1. HTTP (HyperText Transfer Protocol)
✅ HyperText
HTTP에서 HyperText는 HTML(HyperText Markup Language)의 HyperText와 그 의미가 동일하다. HTML은 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어란 뜻이다. 다시 말하면, HTML은 웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 뜻한다.
✅ Transfer
Transfer은 사전적 의미로 "전송하다"이다. 전송에 큰 의미가 있다. 쉬운말로 "물건이나 편지 따위를 보낸다." 라는 의미다. 개발자가 로컬호스트(본인의 랩탑 또는 데스크탑)에서 작성한 HTML 파일을 로컬에서만 띄운다는 건 무엇을 의미할까.
예를들어 작성된 편지가 대상(부모님, 선생님, 연인 등..)을 갖고 있다면 그 대상에게 보내져야 의미가 있다. 편지를 보내지 않으면 응답이 오지 못한다. 의도 했던 소통이 이루어졌다고 볼 수 없다. 따라서, 직접 만든 웹사이트를 널리 알리고 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송해야 한다. 그리고 전송은 보내는 주체와 받는 주체가 있다는 것이 큰 특징이다.
✅ Protocol
프로토콜은 협약, 통신 규약 이라는 의미다. 물리적으로 떨어진 컴퓨터 끼리 어떻게 HTML파일(HyperText)을 주고 받을지에 대한 약속이다.
한국에서 살기 위해 소통방식(약속)인 한국어로 소통을 하듯 컴퓨터도 컴퓨터 끼리의 소통 방법이 필요하다. 이런 필요에 의해서 만들어진 소통하는 방식 또는 약속이 HTTP 입니다. 우리가 사용하는 인터넷 상에서 일어나는 소통은 대부분 HTTP 규약을 따른다.
Q. 그래서 HTTP란 무엇인가?
A. 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 혹은 약속이다.
2. HTTP 두 가지 특징
HTTP는 컴퓨터들끼리의 약속으로 볼 수 있다. 약속에는 언제나 조항들이 따르기 마련이다. 아래는 HTTP가 어떤 조항으로 이루어져 있는지를 설명한다.
✅ Request / Response (요청 / 응답)
HTTP 통신의 핵심은 요청과 응답이다. 앞서 HTTP의 세번째 키워드인 Transfer 에 대해서 설명 할 때, 전송은 보내는 주체와 받는 주체가 있었다. 보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다. 다시 편지로 예를 들어보면, 보내는 주체는 편지의 발신자고, 받는 주체는 수신자가 된다. 수신자는 잘 받았다는 응답을 다시 발신자에게 보낸다.
컴퓨터끼리의 소통도 마찬가지로 결국 사람이 필요에 의해서 만든 소통 방식이기 때문에 우리의 소통 방식과 큰 차이점이 없다. 랩탑을 열고, 유튜브에 접속한 뒤, 내가 평소 즐겨보던 유튜브 영상의 링크를 누른다. 그 순간 내 랩탑은 구글의 서버에게 요청을 보낸다. "강아지 영상 주세요." 구글의 서버는 이 요청을 처리해서 다시 요청을 보낸 나의 랩탑에 응답을 보낸다. "귀여운 골든 리트리버 영상 드립니다."
✅ Stateless
HTTP에 대한 설명 중 절대, NEVER(강조) 잊어서는 안 될 HTTP의 특징이 바로 Stateless 특성이다. 문자 그대로 번역하면 State(상태) + less(없음) 을 의미하는데, 각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 하는 특징을 의미한다.
이전 상태를 알지 못한다는 것, 매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다는 것을 의미합니다. 비유를 하자면, 마치 이미 자기소개를 한 사람에게 계속해서 똑같은 내용으로 자기소개를 해야하는 것과 같다. 따라서, 만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
3. Request / Response
요청을 잘 하고 응답을 잘 받기 위해서는 요청과 응답에 대한 보다 더 깊은 이해가 필요하다. 실제 프로젝트를 진행할 때, 프론트엔드에서 백앤드에게 데이터를 요청하고 백엔드는 요청을 처리해서 응답을 준다. 이 요청과 응답에 대한 구조와 메세지를 잘 파악하면 대부분의 에러를 잡아낼 수 있다.
