단축키
- ctl sft l : console.log();
- ctl sft a : alert();
- ctl sft f : function(){}
- ctl sft - : <script src=> </script
- sc : script
기본적인 구조
<body>
<div class="name">가나다라</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){})
</script>
</body>🔹$(function(){})
- 로드 후에 딱 1번만 실행해주면 된다 (보통 아래에 지정)
- after,before을 제외한 모든 css를 사용할 수 있다.
- 변수가 아닌 이상 문자는 ''로만 사용 할 수 있다
- width:300 = 'width:300px' px 붙이지 않아도 동일하게 인식함
function 안에 사용하는 css
🔹text
$('.name').text('111')text : 불러온다
name의 글자를 text안의 글자로 변경 (1111을 불러옴)
🔹html
$('.name').html('<h1>dfsdf<h1>')- html은 태그를 의미한다.
- name을 감싸는 것이 아니고, name안에 들어감
- hn 글자 hn 해주면 n만큼의 크기로 변환되어 도출된다.
- h1만 사용하면 h1태그만 도출됨
🔹hide, show
$('.name').hide()
$('.name').show()- hide : style display none으로 화면에서 안보이게 된다
- show : 보여지게 함
🔹fadeOut, fadeIn
$('.name').fadeOut()
$('.name').fadeIn()- fadeOut : 안개처럼 사라지게 하는 것
- fadeIn : 안보였다가 보여지게 하는 것
- ()안에 숫자를 적용해주면 적용되는 시간으로 인식한다
- fadeOut(3000) : 3초동안 사라짐
- 1000 = 1초
🔹css - 글자 색상 지정
$('.name').css('color','#f00')
$('.name').css({color:'#f00', fontSize:'30px'})두 가지 사용방법
- 따옴표로 구분 : 'color','#f00' (1개의 속성 적용)
- 묶어서 작성 : color:#f00으로 써줄 수도 있음(1개 이상 속성 적용)
글자 색상이 #f00으로 변경되고 + 폰트 크기가 30px로 변한다
- fontsize:'30px' = fontsize:30
🔹animate
$('.name').animate({속성:값},speed,모션이후실행(콜백))
$('.name').animate({width:300},1000)width가 1초동안 300px만큼 늘어남
- width:300 = width:'300px'
- 1000 : 1초
동시에 두 가지 이상의 속성 적용
$('.name').animate({width:300, height:300},1000)w300, h300이 1초동안 동시에 늘어남
두 가지 이상의 속성 순차적으로 적용
$('.name') .animate({width:300},1000) .animate({height:300},1000)w300이 1초동안 늘어난 후, h300이 1초동안 늘어남
속성 적용 후 알림
$('.name').animate({width:300},1000,function(){ alert(); })w300이 1초동안 실행 된 후 alert로 알림이 뜨게 함
- 콜백 function(){}
- 모션 실행 다 하고 실행됨
- 항상 ()소괄호 뒤 {}중괄호 사용
🔹addClass, removeClass
$('.name').addClass('active');
$('.name').removeClass('active');
$('.name').removeClass();- addClass : 'active'라는 클래스 값 추가
- removeClass
- ()안에 들어있는 클래스 값 삭제
- ()안에 값이 없다면 name이 가지고 있는 모든 클래스 삭제(초기화)
🔹hasclass
$('.name').hasClass('active');active라는 클래스를 가지고 있는지 true, false로 판단한다
isActive = $('.name').hasClass('active');
console.log(isActive) isActive라는 변수를 만들어서 Console에서 바로 확인할 수 있다
Console에 실행 했을 때,
addclass('active')가 실행되어있다면 true
실행되고 있지 않다면 false
🔹ifelse
if (조건:참) {
실행
} else { 그렇지 않다면
실행
}수식 기호
- || : OR(또는)
- && : AND(그리고)
- <>=이상이하
- <> 초과미만
- x=1;
- x==1; : 일치하는지
- x===1; : 데이터타입까지 일치하는지 (문자 숫자 등)
datatype
- 변수 : x=1;
- 숫자 : 1,2,3
- 문자 : '문자'
- 불린 : true,false
- undefined : 변수에 값이 지정되지 않앗을때 할당되지 않았다는 뜻
- null : 값 없음
- 배열 : 과일 = ['사과' , '배' , x , 1]
- 오브젝트 객체 : 데이터 저장 문법
ifelse 응용
범죄자={ gender:'female', 형량:4, location:'서울' }일 때,
1)범죄자의 성별이 여성
2) 형량이 2년 이상
3) 수감장소가 경기도
라면 잡고, 그렇지 않다면 풀어줘라if (범죄자.gender==='female' && 범죄자.형량>=2 && 범죄자.location==='경기도') { console.log('잡아라') } else { console.log('풀어줘라'); }
- 객체 사용할 땐 범죄자.gender으로 끌고와야함
- :이 아니고 == 사용해야하고, 가장 많이 쓰는건 ===(데이터타입이 같음)
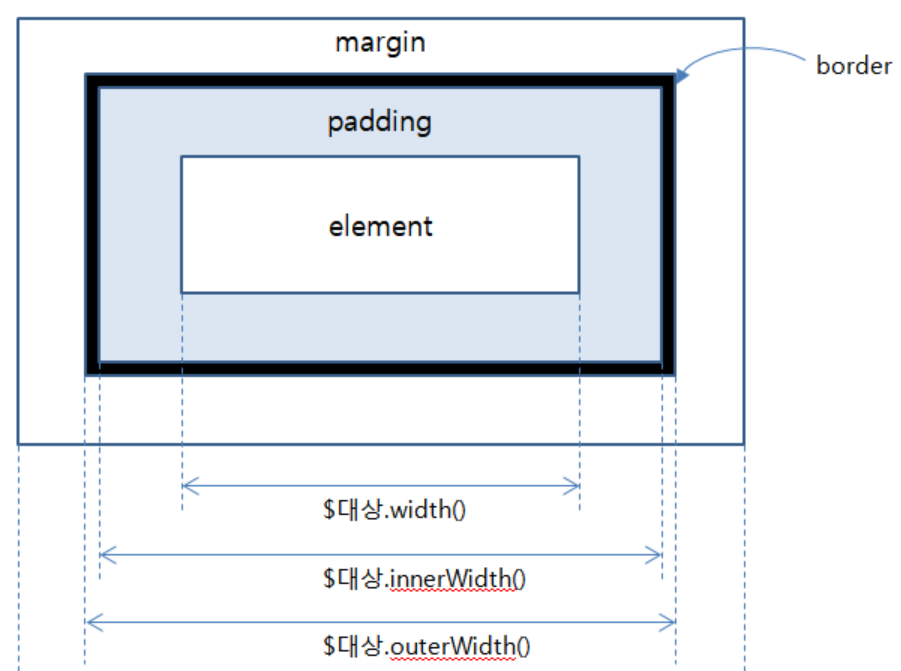
🔹innerWidth, outerWidth
w = $('.name').width();
w = $('.name').innerWidth();
w = $('.name').outerWidth();
console.log(w);- width : 기본 크기
- innerWidth : 기본크기+패딩
- outerWidth : 기본크기+패딩+보더
- height도 동일하게 적용 가능

🔹remove
$('.name').remove();태그에 있는 모든것들이 사라짐