Fragment
리액트 사용 유저라면 가장 먼저 배웠을 Fragment, 필자는 <></>로 자주 쓴다.
가장 먼저 배운만큼, 쓰기 쉽고 많이 쓰이는데 왜 사용하는지에 대해 의심을 품었던 적은 없는 것 같다. React는 왜 fragment를 사용하게 할까?
Fragment란?
Fragment 개념을 다시 한번 정하고 갈 필요가 있다. Fragment는 직역하면 조각 즉, 리액트에서는 코드 조각을 의미한다. Fragment를 사용하면 자식 요소들을 결합할 때, 여분의 부모 요소가 생성되지 않는다.
const App = () => {
return(
<Fragment>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</Fragment>
)
}
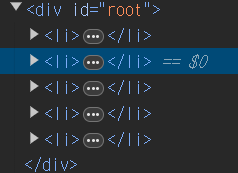
root div는 react의 렌더링을 위한 최상단 요소이므로 제외하고, Fragment는 사라져있다. 리액트는 Fragment는 제외하고 렌더링하기 때문이다. 그렇다면 또 의문이다. 어처피 렌더링하지 않을거면 왜 Fragmnet를 사용해야할까?
Fragment 사용이유
React에서 잠시 벗어나서 자바스크립트의 함수로 돌아가보자. 자바스크립트의 함수는 단 하나의 요소만 반환(return)할 수 있다. 하나의 요소만 반환할 수 있는 것을 주목하고 다시 리액트 코드로 돌아가보자
const App = () => {
return(
<Fragment>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</Fragment>
)
}리액트는 HTML요소를 반환한다 이 요소들은 반환전에 객체로 저장되고 Virtual DOM에 의해 렌더링된다. li요소를 각각 반환할 수 없기 때문에 Fragment 혹은 다른 루트 요소로 감싼 후 하나의 객체로 만든 뒤에 반환을 하는 것이다.
또한, React는 Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져있다.
이러한 2가지의 큰 이유로 React는 Fragment를 차용했다고 할 수 있다.
참고내용: https://bo5mi.tistory.com/208
https://www.geeksforgeeks.org/what-is-the-use-of-fragment-in-react/
https://bo5mi.tistory.com/208