✅ Request 메세지 구조
요청은 사실 메세지에 불과하다. HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어 있다.
✔️ Start Line
요청의 첫번째 줄에 해당한다. Start Line은 세 부분으로 구성되어 있다.
GET /login HTTP/1.1Start Line을 해석하면 GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다는 의미다.
GET- HTTP Method로 해당 요청이 의도한 액션을 정의하는 부분으로 주로 GET, POST, DELETE가 많이 사용된다./login- 요청의 target으로 해당 request가 도착하는 지점을 의미한다.HTTP/1.1- HTTP Version으로 말 그대로 사용되는 HTTP 버전을 뜻합니다. 주로 1.1 버전이 널리 사용된다.
✔️ Headers
보내는 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
Headers: {
Host: www.apple.co.kr
User-Agent: chrome
Content-Type: application/json
Content-Length: 19203
Authorization: "asjdhfkjahsfdkj1029fjkasdhfkjaksjdnfkjahsdkjfasd"
}헤더는 key와 value 값으로 되어있습니다. JavaScript의 객체, Python의 딕셔너리 형태라고 보면 됩니다.
Host- 요청을 보내는 목표(타겟)의 주소로 요청을 보내는 웹브라우저의 기본 주소가 된다.User-Agent- 요청을 보내는 클라이언트(chrome, firefox, safari)의 정보.Content-Type- 해당 요청이 보내는 메세지 body의 타입 정보. (ex. application/json)Content-Length- body에 담기는 데이터의 길이를 나타낸다.Authorization- 회원의 인증/인가를 처리하기 위해 로그인 토큰이 담기는 속성.
✔️ Body
보내는 요청의 실제 내용을 담고 있는 부분이다. 주로 Body를 사용하는 HTTP 메소드는 POST다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "user@gmail.com"
"user_password": "userPassword"
}✅ Response 메시지 구조
HTTP 규약에 따른 응답도 요청과 마찬가지로 메세지이고, 응답의 구조도 또한 크게 세 부분으로 구성되어 있다.
✔️ Status Line
Status Line은 응답의 상태를 나타낸다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성됩니다.
HTTP/1.1 404 Not Found
// 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
HTTP/1.1 200 SUCCESS
// 해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해 성공했기 때문에 200 상태 메세지를 보낸다.HTTP/1.1- HTTP Version으로 말 그대로 사용되는 HTTP 버전을 뜻한다.404,200- Status Code로 응답의 상태를 나타내는 코드.Not Found,SUCCESS- Status Message으로 응답 코드와 함께 응답의 여부를 메시지 형태로 나타낸다.
✔️ Headers
request의 헤더와 동일. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. 예를 들어, 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.
✔️ Body
request의 Body와 일반적으로 동일. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
// 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}4. HTTP Request Methods
자주 사용되는 HTTP 통신 메소드 세가지가 있다. 각각의 메소드(GET, POST, DELETE)가 가지는 의도를 보다 직관적으로 이해하기 위해 애플 홈페이지에서 쇼핑 하는 상황으로 예시를 든다.
해당 메소드들은 프론트엔드(클라이언트)의 입장에서 요청의 의도가 담긴 것이다. 백엔드 API의 입장에서 생각하면 혼란이 올 수 있으니 주의해야 한다.
✅ GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드다.
