🍀 카카오페이지 클론코딩 데이터바인딩
파일 구조/명
- index.html : 마크업
- asset
1) css
2) data : json데이터
2) font : 사용 폰트
3) image : 사용 이미지
4) js : 스크립트
5) scss :
- abstracts
- _mixin.scss
- base
- _preset.scss : common
- _reset.scss : reset
- _typo.scss : font
- component
- _groupflex.scss : 겹치는 항목 css
- layout
- _footer.scss : footer
- _header.scss : header
- pages
- _index.scss : main
- vender
- _swiper.scss : swiper 링크
- style.scss : @import
🍀 개념
🔹Data binding
데이터바인딩의 정의
뷰와 모델에 있는 데이터를 동일(동기화)하게 만들어 주는 것.
- 뷰(View) : 사용자에게 보이는 부분 (화면상에 보여지는 데이터)
- 모델(Model) : 데이터를 관리하는 영역 (브라우저 메모리에 있는 데이터)
💡이번 프로젝트에서는?
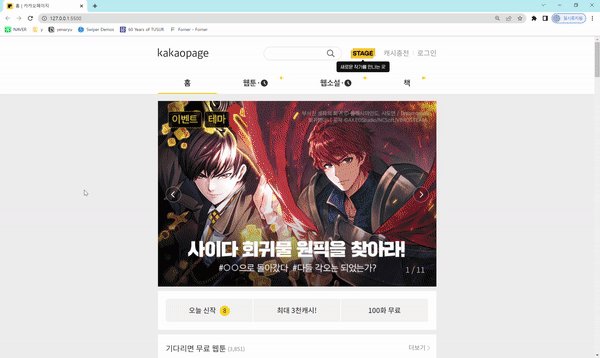
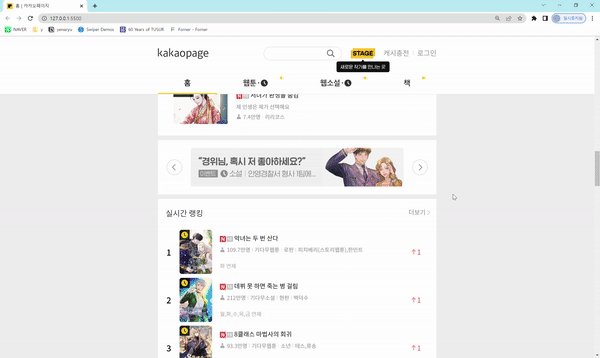
- 카카오페이지 클론코딩
- 카카오페이지 json 데이터 파일 생성
- javascript를 사용해 html에 데이터 바인딩
🔹json
Javascript의 object(객체)와 같이 key(속성)-value(값)가 묶여진 표기법을 사용
배열(array)는 리스트 형식 [대괄호, ,]
객체(object)는 속성 값 쌍의 집합 {중괄호}
복수의 data는 ,로 구분
[
{
"title": "toystory",
"genre": ["animation","comic","kids"],
"age": 12
},
{
"title": "lalaland",
"genre": ["romance","musical"],
"age": 15
}
]🍀 코드분석
🔹 data.json
🔸swiper img data
{
"mainItems":[
{
"img" : "./assets/image/main1.png"
},
{
"img" : "./assets/image/main2.png"
},
]
}중괄호 안에 배열(array)형식 생성하여 변수명 지정
변수명 지정 후, 대괄호 안에 변수에 해당하는 데이터 넣기
swiper에 넣어야 하는 img데이터의 속성(img) 값(경로)
🔸유사한 유형의 웹툰/소설 data
{
"items":[
{
"img" : "./assets/image/freeweb1.png",
"time" : true,
"star" : null,
"title" : "연생대딩" ,
"new" : true,
"up" : null,
"age" : null,
"desc" : "대학이냐, 데뷔냐, 그것이 문제로다",
"view" : 6.6,
"writer" : "뱅기,순정",
"company" : null,
"genre" : null,
"rank" : null,
"day" : null,
"milion" : null,
"cate" : "freeweb"
},
]
}카카오페이지의 웹툰/웹소설 json 데이터 생성
중괄호 안에 items라는 변수명 지정
대괄호 안에 해당하는 속성 및 값 지정
true,null로 데이터에 해당하는 값만 넣었다 뺐다 할 수 있게
cate를 나누어, cate값에 따라 js로 데이터를 구분
🔹js
🔸클릭 시 동일 값으로 연동
웹소설/웹툰 구분 : href-id
<a href="#webtoon" class="top-title web active">웹툰</a> <div id="webtoon" class="top-wrap active">href-id로 웹툰 버튼과 웹툰 항목 전체 연결
$('.top-title').click(function(e){ e.preventDefault(); target = $(this).attr('href') $(this).addClass('active').siblings().removeClass('active'); $(target).addClass('active').siblings().removeClass('active'); });toptitle이 active되었을 때, 다른 toptitle은 active뺌
href도 active 클래스 동일하게 넣었다 뺐다하며 id와 서로 연결
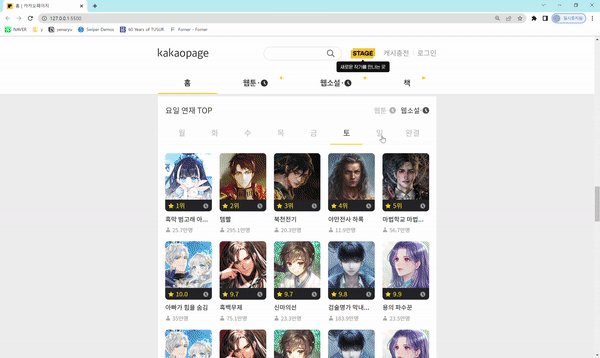
요일-데이터 연결 : name-id로 연결
<li name = "#mondayweb" class="day-item active">월</li> <div id="mondayweb" class="group-wrap mon active">name으로 요일, 데이터항목에 id 부여하여 연결
$('.group-day .day-item').click(function(e){ e.preventDefault(); target = $(this).attr('name') $(this).addClass('active').siblings().removeClass('active'); $(target).addClass('active').siblings().removeClass('active'); });day-item 요일 active되었을 때, 다른 요일들은 active뺌
name도 active 클래스 동일하게 넣었다 뺐다하며 id와 서로 연결
🔸swiper data binding
fetch('./assets/data/data.json')
.then((response) => response.json())
.then((json) => {
moveItems = json.moveItems
let html = '';
moveItems.forEach(el => {
