태그 <> : html문서를 구성하고 있는 요소
열린태그(시작태그) : /가 안붙음
닫힌태그(종료태그) : / 붙음
시작태그와 종료태그는 쌍을 이룬다
태그마다 이름, 속성, 속성값이 있다.
<a이름 href속성="속성값">
markup 마크업
프로그램 코드 상에서 내용 강조를 위한 처리 기법
<태그>강조할내용</태그>
마크업->CSS순으로 작업한다
▪️ article
문서 혹은 요소가 독립적으로 존재할 수 있을 때 사용(서로 다른 독립적 내용)
다른 영역에 언제든지 독립적으로 붙힐 수 있는 영역 그룹화
사이트 안에서 독립적으로 구분해 배포하거나 재사용 가능한 요소
컨텐츠가 독립된 자체만으로 의미가 통할 때, 주제와 관련 될 때 사용
- 하위요소로 제목(h1~h6)이 나와야 함
- header, footer 요소 포함
- 게시판, 블로그 글, 매거진, 뉴스기사 등
▪️ section
논리적으로 관계 있는 문서 혹은 요소를 분리할 때 사용
서로 관련 있는 내용을 모아 놓는 것
article안에 section이 들어가야 함
- 하위요소로 제목(h1~h6)이 나와야 함
- header, footer 요소 포함
▪️ div
의미론적인 관련성이 없는 경우 사용
▪️ 기본 구조
<!DOCTYPE html> <!--html문서라고 document type 지정-->
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <!--html태그로 위 아래 감싸줌-->
<head> <!--head태그 : 문서의 정보 title 문구 지정 (html문서내용과는 관계 없음) css내용, javascript환경설정 정보 등-->
<meta charset="utf-8" />
<title>TITLE</title>
</head>
<body> <!--body태그 : 웹상에 공유하고자하는 정보, 내용-->
안녕하세요. 처음 입니다.<br /> <!--br태그 : 개행(=줄 바꿈) 시작태그와 종료태그가 한 몸. 슬래시를 끝에 붙여주는 것이 원칙이지만 꼭 하지는 않아도 된다.-->
Helloworld!!
</body>
</html><head>
웹 페이지 설명 & 설정 부분
</head>
<body>
웹 브라우저에서 보여질 부분 내용 서술
<header>시멘틱 태그 header : 사이트 소개, 네비게이션 영역 등</header>
<section>시멘틱 태그 section : 중앙영역</section>
<footer>시멘틱 태그 footer : 사이트 제작자, 저작권 정보 등</footer>
</body>▪️ 기본 태그 (h, p, a)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- h태그:타이틀이 될 글자의 크기 결정(1~6) br태그를 넣어주지 않아도 개행됨-->
<h1>h1태그 입니다</h1> <!-- h1은 한번만 사용한다 -->
<h2>h2태그 입니다</h2>
<h3>h3태그 입니다</h3>
<h4>h4태그 입니다</h4>
<h5>h5태그 입니다</h5>
<h6>h6태그 입니다</h6>
<p>안녕안녕안녕안녕</p> <!-- p태그:본문의 내용에 사용되어 하나의 단락을 이루는 태그. 기본적으로 16픽셀. 개행을 해야한다면 br태그 사용해야 함-->
<p><a href="http://www.google.com">구글홈페이지</a></p> <!-- a태그:하이퍼링크. <a href""> 뒤 글자를 눌러 다른페이지로 이동할 때 사용. href에 ""에 속성값을 입력해서 경로 지정-->
<p><i>KOREA</i></p> <!-- i태그:글자 기울이기-->
<p>KOREA<sup>seoul</sup></p> <!-- sup태그:글자를 위쪽에 작게-->
<p><ins>KOREA</ins></p> <!-- ins태그:글자 언더라인-->
<p><del>delete</del></p> <!-- del태그:글자 중앙사선 -->
</body>
</html>글자에 사용하는 태그 정리
- strong : 문장강조(제목)
- p : 유의미한 내용
- span : 쩌리태그 (작성자명, 작성 시간, 글 갯수)
- em : 단어강조 (할인율, 해시태그)
▪️ 리스트 태그 (li)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>메뉴 리스트</p>
<ul> <!--ul:순서가 없는 태그(인덱싱이 없음)-->
<li>menu1</li> <!--li:리스트를 나타내는 태그-->
