첼린지 온보딩 당신의 코드는 기본에 충실한가요? (1일차)
질문 bit.ly/44OpQeY 여기로
반응형 웹사이트 개발의 기초
반응형 웹사이트
- 하나의 웹사이트로 접속하느 ㄴ기기의 화면의 크기에 맞춰 자동으로 레이아웃 및 컨텐츠 구성하는 개발 방법
- 스마트폰의 대중화로 인식 중요성 인식
- 인터넷 접속되는 기기가 다양해지면서 더 다양한 스크린에 대응해야 하는 이슈
(스마트폰, 랩탑, pc, 워치, 티비, 자동차, 냉장고)
반응형 웹사이트의 범위
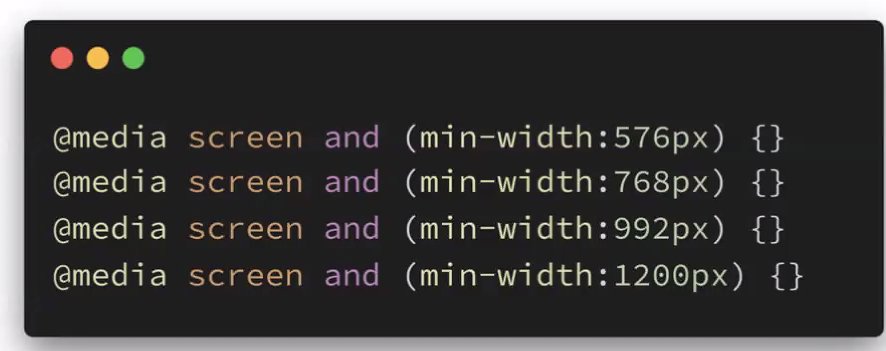
해상도

