로컬 환경설정이 필요 없는 웹 어셈블리 튜토리얼

본 글에서는 웹 어셈블리란 무엇인지, 웹 어셈블리의 컨셉, 튜토리얼을 통한 hello world 코드 작성에 대해 설명 하려고 합니다.
목차
- 웹 어셈블리란?
- 웹 어셈블리는 웹 플랫폼에 어떻게 적용 될까?
- 웹 어셈블리 사용방법 & 워크플로
- Emscripten을 통한 Hello world! 출력하기
웹 어셈블리란?
WebAssembly는 모든 최신 브라우저에서 실행 할 수 있는 저급언어 입니다. 직접 어셈블리 코드를 작성하는 것이 아니라 C, C++, RUST 등의 언어를 효과적으로 컴파일 하도록 고안되었습니다.
이는 웹 브라우저에서 코드를 네이티브에 가까운 속도로 실행하는 길을 제공합니다.
또한 WebAssembly코드를 사용하여 이를 활용하는 방법을 알 필요 조차 없습니다. WebAssembly 모듈을 javascript에서 가져와 웹 개발자가 쉽게 사용 할 수 있도록 도와줍니다.
웹 어셈블리는 웹 플랫폼에 어떻게 적용 될까?
이전까지의 웹브라우저의 VM은 오직 자바스크립트만 불러올 수 있었습니다. 오늘날의 웹에서 사람들이 격는 대부분의 문제를 잘 해결해주었습니다. 하지만 3D게임, 가상/증갈혈실, 영상처리, 이미지/비디오 편집 등의 네이티브 성능을 필요로 하는 여러 분야에서 성능상 문제에 부딪혀 왔습니다.
WebAssembly는 자바스크립트와 다른 언어이지만, 자바스크립트를 대체하기 위해 만들어지지는 않았습니다.
- 자바스크립트는 웹 어플리케이션을 작성하기 좋은 고수준 언어업니다. 또한 강력한 프레임 워크, 거대한 생태계를 가지고 있습니다.
- WebAssembly는 저수준 언어로 네이티브에 가까운 성능을 제공하기도 하고, C++이나 Rust같이 저수준의 메모리 모델을 가진 언어의 컴파일 타겟으로써 그런 언어로 작성된 프로그램을 웹에서 돌릴 수 있게 해줍니다.
웹 어셈블리 사용방법 & 워크플로
WebAssembly를 사용하는 방법으로는 아래와 같은 방법들이 있습니다.
- Emscripten으로 c/c++ 애플리케이션 포팅하기.
- 어셈블리 수준에서 바로 WebAssembly를 작성하거나 생성하기.
- Rust 응용 프로그램을 작성하고 WebAssembly를 출력으로 지정합니다.
- TypeScript와 비슷한 AssemblyScript를 사용하여 WebAssembly바이너리 컴파일.
여기서는 Emscripten을 통해 tutorial 을 진행합니다.
Emscripten 도구를 사용하면 C/C++소스코드를 .wasm 모듈로 컴파일 하고, 이 모듈을 html문서에서 사용 할 수 있도록 코드를 끼워 넣어 실행결과를 출력 할 수도 있습니다.
핵심만 요약하면 절차는 다음과 같습니다:
- Emscripten은 우선 C/C++ 소스코드를 clang+LLVM 으로 컴파일.
- Emscripten이 clang+LLVM의 컴파일 결과를 받아다가 .wasm 바이너리로 변환.
- 웹어셈블리는 그 자체로는 DOM에 바로 접근할 수가 없습니다. 단지 자바스크립트를 호출하면서 정수나 부동소수점 기초 자료형을 넘겨줄 수 있을 뿐, 따라서 웹 API에 접근하려면 웹 API를 호출하는 자바스크립트를 통할 필요가 있습니다. 그래서 엠스크립튼은 이걸 해주는 HTML과 자바스크립트 접착제 코드를 같이 생성해줍니다.
Emscripten을 통한 Hello world! 출력하기
WASM 컴파일러인 Emscripten을 통해 hello world를 출력하기 위해서는 cmake, python, git이 설치 되어 있어야 합니다.
