CSS - Cascading Style Sheet
연속적으로 스타일을 정의하는 문서
Cascading - 폭포같은, 계속되는, 연속적인 Style - 멋을 내다 Sheet - (종이나 문서) 한 장
문법
HTML코드가 다수의 '태그'로 구성되는 것처럼,
CSS코드는 다수의 '스타일 선언문'으로 구성
선택자{ 속성명: 속성값; }선택자 - 어떤 요소에 스타일을 적용 할지에 대한 정보 {중괄호} - 선택한 요소에 적용할 스타일을 정의하는 영역 속성명 - 어떤 스타일을 정의하고 싶은지에 대한 정보 속성값 - 어떻게 정의하고 싶은지에 대한 정보
CSS 주석
/*주석의 내용*/CSS 3
현 시점 HTML5가 웹 개발 표준으로 인정받고 있는 것처럼,
스타일시트 또한 웹 표준 기술이 존재 -> CSS3
HTML에 CSS를 더하려면
인라인 스타일 - 태그에 직접 기술하기 스타일 태그 - 스타일시트를 위한 태그를 추가하여 기술하기 문서 간의 연결 - 스타일시트 문서를 따로 작성하여 HTML문서와 연결하기
인라인 스타일 - 우선 적용
태그에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식
선택자 필요 X
(웹 콘텐츠와 스타일시트를 분리하기 위해서 사용하지 않는 편이 좋음)<p style="color: blue;"> 글자를 파랗게 만들어줘 </p>
스타일 태그
HTML 문서에 style 태그를 추가하여 그 안에 CSS코드 작성
'내부 스타일시트'라 표현하기도 함<style> /* style 태그 안에는 CSS 코드 작성해야 함*/ p{color: red;} </style>
문서 간의 연결
확장자가 *.css인 스타일시트 파일을 생성해 그 안에 CSS코드를 작성하고,
HTML문서에 이를 연결해 줄 수 있음
이때 link 태그 사용<link href="./style.css" rel="stylesheet">href - 연결하고자 하는 외부 소스의 url을 기술하는 속성 rel - 현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성 -> link태그는 HTML문서의 head태그 내부에서 사용해야 함
스타일 적용
인라인 스타일은 우선적으로 적용
인라인 스타일이 아닌 경우, 나중에 쓰여진 선언문이 적용
선택자 유형
스타일 선언문의 선택자를 어떻게 입력하는가에 따라 스타일이 적용될 요소가 결정
이때 요소는 오직 하나만 선택할 수도, 여러 개를 동시에 선택할 수도 있음
전체 선택자 - 문서 내 모든 요소 선택 - * 태그 선택자 - 특정 태그로 만들어진 모든 요소 선택 - 태그명 클래스 선택자 - 특정 클래스 값이 지정된 모든 요소 선택 - .클래스값 아이디 선택자 - 특정 아이디 값이 지정된 요소 선택 - #아이디값 그룹 선택자 - 여러 유형의 선택자를 한꺼번에 선택 - 선택자,선택자,선택자 {}
선택자 우선순위
쓰여진 순서랑 관계없이 적용되는 순위
1. 아이디 선택자
2. 클래스 선택자
3. 태그 선택자
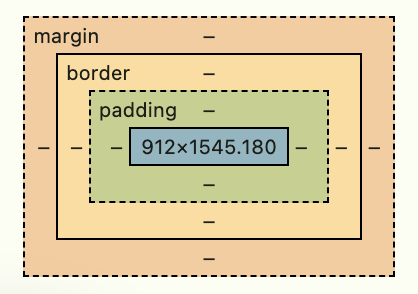
박스 모델 (box model)