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
<p>지역 리스트</p>
<ol> <!--ol:순서가 있는 태그. 숫자로 인덱싱 됨-->
<li>서울</li>
<li>경기</li>
<li>충청</li>
<li>전라</li>
<li>경상</li>
<li>강원</li>
</ol>
<p>검색 사이트 리스트</p>
<ol>
<li><a href="http://www.google.com" target="_blank">google</a></li> <!--_blank : 기존 창 유지. 새창열기-->
<li><a href="http://www.naver.com" target="_self">naver</a></li> <!--_self : 기존 창 새창으로 넘어가기-->
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<dl> <!-- dl:ul,ol과 함께 리스트 타입의 문서 레이아웃을 만들 때 사용-->
<dt>메뉴 리스트</dt> <!--상단 타이틀-->
<dd>menu1</dd> <!--리스트 내용-->
<dd>menu2</dd>
<dd>menu3</dd>
<dd>menu4</dd>
<dd>menu5</dd>
</dl>
<dl>
<dt>지역 리스트</dt>
<dd>서울</dd>
<dd>경기</dd>
<dd>충청</dd>
<dd>전라</dd>
<dd>경상</dd>
<dd>강원</dd>
</dl>
</body>
</html>
▪️ 표를 나타내는 태그 (tr, td)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1"> <!--table:테이블 생성 / border="테이블을 구성하고 있는 두께 값"-->
<tr> <!--tr:행-->
<td rowspan="4">중간고사 성적</td> <!--td:열 / rowspan:세로로 행을 합치는 속성 / rowspan="합칠 행의 갯수"-->
</tr>
<tr>
<td>국어</td>
<td>영어</td>
<td>수학</td>
</tr>
<tr>
<td>100</td>
<td>60</td>
<td>80</td>
</tr>
<tr>
<td colspan="2">평균</td> <!--colspan:가로로 열을 합치는 속성 / colspan="합칠 열의 갯수"-->
<td>80</td>
</tr>
</table>
</body>
</html>
▪️ 이미지를 나타내는 태그 (img)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- img:이미지 출력 태그 / scr="이미지 경로 표기" / alt="이미지가 없다면 나타내주는 문구"-->
<p><img src="Navi_dr.png" alt="꿈 Story"></p> <!--같은 경로에 있는 로컬 이미지-->
<p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" alt="꿈 Story"></p> <!--외부 원격 이미지-->
<p><img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr1.png" alt="꿈 Story"></p> <!--깨진 이미지-->
<p><img src="Navi_dr.png" alt="꿈 Story" width="500"></p> <!--width:사이즈 리사이징-->
</body>
</html>
▪️ 사운드 출력 태그 (audio)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--audio:사운드 출력 / scr="음원 경로" / controls:컨트롤러 화면에 보이는 유무(유:controls="controls"/무:작성x) / autoplay:자동재생 / loop : 무한재생-->
<audio src="34ex1.mp3" controls="controls" autoplay="autoplay" loop="loop"></audio>
</body>
</html>
▪️ 동영상 출력 태그 (video)
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--src="동영상 경로" / type="파일 정보값"-->
<video src="411.mp4" type="video/mp4" controls="controls"></video>
<video controls="controls">
<source src="411.mp4" type="video/mp4" />
</video>
