[CSS] CSS 선택자
 ## 👩💻 CSS selectors
## 👩💻 CSS selectors
| universal | * |
| Type | tag |
| id | #id |
| class | .class |
| state | : |
| attribute | [] |
[attribute]
tag[target] {}
- target인 요소들
a[label] { color: red; }[attribute=value]
tag[target=value] {}
- target이 value인 요소들
a[label=red] = { color : red; }[attribute~=value]
- value를 포함한 요소
a[class~=_red] = { color : red; }class="back_red"
class="back"
[attribute|=value]
tag[target|=value] {}
- value- 를 가진 요소
// color-* class
a[class|=color] = { color : red; }class="color-red"
class="color-black"
class="color black"
[attribute^=value]
- value로 시작하는 요소
a[class^=item] = { color : red; }class="item"
class="item-color"
class="black item"
class="item black"
[attribute*=value]
- value가 포함된 요소
a[class*=item] = { color : red; }class="item"
class="item-color"
class="item black"
[attribute$=value]
- value로 끝나는 요소
a[class$=red] = { color : red; }class="red"
class="item-red"
class="red item"
class="item red"
position
- static : default
- relative : 원래 위치에서 변경
- absolute : 상위 블럭 기준 변경
- fixed : page 기준 변경
- sticky: 해당 위치에 고정되어 스크롤을 해도 같은 곳에 위치한다.
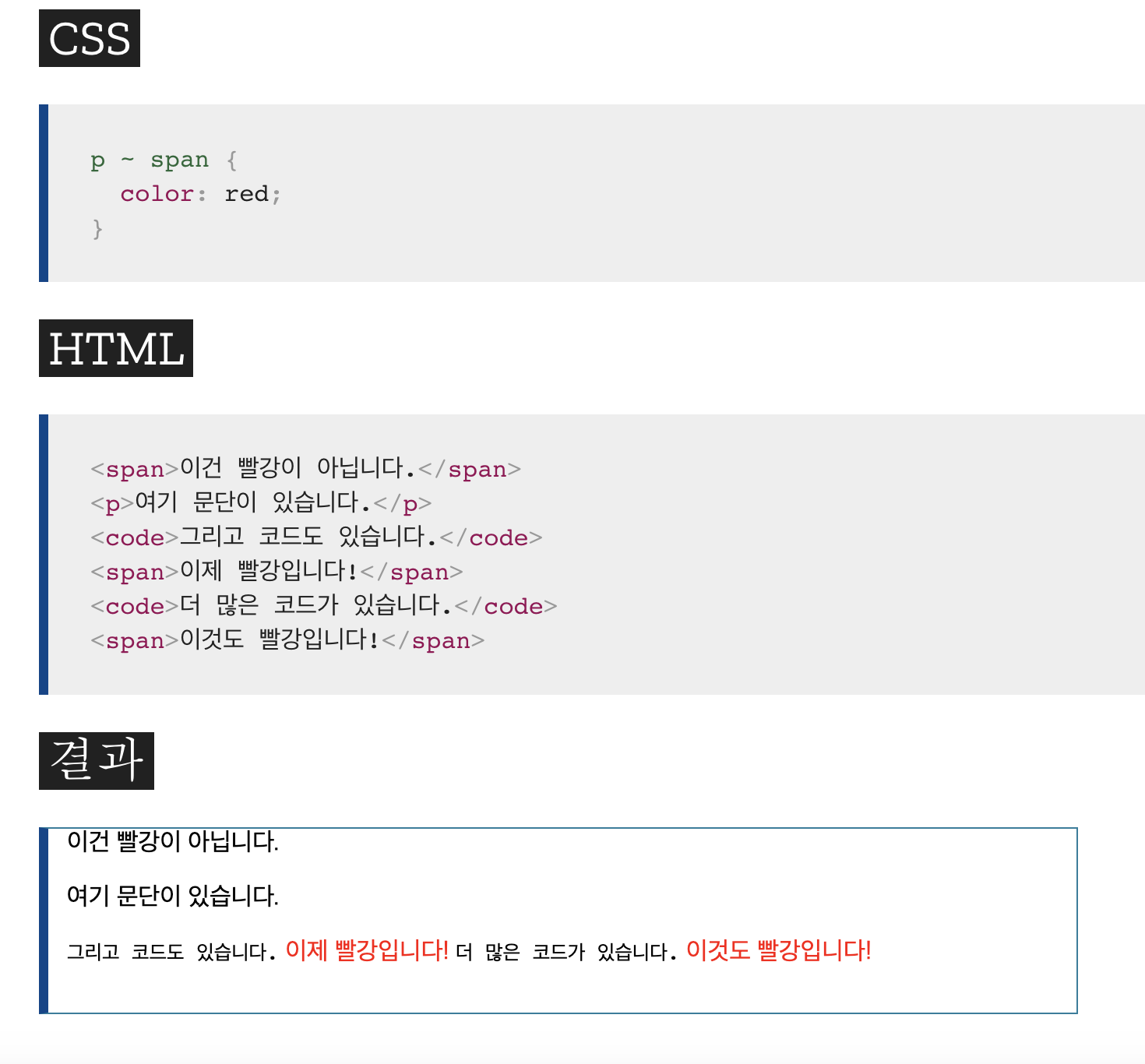
General_sibling_combinator

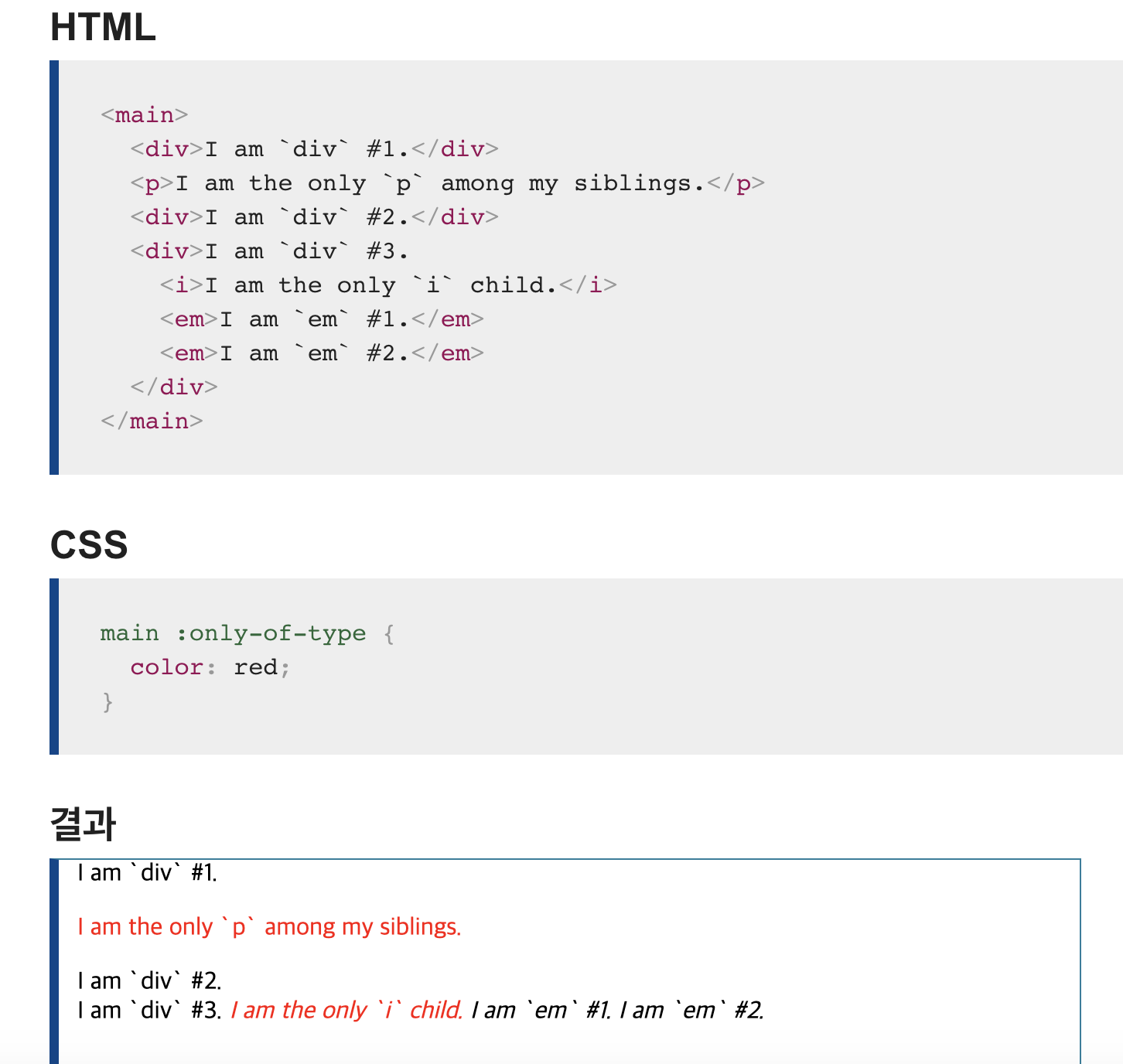
:only-of-type

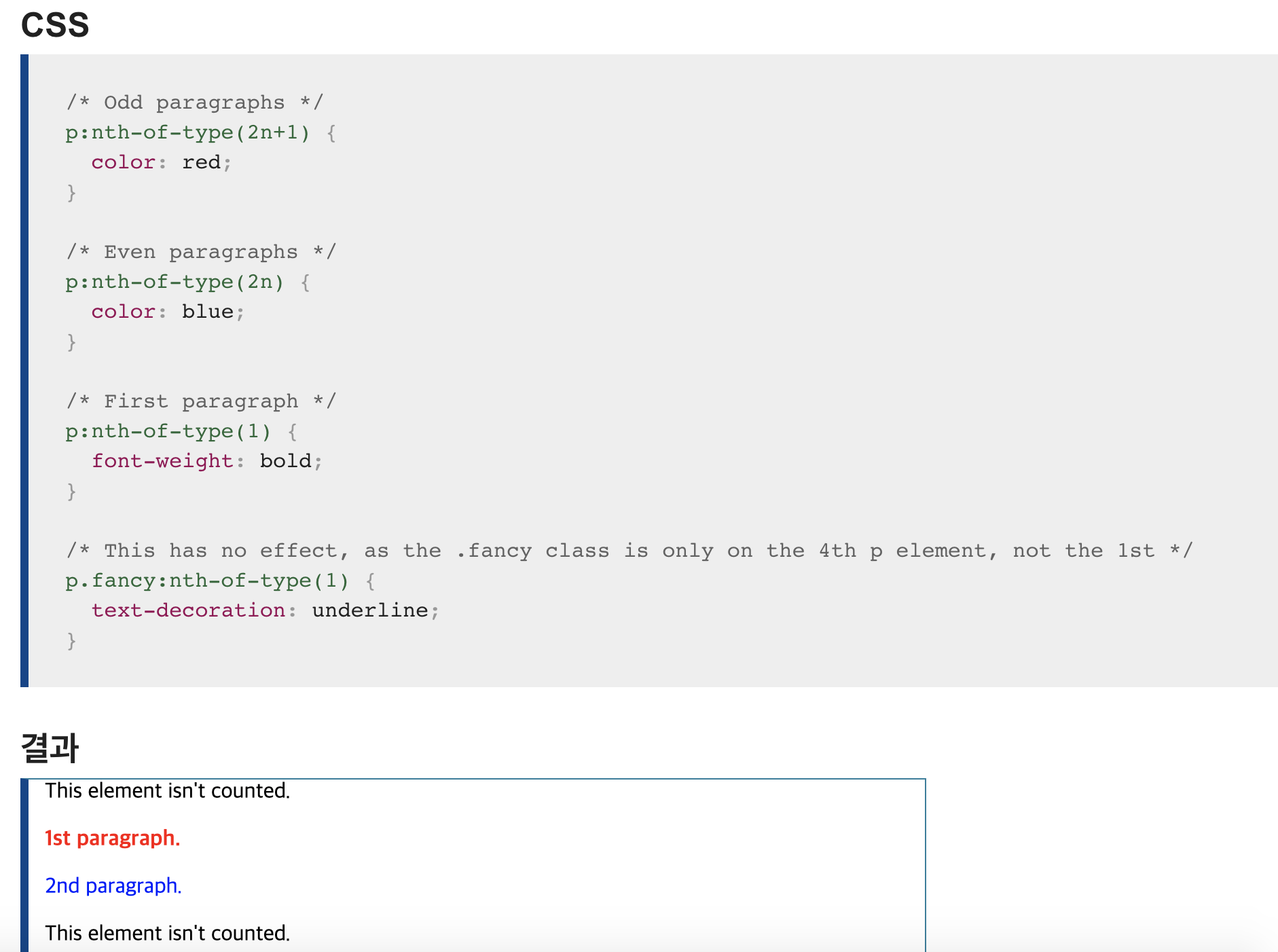
:nth-of-type

Viewport_concepts
100vh/100vw : 상위 태그의 속성과 관련없이 해당 엘리먼트의 높이/넓이 을(를) viewport 100%로 잡겠다는 의미이다.
https://flukeout.github.io
사이트에서는 css 선택자를 쉽고 재밋게 공부할 수 있도록 게임으로 제공하고 있다. 총 32문제의 문제를 풀다보니 잊고 있거나 모르는 선택자를 재밋게 학습할 수 있어 좋았다.
문제를 푸는 방법은 아래 글에서 확인할 수 있다. :-)
https://velog.io/@yeoj1n/CSS-flukeout-%EA%B2%8C%EC%9E%84-%EB%8B%B5%EC%95%88