 > 본 내용은
> 본 내용은
[NHN FORWARD 2020] 천천히 읽어 보는 Chrome 개발자 도구 설명서
를 시청 후 기록한 내용입니다.
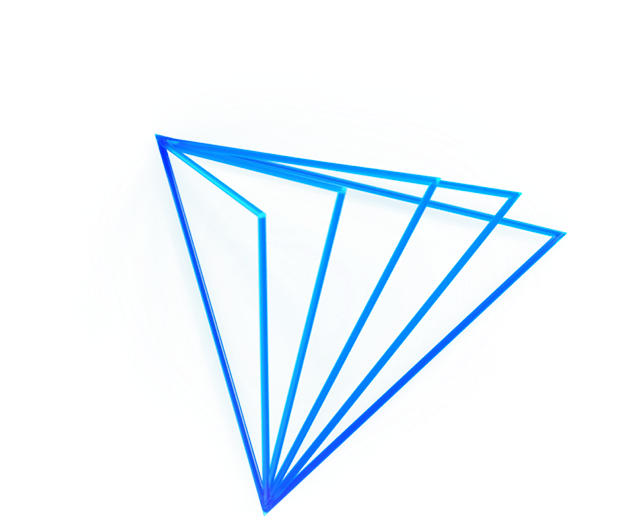
Chrome 개발자 도구의 구성
1) 탭
- 개발자 도구에서 사용할 수 있는 주요 기능 탭들(ex) 설정)
2) Main 패널
- 주요 기능 탭이 바뀔 때마다 내용이 변경
3) Drawer 패널
- 부가기능 또는 정보

console TAB > Elements
- 실시간 수정 가능
- Text, Attribute, Style
- element drag & drop 가능
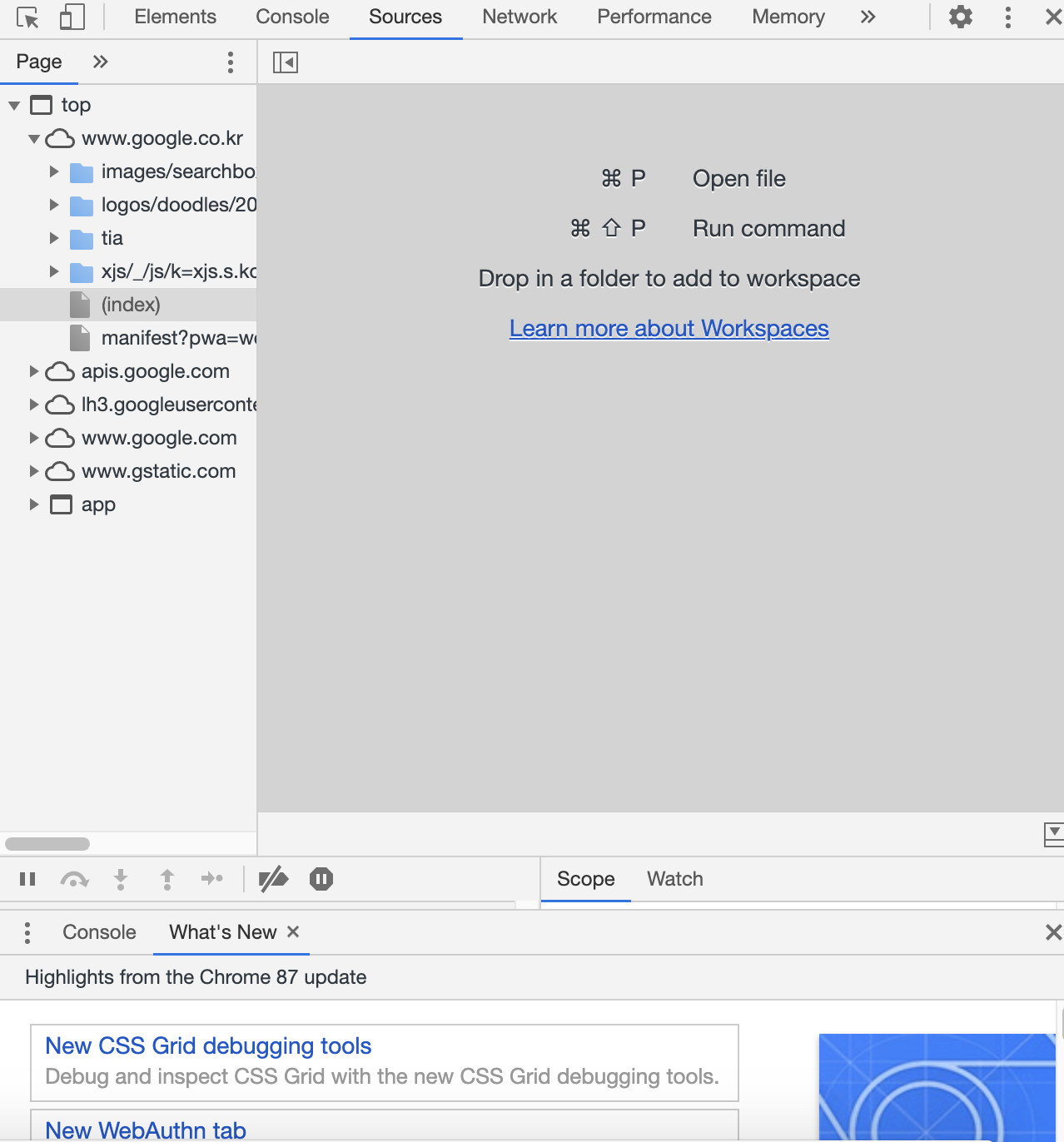
- DOM 변경시점 break point 잡기
TIP
클릭된 element는 순차적으로 저장된다!
querySelector를 사용할 필요 없이 console에서 $0.value $1.class 등으로 사용 가능!(가장 최근 클릭한 element가 $0)
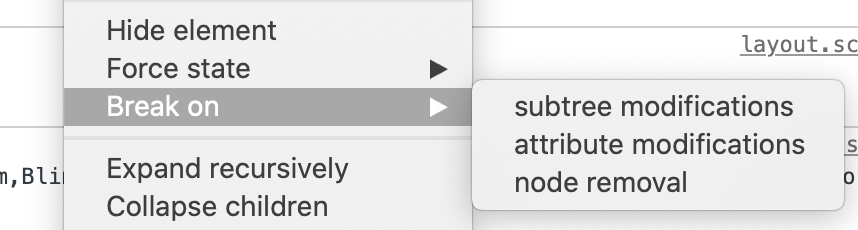
source TAB
- Page : 그룹핑 기능
- Filesystem : vscode 처럼 local소스를 가져와 사용할 수 있다!
- Overrides : 새로고침되도 개발자도구에서 일어난 수정사항을 유지시킴
- Conditional breakpoint : 조건을 걸고 해당 표현식이 true인 경우에만 멈춘다!
ex) if(a > b) 조건에 break 를 걸면 해당 식에서 계속 멈추게 되는데 conditinal breakpoint로 if(a===b)를 적어두면 해당 조건과 일치할 때만 코드실행을 멈출 수 있다. - Logpoint : 표현식을 평가하여 console.log에 찍어준다.(실행을 멈추지는 않음)
- Blackbox script : breakpoint를 걸고 싶지 않은 소스에 처리하면 breakpoint가 걸리지않는다.
- XHR/fetch 요청 시 breakpoint 가능

Network TAB
- Preserve log : 페이지 이동시에도 로그 보존
- Disable cache : 브라우저 캐시 비활성화 (개발자도구가 켜져있을 때만 동작)
Performance TAB
- 성능개선을 위해 사용
Overview / Flame Chart/ Memory Profile / Summary
Memory TAB
- 메모리 누수시 사용
영상에서 메모리 누수 탐지 & 수정 예시를 참고
출처 : https://www.youtube.com/watch?v=cAIo4dEEPuc&feature=emb_title