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드다(사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)
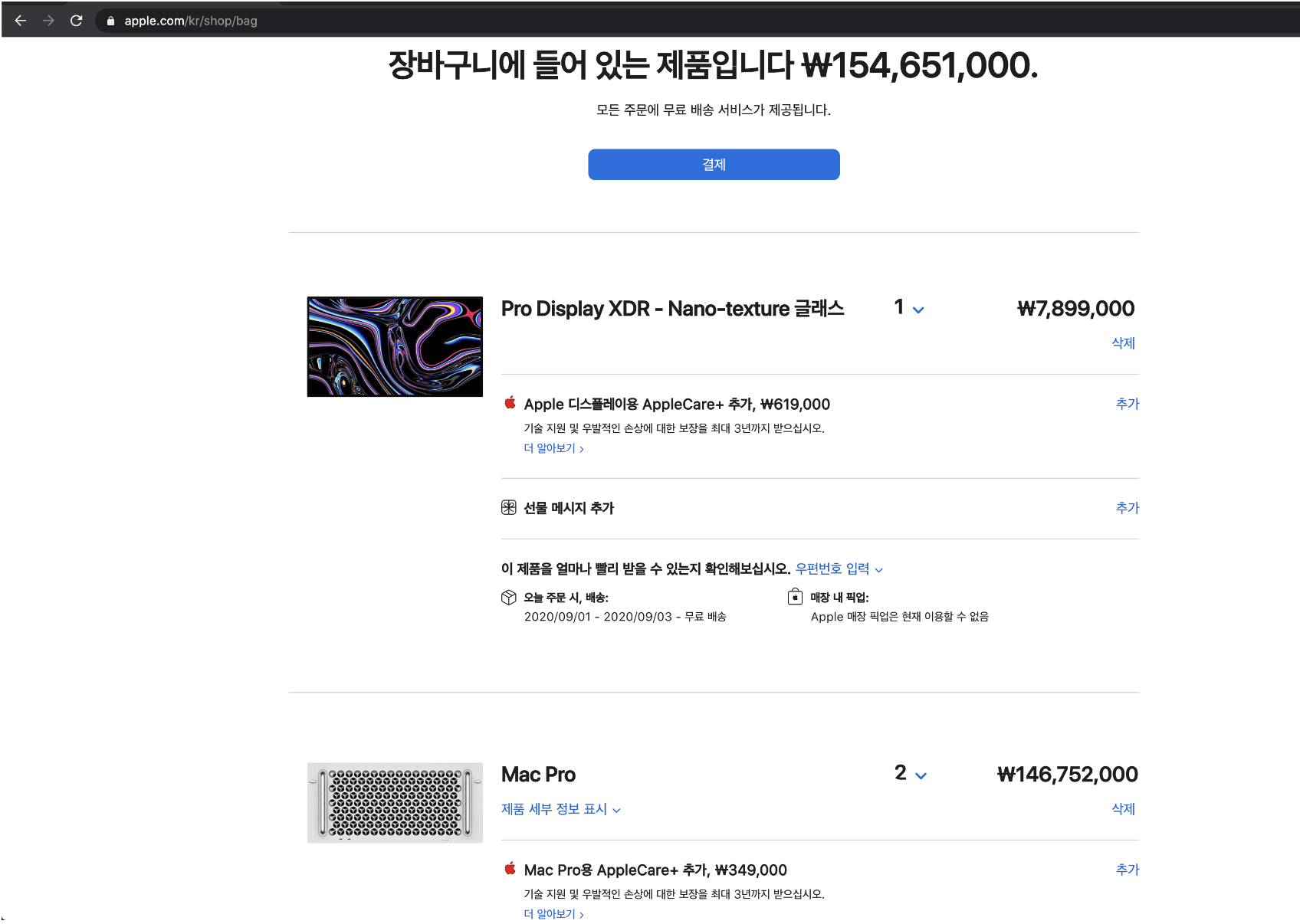
- 아래 메세지는 장바구니에 담은 제품을 조회하는 요청 메세지다.