여기서는 클라우드IDE서비스를 통해 다운로드 및 tutorial을 진행 할 예정입니다.
링크를 통해 로그인 이후, 새 컨테이너를 생성하는 페이지로 들어갑니다.
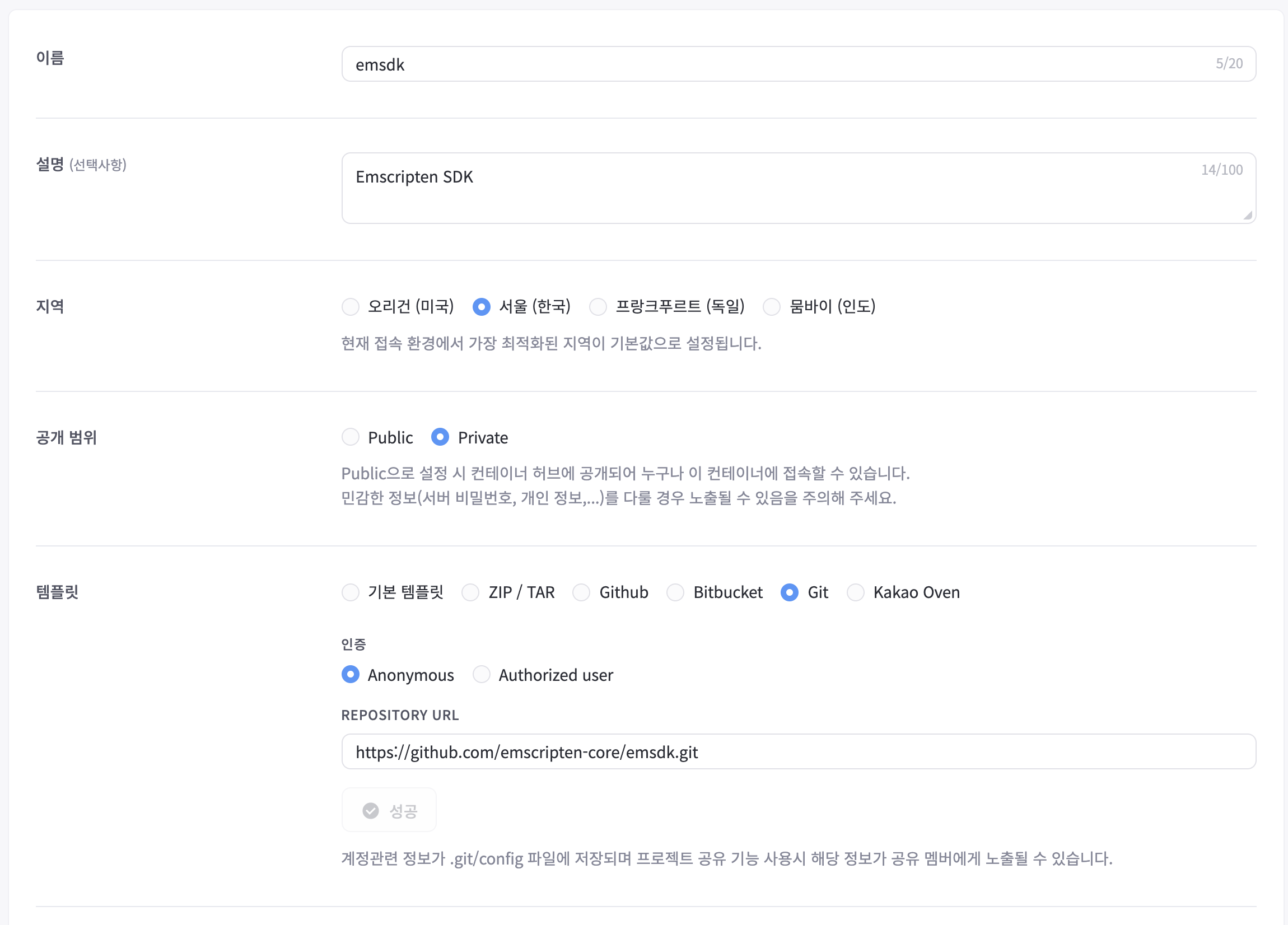
1. 아래와 같이 정보를 입력 후 컨테이너 생성버튼을 클릭합니다.
