li>
<li class="menu4">menu4</li>
<li class="menu5">menu5</li>
</ul>
</div>
<div id="side_banner"> <!-- id선택자(4)side_banner -->
<h1>BANNER</h1>
<a href="http://www.sba.seoul.kr" target="_blank"><img src="http://www.sba.seoul.kr/kr/images/footer/f_logo.png"></a>
</div>
</div>
<div id="footer"> <!-- id선택자(5)footer -->
<h1>FOOTER</h1>
</div>
</body>
</html>

-tag, id, class 혼합
💡태그와 #/. 붙여서 작성 (ul li.menu)
태그의 class를 이용해 속성 적용 / ul li태그와 .menu 붙여쓰기!!
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#header{
width:500px;
border:1px solid #808080;
background-color:#ffd800;
text-align:center;
}
#wrap{
width:500px; /*wrap 크기 설정해주기*/
border:2px solid #ff6a00;
background-color:#00ff90;
text-align:center;
overflow:hidden;
}
#content{
width:350px;
border:1px solid #ff6a00;
float:left;
}
#banner{
border:1px solid #ff6a00;
float:left;
}
#footer{
width:500px;
clear:both;
border:3px solid #808080;
text-align:center;
background-color:#ffd800;
}
ul li.menu { /*태그의 class를 이용해 속성 적용 / ul li태그와 .menu 붙여쓰기!! */
color:#612dd4;
font-weight:bold;
font-size:20px;
}
</style>
</head>
<body>
<div id="header">
<h1>HEADER</h1>
</div>
<div id="wrap">
<div id="content">
<h1>CONTENT</h1>
<ul>
<li class="menu">menu1</li> <!--css적용 할 부분만 class아이디 적용해주기-->
<li>menu2</li>
<li class="menu">menu3</li>
<li>menu4</li>
<li class="menu">menu5</li>
</ul>
<ol>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ol>
</div>
<div id="banner">
<h1>BANNER</h1>
<a href="www.google.com" target="_blank"><img src="C:\Users\User\Downloads\monitoring.png" alt="img" /> </a>
</div>
</div>
<div id="footer">
<h1>FOOTER</h1>
</div>
</body>
</html>
▪️속성 선택자([])
각 태그의 속성을 [대괄호]를 이용해서 선택
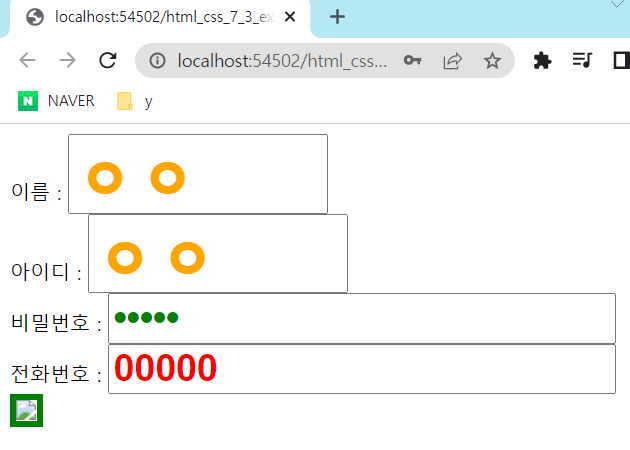
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
input { /* 전체 적용 */
color:green;
font-size:30px;
font-weight:bold;
}
input[type=text] { /* 속성 선택자는 대괄호로 표시 */
color:orange;
font-size:50px;
width:200px;
}
input[type=tel] {
color:red;
}
img[src] {
border:5px solid green;
}
</style>
</head>
<body>
<form>
이름 : <input type="text"/> <br />
아이디 : <input type="text" /> <br />
비밀번호 : <input type="password" /> <br />
전화번호 : <input type="tel" /> <br />
</form>
<img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" /> <br />
</body>
</html>

▪️자손 선택자(>), 후손 선택자( )
- 자손선택자 : 바로 밑에 있는 선택자
div > h1 { : div 바로 밑에 있는 h1태그main의 직계자손인 div를 선택했으니, box1, box2만 속성이 적용되고 1,2는 속성이 적용되지 않는다.
<style> main > div{margin-bottom:10px} </style> <main> <div class="box1">box1</div> <div class="box2"> <div>1</div> <div>2</div> </div> </main>
- 후손선택자 : 밑에 있는 모든 선택자
div li { : div 밑에 있는 모든 li 선택자(바로 밑에 있던, 아주 밑에 있던 모두)

