
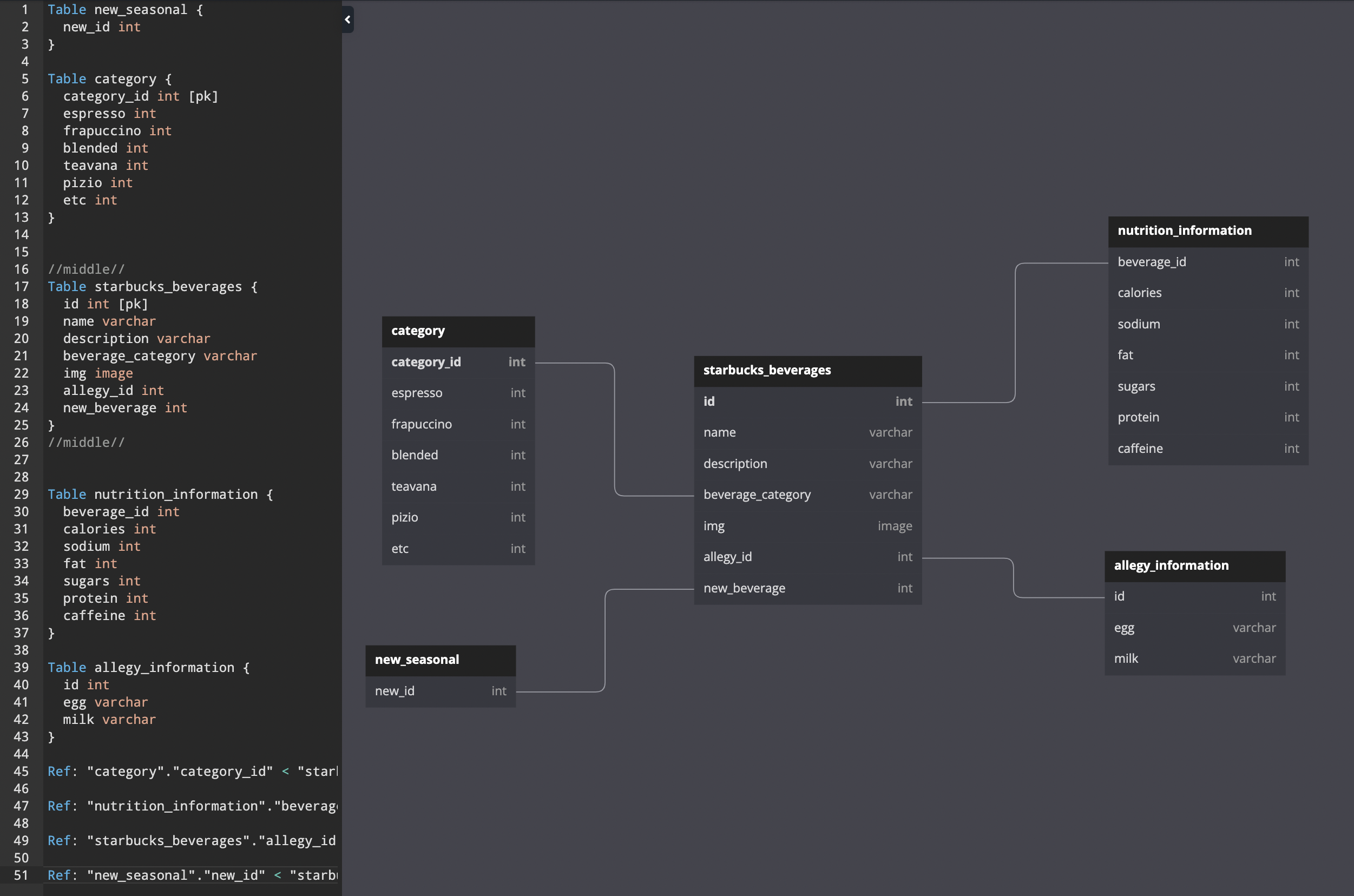
위는 [dbdiagram.io]사이트를 이용해 작성한 테이블이다.
이미지의 경우 썸네일을 포함한 한 장의 사진이 있을 경우 one to one 테이블로 구성하거나, 동일 column으로 요소를 넣는다. 하지만 많은 량의 이미지가 제공될 경우 one to many 테이블로 작성하는 게 좋다.
카테고리와 음료는 one to many. 음료명은 테이블 분리가 필요하지 않으며 음료 설명을 뜻하는 description 또한 동일 테이블로 묶거나 one to one 테이블로 작성할 수 있다.
