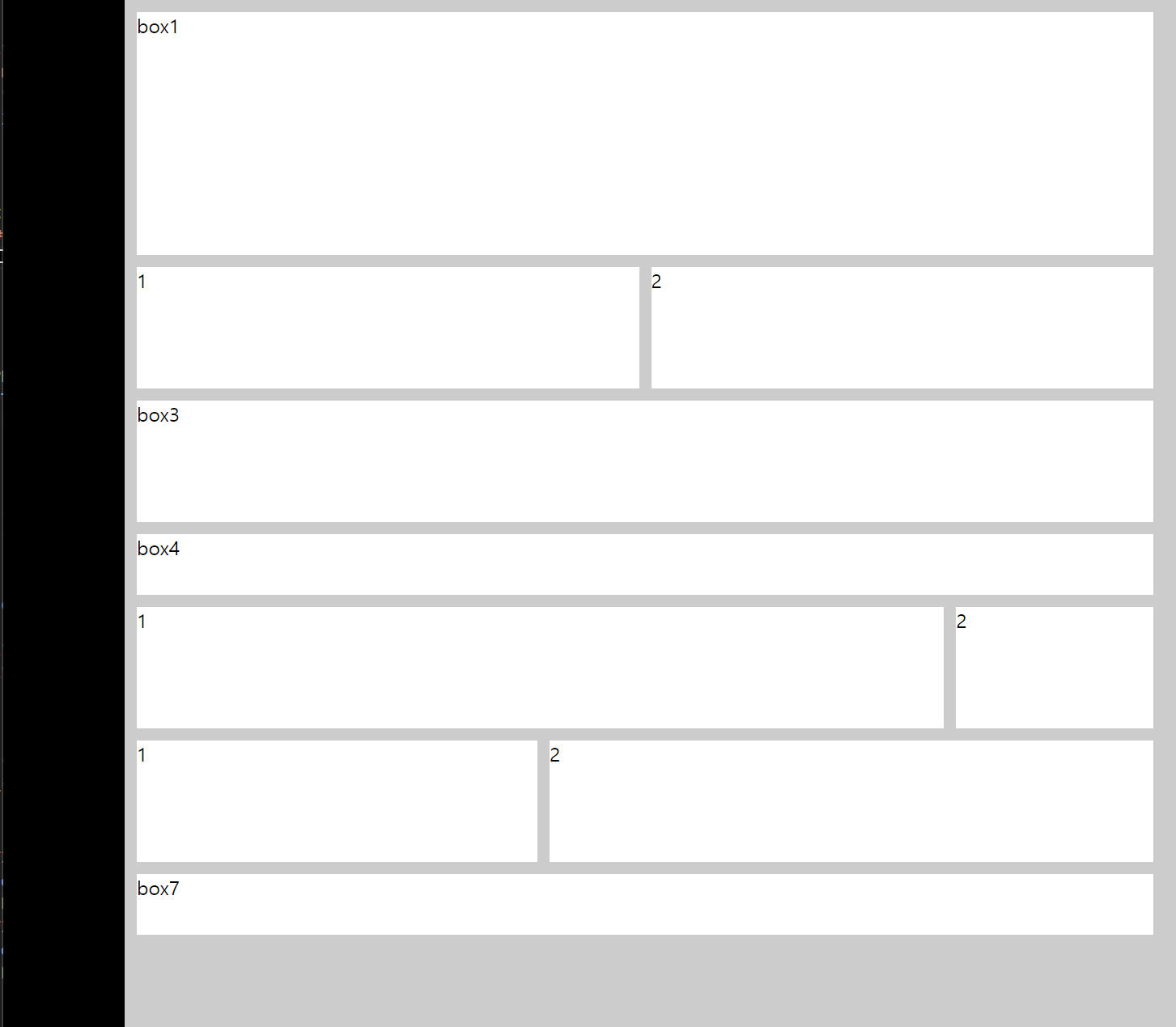
flex를 사용하여 웹 레이아웃 구성하기
display:flex;
justify-content:space-between;
flex:1;
flex-wrap:wrap;
gap:10px;
align-content:space-between;
flex-grow: 1;
flex-shrink: 2;flex1
🔅 등장하는 개념
gap
<style> .box2{ display: flex; gap: 10px;} .box2 div{ flex: 1; background: #f00; } </style>
- display:flex를 부모에서 주고, flex:1로 width에 각각 div들이 들어 갈 수 있게 함
- 부모에서 gap을 지정해줘서 좌우 공백을 준다 (사이 공백)
왕따선택자 +
<style> .box3{display: flex; margin-bottom: 10px;} .box3 div{ background: #fff; flex:1px; height: 100px;} .box3 > *+*{margin-left: 10px;} </style>
- 올빼미 모양
- 첫번째를 빼고 전체선택할때 사용
justify-content : space-between
<style> .box4{display: flex; justify-content: space-between; background: #fff; padding: 10px;} .box4 div{ background: #000; height: 200px; width: calc(50% - 5px);} </style>
- 요소들 사이에만 동일한 간격을 부여한다
