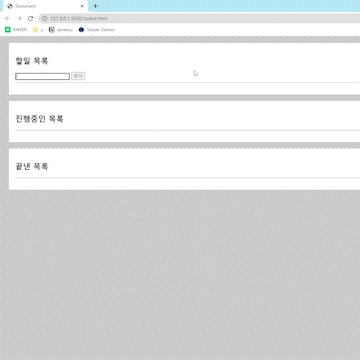
🔸todo - end/delete
검색창에 입력 후 전송을 누르면 할일에 추가
완료를 누르면 끝낸 일로 이동 / 제거를 누르면 삭제
🔹append
선택된 요소의 마지막에 새로운 요소나 콘텐츠를 추가한다.
$('.list1').append(html)
html을 list1객체의 마지막에 추가한다(기존것뒤에 들어감)
🔹``로 문자 보간
`` 으로 문자를 보간
''은변수가 묶어지지 않는다
🔹val('')
$(변경할 부분 선택).val(''); : 변경할 부분의 값을 가져옴
🔹document
- document : 문서꼭대기로 가서 다시 읽기
- $(document).on : 동적 이벤트를 할당
- $(document).on("click") : 다른 페이지에도 영향
- $(document).on('click', '#id' , function(){ : id를 클릭할 때 마다 이벤트가 발생
🔹siblings
선택한 요소를 제외한 형제 요소를 모두 찾기
🔹parent
해당 요소의 바로 위에 존재하는 하나의 부모 요소를 반환
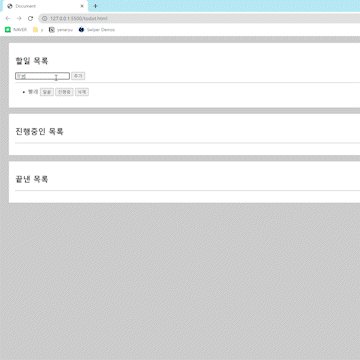
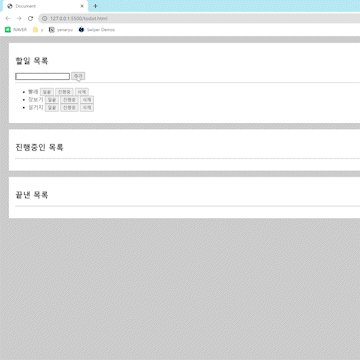
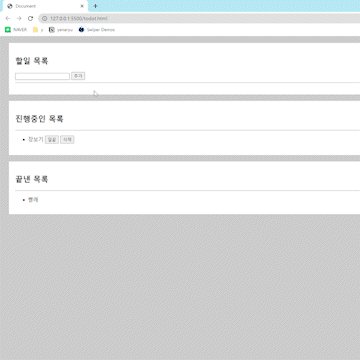
🔸todo - end/ongoing/delete
검색창에 입력 후 전송을 누르면 할일목록에 추가
일끝을 누르면 끝낸목록으로 이동 / 진행중을 누르면 진행중인목록으로 이동 / 삭제를 누르면 삭제
🔸menu-close button
메뉴버튼을 열리면 메뉴가 나오고, 닫기 버튼을 누르면 닫히는 모션
animate / addremoveClass를 사용해 구현할 수 있다
menu-close_animate
menu-close_addClass+removeClass

🔹function(e){ e.preventDefault();
링크의 이동을 막아, 이동하지 않고 화면 자체에서 도출되게 한다.
링크 이동 마킹으로, a태그의 이벤트를 걸땐 e를 넣어주고 이동 함수를 써줘야 한다.
🔸hover-slideUp/sildeDown
마우스를 가져다대면 선택한 대메뉴(부모)에 해당하는 소메뉴(자식) 전체가 열리는 모션
🔹hover
마우스를 올릴/내릴 경우 발생하는 이벤트
🔹stop()
마우스를 떼면 그 순간 행동이 즉시 멈춤
stop을 하지 않으면, 마우스가 왔다 갔다한 모든 입력의 횟수가 끝날 때 까지 실행된다
🔸click-relate list content
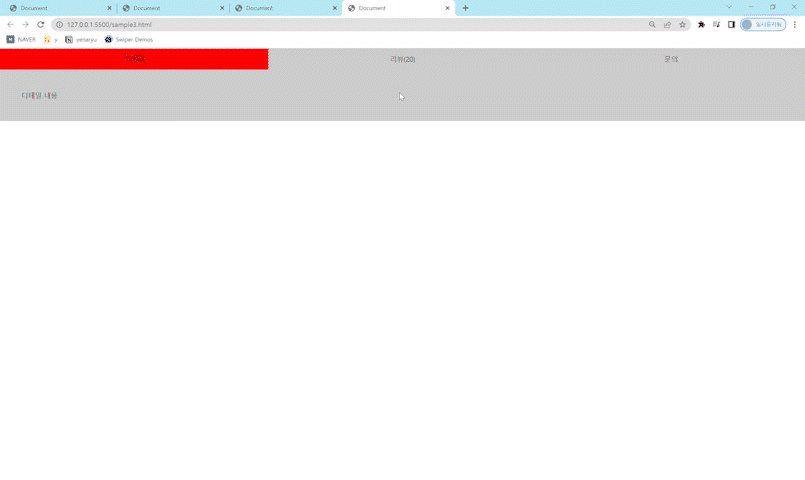
