[CSS] CSS 선택자 학습 게임 : CSS DINER

CSS DINER
CSS 선택자를 쉽고 재밋게 공부할 수 있는 사이트이다. : )
풀이방법

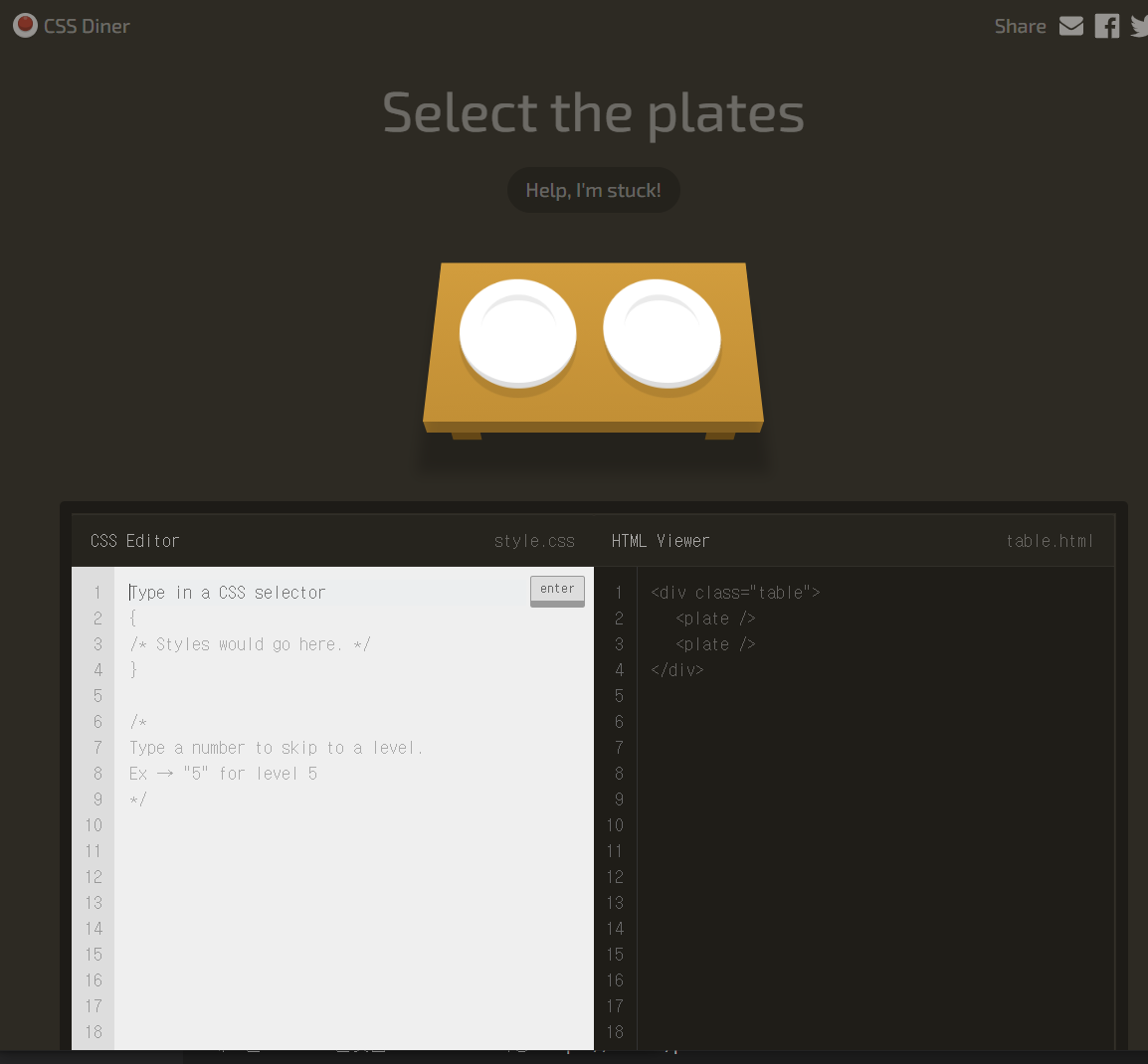
상단에는 해결해야할 문제가 있고 (위 그림에서는 "Select the plates")
하단의 좌측에는 CSS Editor가, 하단 우측에는 HTML Viewer가 있다.
위 문제에서는 plate들을 모두 선택하라고 하였다.
따라서 plate 요소를 모두 선택할
plate 를 CSS Editor안에 입력해주면 통과한다.
답안
1번
plate
2번
bento
3번
#fancy
4번
plate > apple
5번
#fancy > pickle
6번
.small
7번
orange.small
8번
bento > orange.small
9번
plate, bento
10번
*
11번
plate *
12번
plate +
13번
bento ~ pickle
14번
plate > apple
15번
plate > orange:first-child
16번
plate :only-child
17번
.small:last-child
18번
plate:nth-child(3)
nth-child: 앞에서부터 몇번째 자식 노드인지
19번
bento:nth-last-child(3)
=>맨 뒤에 있는 bento부터 3번째 엘리먼트
nth-last-child: 뒤에서부터 몇번째 자식 노드인지
20번
apple:first-of-type
21번
plate:nth-of-type(even)
22번
plate:nth-of-type(2n+3)
23번
plate apple:only-of-type
24번
.small:last-of-type
25번
bento:empty
26번
apple:not(.small)
27번
[for]*
28번
plate[for]*
29번
bento[for=Vitaly]
30번
[for^=Sa]
31번
[for$=ato]
32번
bento[for*=obb]