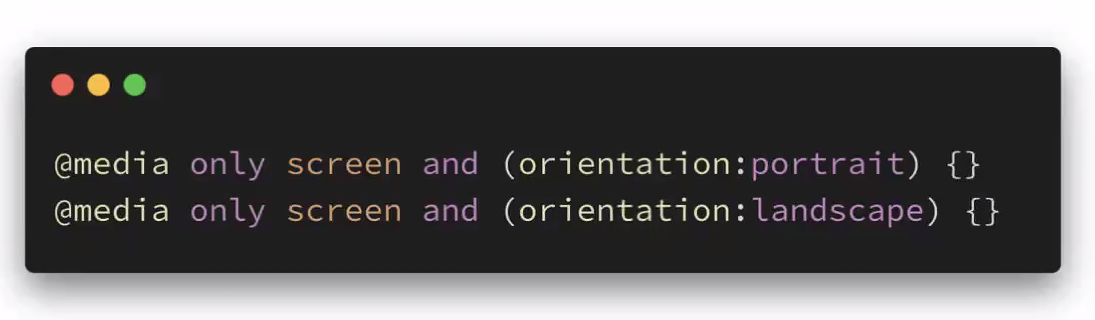
화면 방향

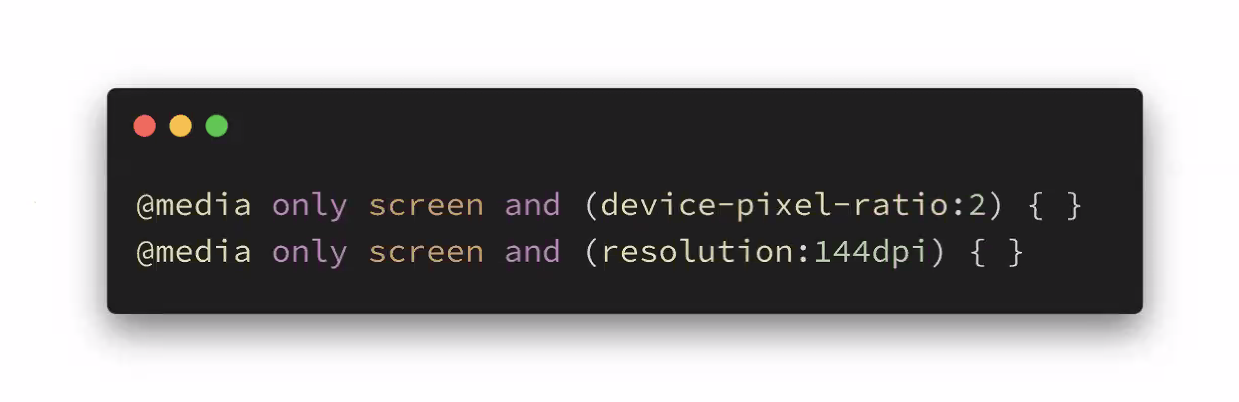
픽셀 밀도

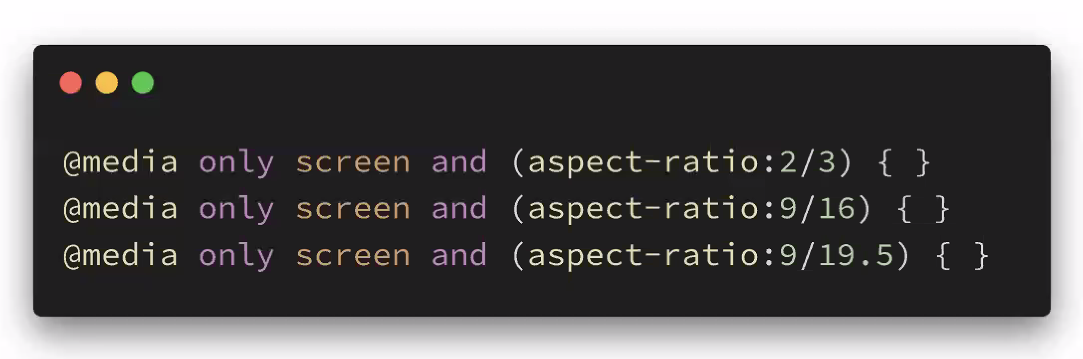
화면 비율

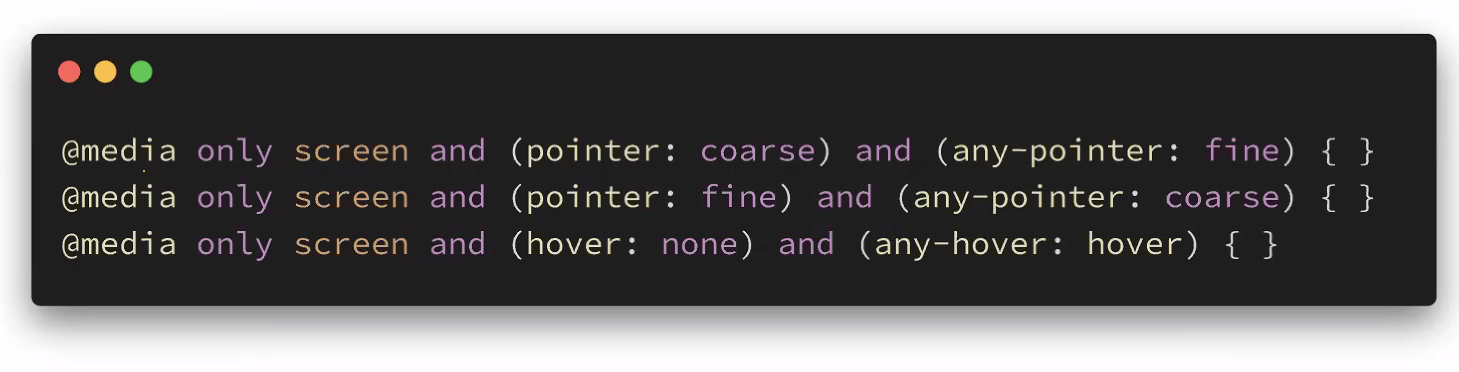
마우스 포인터

프린트 장치

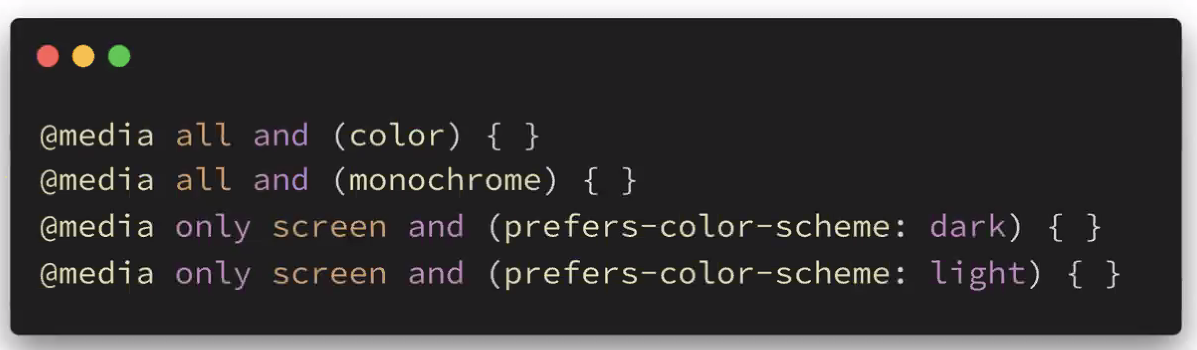
컬러 & 컬러모드

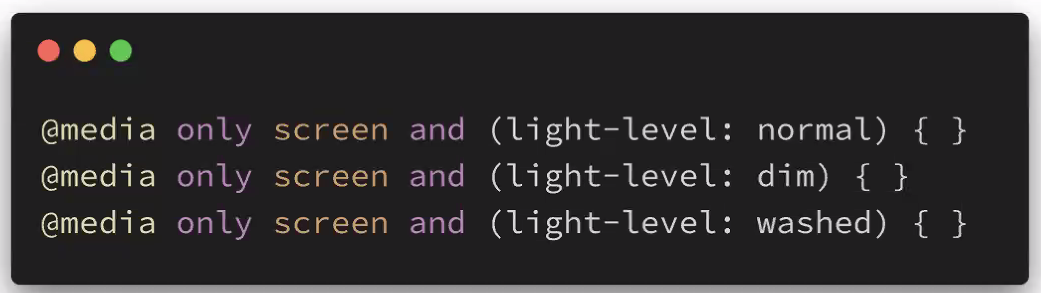
주변 광도

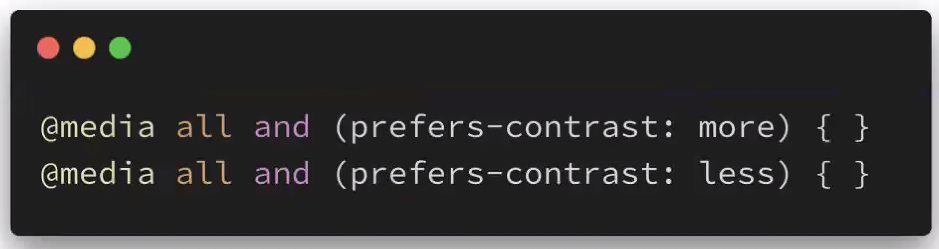
고대비 모드

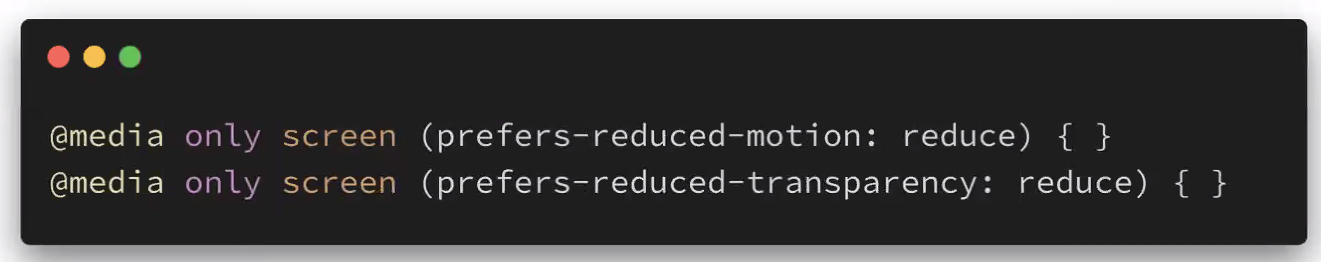
애니메이션 & 투명도

비트맵과 벡터의 차이
- 벡터:
- 좌표를 계산하여 그래픽을 만든다.
- 확대해도 깨지지 않음
- 용량이 작음
- 복잡한 이미지 표현 어려움
- ai, svg, eps, pdf
- 비트맵:
- 점(픽셀)을 모아 그래픽을 만든다.
- 확대하면 깨짐
- 용량이 큼
- 복잡한 이미지 표현 기능
- jpg, png, gif, bmp, webp
비트맵과 벡터는 용도에 따라서 사용할 줄 알아야한다.
해상도와 밀도
실제 기기의 디스플레이 픽셀과 css에서 인식하는 픽셀이 다름
ppi = pixel per inch
DPR = (디바이스 픽셀 / css 픽셀)