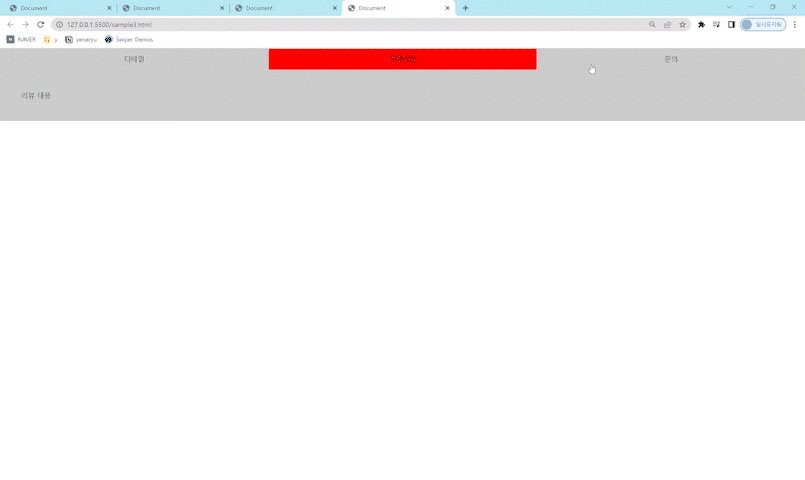
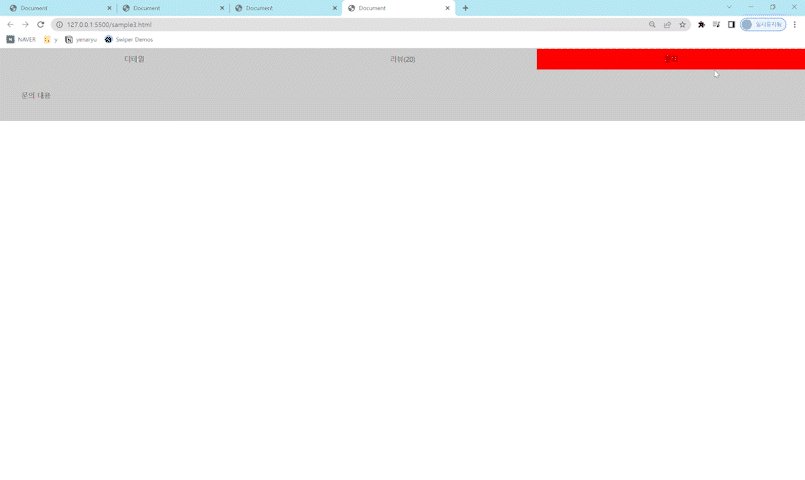
tab item을 클릭시 herf-id값이 연결되는 해당된 content 보여지게 하는 모션
🔹attr()
()의 속성의 값을 가져옴
🔸click- menu slideUp slideDown
대메뉴 눌렀을때 해당하는 소메뉴만 slideDown되어 보이고, 다른 것은 slideUp으로 사라짐
sideDown되어 열려있는 것을 클릭하면 다시 slideUp되어 들어가게
🔹slideToggle()
slideDown을 실행하고 slideUp을 해주면, 열렸다가 닫히는 모션이 발생한다.
slideToggle은 Up,Down을 따로 따로 해주는 것과 같다.
토글을 해주면 누르면 열리고 또 누르면 닫힌다. 단, 한번 열리면 닫히지 않는다
🔸click- menu slideUp slideDown + btn
🔹content:''
content 속성은 title 속성처럼 속성값에 삽입된 텍스트나 이미지 등을 화면에 출력시킨다.
CSS 효과이기 때문에 의미론적 웹은 아니므로 검색엔진에는 검색되지 않는 디자인 요소로 취급됩니다.
after에 적용한 속성이기 때문에, 태그 뒷 공간을 선택자로 지정하여 태그 뒤에 삽입할 때 사용한다.
🔹rotate(180deg)
rotate는 돌린다는 의미
rotateX는 가로를 축으로 하여 회전 / rotateY는 세로를 축으로 하여 회전한다
rotate 180은 가로를 기준으로 뒤집어 준 것이다
🔸scroll- curr change color
수직 스크롤 위치를 구해서, scroll했을때 해당하는 곳에서 색상이 변경되게 하는 모션
빨간색헤더가 진한회색으로 가면 on이되게하는 scroll 이벤트
🔹offset().top
화면상에서 특정 요소의 y축 위치 알아내고자 할 때 사용한다.
🔸swiper demos
Swiper Demos에서 속성을 가져온다
swiper에서 원하는 유형 찾아서, core으로 들어가서
link href와 script src 내 코드에 붙여넣기
- 주의사항
1.css와 js주소는 필수다
2. 마크업이 있어야 함
3. css로 기본을 꾸며놔야함 (높이~정도)
4. script 실행문
5. 입맛에 맞게 수정

🔹zindex : n
요소가 겹치는 순서 (값이 클수록 위로 올라옴)
🔹slidesPerView: n
슬라이드가 화면에 보이는 갯수
3으로 설정하면 전체가 나오고, 2.5로 하면 잘려서 보여진다(반개|한개|반개)
🔥 js 가장 많이 실수하는 부분
- class에 자꾸 . 안 붙임
- 코드 마지막 ; 안 붙임