[그림1] 애플 웹 사이트의 장바구니 페이지
// 축약된 요청 메세지
GET /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" //유저가 본인임을 증명할 수 있는 인증/인가 토큰
}
// 축약된 응답 메시지
HTTP/1.1 200 SUCCESS
Body: {
"message": "SUCCESS"
"carts": [
{
"productId": 10
"name": "Pro Display XDR - Nano-texture 글래스"
"price": "₩7,899,000"
"quantity": 1
},
{
"productId": 20
"name": "Mac Pro"
"price": "₩73,376,000"
"quantity": 2
}
]
}✅ POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드다.
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다.
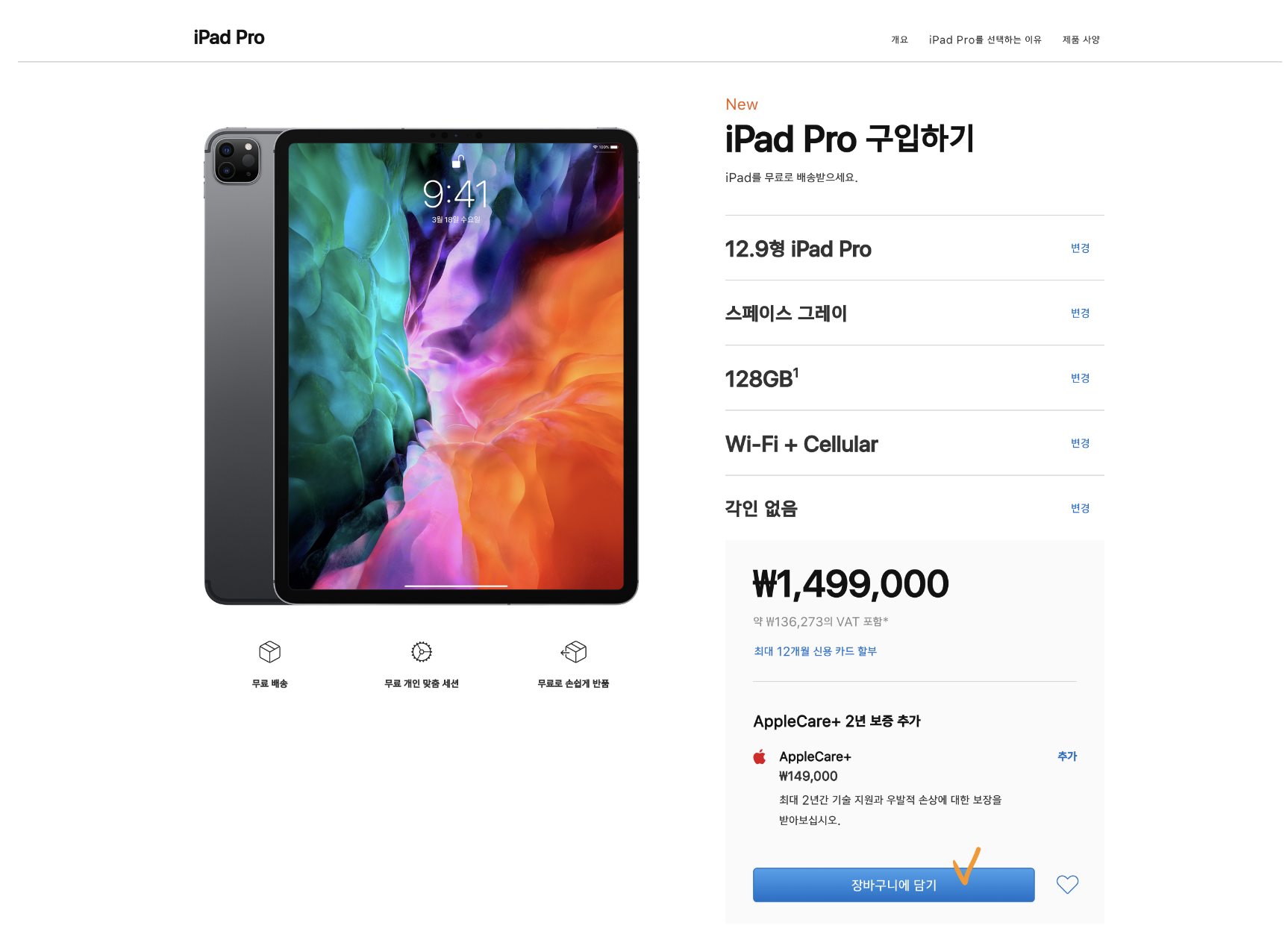
- 장바구니에 마음에 드는 상품을 담는 HTTP Request 요청은 다음과 같다.

