✨ 컴포넌트를 사용하는 이유
- 컴포넌트를 사용하면 UI를 재사용할 수 있다.
- 컴포넌트를 사용하여 UI를 독립적으로 나눔으로써(레이아웃 등) 코드를 클린하게 할 수 있다.
컴포넌트 정의 -> 컴포넌트 등록 -> 컴포넌트 사용
<script>
// 정의하기(문자열 템플릿으로 정의)
const AppHeader = {
template:
<header>
<h1>header</h1>
</header>
}
const BookComponent = {
template:
<article class="book">
<div class="book_subtitle">제목</div>
<div class="book_title">강좌명</div>
</article>
const app = Vue. createApp({});
// 등록하기
app. component ("BookComponent", BookComponent);
app. component("AppHeader", AppHeader):
app. mount ("#app");그리고 body에서 사용하면 된다.
<app-header> </app-header> 이렇게!! 실무에서는 src 폴더 내에 Header.js/ Nav.js 또는 .vue 형태로 모듈화를 해서 대체로 사용한다
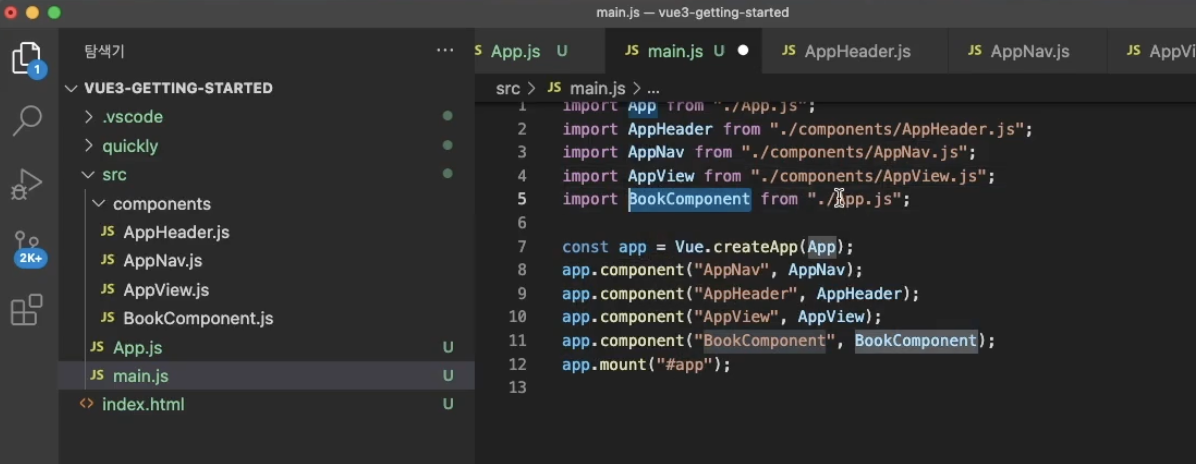
main.js에서 import하여 주로 사용하고 있다.(SFC)