- 이름 : emsdk
- 템플릿 : Git > Anonomous > https://github.com/emscripten-core/emsdk.git 입력 후 확인 버튼 클릭
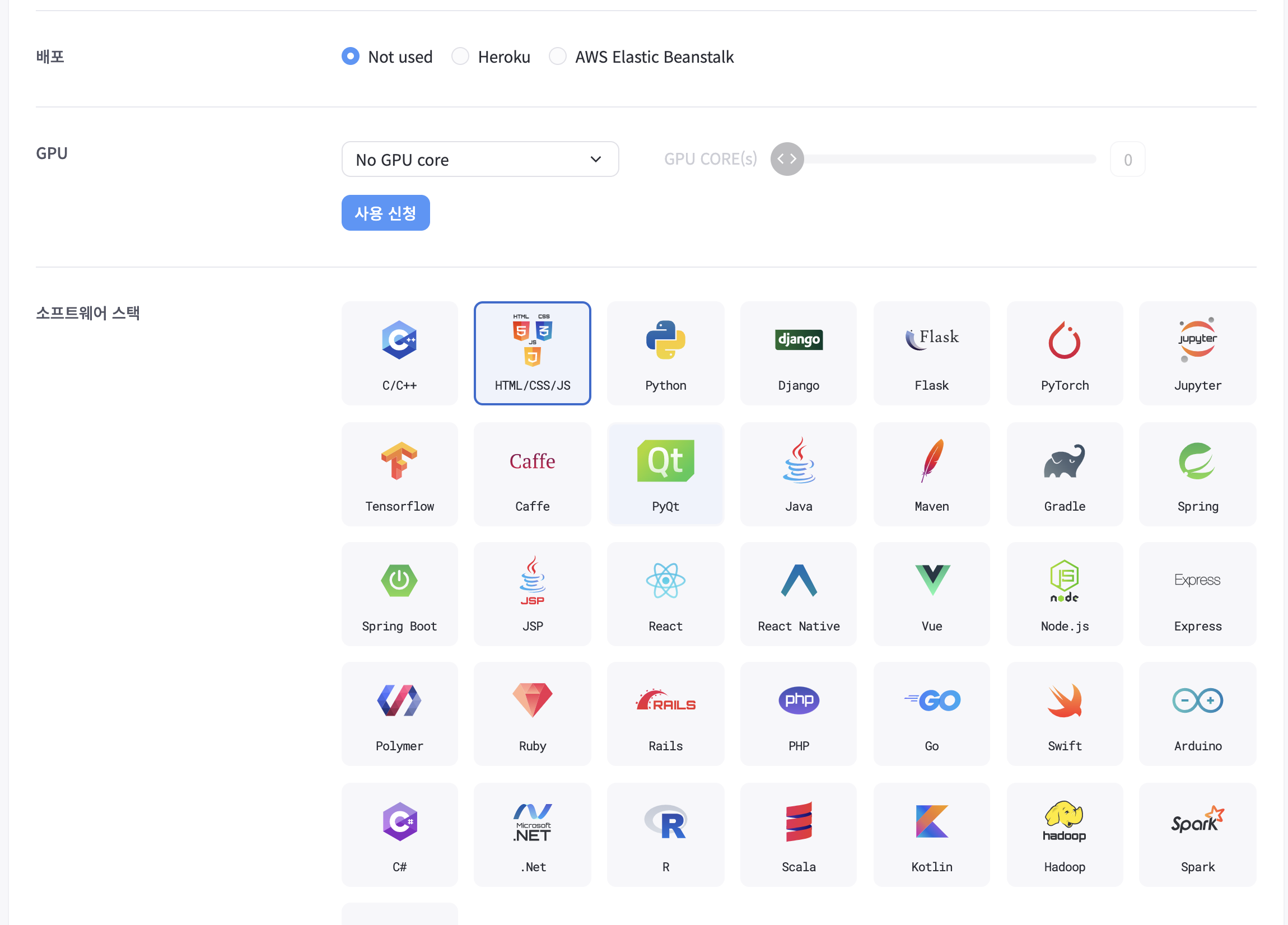
- 소프트웨어 스택 : HTML/CSS/JS


2. 환경 설정
컨테이너가 생성 된 후 접속을 하고, cmake, python을 설치 해야합니다.