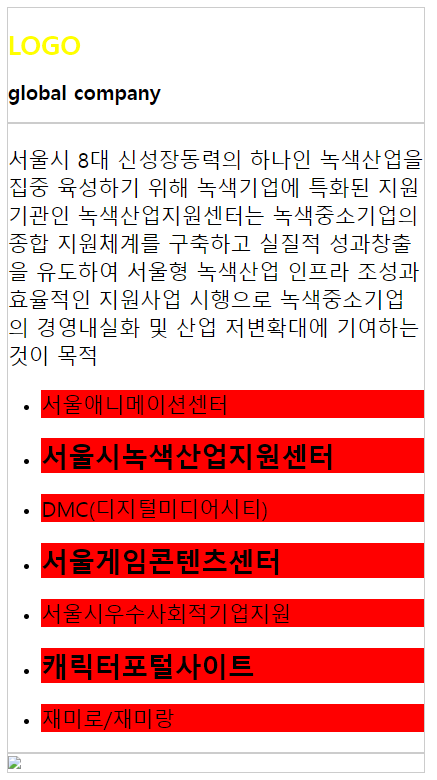
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#header, #wrap, #footer {
border:1px solid #cccccc;
width:500px;
}
div li { /*div 아래 모든 li태그*/
background-color:red;
}
div p { /*div 아래 모든 p태그*/
font-size:25px;
}
div > h1 { /*div 바로 밑에있는 h1만*/
font-weight:bold;
color:yellow;
}
</style>
</head>
<body>
<div id="header">
<div class="logo">
<h1>LOGO</h1>
</div>
<div class="copy">
<h2>global company</h2>
</div>
</div>
<div id="wrap">
<p>서울시 8대 신성장동력의 하나인 녹색산업을 집중 육성하기 위해 녹색기업에 특화된 지원기관인 녹색산업지원센터는 녹색중소기업의 종합 지원체계를 구축하고 실질적 성과창출을 유도하여 서울형 녹색산업 인프라 조성과 효율적인 지원사업 시행으로 녹색중소기업의 경영내실화 및 산업 저변확대에 기여하는 것이 목적</p>
<ul>
<li><p>서울애니메이션센터</p></li>
<li><h1>서울시녹색산업지원센터</h1></li>
<li><p>DMC(디지털미디어시티)</p></li>
<li><h1>서울게임콘텐츠센터</h1></li>
<li><p>서울시우수사회적기업지원</p></li>
<li><h1>캐릭터포털사이트</h1></li>
<li><p>재미로/재미랑</p></li>
</ul>
</div>
<div id="footer">
<img src="http://www.sba.seoul.kr/kr/images/footer/copyright.png">
</div>
</body>
</html>

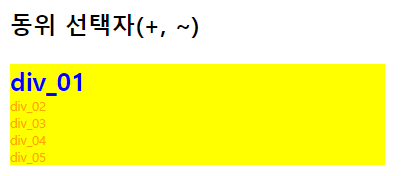
▪️동위 선택자(+,~)
동등한 위치에 있는 선택자
- +: 동등한 위치에 있는 바로 아래에 있는 선택자
- ~: 동등한 위치에 있는 선택자 모두 선택
<h3 id="title">동위선택자</h3>
<div>div01</div>
<div>div02</div>-> h3과 div는 동등한 위치에 있다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h3~div { /*h3과 동등한 위치에 있는 모든 div태그*/
font-size:10px;
color:orange
}
h3+div { /*h3과 동등한 위치에 있는 바로 아래에 있는 하나의 div태그*/
font-size:20px;
font-weight:bold;
color:blue;
}
#title~div { /*title과 동등한 위치에 있는 모든 div태그*/
width:300px;
background-color:yellow;
}
</style>
</head>
<body>
<h3 id="title">동위 선택자(+, ~) </h3>
<div>div_01</div>
<div>div_02</div>
<div>div_03</div>
<div>div_04</div>
<div>div_05</div>
</body>
</html>

▪️반응 선택자(:hover)
마우스의 반응에 따른 속성 설정
마우스가 올라가있는 메뉴의 속성값을 변화
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
ul > li { /*자손태그->menu1~5*/
font-size:20px;
font-weight:bold;
color:orange;
}
li:hover { /*반응선택자 :hover 적용*/
color:blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>
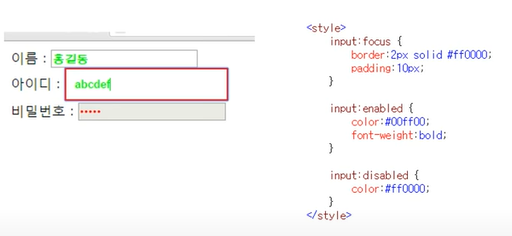
▪️상태 선택자 (input:상태)
상태에 따른 선택 대한 선택을 할 때
:focus, enable, disable 각각의 상태에 따라 속성을 매겨줌

