
1. Theme 정의하기
프로젝트 내에서 사용할 테마 데이터를 정의합니다.
저는 velog 의 theme 사용해보겠습니다! (출처: velog-client github repository)
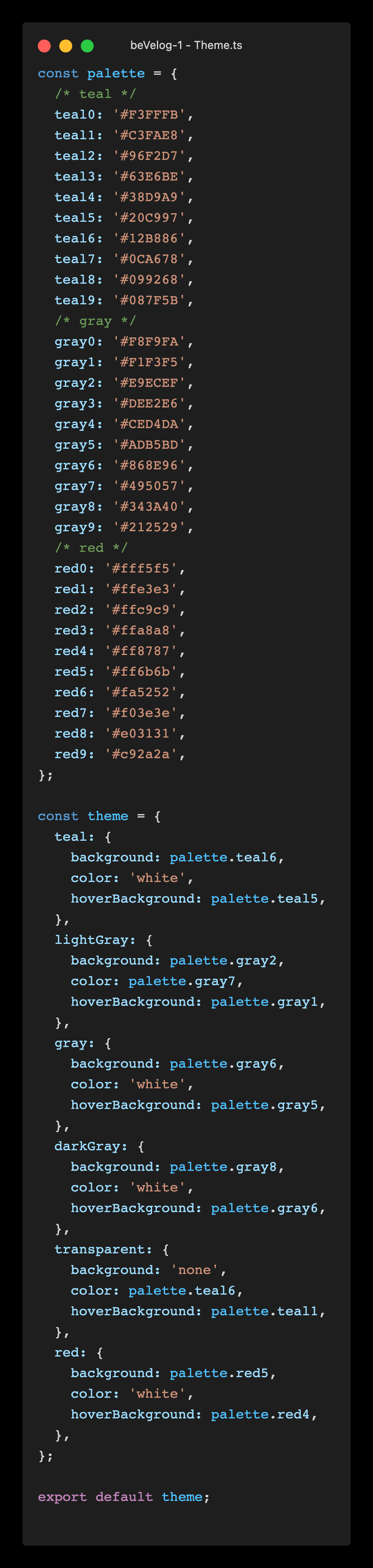
> src/styles/theme.ts

teal, lightGray, gray, darkGray,transparent, red 등의 6가지 테마가 있고 테마마다 backgroundColor, color, hoverBackgroundColor 가 달라집니다.