브라우저 화면은 가로와 세로를 축으로 하는 2차원 공간
따라서 브라우저를 통해 렌더링 되는 웹 요소들 또한 그 안에서 개별적으로 너비와 높이를 가짐
박스 모델은 너비와 높이를 가지는 개별 요소를 가리켜 '박스'라 표현하고,
박스를 네가지 세부 영역으로 나누어 구분한 일종의 디자인 모델
CSS로 스타일을 정의할 수 있는 모든 요소에는 박스 모델 관련 속성 중 일부 또는 전부를 적용할 수 있으며, CSS는 영역 별로 크기를 따로 설정할 수 있도록 다양한 속성들을 제공
| 영역 | 설명 | 관련 속성 |
|---|---|---|
| 콘텐츠 영역 | 요소 내에 포함된 콘텐츠를 표시하는 영역 | width, height |
| 안쪽 여백 | 테두리 안에서 콘텐츠 주변을 감싸는 여백 | padding |
| 경계선(테두리) | 콘텐츠와 안쪽 여백을 둘러싸는 테두리 | border |
| 바깥쪽 여백 | 테두리 바깥에서 요소를 감싸는 여백 | margin |
테두리 스타일
테두리는 화면 상에서 요소가 차지하고 있는 공간을 뚜렷하게 표시해 다른 요소와 쉽게 구분할 수 있게 해주는 유용한 영역
테두리 스타일을 정의할 때 단축 속성인 border를 사용하거나 border의 하위 속성을 개별적으로 사용하는 방법을 사용
속성명 용도 border-width 테두리의 두께를 지정 border-style 점선, 실선, 겹선 등으로 테두리의 모양을 지정 border-color 테두리의 색상을 지정 border 테두리의 두께, 모양, 색상 등을 한번에 지정 border-radius 박스의 모서리를 둥글게 만들어줌
여백 다루기
| 개수 | 설명 | 예 |
|---|---|---|
| 1 | 여백의 모든 면에 동일한 값을 지정 | margin : 10px; |
| 2 | 위아래, 왼쪽오른쪽 여백의 값 따로 지정 | margin : 10px 20px; |
| 3 | 윗쪽, 왼쪽 오른쪽, 아래쪽 여백 순서로 값 지정 | margin : 10px 20px 15px; |
| 4 | 위,아래,왼,오 순서대로 각각 따로 지정 | margin : 10px 20px 30px 40px; |
box-sizing
콘텐츠 영역의 크기를 결정하기 위해선 width나 height 사용
여기에 padding 속성을 추가 정의하면 여백이 생기면서 요소가 기존보다 더 커지게 되는데 이를 원치 않을경우 box-sizing 사용content-box border-box
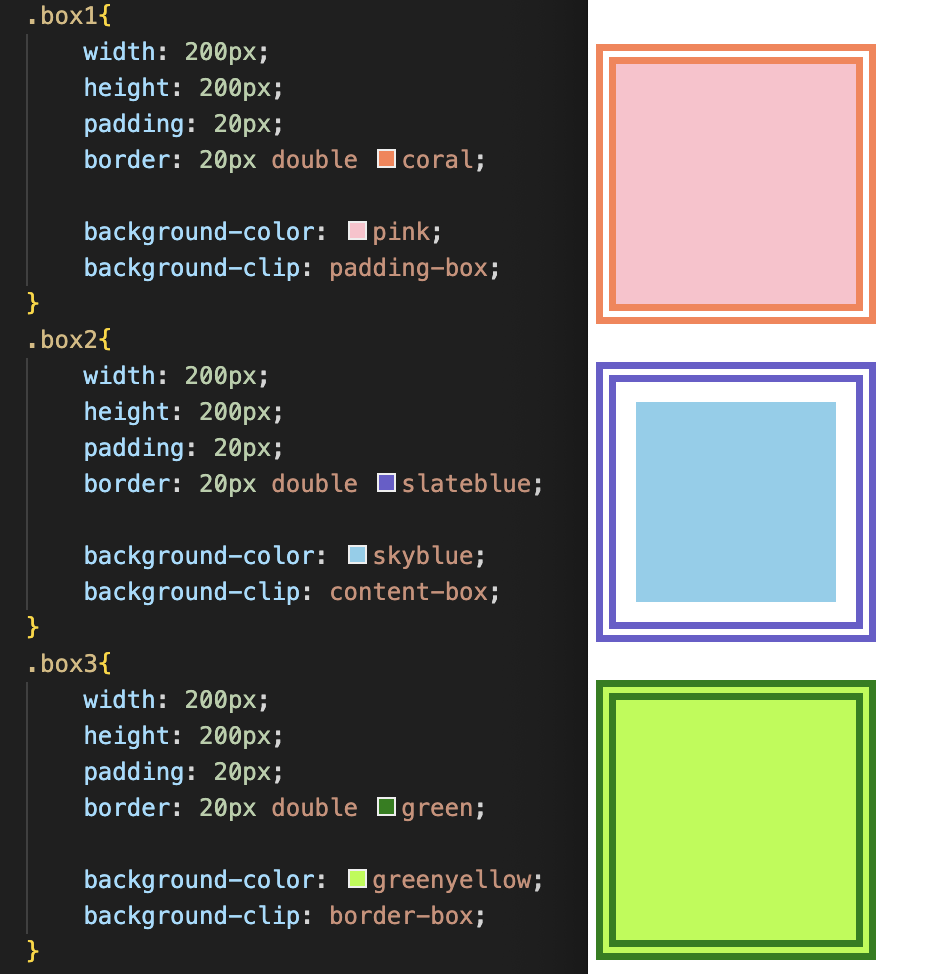
배경 다루기
콘텐츠와 어울리는 적절한 배경을 추가함으로써 콘텐츠를 더욱 돋보이게 만들 수 있음
박스 모델에 배경으로 추가된 색상이나 이미지 등은 박스 모델의 바깥쪽 여백을 제외한 나머지 영역 안에서 요소의 콘텐츠를 뒷받침background background의 하위 속성
접미사 설명 속성값 유형 -color 요소의 배경 색상 지정 색상 -clip 요소 내 배경의 적용 범위 별도의 키워드 -image 요소의 배경 이미지 지정 이미지 url -origin 요소 내 배경의 시작 위치 별도의 키워드 -size 배경 이미지의 크기 수치와 단위 -position 배경 이미지의 위치 수치와 단위 -repeat 배경 이미지의 반복 패턴 별도의 키워드