▪️💡구조 선택자(:○○○-child{})
아이템의 구조에 따라 선택하고 속성 변경
- nth-child(2n+1) : n이 0이면 1, n이 1이면 3, n이 2이면 5 -> li 아이템 중 홀수
- first-child : 가장 첫번째 아이템
- last-child : 가장 마지막 아이템
<style>
#content {
width:300px; /*300짜리 div 생성*/
}
ul li {
list-style:none; /* ul list에 붙는 기호 삭제 */
border:1px solid #cccccc; /* li의 border(테두리)값 1px */
padding:10px;
background-color:#efefef;
font-weight:bold;
font-size:20px;
}
ul li a {
color:#000000; /* a태그 색상 검정으로 변경(기본은 파랑) */
}
ul li:nth-child(2n+1) { /* n이 0이면 1, n이 1이면 3, n이 2이면 5 .. -> li 아이템 중 홀수 */
background-color:#de9393; /* 홀수에 background 색상 적용 */
}
ul li:first-child, ul li:last-child { /*first-child:첫번째 / last-child:마지막 */
background-color:yellow;
}
ul li:first-child {
border-radius:10px 10px 0 0; /* border-radius:둥근 정도 : 좌상단 우상단 10px */
}
ul li:last-child {
border-radius:0 0 10px 10px; /* 좌하단 우하단 10px */
}
</style>▪️문자 선택자
특정 문자 또는 문자열을 선택해 CSS 속성 설정
::first-letter - 첫번째 문자에 효과
::first-line - 첫번째 라인에 효과

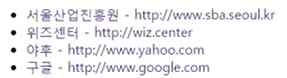
▪️링크 선택자
a태그 href속성에 링크되어있는 문자를 선택하여 CSS속성 설정

a태그 뒤에 - a태그하이퍼링크를 붙이기

▪️부정 선택자(:not)
선택한 것을 제외한 모든 태그에 속성 적용
li중에서 class가 fa가 아닌 것 선택


📌속성
CSS3단위
- px
- % : 100% 기준으로 작으면 축소, 크면 확대
- em : p태그 크기. 1.0em(=16px)이 기준
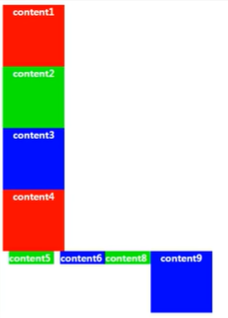
▪️💡display 속성
- block
- 한 줄에 하나씩 작성
- 블럭처럼 쌓아나감.
- 자동 개행 (div, p, li태그)
- 높이 적용
- inline
- 공간이 허용한다면, 한 줄에 여러개씩 작성
- 옆으로 붙여 나감.
- 개행해주지 않으면 옆으로 증가 (span태그)
- 높이 기본값
- inline-block
- 한 줄에 여러개(inline) + 블록의 특성(block)
- 옆으로 정렬해 한줄에 나올 수 있게 함 + 높이(height) 적용.
- image에 사용
- none : 화면상에서 안보이게 적용 (공간마저 빠짐)
<style>
body div:nth-child(1) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(2) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(3) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(4) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(5) {
width:100px;
height:100px; /* inline속성은 높이를 지정해줘도 적용x */
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline; /* 블록속성 inline으로 변경 */
margin:10px 10px 10px 10px; /* margin 상 좌 하 우 / inline속성에서 margin의 상,하는 적용x 좌우에만 여백 적용 */
}
body div:nth-child(6) {
width:100px;
height:100px;
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline;
}
body div:nth-child(7) {
width:100px;
height:100px;
background-color:#ff0000;
color:#ffffff;
font-weight:bold;
text-align:center;
display:none; /* none을 주면 화면에서 사라짐 (태그가 가지고 있던 공간까지 사라짐) */
}
body div:nth-child(8) {
width:100px;
height:100px;
background-color:#00ff00;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline;
}
body div:nth-child(9) {
width:100px;
height:100px; /* 높이값 적용O */
background-color:#0000ff;
color:#ffffff;
font-weight:bold;
text-align:center;
display:inline-block; /* inline-block 옆으로정렬+높이적용 */
}
</style>
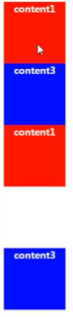
▪️visibility 속성
이미지 태그가 화면상에 안보이지만, 자리는 공백으로 남음
dispaly:none과 visibility:hidden의 차이
- display:none - 이미지 태그 사라짐 + 자리 사라짐 (그 다음 요소가 붙음)
- visibility:hidden - 이미지 태그 사라짐 + 자리는 그대로 공백