영양정보는 tall size에 대한 영양정보 Grande 영양정보, venti 영양정보 모두 다르다. 사이즈를 고려하지 않았을땐 one to one도 좋으며 column에 묶어도 되지만, 사이즈별 달라진 영양정보를 구성하려면 테이블 구조를 하나 더 짜야한다.

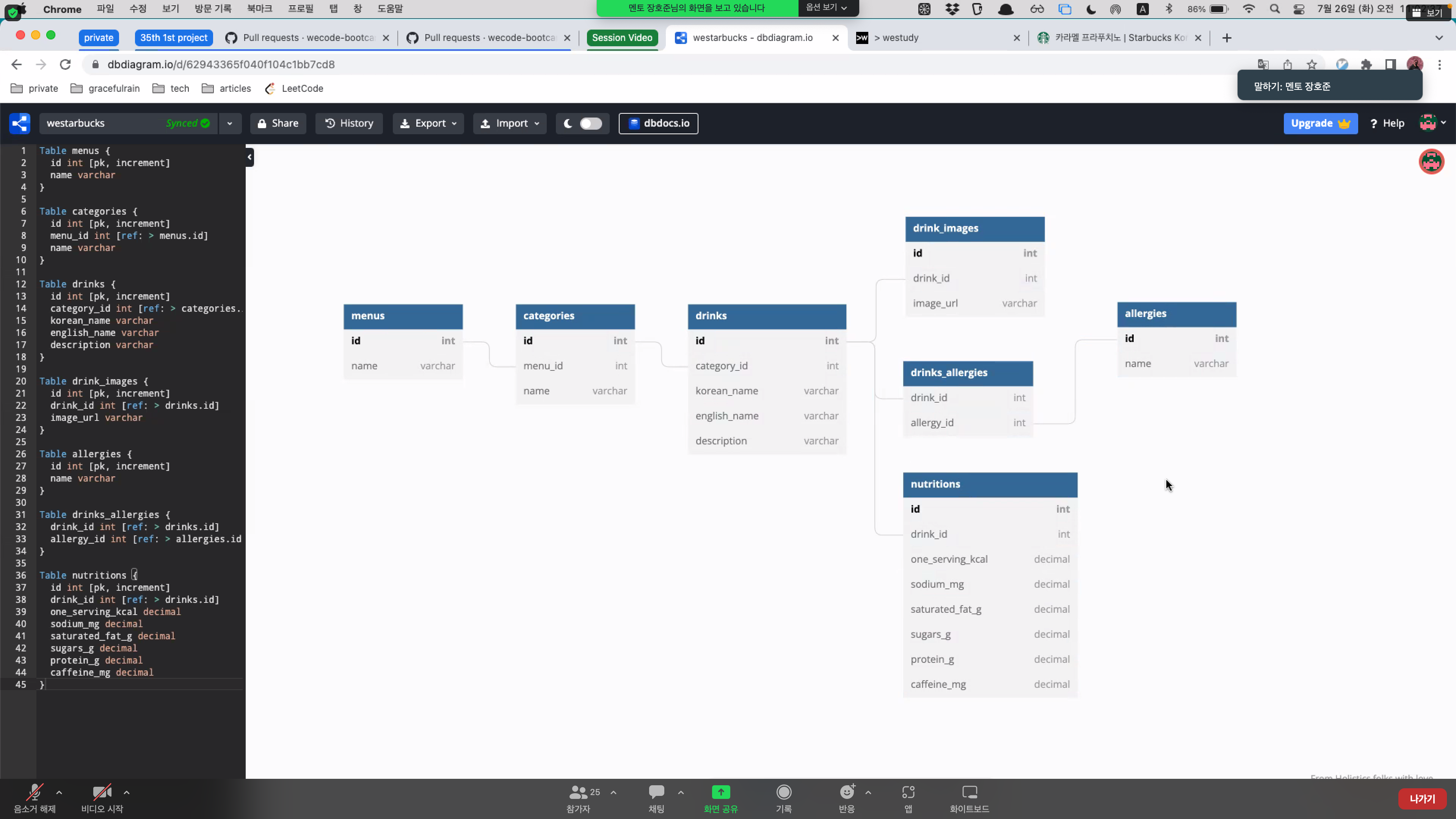
멘토님이 제시한 답안
멘토님의 설명에 따라보면 allegy_information은 many to many로 짜야한다. one to many로 착각하기 쉬우나 이를 알러지 입장을 기준으로 삼았을때 many to many구성이 적합하다. 예를 들어 대두/우유를 포함한다 가정한다면 알러지의 기준으로 대두/우유를 포함하는 음료는 다수이기 때문이다.
때문에 many to many 테이블 구성이 알맞으며, starbucks_beverages 테이블과 allegy_information 사이에 middle 테이블을 두는 것이 바람직하다.