태그
- HTML은 웹 페이지의 어느 부분에 텍스트가 있어야 할지, 어느 부분에 이미지가 있어야할지 등을 나타내는 역할
- HTML은 '태그(tag)'라 불리는 표기법을 사용해 맡은 역할을 수행
- 태그의 구성요소
- 태그의 이름(태그명)
- 여는 태그(시작 태그)
- 닫는 태그(끝 태그)
- 콘텐츠

콘텐츠 생략이 가능할 경우는 아래처럼

태그 작성시 주의점
- 태그 이름은 소문자
- 여는 태그와 닫는 태그 정확히 입력 (두개 세트로 보기!!)
- 태그의 콘텐츠로 또 다른 태그가 포함될 수 있음
- 들여쓰기 적절히 사용
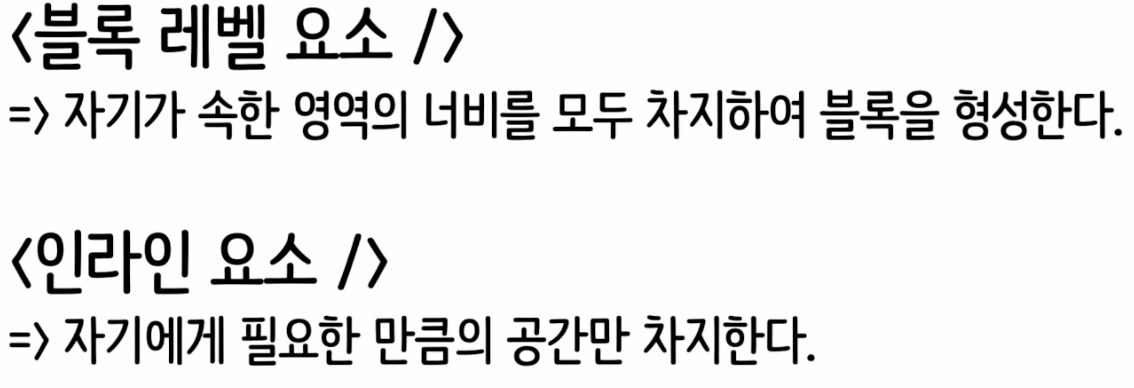
요소의 구분
태그를 통해 표현하는 웹 요소들은 '블록 레벨 요소'와 '인라인 요소'로 구분할 수 있음