하단 터미널에 다음 명령어들으 순서대로 입려해 다운로드 받으세요.
sudo apt-get update
sudo apt-get install cmake
sudo apt-get install python3이제 Emscripten 소프트웨어 개발 키트(emsdk)를 설치하기 위한 단계를 진행해야 합니다.
./emsdk install latest
./emsdk activate latest
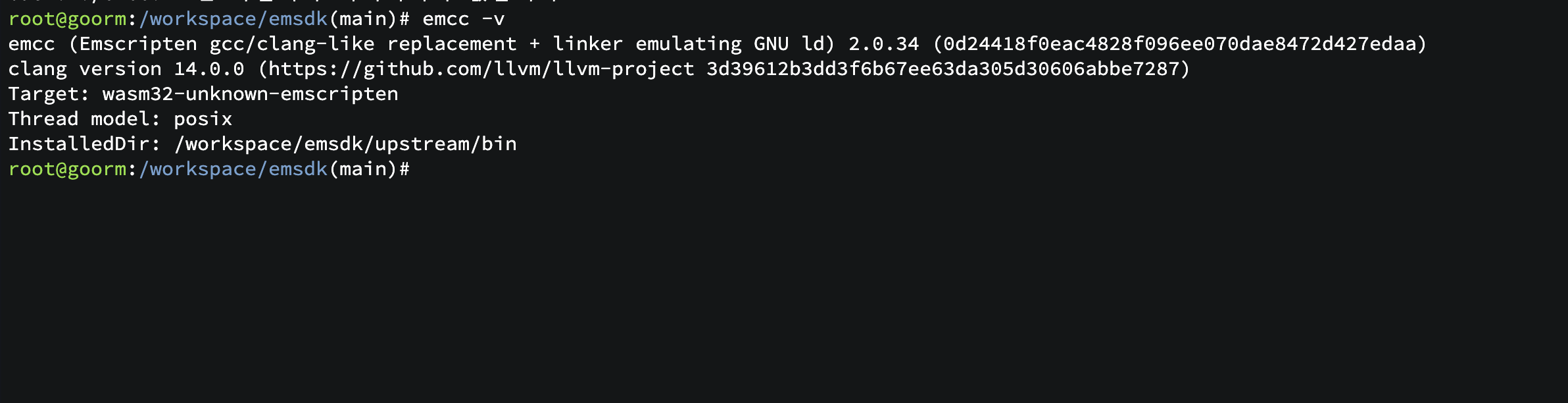
source ./emsdk_env.sh위의 단계가 잘 적용 되었는지 eemc -v 명령어를 통해 확인이 가능합니다.
emcc -v
3. C파일 작성 및 컴파일 단계
여기까지 환경 설정이 잘 되었다면 첫번째 C/C++ 파일을 Javascript로 컴파일 할 차례입니다.
