# 항해99 17기 - 웹 미니 프로젝트 1조
입학 테스트 후 진행되는 웹 미니 프로젝트의 1일차, S.A의 작성 및 간결한 계획을 작성해 본다.
사전 필수 트랙의 1조인 3인(김상연, 이혜인, 남궁철)으로 미니 프로젝트를 진행하게 됐다.
우선 기획 단계에서 CRUD의 활용을 목표로 기획하였고, 최종적으로 릴레이 소설을 작성하는 사이트를 기획하였다.
1조의 프로젝트 소개를 포함한 S.A는 아래에서 이어진다.
1. 프로젝트 이름 및 간결한 소개.
PROJECT_Relay-writing (가제)
여러분의 손으로 자유롭게 릴레이 소설을 만드는 웹사이트입니다.
[새로운 이야기 만들기] 버튼을 눌러, 최초 이야기를 작성합니다.
이야기는 메인페이지에 칼럼의 형태로 나열하여, 클릭하면 해당 이야기 내부로 이동할 수 있습니다.
세부(내부) 페이지에서는 최초 이야기에 이은 이야기를 자유롭게 읽고 작성하실 수 있습니다.
여러분이 직접 만들고 이어나가는 이야기를 통해 소소한 여유와 즐거움을 느끼시길 바랍니다.
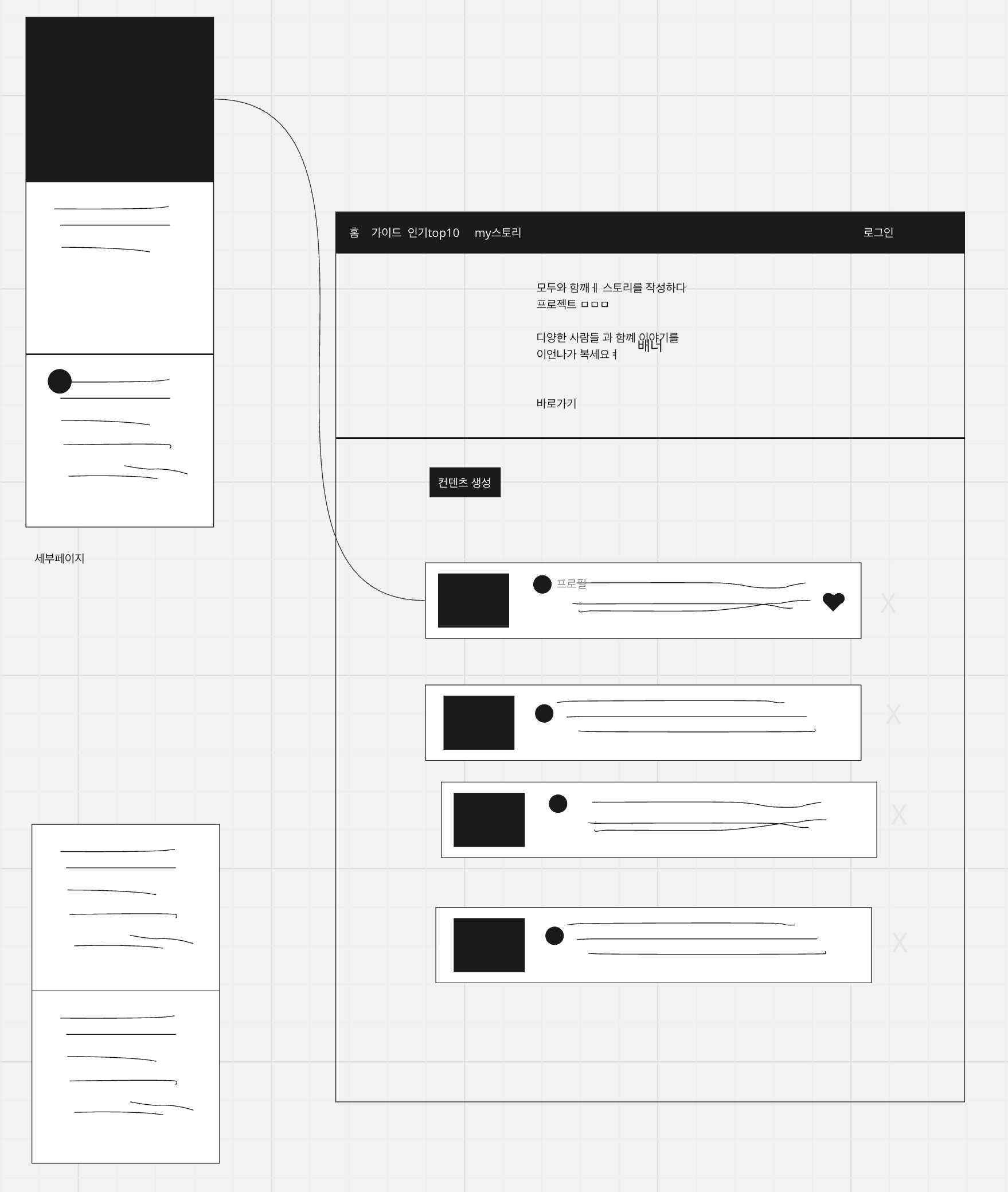
2. 와이어 프레임
2-1. 1차 디자인
 designed by 이혜인
designed by 이혜인
2-2. 2차 디자인
 designed by 이혜인
designed by 이혜인
Section 1.
메인페이지로, 이야기 목록을 볼 수 있고, 클릭하여 내부 페이지로 이동할 수 있으며, 새로운 이야기를 생성할 수 있다.
마음에 드는 이야기에 하트를 클릭할 수 있고, 하트의 수를 집계하여 인기 순위로 정렬할 수 있다.
Section 2.
내부 페이지로, 메인페이지에서 클릭한 이야기의 이어지는 내용을 볼 수 있다.
또한 뒷 이야기를 자유롭게 작성하여 업로드하는 기능과, 본인이 게시한 내용의 경우 삭제도 가능하다.
