Javascript
[AJAX]

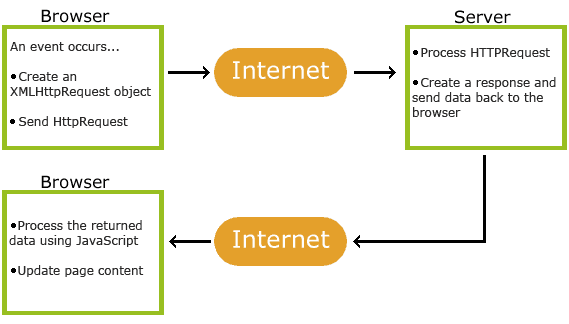
[비동기 기술인 AJAX]
1. 필수적이다.
- 요즘은 Ajax가 필수적으로 사용되어야 한다.
2. JSON 응답
- 현 트랜드는 실행 속도 때문에라도 JSON으로 응답을 주고 받는 것이 보편화 되어있다.
- 클라이언트 브라우저는 JSON 포맷의 문자열을 받고 JSON 객체로 변환 후에 동적 화면을 실시간으로 구성한다.
- 요청과 응답의 모든 데이터는 문자열로 간주한다.
- js단에서 문자열을 변환하고 싶다면 JSON.parse()를 이용하면 문자열로 되어있는 것을 JSON 객체로 바꿔준다. (이때 "{"name":"dd"}"; 형식으로 되어있어야만 가능하다)
3. spring boot에서의 JSON
- DTO 반환 시 JSON으로 자동 변환해서 반환해준다.
- 응답시 문자열로 전송하고 JSON으로 변환해준다.
[비동기 기술]
1. 화면 이동 없이 화면 변경하기
<html>
<body>
<button onclick="location.href='reqRes.jsp'"> 화면 이동 </button>
2. 화면 이동 없이 서버와 통신하는 기술<br>
2-1. js의 요청 응답 둘다 처리 가능한 객체가 필요하다 - XMLHttpRequest<br>
2-2. 요청 시작, 진행중, 응답 시작, 응답 완료 상태값 필요<br>
2-3. 응답 완료 감지시 404, 500, 200 등의 통신 상태값도 필요하다. <br>
<button id="btn2" onclick="ajaxReqRes()">비동기 요청</button>
<div id="dataView"></div>
<script>
function ajaxReqRes(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
// readyState => 클라이언크
alert(this.readyState);
if (this.readyState == 4 && this.status == 200) {
document.getElementById("dataView").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "reqRes.jsp", true);
xhttp.send();
}
</script>
</body>
</html>- 해당 작업을 진행하면 버튼을 클릭하면 div에 해당
jsp 파일의 내용이 페이지 이동 없이 출력이 된다.
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest
2. readyState
- 클라이언트와 서버간의 통신 진행 상태 파악이 가능한 속성이다.
- 0 ~ 4까지의 데이터값으로 요청을 시작 -> 요청 중 -> 응답 시작 -> 응답 완료에 대한 파악을 한다.
- 4값으로 응답 완료 파악을 한다.
- 주의 사항: 응답 완료는 정상 응답만을 의미하지 않는다.
404 : 없는 url 요청의 대한 응답
- 주의 사항: 응답 완료는 정상 응답만을 의미하지 않는다.
3. status
- 200, 404, 500 등에 대한 응답 완료된 상태의 정상, 비정상
4. responseText
5. onreadyStateChange
- readyState 속성값이 0~4 또는 1~4까지 변화, 즉 요청 시작 ~ 응답 까지 상태값 변화시마다 자동 실행되는 기능을 보유하게 되는 속성을 의미한다.
- 콜백함수의 구현 문법으로 등록시 적절한 시점에 자동 실행되는 구조이다.
6. open()
- 요청 방식, 서버 프로그램을 지정(서블릿 또는 jsp), true(비동기 요청을 의미한다.)
7. send()
- 실제 서버에 실행 함수
중요!: POST 방식에 RequestHeader 누락을 하게되면 데이터가 전송되지 않는다.
