Javascript
[DOM]
- 백엔드 기술과는 무관한 js 기술이다.

1. 브라우저 특징
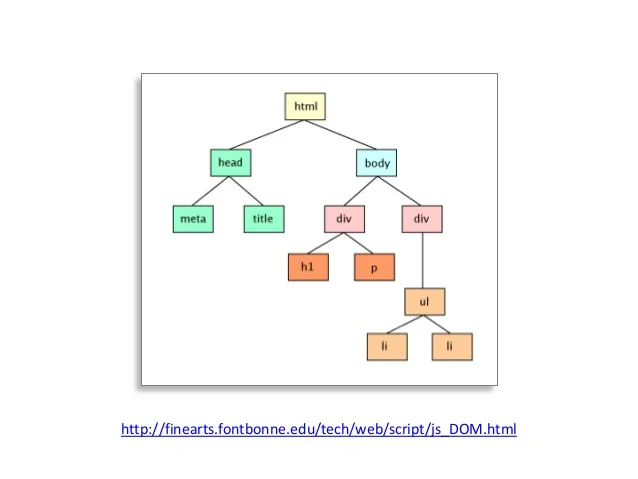
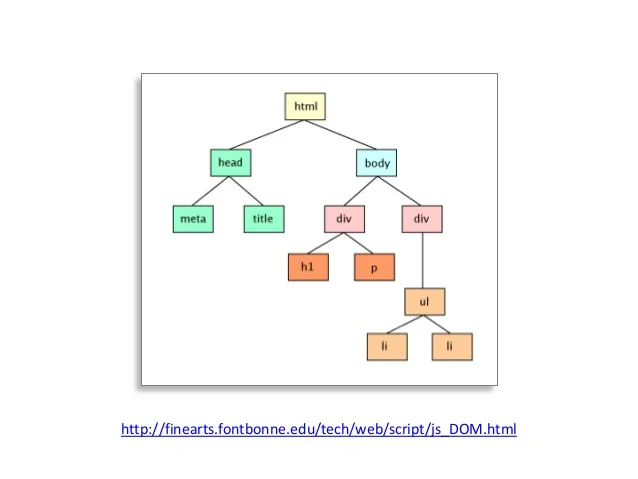
- tag와 text data 등을 tree 구조로 인지한다
- 모두 다 개별 객체로 인식하고 처리한다.
2. 개발 관점
- 특정 위치의 데이터 수정시 트리 구조 상에서 해당 위치 검색 및 수정작업을 한다고 생각하면 된다.
- html 파일에서 특정 tag를 구분하기 위한 필수 속성 : id 속성
3. tag 속성
- tag내의 속성과 관련된
submit, action, method, name 속성 불필요
- tag의 id값이 js에서는 태그를 구분하는 값이다.
[DOM]
1. Document?
- document: html의 문서를 의미한다.
- getElementById(): id로 특정 tag를 반환한다.
- tag는 element라고 표현한다. element는 tag이고 tag는 element이다.
2. getElementById()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="fisa1" value="data">
<button onclick="btnClick()">클릭</button>
<script>
function btnClick(){
let obj1 = document.getElementById("fisa1");
console.log(obj1);
}
</script>
</body>
</html>
<input type="text" id="fisa1" value="data"> 자체가 출력된다.
[JSON.parse()]
let jsonData = '{"name": "dd"}';
jsonData = JSON.parse(jsonData);
- JSON.parse()를 통해서 해당 문자열이 JSON 형식이면 js 객체로 돌려주는 방식
[this]
<html>
<body>
<button id ="btn3">동적 데이터</button>
<script>
document.getElementById("btn3").addEventListener("click", function(){
alert(this);
alert(this.firstChild);
alert(this.firstChild.nodeValue);
});
</script>
</body>
</html>