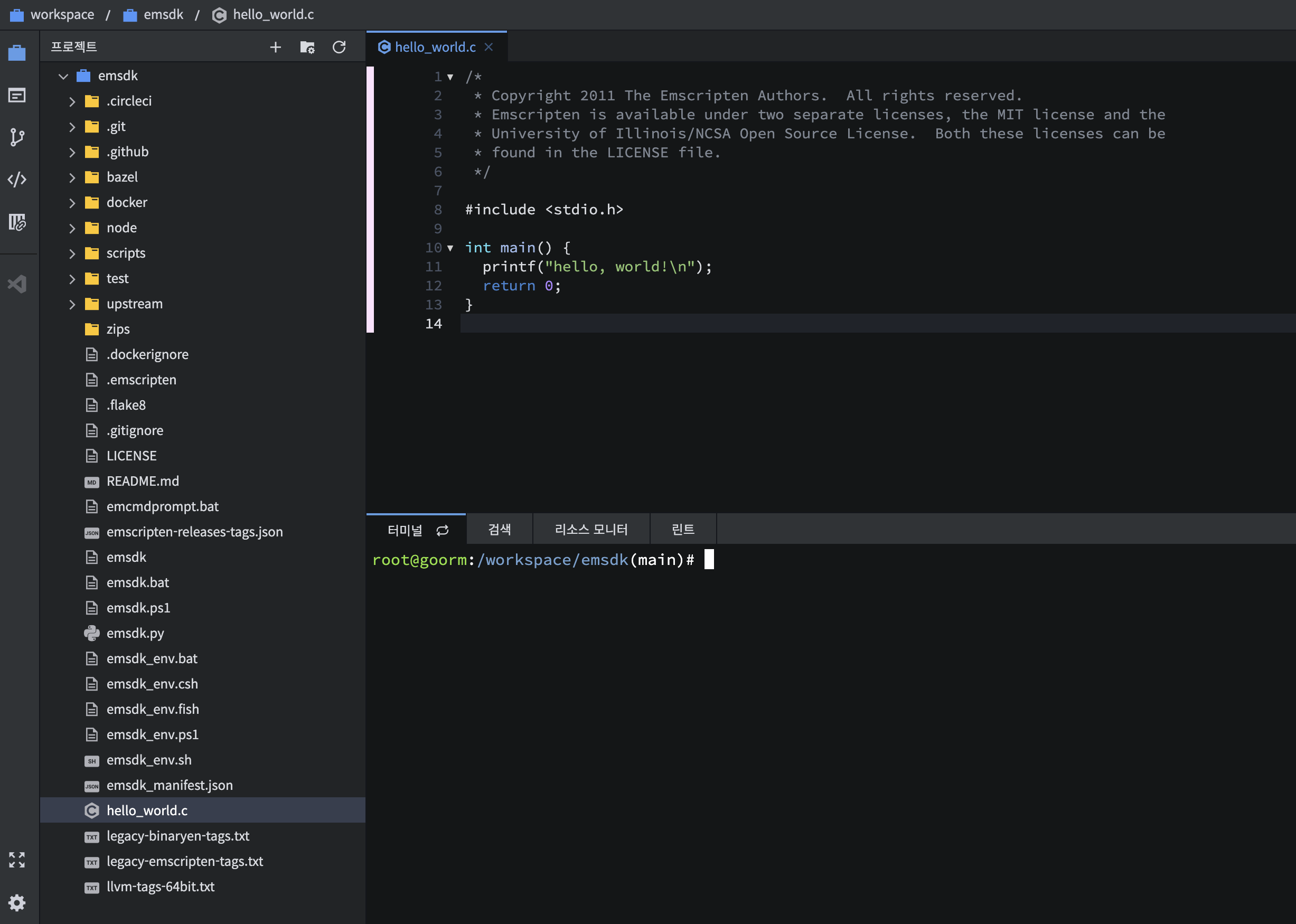
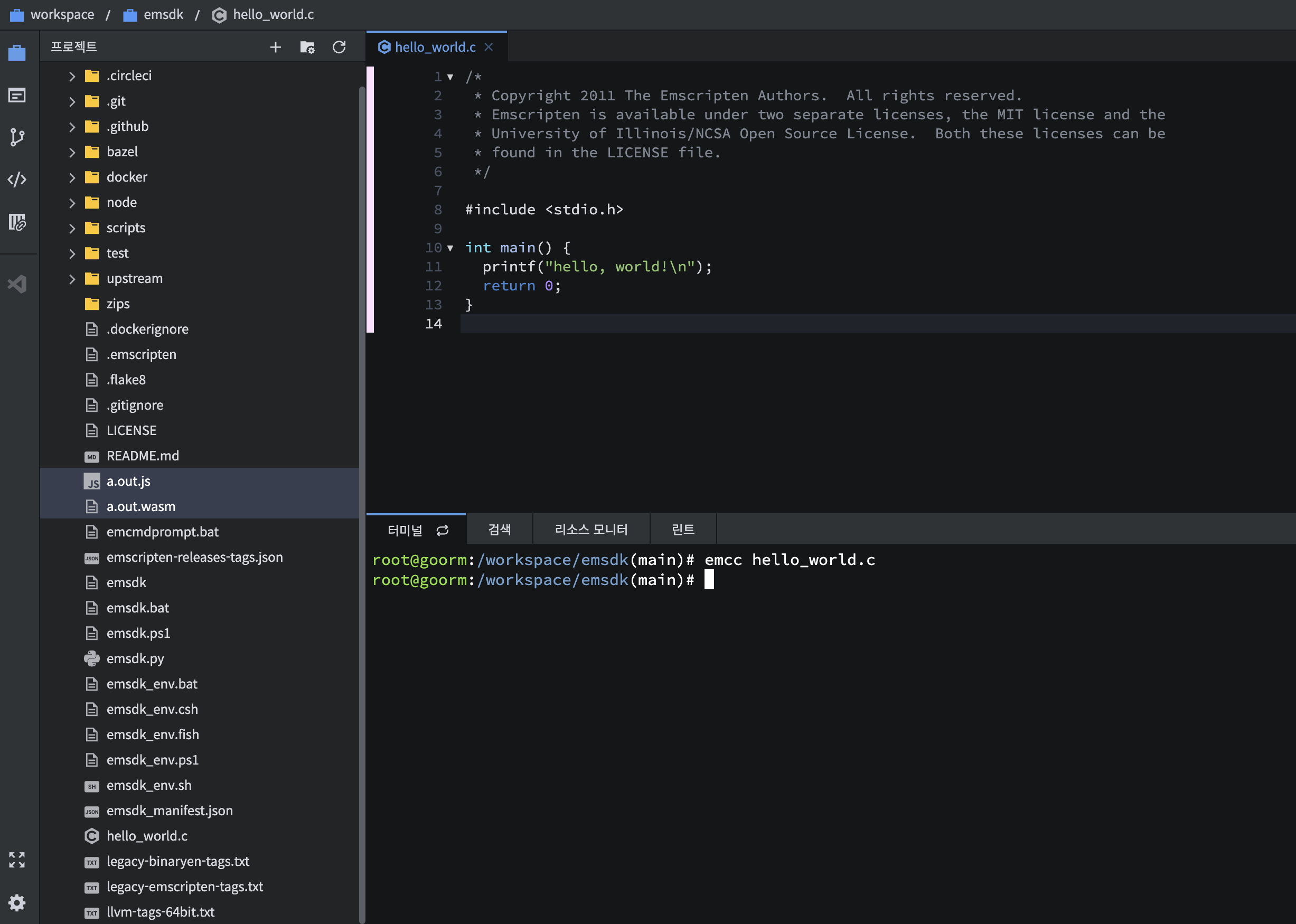
가장 상위 디렉토리인 emsdk디렉토리 밑에 hello_world.c파일을 생성 후 hello world!를 출력하는 c코드를 작성해 주세요.

#include <stdio.h>
int main() {
printf("hello, world!\n");
return 0;
}
이후 터미널을 통해 위의 코드를 eemc명령어를 통해 WebAssembly로 컴파일 합니다.
emcc hello_world.c해당 명령에 의해 생성된 두 개의 파일( a.out.js 및 a.out.wasm )이 표시되어야 합니다.
첫 번째는 로드 및 실행을 위한 런타임 지원이 포함된 JavaScript 파일입니다. node.js를 사용하여 실행할 수 있습니다.
node a.out.js
// output : hello, world!두 번째는 컴파일된 코드가 포함된 WebAssembly 파일입니다.