html += `<li class="swiper-slide">
<a href="" class="move-img">
<img src="${el.img}" alt="">
</a>
</li>`
});
$('.sc-move .swiper-wrapper').html(html);
var moveSwiper = new Swiper(".sc-move .swiper", {
loop:true,
navigation: {
nextEl: ".sc-move .next",
prevEl: ".sc-move .prev",
},
});
})- moveItems라는 변수를 지정하여 {중괄호}가 감싸고 있는 json.moveItems을 가져오기
💡여기서 moveItems는, 중괄호에 데이터를 감싼 변수인 moveItems일뿐, 데이터의 경로까지 닿지 못함!
💡json.forEach가 아닌, moveItems경로안의 데이터를 찾아야하기 때문에 moveItems.forEach - moveItems에 접근하여, moveItems라는 대괄호에서 forEach문을 돌려줌.
- html에 주석한 마크업을 동일하게 작성
- 데이터를 감싸는 div인 swiper-wrapper에 대한 html(html)
- 스와이퍼 속성 부여
🔸cate속성에 따라 데이터 분류
📍 데이터 속성의 값에 따른 filter
fetch('./assets/data/data.json') .then((response) => response.json()) .then((json) => { items = json.items // var freeweb = items.filter(function (parm) {return parm.cate == "freeweb" }); var freenov = items.filter(function (parm) {return parm.cate == "freenov" }); var popweb = items.filter(function (parm) {return parm.cate == "popweb" }); var popnov = items.filter(function (parm) {return parm.cate == "popnov" }); var rank = items.filter(function (parm) {return parm.cate == "rank" }); var webmon = items.filter(function (parm) {return parm.cate == "webmon" }); var webtue = items.filter(function (parm) {return parm.cate == "webtue" }); var webwed = items.filter(function (parm) {return parm.cate == "webwed" }); var webthr = items.filter(function (parm) {return parm.cate == "webthr" }); var webfri = items.filter(function (parm) {return parm.cate == "webfri" }); var websat = items.filter(function (parm) {return parm.cate == "websat" }); var websun = items.filter(function (parm) {return parm.cate == "websun" }); var webend = items.filter(function (parm) {return parm.cate == "webend" }); var novmon = items.filter(function (parm) {return parm.cate == "novmon" }); var novtue = items.filter(function (parm) {return parm.cate == "novtue" }); var novwed = items.filter(function (parm) {return parm.cate == "novwed" }); var novthr = items.filter(function (parm) {return parm.cate == "novthr" }); var novfri = items.filter(function (parm) {return parm.cate == "novfri" }); var novsat = items.filter(function (parm) {return parm.cate == "novsat" }); var novsun = items.filter(function (parm) {return parm.cate == "novsun" }); var novend = items.filter(function (parm) {return parm.cate == "novend" }); var milweb = items.filter(function (parm) {return parm.cate == "milweb" }); var milnov = items.filter(function (parm) {return parm.cate == "milnov" }); var best = items.filter(function (parm) {return parm.cate == "best" });
- items 변수 안에 있는 cate데이터 속성의 값에 따라서 filter
- freeweb 변수지정 = items라는 배열에 대해 필터링
- param이라는 데이터 값 중 cate(카테고리)이 "freeweb"이라고 해당되는 것들만 가져온다
📍 true null로 배너 데이터 조정
upEl = `해당 마크업`;
array.forEach(el => {
isUp = (el.up) ? upEl : ''
html += `<li> ${isUp} </li>`
});위와 같은 구조로 각각의 데이터 마다 존재하거나 하지 않는 배너 데이터를 설정해야 한다.