또한 저는 타입 스크립트를 사용하고 있으므로 theme 에 대한 타입을 지정해주어야합니다.
theme.ts 에서 설정한 theme 객체와 동일한 구조의 type 을emotion.d.ts 파일에서 선언해주어야 합니다.
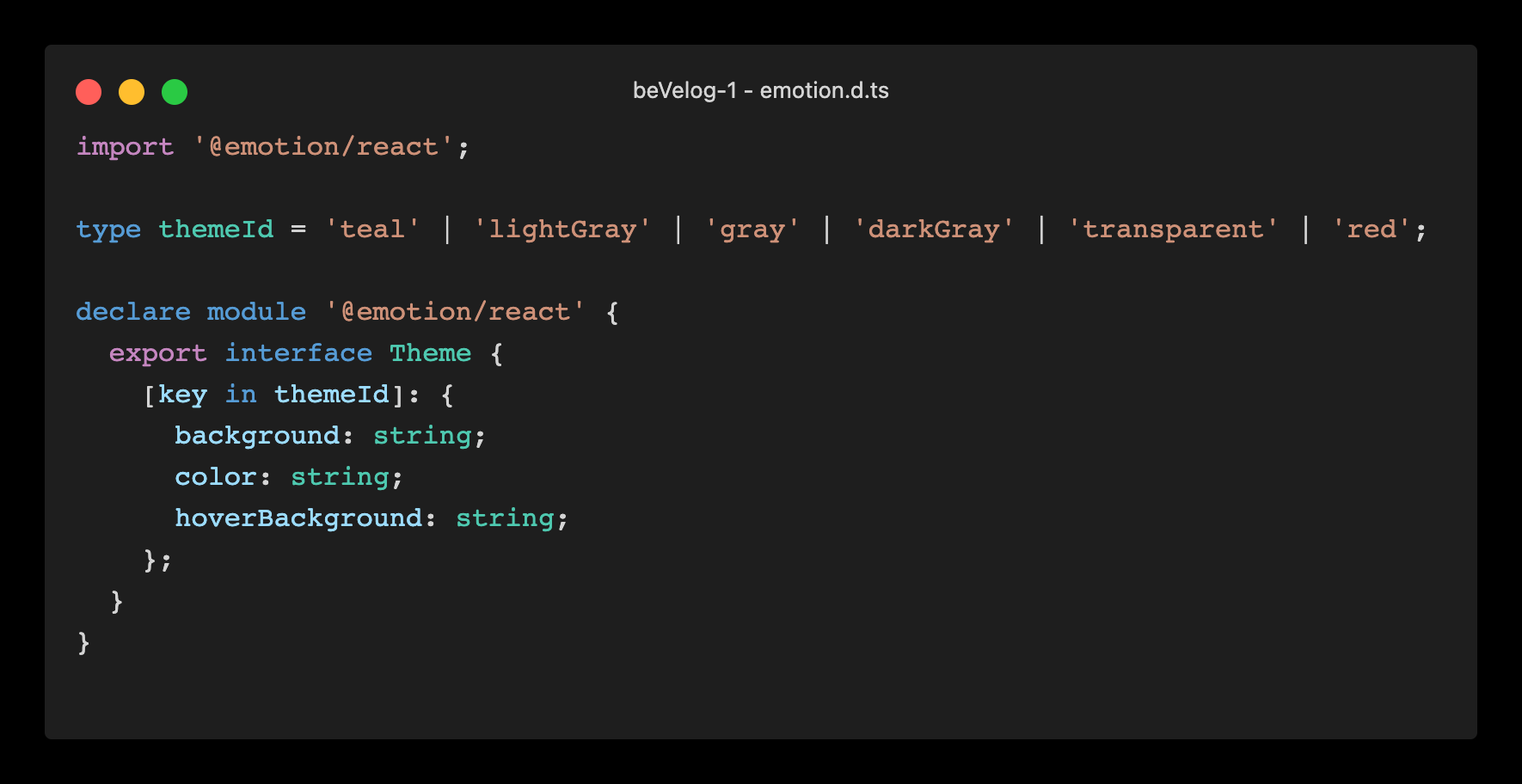
> src/styles/emotion.d.ts

6가지 테마를 string union type 으로 만들어주었고 theme 객체 내 속성의 타입으로 지정해주었습니다.
2. Theme 제공하기
ThemeProvider
App 최상위에 ThemeProvider 를 추가하면 내부 Context 를 통해 하위 컴포넌트들이 