- width:calc()을 사용해서 박스 나눠야 함

flex2
🔅 등장하는 개념
박스를 두개로 나누는 것 float가 아닌 flex를 사용한 3가지 방법
gap 사용
<style> .box2{display: flex; gap: 10px;} .box2 div{flex:1px; height: 100px; background: #f00;} </style>
왕따선택자 사용
<style> .box2{display: flex;} .box2 div{background: #f00; flex:1px; height: 100px;} .box2 > *+*{margin-left: 10px;} </style>
space-between 사용
<style> .box2{display: flex; justify-content: space-between;} .box2 div{background: #f00; height: 100px; width: calc(50% - 5px);} </style>
⚙️ 오답노트
.box5{display: flex; justify-content: space-between;} .box5 div{background: #fff; width: calc(80% - 5px); height: 100px;} .box5 div:last-child{width: calc(20% - 5px);}
- justify-content:space-between과 flex1을 함께 사용
flex1을 쓰니 여백이 적용되지 않는다

flex3
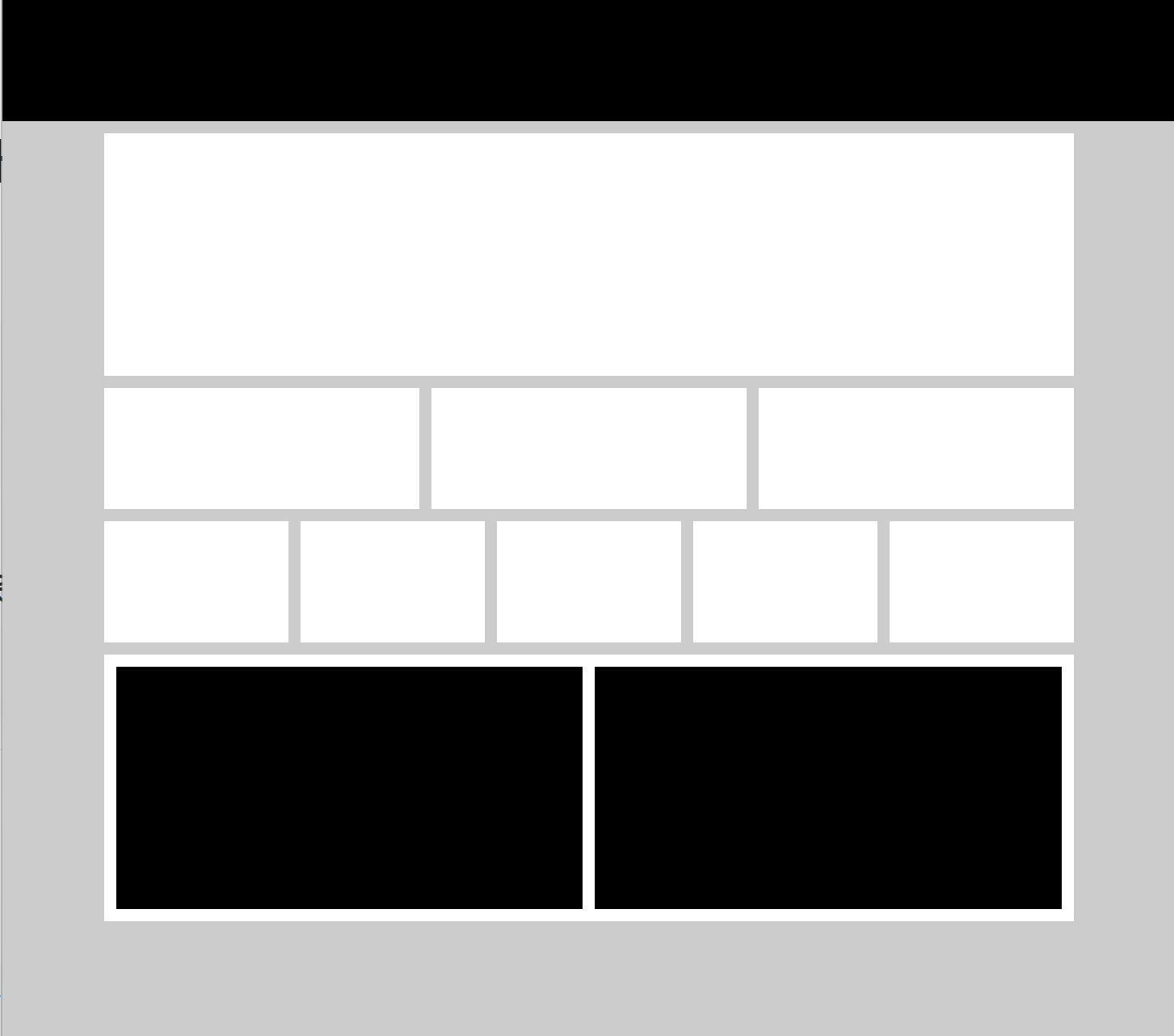
🔅 등장하는 개념
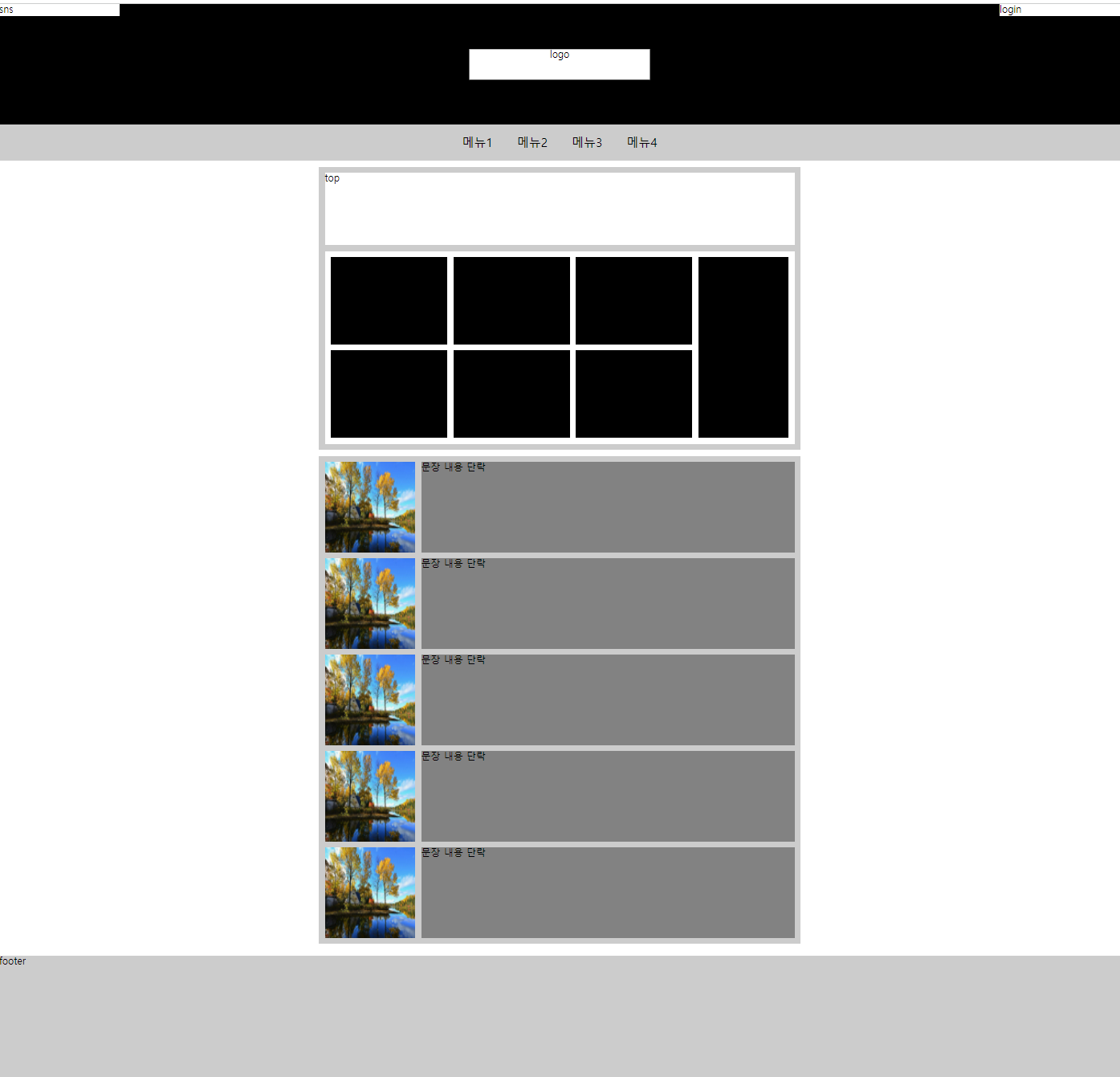