</body>
</html>
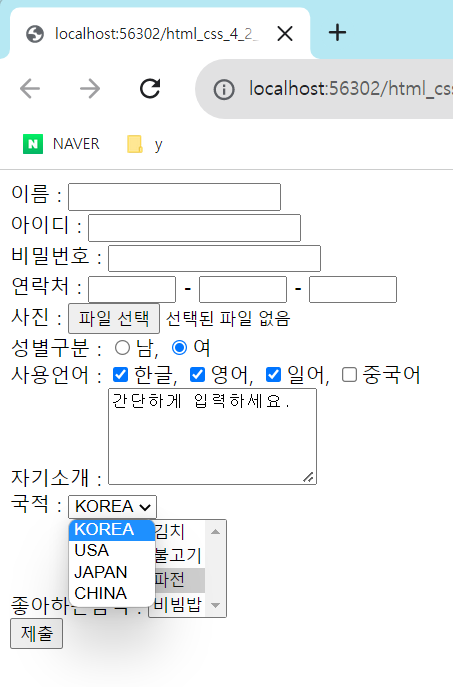
▪️ 폼 태그
회원가입, 정보입력 등에 사용
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="#" method="get"> <!--form태그로 시작과 끝 / action:제출 후 서버 주소 / method:정보가 가는 방식-->
이름 : <input type="text" name="uname" /><br /> <!--type text:문자 / name:사용자가 입력한 값 명시-->
아이디 : <input type="text" name="uid" /><br />
비밀번호 : <input type="password" name="upw" /><br /><!--type password:작성한 문자 기호로 대체되어 은닉화-->
연락처 : <input type="text" name="uphone1" size="5" /> - <!--size:문자 입력 폭-->
<input type="text" name="uphone2" size="5" /> -
<input type="text" name="uphone3" size="5" /><br />
사진 : <input type="file" name="upic" /> <br /> <!--type file:파일선택-->
성별구분 : <input type="radio" name="gender" value="m">남, <!--type radio:n개의 선택지 중에 1개만 선택-->
<input type="radio" name="gender" value="w">여 <br />
사용언어 : <input type="checkbox" name="lan" value="kor" checked="checked" />한글, <!--type checkbox:n개의 선택지 중에 n개 선택 / cheked:해당 선택지에 디폴트로 선택되어있는 옵션 -->
<input type="checkbox" name="lan" value="eng" />영어,
<input type="checkbox" name="lan" value="jap" />일어,
<input type="checkbox" name="lan" value="chi" />중국어<br />
자기소개 : <textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br /> <!--textarea:긴 글 작성 태그 / row:행 / clos:한 줄 최대글자)-->
국적 : <select> <!--한 개만 선택하는 태그 -->
<option>KOREA</option> <!--option : 각각의 옵션-->
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br />
좋아하는음식 : <select multiple="multiple"> <!--multiple 속성:다중 선택 가능 -->
<option>김치</option>
<option>불고기</option>
<option>파전</option>
<option>비빔밥</option>
</select><br />
<input type="submit" /> <!--type submit : action에 입력한 경로를 따라서 method방식으로 전송-->
</form>
</body>
</html>method
- method="get" : 도메인 주소 뒤 입력값이 붙어 서버에 전송되는 값(보안 취약) method를 입력하지 않으면 디폴트값은 get방식
- method="post" : 문서 헤더에 정보가 암호화되어 서버로 이동(정보 은닉으로 보안)
name은 같게, value는 다르게
type="radio","checkbox"는 name값은 같지만 value값은 다르게 전송

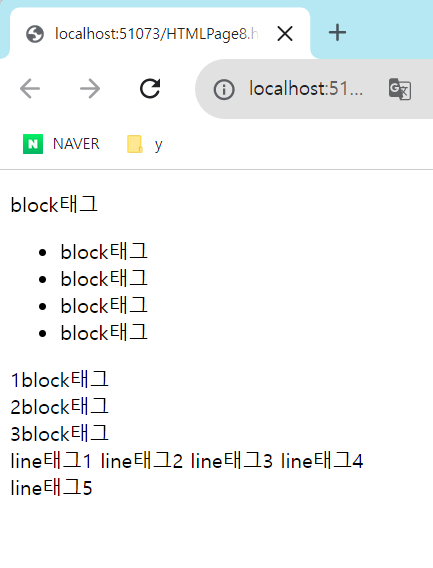
▪️ 💡레이아웃 구성 태그
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>block태그</p>
<ul>
<li>block태그</li>
<li>block태그</li>
<li>block태그</li>
<li>block태그</li>
</ul>
<div>1block태그</div><div>2block태그</div><div>3block태그</div>
<!--block태그는 무조건 개행-->
<span>line태그1</span>
<span>line태그2</span>
<span>line태그3</span>
