시맨틱 마크업
시맨틱은 '의미론적인'이라는 의미
시맨틱 태그는 개발자와 브라우저에게 의미를 제공<의미>콘텐츠</의미>태그명은 '이 요소가 가진 목적이나 역할은 무엇인가'를 나타냄
-> 검색 엔진에 좋은 단서
시맨틱 장점
대부분의 시맨틱 태그는 컨테이너 태그(span, div)와 같이 특별한 스타일을 제공하지 않음
But, 아래 장점이 있음
- 검색 엔진은 시맨틱 태그를 중요한 단서로 봄
- 시각 장애가 있는 사용자가 화면 판독기로 페이지 탐색할 때 참조 됨
- 코드의 가독성이 좋아짐
- 컨테이너의 남용을 방지할 수 있어 코드 쓰기가 편함
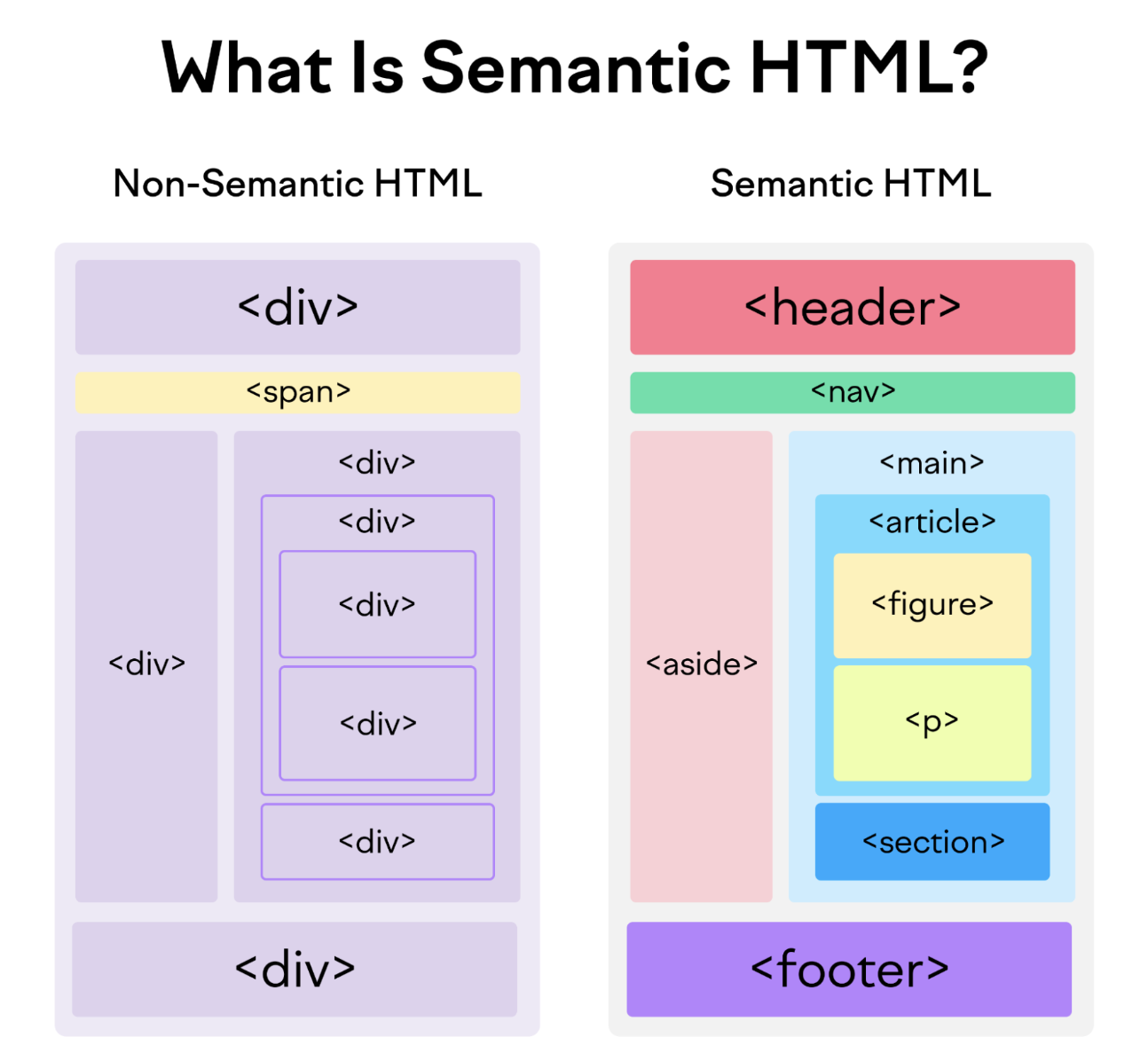
대표적인 시맨틱 태그
| 태그명 | 의미 | 태그명 | 의미 |
|---|---|---|---|
| < article > | 독립적인 콘텐츠 | < header > | 머릿말 |
| < aside > | 별도의 콘텐츠 | < main > | 주된 콘텐츠 |
| < details > | 추가적인 상세한 정보 | < nav > | 네이게이션 링크 |
| < figcaption > | figure의 자막 | < section > | 콘텐츠의 한 섹션(절) |
| < figure > | 설명 붙는 독립 콘텐츠 | < summary > | detail의 헤더 |
| < footer > | 맺음말 | < time > | 강조할 시간 |