main{width: 800px; margin: 10px auto;} .top-area{background: #ccc; padding: 10px; margin-bottom: 10px;} .top-area .top{background: #fff; height: 120px; margin-bottom: 10px;} .top-area .bottom{background: #fff; display: flex; padding: 10px;} .top-area .bottom .left{display: flex; flex-grow: 1; flex-wrap: wrap; justify-content: space-between; align-content: space-between; height: 300px; margin-right: 10px; } .top-area .bottom .left li{background: #000; width: calc((100% - 20px) / 3); height: calc(50% - 5px); } .top-area .right{background: #000; width: 150px;}
- .bottom : display flex
- .bottom .left
- display flex해주고
- flexgrow :1; - 기본값을 넘어서 늘어남
- flexwrap:wrap - 여러줄(한줄에 빼곡히x)에 걸쳐 실제 width넓이로 정렬
- jc:sb - 요소들 사이에 동일한 간격
- ac:sb - 여러 줄 사이에 동일한 간격
- .left li
- width는 100%에서 여백 10+10 / 3행2열이니까 3으로 나눔
- height는 2열이니까 50-5%로 나눔
- .right : width값만 부여 .right의 width값을 정확히 부여해줘야 함 (height는 안해도 됨)
.bottom-area{background: #ccc; padding: 10px;} .bottom-area ul{} .bottom-area ul li{} .bottom-area ul li+li{margin-top: 10px;} .bottom-area ul li a{display: flex;} .bottom-area ul li img{width: 150px; height: 150px;} .bottom-area ul li p{background: rgb(130, 130, 130); flex:1; margin-left: 10px;}
- li+li : li뒤에있는것들만 지정 (왕따선택자)
- li a : display block이 아닌 flex로, p이미지오른쪽으로 가져옴
- li img : w,h지정해주기
- li p : flex해줘서 p가 오른쪽에 가득 채워지게, 사진과의 간격을 위해 ml10
⚙️ 오답노트
<section class="box2"> <h2>제목</h2> <ul> <li> <a href=""> <img src="./image.jpg" alt=""> <p>내용</p> </a> </li> </ul> </section>
- div ul li /li /ul ul li /li /ul .. 구조를 만들어서 box2가 왼쪽으로 정렬되지 않고 아래로 정렬됨