device-pixel-ratio
css 미디어쿼리에서 dpr을 구분하는값
사이즈의 종류와 특징

useragent를 서버에서 읽어서 모바일인지 pc인지 구분한다.
작업시 주의할 점과 디자인툴 사용할때 주의할점
- 사이즈 확인
- 피그마,xd는 비트맵 파일 저장할때 2배수 이상 저장
- 모바일 일때 포토샵일 경우 모바일 width확인 하고 레티나 버전일 경우 비트맵 파일 그대로 다운받아 사용하고, 뷰포트 기준이면 아이콘은 2배 이상 키워서 다운받아 사용할것. 이미지는 따로 요청.
- 이미지파일을 다운받고 최적화 작업을 꼭 할것. (img compress)
- frontend 개발시 이미지 업로드 시 compress 기능 무조건 추가할것.
- 고해상도 모니터 아이콘 이미지 2배정도 올려서 쓰자.
강사님의 포트폴리오 조언.
클론코딩은 포트폴리오가 아니라고 생각한다. 차라리 free web site template figma이런 사이트 가서 무료 template를 받아 작성하고, 반응형이아니라면 머리를써서 반응형으로 만들어 어필하라.
오늘 처음 받아본 프리온보딩 챌린지 강의를 받았는데 frontend의 기준이 애매하다는 말씀에 공감이간다. 그리고 반응형의 범위가 화면 사이즈에 국한 된줄알았는데 그게 아니라는 것에 많이 놀랐다. css5에서 많이 추가되었다고한다..
일요일(강의 2회)이 정말기다려진다. 신청하길 정말 잘했군. 과거의 나 칭찬해..!!!!