[그림2] 애플 제품 상세 페이지 - 장바구니에 담기 버튼 클릭
// 축약된 요청 메세지
POST /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" (유저가 본인임을 증명할 수 있는 인증/인가 토큰)
}
Body: {
product: {
"productId": 30,
"name": "12.9형 iPad Pro Wi-Fi + Cellular 128GB",
"color": "스페이스 그레이",
"price": 1499000.00,
"quantity": 1
}
}
// 축약된 응답 메시지
HTTP/1.1 201 SUCCESS
Body: {
"message": "SUCCESSFULLY CARTS UPDATED"
}✅ DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드다.
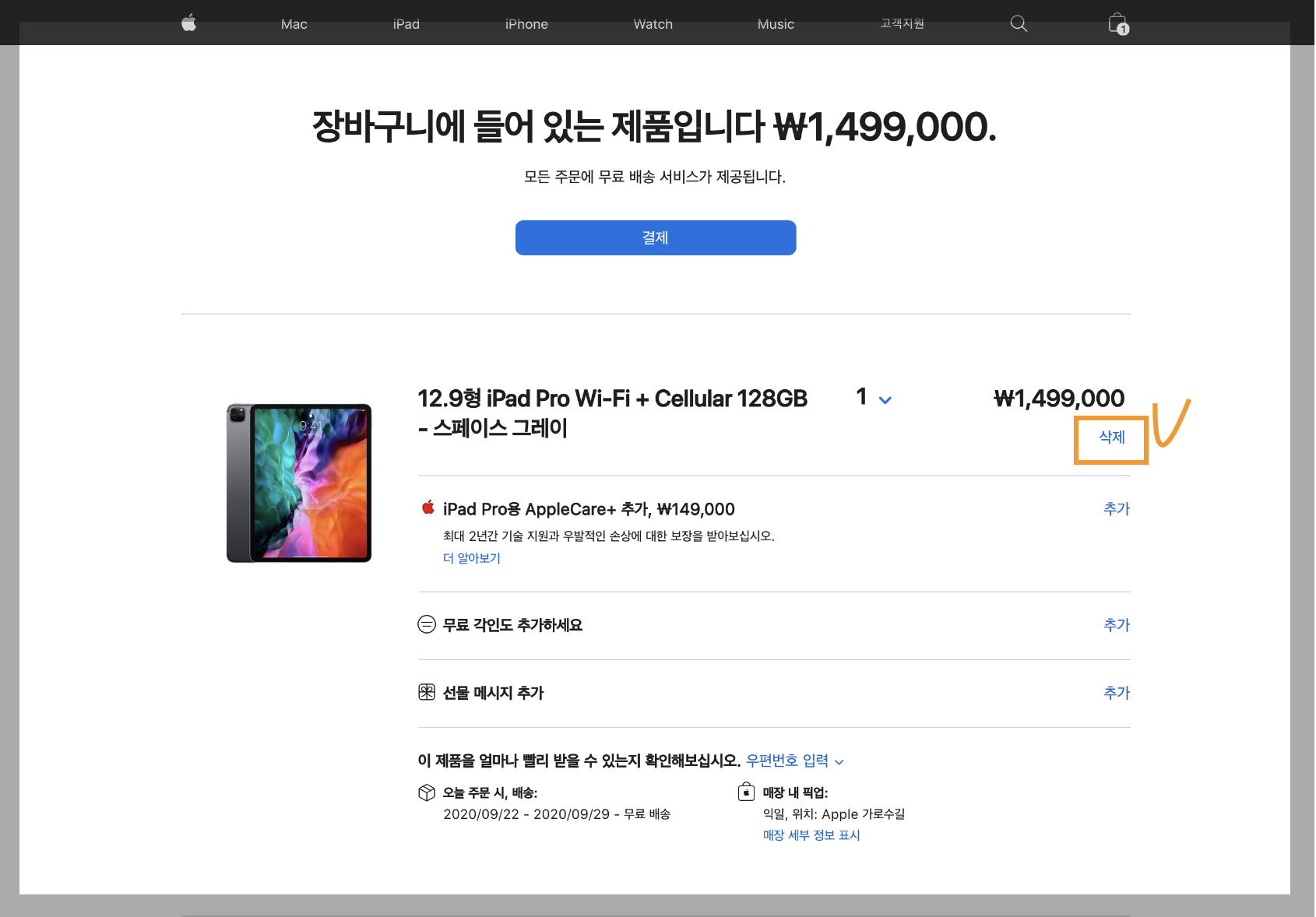
- 장바구니에서 제품을 삭제하는 HTTP Request 요청은 다음과 같다.

[그림3] 애플 사이트의 장바구니 페이지 - 장바구니에서 삭제 버튼 클릭
// 축약된 요청 메세지
DELETE /shop/bag HTTP/1.1
Headers: {
"HOST": "https://www.apple.com/kr"
"Authroization": "kldiduajsadm@9df0asmzm" //유저가 본인임을 증명할 수 있는 인증/인가 토큰
}
Body: {
productId: 30
}
// 축약된 응답 메시지
HTTP/1.1 200 SUCCESS
Body: {
"message": "productId 30 DELETED"
}5. Response Status Codes
실제 프로젝트를 진행할 때 가장 많이 보게 될 응답의 상태 코드 목록이다. 상태 코드의 숫자 마다 각각 다른 의미가 내포되어 있다. 상태 코드만 보아도 응답이 제대로 됐는지 안 됐는지를 파악할 수 있다. 다양한 HTTP Response State Codes는 HTTP Response Status Codes MDN link에서 확인할 수 있다.