4. HTML 생성
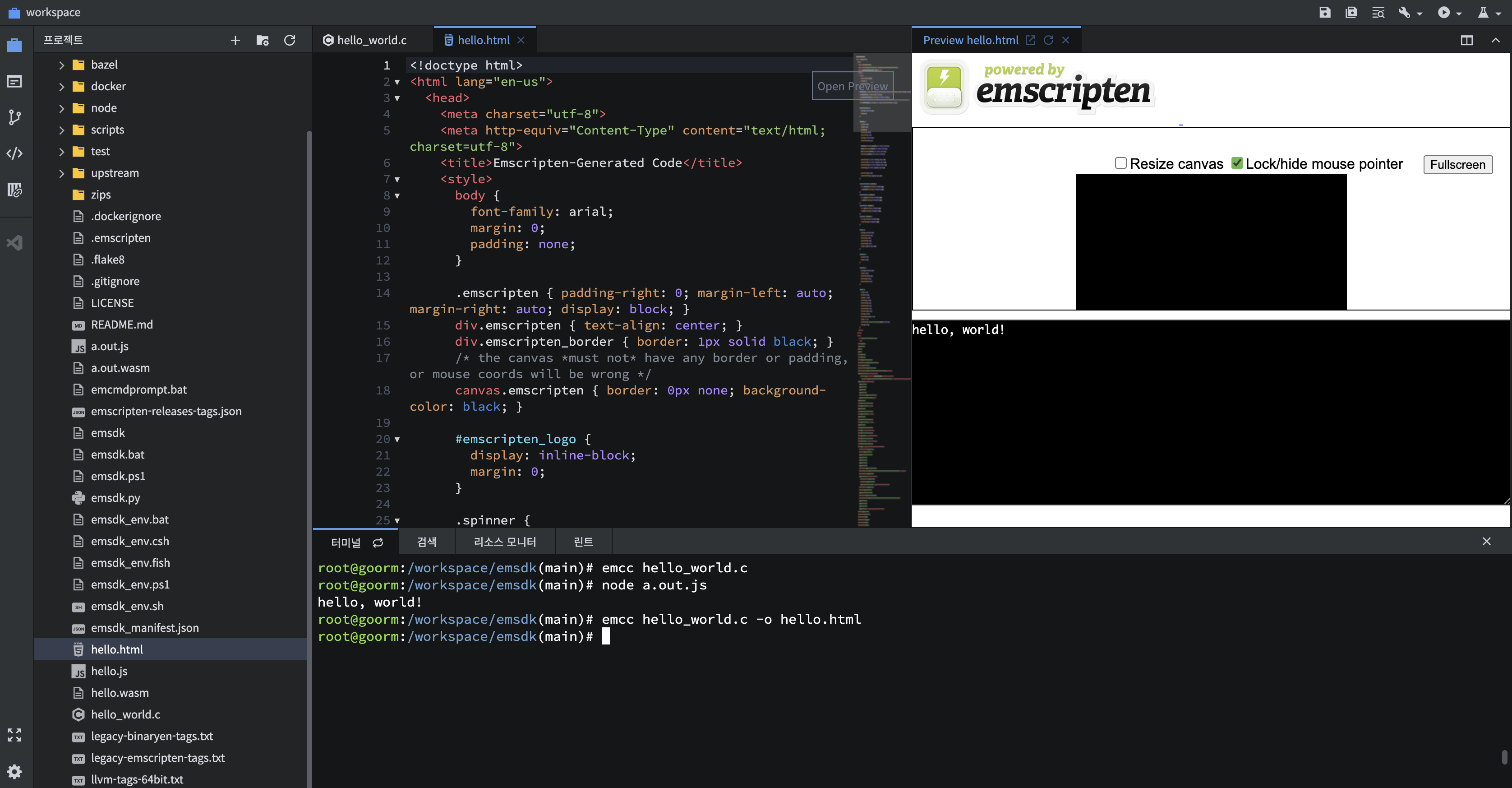
Emscripten은 임베디드 JavaScript를 테스트하기 위해 HTML을 생성할 수도 있습니다. HTML을 생성하려면 -o( output ) 명령을 사용하고 html 파일을 대상 파일로 지정합니다.
emcc hello_world.c -o hello.html명령어를 통해 생성된 hello.html파일을 열고 Open Preview를 통해 hello, world!를 html 페이지에서 확인 할 수 있습니다.

결론
지금까지 간단한 WASM 프로젝트를 빌드하고 사용하는 방법을 배웠습니다.
앞으로 웹 어셈블리를 통해 브라우저에서 지금까지 해결 하지 못하던 문제들을 해결 할 수 있을것으로 보이는 기술입니다.
출처
https://emscripten.org/docs/getting_started/Tutorial.html
https://marcoselvatici.github.io/WASM_tutorial/
