CORS는 웹 브라우저에서 실행되는 웹 보안 기능으로, 서로 다른 도메인으로부터 제공된 웹 페이지가 요청을 할 수 없게 하는 기능이다. 이것을 “교차 출처 정책”이라고도 부른다.
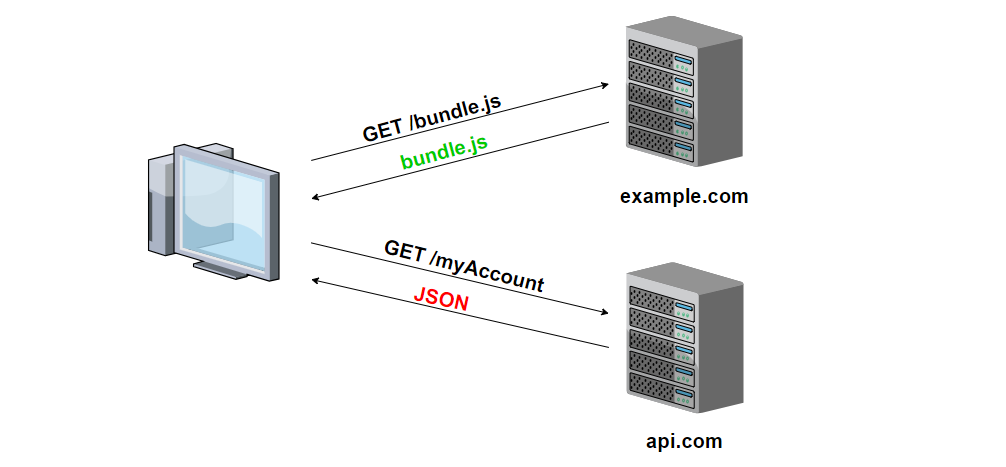
예를 들어, www.example.com으로부터 제공된 웹 페이지가 api.example.com으로 요청을 한다면, 웹 브라우저는 api.example.com서버가 이를 명시적으로 허용하지 않는 이상 요청을 차단할 것이다.
이것은 악의적인 웹 페이지가 다른 도메인의 중요한 데이터에 접근할 수 없게 하기 위한 조치이다.
CORS는 왜 중요한가
CORS는 웹 개발자가 여러 클라이언트가 접근할 수 있는 API와 웹 애플리케이션을 개발할 수 있게 해준다. 예를 들어 www.example.com에 호스팅된 웹 애플리케이션이 api.example.com에 호스팅된 별도의 API에 요청을 할 수 있게 해준다. 이를 위해서는 CORS가 있어야 한다.
CORS는 어떻게 동작하는가
CORS는 서버의 응답에 Access-Control-Allow-Origin HTTP 헤더를 전송해서 작동한다. 이 헤더는 서버에 요청을 할 수 있는 도메인을 지정한다.
만약 서버가 모든 도메인에게 요청을 허용하고 싶으면, Access-Control-Allow-Origin 헤더에 * 값을 전송할 수 있다. 특정 도메인만 허용하고 싶으면, 콤마로 구분해서 헤더에 적어주면 된다.
Access-Control-Allow-Origin: www.example.com, api.example.com웹 페이지가 www.example.com에서 서버로 요청을 보내고 서버가 이 헤더를 응답으로 보낼 경우, 브라우저는 요청을 허용할 것이다. 그러나 서버가 이 헤더를 보내지 않거나 웹 페이지가 허용된 도메인 목록에 없으면, 브라우저는 요청을 차단할 것이다.
결론
CORS는 웹 개발자가 여러 고객이 접근 가능한 API나 웹 애플리케이션을 구축할 수 있도록 하는 중요한 보안 기능이다. 이는 서버의 응답과 함께 Access-Control-Allow-Origin HTTP 헤더를 전송하여 서버에 접근이 허용된 도메인을 지정함으로써 동작한다. CORS가 어떻게 동작하는지 이해하는 것은 안정적이고 확장 가능한 웹 애플리케이션을 구축하기 위해 필수적이다.