
Context API
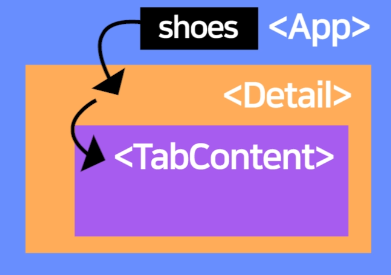
App.js 에 있던 state를 TabContnt 컴포넌트에서 사용하려면 App → Detail → TabContent 의 순서로 props를 2 번 전송해 줘야 한다.

다른 대안으로는 기본 React 문법인 Context API 또는 외부 라이브러리인 Redux를 쓰면 된다.
Setting
// (App.js)
export let Context1 = React.createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
// (생략)
}재고라는 state를 App 컴포넌트에 만들고
이걸 TabContent 라는 자식 컴포넌트에서 쓰기 위해서
createContext() 로 context를 만든다.
(context는 state를 보관함으로 비유할 수 있다.)
// (App.js)
export let Context1 = React.createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
return (
<Context1.Provider value={ {재고, shoes} }>
<Detail shoes={shoes}/>
</Context1.Provider>
<Context1> 로 state를 전송하길 원하는 컴포넌트를 감싸고 value={state} 의 형태로 작성한다.
Usage
- Context import
- useContext(Context)
// (Detail.js)
import {useState, useEffect, useContext} from 'react';
**import {Context1} from './../App.js';**
function Detail(){
**let {재고} = useContext(Context1)**
return (
<div>{재고}</div>
)
}Detail 컴포넌트의 모든 자식 컴포넌트도 useContext() 로 재고state를 사용 가능하다.
단점
- state 변경 시, 쓸데 없는 컴포넌트도 재렌더링된다.
useContext()를 쓰고 있는 컴포넌트는 나중에 다른 파일에서 재사용할 때, Context를 import해야 하는 번거로움이 있다.
그래서 redux 를 많이 사용한다.