var upEl = `<span class="up"><span class="blind">UP</span></span>`; var timeEl = `<span class="time"><span class="blind">무료 시간</span></span> `; var newEl = `<span class="new"><span class="blind">new</span></span>`; var ageEl = `<span class="age"><span class="blind">age</span></span>`;데이터에서 사용하는 up, time, new, age 배너의 html마크업을 각각의 변수에 넣어준다.
📍 데이터 값이 속한 변수 넣기
freewebhtml=''; freeweb.forEach(el => { // isUp = (el.up) ? upEl : ''; isTime = (el.time) ? timeEl : ''; isNew = (el.new) ? newEl : ''; isAge = (el.age) ? ageEl : ''; // freewebhtml += `<li class="sort-item"> <a href="" class="sort-area"> <div class="sort-img"> <img src="${el.img}" alt="${el.title}"> ${timeEl} </div> <div class="sort-txt"> <strong class="title"> <div class="tag"> ${isUp} ${isNew} ${isAge} </div> ${el.title} </strong> <p class="desc">${el.desc}</p> <p class="info"> <span class="viewer"><span class="blind">조회수</span></span> ${el.view}만명<i class="bar"></i>${el.writer} </p> </div> </a> </li>`; });
- 각각의 분류에 대한 html 생성
- el에 따른 데이터 속성값 가져오고,
- 앞서 생성한 배너의 변수값(true/null)을 적절한 자리에 넣어준다
📍 해당하는 html 삽입
$('.sc-groupflex.freeweb .sort-list').html(freewebhtml); $('.sc-groupflex.freenov .sort-list').html(freenovhtml); $('.sc-groupflex.popweb .sort-list').html(popwebhtml); $('.sc-groupflex.popnov .sort-list').html(popnovhtml); $('.sc-groupflex.rank .sort-list').html(rankhtml); $('.group-wrap.mon .book-list').html(webmonhtml); $('.group-wrap.tue .book-list').html(webtuehtml); $('.group-wrap.wed .book-list').html(webwedhtml); $('.group-wrap.thr .book-list').html(webthrhtml); $('.group-wrap.fri .book-list').html(webfrihtml); $('.group-wrap.sat .book-list').html(websathtml); $('.group-wrap.sun .book-list').html(websunhtml); $('.group-wrap.end .book-list').html(webendhtml); $('.group-wrap.nmon .book-list').html(novmonhtml); $('.group-wrap.ntue .book-list').html(novtuehtml); $('.group-wrap.nwed .book-list').html(novwedhtml); $('.group-wrap.nthr .book-list').html(novthrhtml); $('.group-wrap.nfri .book-list').html(novfrihtml); $('.group-wrap.nsat .book-list').html(novsathtml); $('.group-wrap.nsun .book-list').html(novsunhtml); $('.group-wrap.nend .book-list').html(novendhtml); $('.sc-groupflex.milweb .sort-list').html(milwebhtml); $('.sc-groupflex.milnov .sort-list').html(milnovhtml); $('.sc-groupflex.best .sort-list').html(besthtml); })각각
html전체에 대해 감싸는 곳에 해당하는 html명 삽입