<main> <div class="top-area"> <div class="top">top</div> <div class="bottom"> <ul class="left"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> <div class="right">right</div> </div>
- div class=left - ul -li구조로 만듬

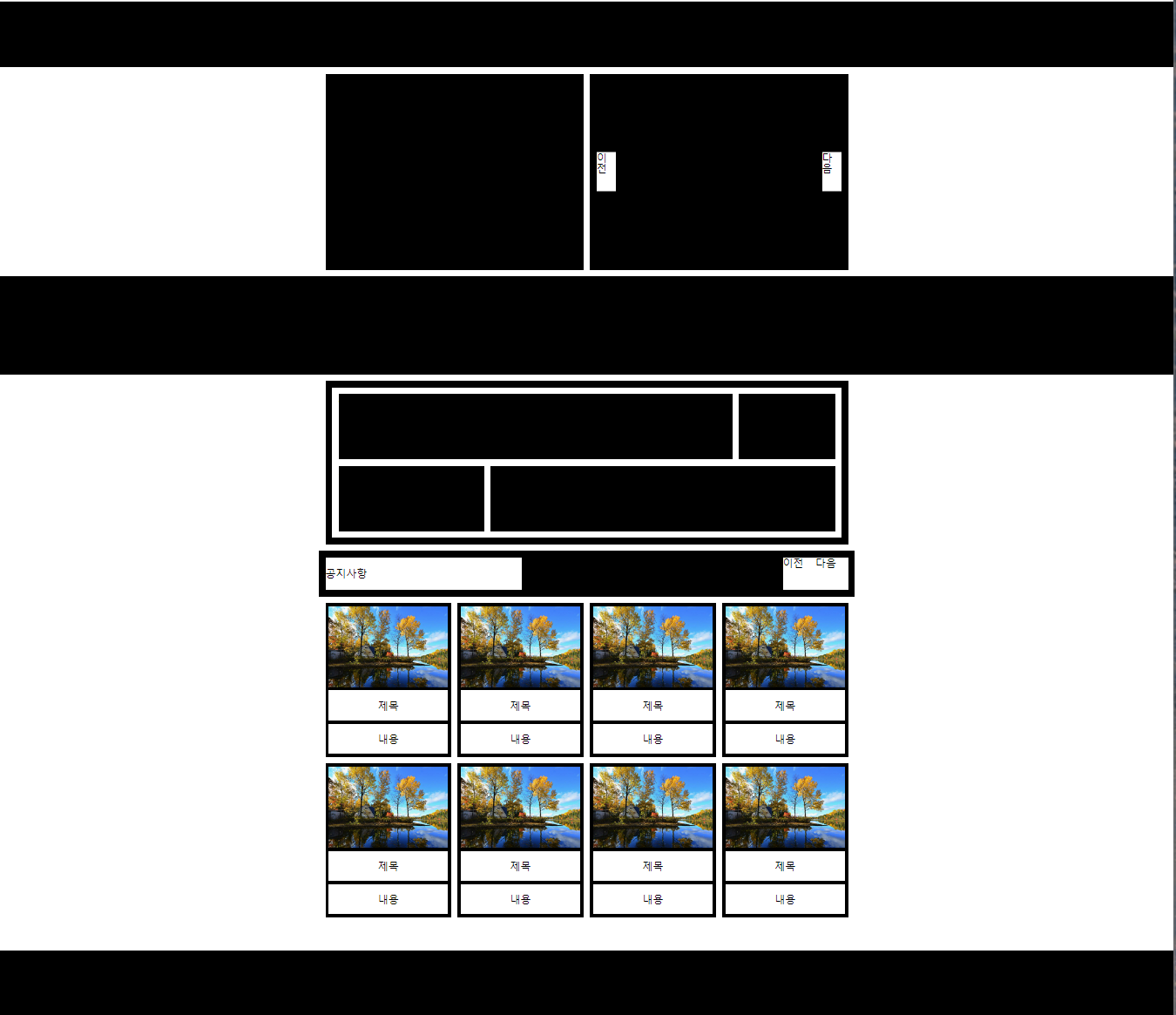
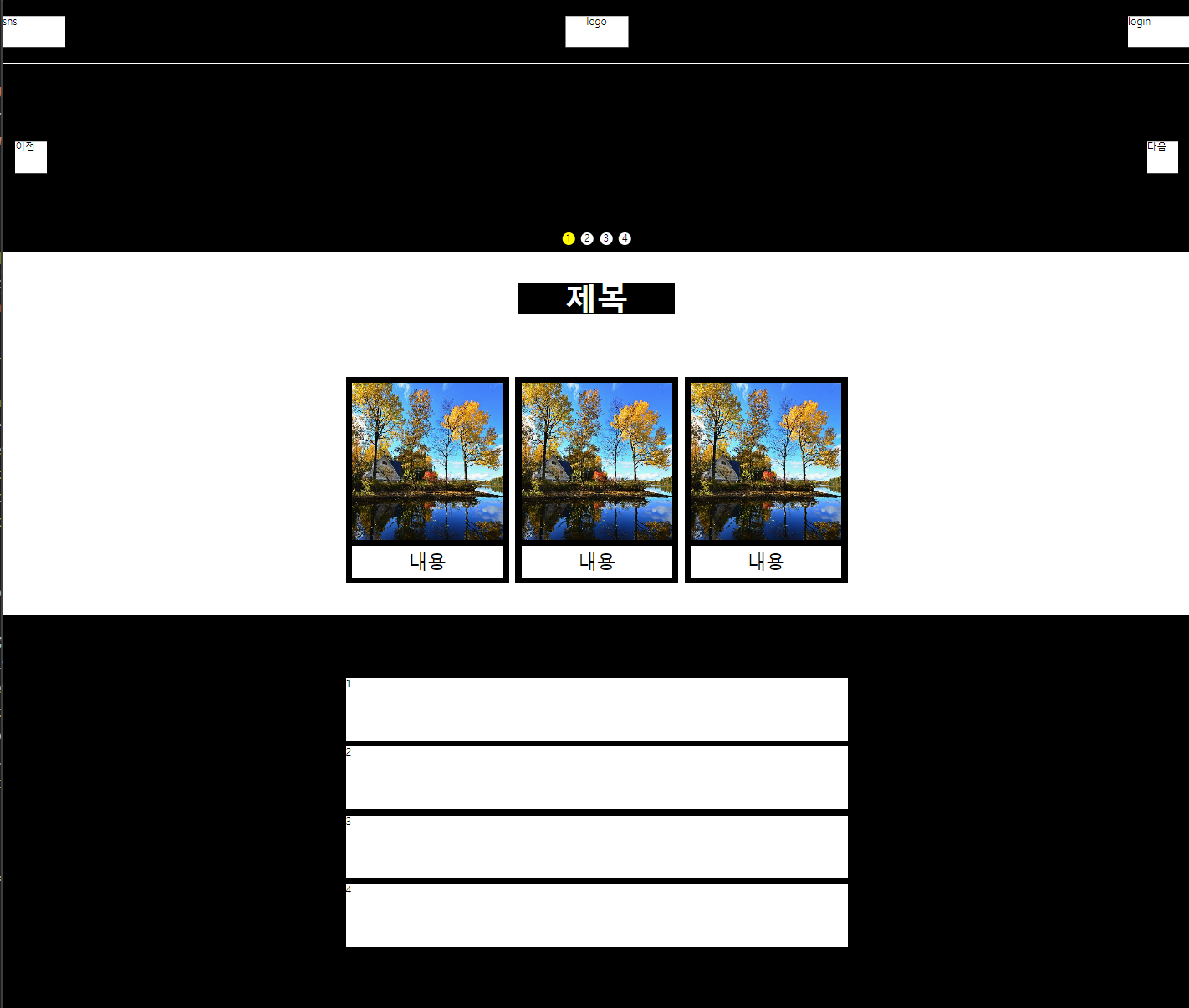
flex4
🔅 등장하는 개념
header .bottom ul{display: flex; flex:1; justify-content: center;} header .bottom ul li{line-height: 60px; padding: 0 20px; font-size: 20px;}
- display flex, flex : 옆으로 나열
- jc:center : 가운데 정렬
- lh 행자간으로 위 아래 여백
- padding 20으로 좌우 여백
.top-area .bottom{background: #fff; display: flex; padding: 10px;} .top-area .bottom .left{display: flex; flex-grow: 1; flex-wrap: wrap; justify-content: space-between; align-content: space-between; height: 300px; margin-right: 10px; } .top-area .bottom .left li{background: #000; width: calc((100% - 20px) / 3); height: calc(50% - 5px); } .top-area .right{background: #000; width: 150px;}
