
Redux

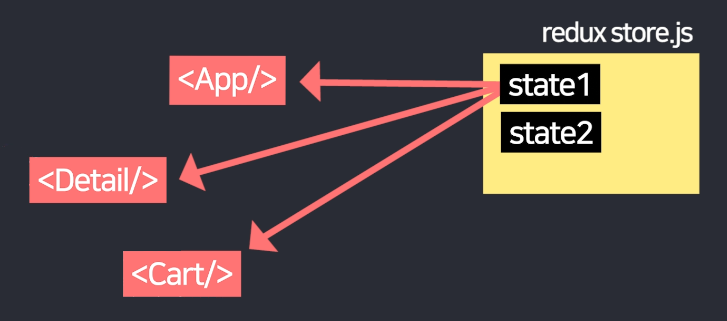
JS파일 하나에 state들을 보관해 각 컴포넌트가 접근해 사용할 수 있다.
Install
npm install @reduxjs/toolkit react-redux- redux toolkit은 redux의 개선버전으로 문법이 조금 더 쉽다.
- package.json 파일에서 “react”, “react-dom”의 버전이 18.1.x이상이어야 사용 가능하다.
Setting
// (store.js)
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
})store.js 파일을 만들고 위와 같이 작성한다.
// (index.js)
import { Provider } from "react-redux";
import store from './store.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
</React.StrictMode>
);index.js 에서 Provider, store.js 를 import 하고
<App /> 을 <Provider store={store}></Provider> 로 감싼다.
store
// (store.js)
import { configureStore, createSlice } from '@reduxjs/toolkit'
let user = createSlice({
name : 'user',
initialState : 'kim'
})
export default configureStore({
reducer: {
user : user.reducer
}
})createSlice를 import 후 {name: ‘state이름’, initialState: state값} 형태로 변수에 할당한다.
할당한변수를 configureStore() 에 {작명: 할당한변수.reducer}
등록.
usage
// (Cart.js)
import { useSelector } from "react-redux"
function Cart(){
let a = useSelector((state) => { return state } )
console.log(a)
return // (생략)
}useSelector((state) ⇒ {return state}) 는 store.js에 있는 모든 state를 반환한다.
state 변경
-
store.js 안에 state를 수정해 주는 함수를 만든다.
let user = createSlice({ name : 'user', initialState : 'kim', reducers : { changeName(state){ return 'john ' + state } } })slice 내부
reducers: { }를 열고 함수를 만든다.첫 번째 파라미터는 기존 state가 온다.
return 우측의 값이 기존 state를 대체한다.
-
export
export let { changeName } = user.actionsuser.actions는 state 변경함수를 전부 반환한다. -
import 그리고 dispatch
import { useDispatch, useSelector } from "react-redux" import { changeName } from "./../store.js" // (생략) <button onClick={()=>{ dispatch(changeName()) }}>버튼임</button>useDispatch,changeName(state 변경 함수)를 import 한다.그리고
dispatch(state변경함수())시, state가 변경된다.
array/object인 state 변경
{name: 'kim', age: 20} 인 state의 name 의 값을 ‘park’ 로 바꾸려면
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
changeName(state){
return {name : 'park', age : 20}
}
}
})changeName() 을 실행한다면 state변경이 이뤄진다.
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
changeName(state){
state.name = 'park'
}
}
})위와 같이 state을 직접 수정해도 변경이 가능하다.
이는 redux 설치 시, 딸려오는 immer.js 라이브러리가 state 사본을 하나 더 생성해 주기 때문이다.
파라미터
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
increase(state, action){
state.age += action.payload
}
}
})state변경함수의 두번째 파라미터를 지정해 주면
action.payload 를 통해 인수를 전달 받을수 있다.