📌 200: OK
- 가장 자주 보게되는 Status Code.
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 반환되는 응답코드.
- 데이터 조회에 성공했을 때 주로 사용되지만, 생성, 수정, 그리고 삭제 요청에 대해서 성공했을 때에도 사용할 수 있다.
📌 201: Created
- 요청으로 보낸 데이터가 잘 생성되었을 때에(Successfully Created) 반환되는 응답코드.
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드.
📌 400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 응답 코드.
- 주로 요청시 Body에 보내는 내용이 잘못되었을 때 반환되는 응답 코드 입니다. 예를 들어, 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우가 있을 수 있다.
📌 401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미. 예를 들어, 좋아요 같은 기능은 회원이 아니면 요청을 보낼 수 없다.
📌 403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻.
- 접근 불가능한 정보에 접근했을 경우 반환되는 응답 코드. 예를 들어서, 유료회원만 접근할 수 있는 데이터를 비회원이 요청 했을 경우가 있을 수 있다.
📌 404: Not Found
- 요청된 URI 혹은 데이터가 존재하지 않는다는 것을 의미.
📌 500: Internal Server Error
- 요청을 처리하는 중에 서버 문제로 에러가 발생했을 때 반환되는 응답 코드.
6. 정리
- HTTP는 컴퓨터 사이의 소통을 위한 통신규약이다.
- HTTP 통신은 Request(요청)과 Response(응답)으로 이루어 진다.
- HTTP 통신의 매 요청과 응답은 이전 상태를 알지 못 한다는 Stateless 특성을 갖는다.