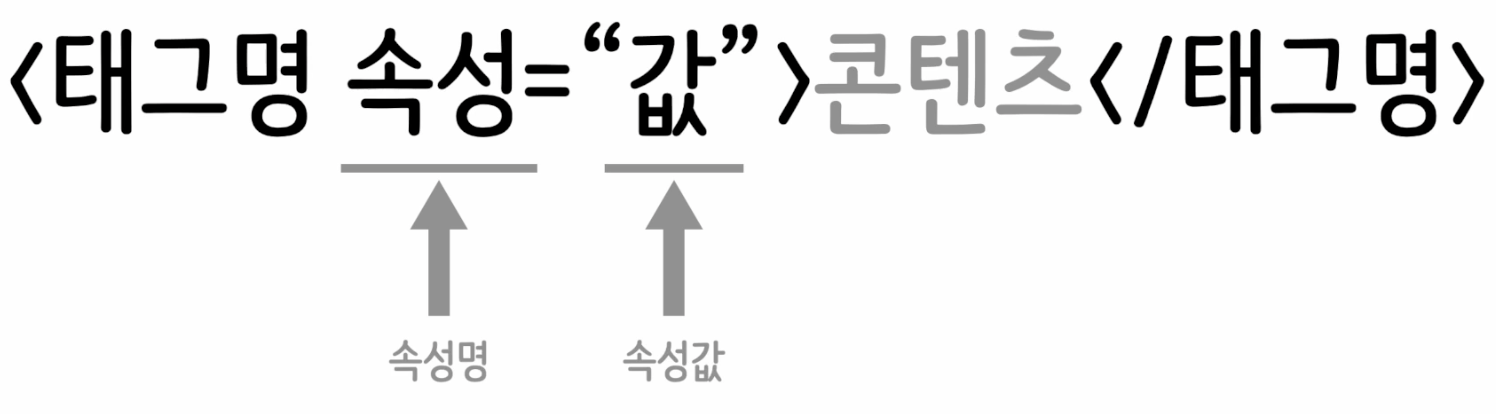
속성
태그의 부가적인 기능을 정의하는 것으로, 선택사항
- 시작 태그 내부에 정의
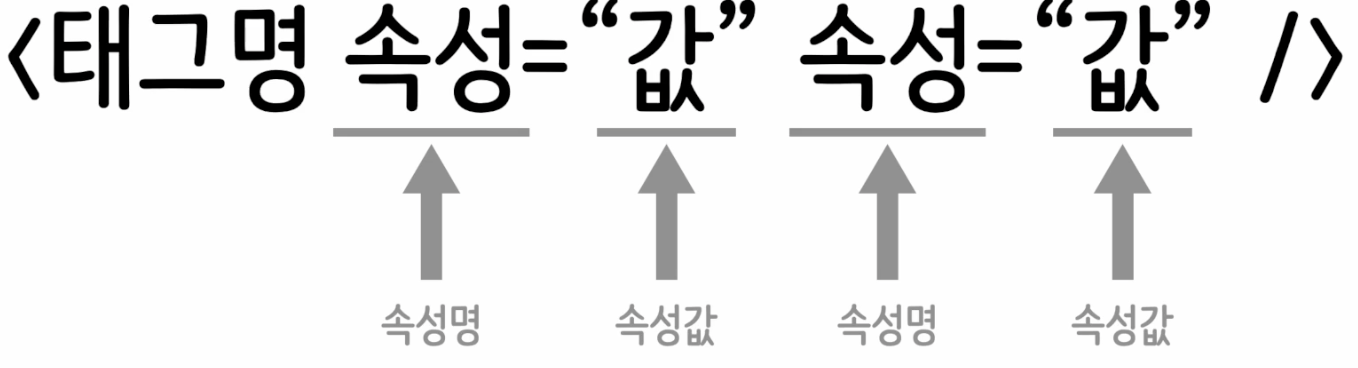
- 갯수 제한 X
- 태그에 추가할 속성이 여러개일 경우 각각 구분하기 위해 공백 사용
- 속성을 추가한 태그에 의해 표시되는 콘텐츠는 속성으로 인해 형태가 바뀔 수도 있음 (but, 겉으로 드러나지 않는 속성도 존재)
속성이 추가된 태그의 형태

단일 태그에도 속성 추가 가능

전역 속성
모든 HTML 태그에서 공통으로 사용할 수 있는 송성
전역 속성 설명 id 요소 고유한 이름을 부여하는 식별자 역할 class 요소를 그룹별로 묶을 수 있는 식별자 역할 style 요소에 적용할 CSS 스타일 선언 title 요소의 추가 정보를 제공하는 텍스트, 툴팁 제공
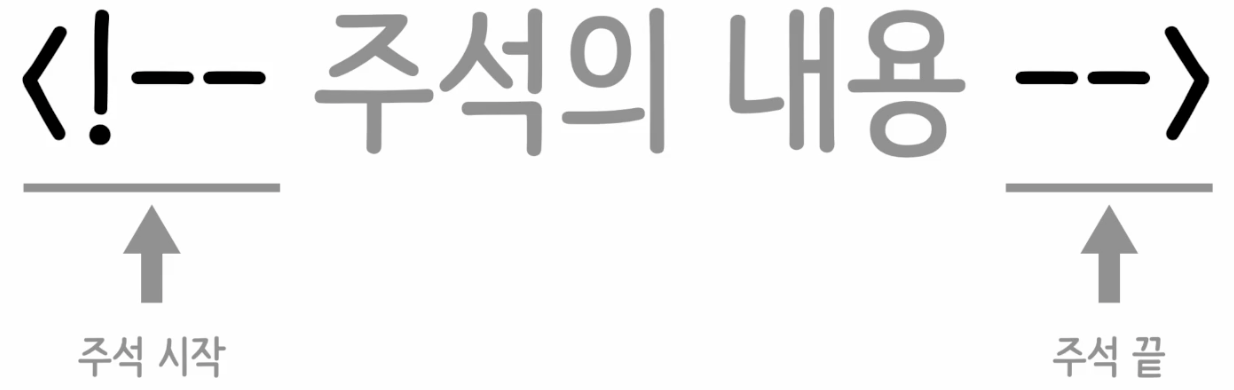
주석
- 주석은 사람에게는 보이지만, 컴퓨터(웹브라우저)에는 보이지 않는 코드
- 주로 코드에 대한 메모를 남기기 위한 용도로 사용
- 주석을 만들기 위해 총 7개의 기호 사용