우리가 어떤 웹사이트에 접속했을 때, PC로 접속했을 때와 스마트폰으로 접속했을 때의 웹 사이트의 형태가 달라지는 것을 볼 수 있다. 이는 웹 사이트를 반응형으로 제작했기 때문이다.
반응형 웹을 위해 사용되는 기술에는
- 픽셀의 정의와 viewport meta tag
- 반응형 레이아웃 (미디어 쿼리,레이아웃 패턴과 중단점,flexbox)
- 반응형 리소스 (이미지,텍스트,폰트 (em,rem), 반응형 CSS 로딩)
- 개발자 도구 툴 활용
등이 있다.
먼저, 반응형 웹 사이트를 구현하기 위해 많이 사용되는 방법인 미디어 쿼리에 대해 알아보자.
미디어 쿼리란?
사이트에 접속하는 장치에 따라 특정한 CSS 스타일을 사용하도록 도와주는 소프트웨어 모듈
-
@media 규칙을 통해 서로 다른 매체 유형(media type)을 위한 맞춤식 스타일 시트(style sheet)를 지원
-
미디어 쿼리(media query)는 width, height, color 속성과 같은 미디어 관련 속성을 이용한 표현식을 통해 스타일이 적용되는 범위 조절
-
콘텐츠(content)를 별도로 변경하지 않아도 웹 페이지에 접속하고 있는 기기에 알맞은 형태로 스타일이 조정
미디어 쿼리 구문
@media media-type and|only|not (media-feature-rule) {
/* CSS rules go here */
}- 웹페이지에 접속하고 있는 기기의 미디어 유형과 구문에 명시된
media-type이 일치하고, 모든media-feature-rule이 참이면 미디어 쿼리는 참을 반환하게 되어 해당 블록 안에 명시된 CSS 스타일 코드가 실행된다.
media-type : 미디어 유형
- all : 모든 미디어 유형
- print : 컴퓨터 스크린
- screen : 컴퓨터나 태블릿, 스마트폰 등 스크린(screen)이 있는 매체에 사용함.
- speech : 웹 페이지를 읽어주는 스크린 리더(screenreader)에 사용함.
and|only|not
더욱 복잡한 조건을 명시하기 위한 연산자 키워드
- and : 미디어 쿼리 조건 추가
- only : 미디어 쿼리가 호환되는 브라우저에서만 인식 가능하도록 한다.
- not : not 뒤에 지정하는 미디어 유형은 제외한다.
media-feature-rule : 미디어 쿼리 속성
| 속성 | 설명 |
|---|---|
| width | 화면의 너비 |
| height | 화면의 높이 |
| device-width | 매체 화면의 너비 |
| device-height | 매체 화면의 높이 |
| devie-aspect-ratio | 매체 화면의 비율 |
| orientation | 매체 화면의 방향 (min,max 접두사 사용 불가) |
