Goggle IO 2022 - State Of CSS , CSS의 미래를 알려드림. feat. 구글 I/O 영상을 참고하여 작성한 글입니다.
Cascade Layers (@layer)
Cascade layer 를 선언하는데 사용되는 CSS at-rule.
MDN @layer
@layer layer-name {rules};
@layer layer-name;
@layer layer-name, layer-name, layer-name;
@layer {rules};CSS 는 cascade 특성을 가지기 때문에, 한 프로젝트에서 같은 css selector 를 사용해 스타일을 지정할 경우 제일 마지막에 작성된 스타일이 적용된다.
따라서 작성한 스타일이 이후에 작성된 스타일에 의해 덮어씌워지는 것(cascade conflit)을 방지하기 위해 selector 의 우선순위를 높게 설정해주거나, 단일 클래스 사용, BEM 기반의 className 규칙과 같은 여러 방법론이 생겨났다.
selector 우선순위 규칙은 다음과 같다.
- !important선언이 명시된 property를 최우선적으로 참조한다.
- id, class, tag에 가중치를 매겨 계산하는 specificity점수를 비교하여 높은 점수를 가지는 선택자의 property를 그다음 우선순위로 참조한다.
- 선택자의 specificity점수가 같을 경우, 늦게 선언된 property를 우선순위로 참조한다.
- sepecificity 점수 계산 공식 :
Specificity = (해당하는 id의 개수) * 100 + (해당하는 class의 개수) * 10 + (해당하는 tag의 개수) * 1
하지만 이처럼 className과 selector 우선순위를 관리하는 것은 CSS 를 명확하지 않고 어렵게 만든다.
그래서 등장한 것이 @layer 인데, 이는 css specificity 에 의존하지 않고 스타일의 우선 순위를 완전히 제어할 수 있도록 해준다.
여러 Cascade layer 간 우선순위를 지정해야하는 경우에도 사용된다.
@layer theme, layout, utilities;- 위 예시에서 우선순위는 나중에 선언된 순서대로 높다 : theme < layout < utilities
- 후에 이름을 다시 선언하여 CSS 규칙을 추가할 수 있는데, 다시 선언하더라도 초기에 지정한 우선순위는 변경되지 않는다.
- 어떤 layer 가 우선순위가 높은지 나타내기 때문에 유용하다.
<div class="item">
I am displayed in color: rebeccapurple
</div>@layer base, special; // 우선순위 base < special
@layer special {
.item {
color: rebeccapurple; // 적용됨
}
}
@layer base {
.item {
color: green; // 적용 안됨
font-size: 1.3em; // 적용됨
}
}이미 존재하고 있는 스타일 시트를 import 하여 cascade layer 생성해서 그룹화 시키고 순서를 지정해줄 수도 있다.
// index.css
// libraries
@import "library-1.css";
@import "library-2.css";
@import "library-3.css";
// base
@import "vars.css";
@import "reset.css";
@import "normalize.css";
// layouts
@import "scaffolding.css";
@import "layouts.css";
// components
@import "component-1.css";
@import "component-2.css";
@import "component-3.css";@layer libraries, base, layouts, components;
@import url("library-1.css") layer(libraries);
@import url("vars.css") layer(base);
@import url("component-1.css") layer(components);
@import url("layouts.css") layer(layouts);
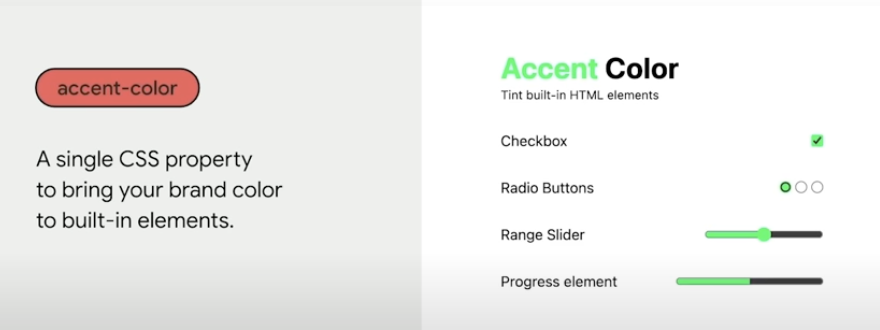
@import url("library-2.css") layer(libraries);accent-color
커스터마이징이 어려웠던 HTML 요소의 내장 색상을 변경할 수 있다. (ex. 체크박스, 라디오 그룹 등..)
MDN accect-color
:root {
accent-color: red;
}
inert
포커스/클릭 등 요소에 대한 모든 사용자 입력의 이벤트를 모두 무시하게 만들어 비활성화시킬 수 있다.
MDN inert
<div>
<label for="button1">Button 1</label>
<button id="button1">I am not inert</button>
</div>
<div inert> // 사용자 입력 이벤트가 모두 무시된다. 클릭 불가!
<label for="button2">Button 2</label>
<button id="button2">I am inert</button>
</div>[inert] > * {
// inert attribute 를 가지고 있는 HTML 요소의 opacity 를 0.5 로 변경한다.
opacity: .5;
}:has()
부모 요소에 특정 자식이 있는지 여부에 따라 부모 요소의 스타일을 할 수 있다.
MDN :has()
css selector 에서 자손 compinator (" "), 자식 combinator (">")는 있지만 부모는 선택할 수 없다. 따라서 자식이 부모 안에 있을때만 자식을 스타일링할 수 있었기 때문에 특정 자식이 부모 안에 있을 때 부모의 스타일을 변경하는 것은 불가능했다.
:has() 는 위 문제를 해결해준다.
form > button {
// form 안의 자식인 button 만 스타일링 가능
}
form:has(button) {
// form 안에 button 이 있을 때만 부모인 form 의 style 변경
}<dialog>
HTML
<dialog>요소는 닫을 수 있는 경고, 검사기, 창 등 대화 상자 및 기타 다른 상호작용 가능한 컴포넌트를 나타낸다.
MDN<dialog>
::backdrop의사 요소를 사용하여,HTMLDialogElement.showModal()메서드를 사용해 활성화한<dialog>요소의 뒤에 스타일을 적용할 수 있다. 예를 들어, 모달 상자가 활성화되어 있는 동안 접근할 수 없는 뒤쪽 요소를 어둡게 만들 때 사용할 수 있다.