Section 3.
로그인 페이지로, 사이트 최초 접속 시 로그인을 해야 메인페이지로 접속할 수 있다.
ID가 존재하지 않는 경우, Sign Up 버튼을 통하여 회원가입 페이지로 이동이 가능하다.
Section 4.
회원가입 페이지로, 간결하게 ID와 PW, PW의 확인을 입력하면 생성이 가능하다.
개인정보가 포함되지 않아서 부담이 없으며, 회원 정보의 경우, 내용의 작성 또는 삭제 여부에 주로 관여한다.
3. API
 written by 남궁철
written by 남궁철
API의 경우, Figma를 통해 디자인과 함께 작성해 둔 상태이며,
코드를 짜고 기능을 구현하는 중에 변경 사항이 있을 시, 수정할 수 있다.
# 협업과 역할분담
페이지를 기준으로 조원 3인의 역할을 분담하였다.
2일차에 개인이 담당한 페이지의 기본 기능 완성을 목표로 하고 있으며,
3일차에는 취합과 수정, 추가 기능 구현을 시도하고 배포할 예정이다.
ZEP에 접속하여 개발하는 과정 중간중간 팀원끼리 질문과 상의를 반복할 것이며,
깃허브(github)와 라이브쉐어(LiveShare from VS code extension)를 통해 협업할 예정이다.
# 김상연 - 메인페이지
-
- 기본 기능 -
- 스토리 전체 조회
- 스토리 생성
- 스토리 삭제 - 추가 기능 -
- 하트(추천)
- 인기순 정렬
# 남궁철 - 로그인, 회원가입 페이지
-
- 기본 기능 -
- 로그인
- 회원가입 - 추가 기능 -
- 본인 한정 삭제 권한 체크
# 이혜인 - 세부 페이지(내부)
-
- 기본 기능 -
- 세부 페이지 조회
- 글 작성
- 글 삭제 - 추가 기능 -
- 세부 페이지의 글 작성, 삭제의 경우 세로로 이어 붙이는 디자인