| color | 매체의 색상 비트 수 |
| color-index | 매체에서 표현 가능한 색상의 개수 |
| monochrome | 흑백 매체에서의 픽셀당 비트 수 |
| resolution | 매체의 해상도 |
예제
너비와 높이
width(및height) 미디어 기능은 범위 지정에 사용될 수 있다.min-ormax-접두사를 붙이게 되면 최소값인지 최대값인지 표시할 수 있다.
ex) 뷰포트가 400 픽셀보다 좁은 경우 색깔을 파란색으로
@media screen and (max-width: 400px) {
body {
color: blue;
}
}방향성
orientation로 세로 모드인지 가로 모드인지를 검사할 수 있다.
ex) 가로모드일때 색깔을 파란색으로
@media (orientation: landscape) {
body {
color: blue;
}
}포인팅 장치의 사용
- 사용자가 요소 위에 (마우스 커서를) 올릴 수 있는 능력을 가진 조건인지 검사할 수 있다.
- 터치 스크린 및 키보드 네비게이션은 요소 위에 마우스 커서를 올릴 수 없다.
- 사용자가 터치스크린으로 장치와 상호 작용하고 있다는 것을 알면 히트 영역을 더 크게 만들 수 있다.
ex) hover 가 가능한 장치일 때만 색깔을 파란색으로
@media (hover: hover) {
body {
color: blue;
}
}더 복잡한 미디어 쿼리
논리곱 미디어 쿼리
and를 사용해 미디어 기능을 결합
ex) 뷰포트의 너비가 최소 400픽셀 이상이고 장치가 가로 모드인 경우에만 텍스트 파란색으로
@media screen and (min-width: 400px) and (orientation: landscape) {
body {
color: blue;
}
}논리합 미디어 쿼리
,를 사용하여or처럼 쿼리 구문 구성
ex) 뷰포트가 최소 400픽셀 너비 또는 장치가 가로 보기 방향이라면 텍스트는 파란색
@media screen and (min-width: 400px), screen and (orientation: landscape) {
body {
color: blue;
}
}부정 논리 미디어 쿼리
not연산자를 사용하여 전체 미디어 쿼리를 부정
ex) 세로 보기 방향일 때만 텍스트는 파란색
@media not all and (orientation: landscape) {
body {
color: blue;
}
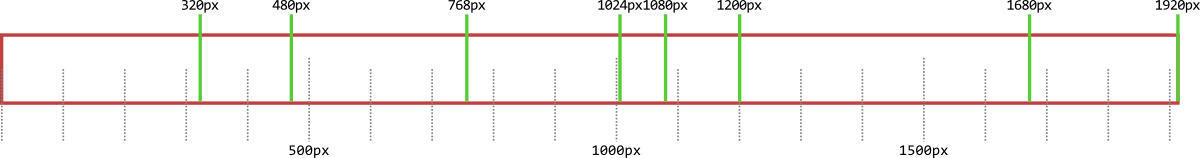
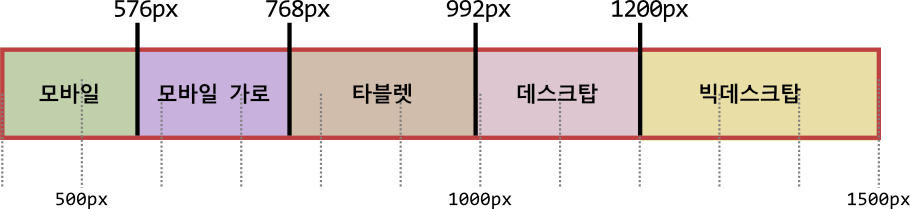
}미디어 쿼리 중단점
미디어 쿼리가 설정되는 지점. 레이아웃이 깨지는 지점