<span>line태그4</span> <br />
<span>line태그5</span>
<!--line태그는 br태그를 사용해야 개행됨-->
</body>
</html>-
블럭요소 : br태그로 개행을 하지 않아도 하나의 블럭을 형성한 블럭형태 (ex. div, p, li)
-
라인요소 : 개행이 되지 않아 옆으로 나열 (ex. span 등)

▪️ 💡div를 이용한 레이아웃
div : table레이아웃의 한계성과 문제점을 대체하기 위해 등장 "웹표준"
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div> <!--1.헤더 : 홈페이지명, 회사명-->
<h1>MY HOMEPAGE</h1>
<hr /> <!--구분-->
</div>
<div> <!--2.메뉴-->
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<hr />
</div>
<div> <!--3.본문 내용 : 홈페이지 주요 내용-->
<h1>What is HTML5?</h1>
<p>HTML5 is goooooooooooooooooooooooooooooooooooooooooooooooooooooooood!</p>
<hr />
</div>
<div> <!--4.인포메이션 정보 : 회사로고, 회사위치, 전화번호 등-->
<p>xxx주식회사 서울시 00구00동</p>
</div>
</body>
</html>▪️ semantic을 이용한 레이아웃
semantic : 효율성을 위해 div로 통일하지 않고 각각 header, nav, section, footer 태그로 코딩을 하는 방식. 큰 레이아웃을 잡는 틀
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header> <!--헤더-->
<h1>MY HOMEPAGE</h1>
<hr />
</header>
<nav> <!--메뉴-->
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<hr />
</nav>
<section> <!--본문-->
<h1>What is HTML5?</h1>
<p>HTML5 is goooooooooooooooooooooooooooooooooooooooooooooooooooooooood!</p>
<hr />
</section>
<footer> <!--사이트의 바닥-->
<p>xxx주식회사 서울시 00구00동</p>
</footer>
</body>
</html>
✔️태그
- br / : 줄 바꿈
- h : 제목 글자크기(개행O)
- p : 본문 내용(개행X)
- a : 링크 클릭할 수 있는 형태 <a href"속성값">
- 속성 href : 링크 주소 기입
- i : 글자 기울이기
- sup : 글자 상단에 작게
- ins, u : 글자 언더라인
- del : 글자 중앙사선
- mark : 글자 노란형광펜
- ul : 순서없는목록 도형으로 매김
- ol : 순서있는목록 번호 매김
- li : 리스트
- div : 웹 페이지 영역을 나누는 태그
- dl : 문서 레이아웃 생성(=ul,ol)
- dt : 상단 타이틀
- dd : 리스트 내용
- table : 테이블 생성
- 속성 border : 테이블 두께 값
- tr : 행
- td : 열
- 속성 rowspan : 세로로 행 합치기
- 속성 colspan : 가로로 열 합치기
- img : 이미지 출력
- 속성 scr : 파일 경로
- 속성 alt : 설명
- 속성 width / height : 가로크기 / 세로크기
- audio : 사운드 출력
- 속성 controls : 각 브라우저 고유의 컨트롤바 표시
- 속성 loop : 반복 재생
- 속성 autoplay : 자동 재생
- video : 동영상 출력
- 속성 type : 파일 정보값
- form :폼 정보 입력
- select : n개 중 하나 선택
- 속성 multiple : 다중 선택 가능
- span : 문장 단위로 텍스트 영역 지정
- hr / : 줄 긋기
- header : 헤더
- nav : 메뉴
- section : 본문 내용
- footer : 사이트 밑 인포메이션 정보
- table : 표 영역 지정
- thead : 표 상단 제목
- tbody : 표 본문 영역
- tfoot : 표 하단 영역
- tr : 표 한줄 형성
- 속성 rowspan : 행 병합
- 속성 colspan : 열 병합
- th : 열의 제목
- td : 열의 내용