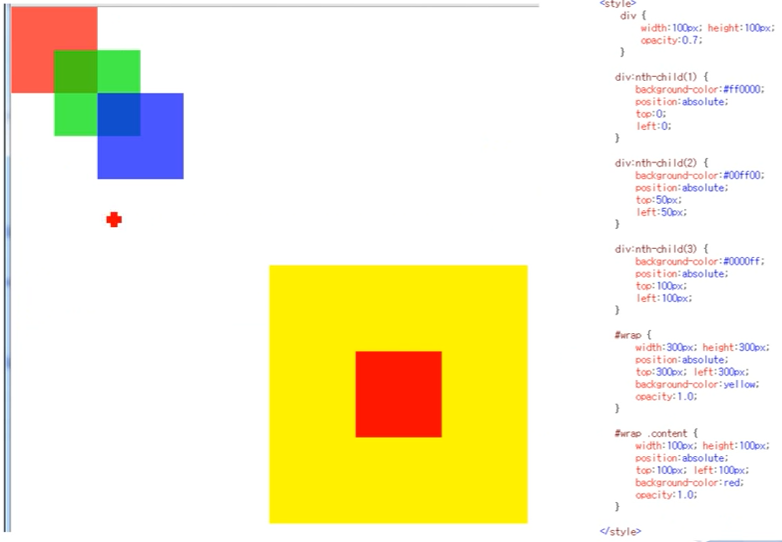
▪️opacity 속성
투명도 조절하는 속성
opacity:n;
n의 범위 : 1(불투명) ~ 0.n ~ 0(투명)
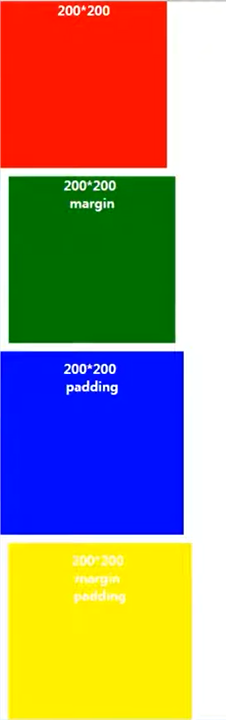
▪️💡margin 및 padding 속성
- margin : original size에서 바깥쪽으로 (투명)여백
- padding : 적용한 background가 색상 그대로 바깥쪽으로 확장

margin/padding:상px 우px 하px 좌px;
- margin:100px - 전방향으로 100px 여백
- margin:100px 200px - 상하 100px, 좌우 200px
- margin:100px 200px 300px 400px - 상100px 우200px 하300px 좌400px
- margin:100px 200px 300px - 상100px 우200px 하300px 좌200px(우값 그대로 사용)