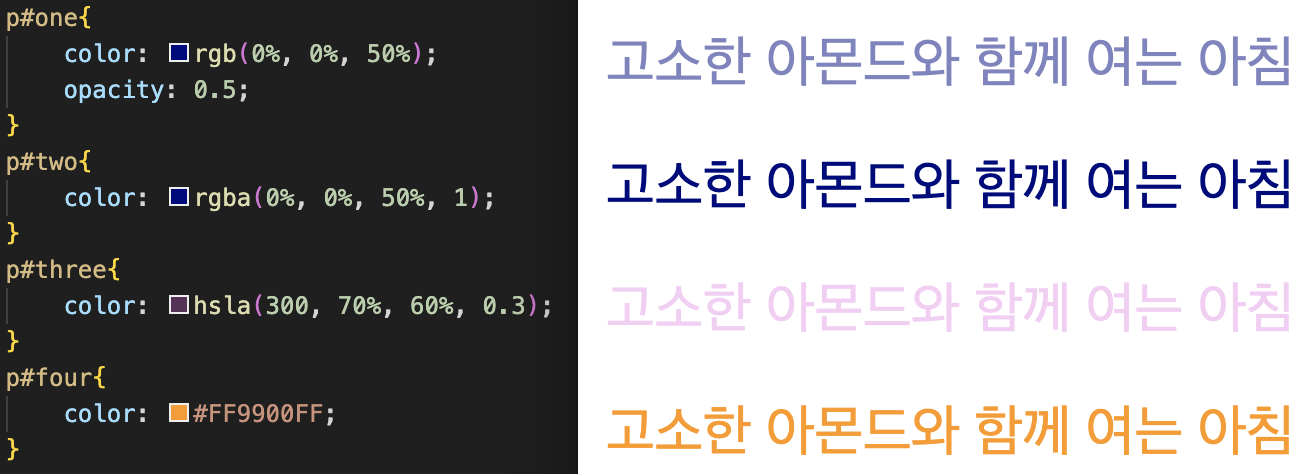
색상 지정
글자 색을 지정할 때는 color속성 사용
색 지정 방법은 글자 색, 테두리 색, 배경 색 모두에 동일키워드 - 색상을 나타내는 키워드(영단어) 입력 rgb함수 - rgb함수에 수치를 입력해 색상 결정 hsl함수 - hsl함수에 수치를 입력해 색상 결정 16진수 값 - 빨강,초록,파랑의 비율을 16진수로 표현해 색상 결정
rgb함수
빛의 3원색인 red, green, blue의 줄임말
CSS는 빨강, 초록, 파랑 각 색상의 비율을 지정해 색상을 결정할 수 있는 rgb함수와 투명도를 추가 지정할 수 있는 rgba함수 지원rgb(r, g, b) rgba(r, g, b, 투명도(0~1))
hsl함수
색조(hue)와 채도(saturation), 그리고 조도(lightness)를 각각 지정해 색상을 결정하는 함수
투명도를 추가로 지정하고자 할 때는 hsla함수 사용hsl(색조값, 채도값(%), 조도값(%)) hsla(색조값, 채도값(%), 조도값(%), 투명도(0~1))
16진수 값
색상을 지정할 때 해시(#) 기호로 시작하는 여섯자리 16진수 값을 입력하는 방법
'RGB 색상코드'라고 부르기도 함'#RRGGBB #RRGGBBAA0 1 2 3 4 5 6 7 8 9 A B C D E F (16 진수) 00 ~ FF : 255
opacity - 투명도 지정하는 또 다른 방법
opacity : 0 ~ 1 값

텍스트 꾸미기
font-family - 글꼴 바꾸기
요소에 포함된 텍스트의 글꼴을 정의할 때 사용하는 속성
한 개 이상의 글꼴 지정
입력한 글꼴 뒤에 쉼표를 입력한 후에 새로운 글꼴을 이어서 입력하는 방식으로 속성값 지정
-> 가장 먼저 쓰여진 글꼴부터 우선적으로 요소에 적용p{ font-family:Arial, Helvetica, sans-serif; }
웹 폰트 사용하기
컴퓨터 시스템에 해당 폰트가 설치되어 있지 않은 경우에도 웹 서버로부터 이를 제공받아 사용할 수 있는 '웹 전용 글꼴'
font-family를 이용한 글꼴 적용시 잘못 입력된 글꼴이거나 시스템에 설치되어 있지 않은 글꼴인 경우에는 요소에 적용되지않는데, 웹 폰트를 이용하면 그런 문제가 발생하는 것을 방지할 수 있음
| 속성명 | 설명 | 속성값 유형 |
|---|---|---|
| font-size | 글자 크기 지정 | 수치와 단위 |
| font-weight | 글자 두께 지정 | 별도의 키워드 (100~900) |
| line-height | 행 높이 지정 | 수치와 단위 |
| text-align | 텍스트 정렬 방식 지정 | 별도의 키워드 |
| text-decoration | 텍스트 줄 긋기 | 별도의 키워드 |
단위
| 단위 | 용도 |
|---|---|
| rem | 루트 요소(html태그)의 글자 크기를 배수로 계산해 적용하는 상대 단위 |
| em | 부모 요소의 글자 크기를 배수로 계산해 적용하는 상대 단위 |