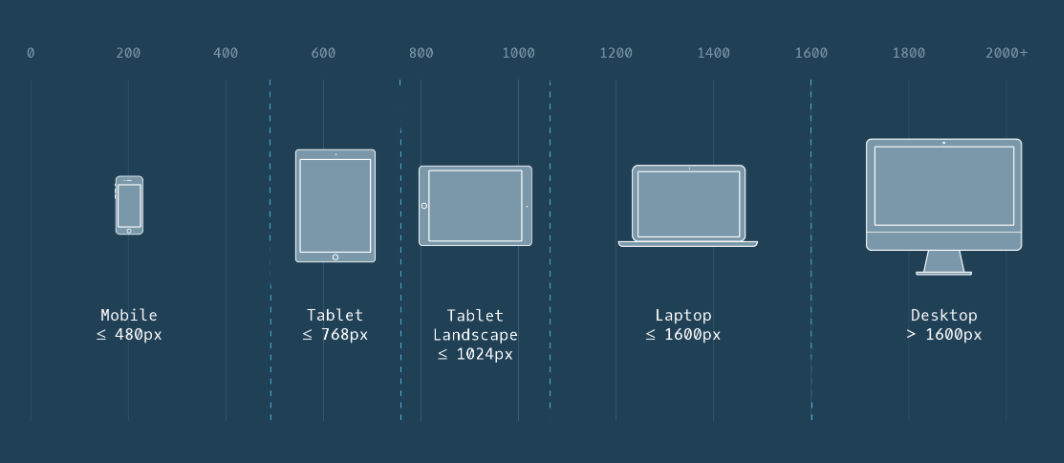
디바이스별 주요 사용 해상도

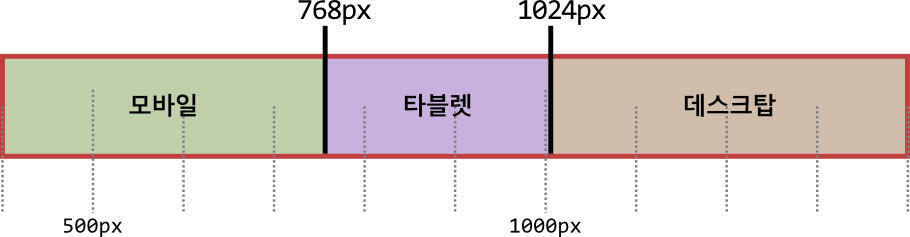
최소 반응형 레이아웃

/* 데스크탑 */
@media screen and (max-width:1023px) {
/* 타블렛 */
}
@media screen and (max-width:767px) {
/* 모바일 */
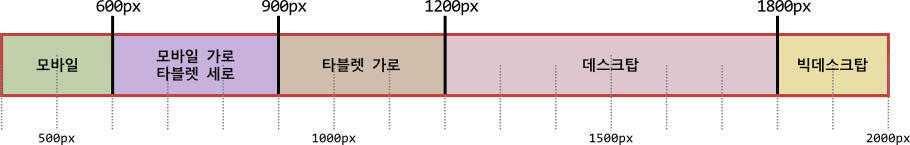
}가로모드 디바이스 지원

/* 빅데스크탑 */
@media screen and (max-width:1799px) {
/* 데스크탑 */
}
@media screen and (max-width:1199px) {
/* 타블렛 가로 */
}
@media screen and (max-width:899px) {
/* 모바일 가로, 타블렛 세로 */
}
@media screen and (max-width:599px) {
/* 모바일 세로 */
}부트스트랩 기준

min-width
// sm 소형 기기 (가로 전화, 576px 이상)
@media (min-width: 576px) { ... }
// md 중형 기기 (태블릿, 768px 이상)
@media (min-width: 768px) { ... }
// lg 대형 기기 (데스크톱, 992px 이상)
@media (min-width: 992px) { ... }
// xl 초대형 기기 (대형 데스크톱, 1200px 이상)
@media (min-width: 1200px) { ... }
// xxl XX- 대형 장치 (더 큰 데스크톱, 1400px 이상)
@media (min-width: 1400px) { ... }max-width
// `sm`은 초소형 기기에 적용됩니다(세로폰, 576px 미만).
@media (max-width: 575.98px) { ... }
// `md`는 소형 기기(가로폰, 768px 미만)에 적용됩니다.
@media (max-width: 767.98px) { ... }
// `lg`는 중형 기기에 적용됩니다(태블릿, 992px 미만)
@media (max-width: 991.98px) { ... }
// `xl`은 대형 기기(데스크톱, 1200px 미만)에 적용됩니다.
@media (max-width: 1199.98px) { ... }
// `xxl`은 초대형 기기(대형 데스크탑, 1400px 미만)에 적용됩니다.
@media (max-width: 1399.98px) { ... }- 0.02px 를 빼는 이유 : 브라우저는 현재 범위 컨텍스트 쿼리를 지원하지 않으므로 더 높은 정밀도의 값을 사용하여 분수 너비 (예 : 높은 dpi 기기의 특정 조건에서 발생할 수 있음)가 있는 min- 및 max- 접두사 및 뷰포트 의 제한 사항을 해결
<참고>
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
https://penguingoon.tistory.com/131
http://tcpschool.com/css/css3_expand_mq
https://www.samsungsds.com/kr/insights/Responsive_web_1.html
https://blogpack.tistory.com/823