* vertical-align:top; -> 이미지 요소 하단 작은 공백 삭제
▪️box-sizing 속성
border(외곽 라인)을 안쪽으로 넣을지 바깥쪽으로 넣을지 결정짓는 요소
- box-sizing:border-box - 두께가 안쪽으로 들어온다(original size안쪽으로 라인이 형성)
- box-sizing:content-box - 바깥쪽으로 형성 (기본)
▪️border 속성
border : widthpx style #color
(ex) border:100px solid #000000
- border-width:npx = 두께
- border-style:solid, dashed = 선 유형
- border-color:# = 색상
- border-radius:좌상단px 우상단px 좌하단px 우하단px = 둥근모서리
- border-top:npx style #dddddd = 상단에만 border값 적용
- border-bottom:npx style #dddddd = 하단에만 border값 적용
- border-left:npx style #dddddd = 왼쪽에만 border값 적용
- border-right:npx style #dddddd = 오른쪽에만 border값 적용
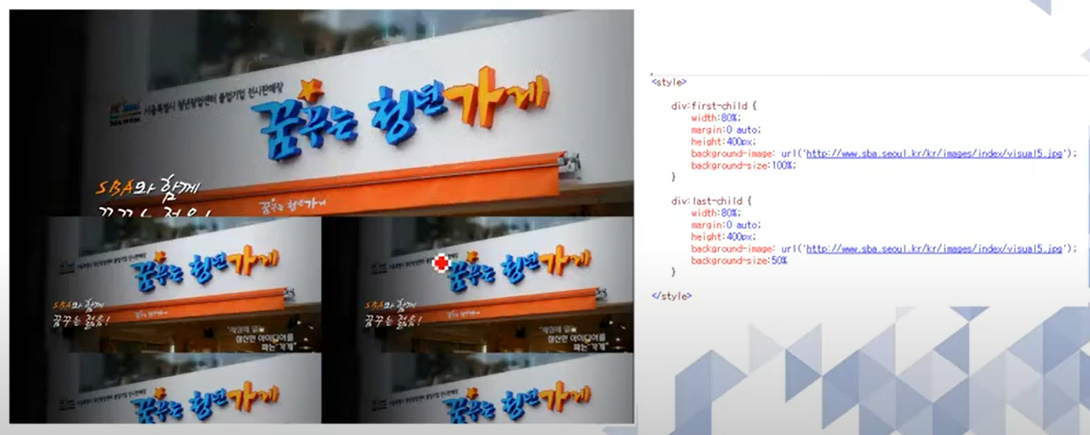
▪️background-image 속성
- background-image:url('') = 경로지정
(ex) background:url() no-repeat 0 0 -> 반복x 위치 0.0- background-size:n% = 이미지 크기(기본값 100%)
- background-size: contain; = 이미지 비율 맞춰 표시
- background-position: 수평위치%(px) 수직위치%(px) = 이미지 위치 조정
(ex) background-position: 0% 0%
- 수평위치(=left, center, right) / 수직위치(=top, center, bottom)
(ex) background-position: center bottom; = 중앙 하단에 배치
- background-repeat:no-repeat = 사진 반복X (디폴트는 repeat)
(background-size값을 줄이면(50%) 사진이 1개가 아니고, 100%규격에 맞았던 것으로 반복되어 나옴. 사진 사이즈를 줄이고 작아진 규격에 맞는 1가지의 사진만 나올 수 있게 적용)
- background-attachment:fixed = div태그부터가 아닌 브라우저 시작부터 이미지가 적용됨. (대신 div태그부분은 가려짐)
▪️font 속성
- font-family : '사용한폰트명';
- font-size:npx, nem; = 사이즈
- font-style:italic; = 폰트 기울기
- font-weight:bold; = 폰트 두께
- line-height:50px; = 행간격
- line-height:heightpx; 폰트 세로 중앙 정렬(높이와 같은 값 부여)
- 전체 설정(*{}) 후 body{line-height:1; 행간격 1 줘야함
- text align:center; = 가운데정렬
- text-decoration:none; = a태그 언더라인 삭제
▪️💡 position 속성
태그 요소의 위치를 설정
1) position:relative; = 관계
기존 위치에서 top,left,bottom,right기준으로 이동
안쪽 요소에 absoulte가 있다면, 감싸는(바깥쪽) 요소에 relative 적용해줘야 함
relative를 적용해주지 않으면 absolute는 브라우저를 기준으로 적용됨
top bottom left right를 이용해 위치 옮기기