테마에 접근할 수 있도록 해줍니다. styled component 에서는 props.theme 를 통해, emotion.js 에서는 css prop 으로 접근할 수 있습니다.
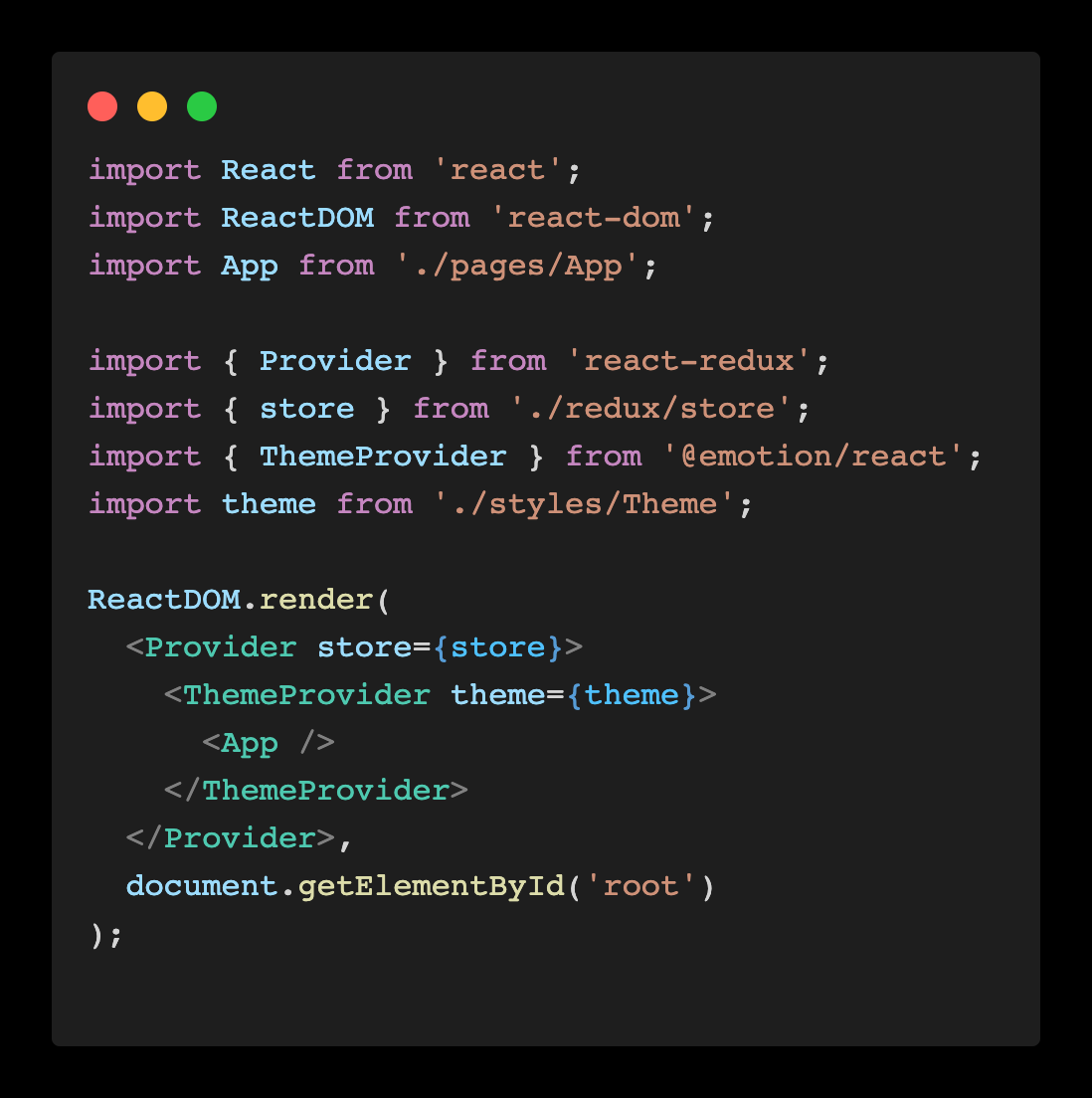
@emotion/react 가 제공해주는 ThemeProvider 를 import 한 후, App Component 를 감싸줍니다. 그리고 아까 만든 theme 객체를 전달해줍니다.
src/index.tsx

3. Theme 사용하기
이제 RoundButton 컴포넌트에서 Theme 를 사용해보도록 하겠습니다.