- .bottom : displayflex로 left right 배치
- .bottom .left
- grow : 기본값을 넘어 늘어남
- wrap : 여러줄에 걸쳐 실제 width로 정렬
- jcsb : 요소들 사이에만 동일한 간격
- acsb : 여러줄 사이에만 동일한 간격
- .bottom .left li
- 3행으로, width는 여백 10 10 빼기
- 2열로, height는 위 아래 나눠주기
- .right : width값을 넣으면 left가 right의 width크기만큼 줄어듬
.bottom-area ul li a{display: flex;} .bottom-area ul li img{width: 150px; height: 150px;} .bottom-area ul li p{background: rgb(130, 130, 130); flex:1; margin-left: 10px;}
- a : display flex로 a태그 안에 있는 img와 p태그가 구분 될 수 있게 img는 왼 / p는 오
- p : flex1로 bottom-area 끝까지 p태그가 채워질 수 있게

flex5
🔅 등장하는 개념
.section1{display:flex; justify-content: space-between; background: #fff; margin-top: 10px; .section1 div{background: #000; width: calc(50% - 5px); height: 300px; position: relative;} .section1 .btn-prev{position: absolute; top: 50%; left:10px; transform: translateY(-50%); background: #fff; width: 30px; height: 60px;}
- .section1 : display flex로 왼쪽으로 가져옴, jcsb로 2개 박스 사이 여백
- .section1 div : por로 btn absolute지정
- .section1 .btn-prev : poa, top left로 위치 설정, tft로 위치 맞춰주기
.section3 .box1{display: flex; justify-content: space-between; padding: 10px; background: #fff;} .section3 .box1 div{height: 100px; background: #000; width: calc(80% - 5px);} .section3 .box1 div:last-child{width: calc(20% - 5px);}
- .section3 .box1 : df jcsb로 박스 옆으로, 사이 여백
- .section3 .box1 div : width로 왼쪽 박스 크기
- .section3 .box1 div:last-child : width로 오른쪽 박스 크기
⚙️ 오답노트
.box3 .box3-btn{display: flex;} .box3 .box3-btn a{ background: #fff; width: 50px; height: 50px;}
- a태그의 부모에 display flex를 줘서 버튼 사이에 여백이 없게하는게 정답
- a태그에 display inline block을 줘서 여백을 만들었다