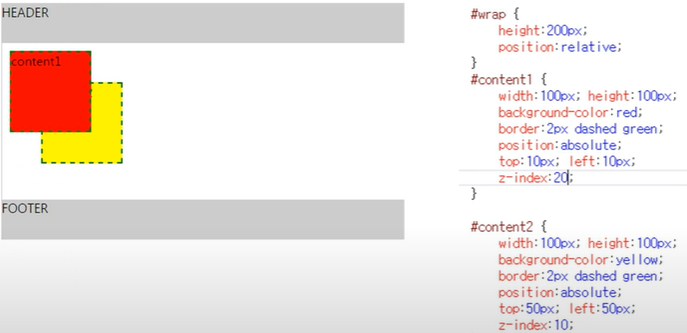
2) position:absolute; = 절대값
요소가 속해있는 부모의 기준으로 이동
div:nth-child(1) {
position:absolute;
top:50px;
left:50px;
}absolute는 절대적인 위치의 기준점
노란 wrap안의 빨간 content는 nth-child(3)과 위치가 동일 (top,left:100px)
그러나, wrap .content로 종속되어있기 때문에, wrap의 위치인 top:300px, left:300px를 기준으로 100px이기 때문에, top,left:400px의 위치를 가진다.
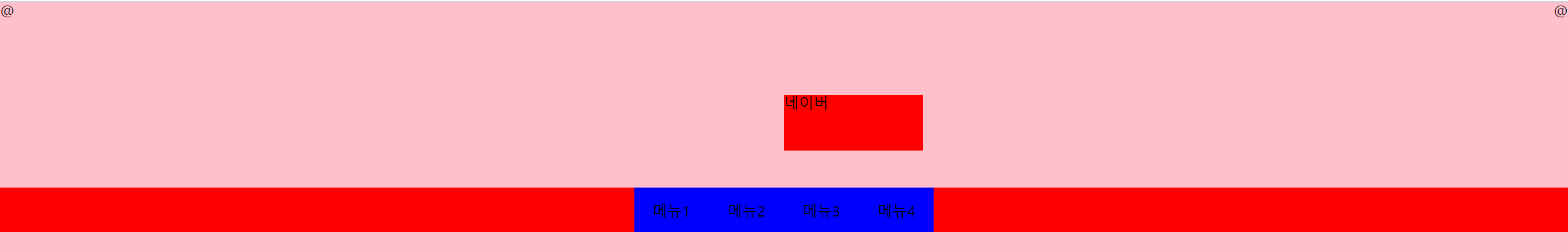
absolute를 사용한 가운데 정렬
header { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }transform:translate(-50%, -50%)을 사용하는 이유
top, left가 요소의 top-left corner기준으로 정가운데 위치시키기 때문에 transform속성을 이용해 x,y축으로 각각 -50%씩 부여하여 정 가운데 위치하게 해야 함
항상 -50%, -50%을 적용한다
<적용 전 / 적용 후>
3) position:fixed; = 고정
페이지를 기준으로
브라우저에 영향을 받지 않고 항상 그 자리에 고정
- fixed는 화면이 스크롤 되어 움직이더라도 고정됨
- absolute는 스크롤에 영향을 받아 움직임
4) position:static; = 기본값
따로 position속성을 주지 않으면 기본적으로 static 상태
블록형태로 쌓아나가진다
▪️💡float 속성
요소의 위치 설정
float:left; = 왼쪽으로 붙임
float:right; = 오른쪽으로 붙임
-> 옆에 더 빈공간이 없다면 밑으로 떨어져 붙는다
float속성을 주면 감싸고 있는 태그에 overflow:hidden;을 줘야함
float left(왼쪽 정렬)을 적용하면, 계속해서 속성이 그대로 전달됨
감싸고 있는 태그에 overflow:hidden을 주어, 해당 태그에만 float:left가 적용되게 함.
<style>
#content{
overflow:hidden;
}
#content div {
float:left;
}
</style>✔️선택자
- tag : div {
- 전체선택 : *{
- id : #header {
- class : .menu {
- tag+class : ul li.menu{
- 속성 : input[type=text] {
- 바로 자손 : div > h1 {
- 모든 후손 : div li {
- 바로 동위 : h1+div {
- 모든 동위 : h1~div {
- 반응 : li:hover {
- 상태 : input:focus{
- 구조 : li:last-child{
✔️속성
- margin: 0 auto; - 브라우저 가운데 정렬 (width가 있는 영역 가운데 정렬 / 큰영역의 기준을 잡을 때 사용)
- float:left; - 왼쪽 정렬 (div 옆으로 나열)
- overflow:hidden; - 정렬 해제. float사용 시 div를 감싸는 부분에 속성 적용
- background(background-color):#nnnnnn; - 배경 색상 변경
- border:npx 선 #nnnnnn - 테두리 (solid - 실선 / dashed - 점선)
- width:npx; - 가로 사이즈 넓이
- height:npx; - 세로사이즈 높이
- text-align:center; - 가로 (수평구조에 대한) 글자 가운데 정렬
- line-height:heightpx; 세로 중앙 정렬(높이와 같은 값 부여)
- clear:both; - 앞서 적용된 속성을 없앰
- color:#nnnnnn; - 폰트 색상 변경
- font-weight: - 폰트 두께 (:bold;-두껍게)
- font-size - 폰트 크기 (:small; , :large;)
- text-decoration:underline; - 글자 언더라인
- border-radius: 좌상단px 우상단px 좌하단px 우하단px - 둥근 정도
- padding:npx - 간격 공백
- display:inline - 블록속성
- list-style:none; - ul list에 붙는 기호 삭제
- font:inherit - 글자 기본값으로 (보통 a태그에서 사용한다)
- color:inherit - 색상 기본값으로 (보통 a태그에서 사용한다)