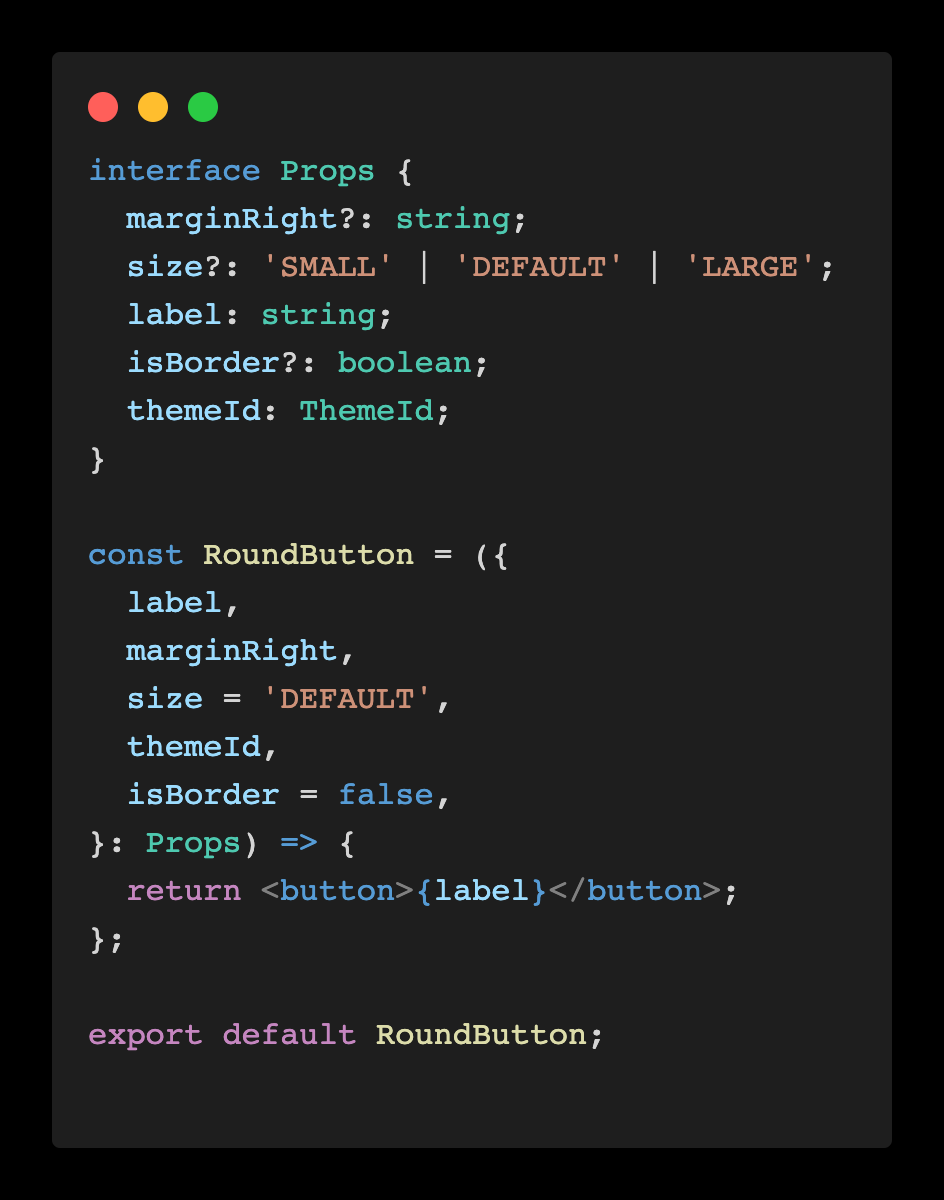
테마에 따라 버튼의 디자인이 달라질 수 있도록 themeId 를 props 로 받을 수 있게 해줍니다.
그 외에 size, marginRight, label, border 여부 등을 전달받을 수 있도록 해주었습니다.
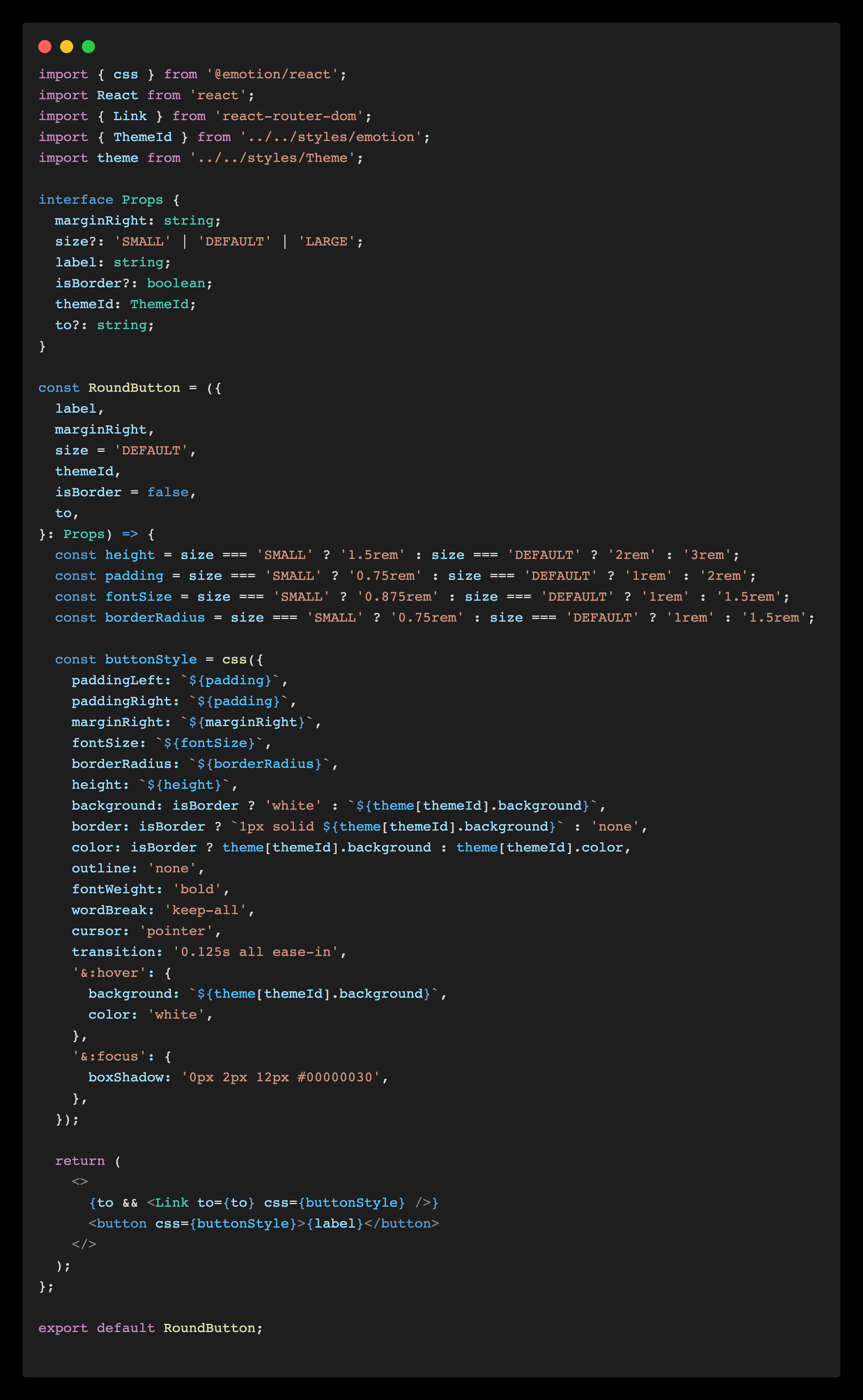
src/components/toms/RoundButton.tsx

css prop 에서 theme 에 접근해 사용할 수 있습니다.
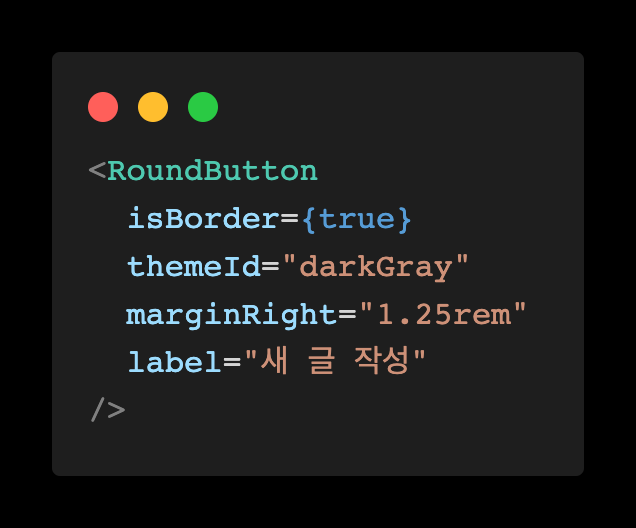
ex

Full code

4. 결과물
만든 컴포넌트에 아래 사진처럼 props 를 전달해주면 velog 의 새 글 작성 버튼과 똑같이 생긴 버튼이 나옵니다!


참고
https://emotion.sh/docs/theming
https://tech.devsisters.com/posts/react-extend-theme/

그럼 테마를 사용자 이벤트로 바꾸려면 themeId를 전역상태로 두어야 하나요?