HTTP & Web Socket
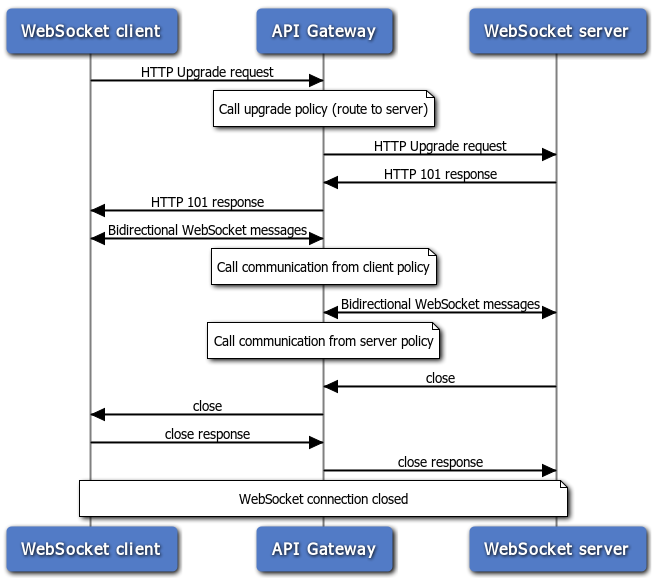
둘 다 전송 프로토콜의 종류입니다. HTTP 프로토콜은 Request-Response 방식(한번씩 주고 받음)이고 Web Socket 프로토콜은 양방향으로 전송하는 방식입니다. Web Socket은 HTTP 프로토콜로 업그레이드 요청을 해서 연결하고 HTTP 프로토콜과 같은 포트(80 and 443)를 사용합니다. Web Socket으로 연결되었다면 서로 한 번 이상 전송을 할 수 있고, 우아한 종료(정상적인 종료를 위해 유예시간을 갖는 것)를 합니다.

출처: oracle
그림에서처럼 Web Socket은 HTTP 프로토콜로 먼저 Upgrade 요청*을 한 후 101 응답을 받으면 그때부터 Web Socket 프로토콜로 통신을 시작합니다. 이 과정을 핸드쉐이크라고 합니다. 바닐라 자바스크립트로는 헤더를 설정하는 것은 기본적으로 막혀있기 때문에 핸드쉐이크를 모방할 수는 없습니다.
Upgrade 요청*
Origin – 클라이언트 오리진을 나타냅니다. 서버는 Origin 헤더를 보고 어떤 웹사이트와 소켓통신을 할지 결정하기 때문에 Origin 헤더는 웹소켓 통신에 중요한 역할을 합니다. 참고로 웹소켓 객체는 기본적으로 크로스 오리진(cross-origin) 요청을 지원합니다. 웹소켓 통신만을 위한 전용 헤더나 제약도 없습니다. 오래된 서버는 어차피 웹소켓 통신을 지원하지 못하기 때문에 웹소켓 통신은 호환성 문제도 없습니다.
Connection: Upgrade – 클라이언트 측에서 프로토콜을 바꾸고 싶다는 신호를 보냈다는 것을 나타냅니다.
Upgrade: websocket – 클라이언트측에서 요청한 프로토콜은 'websocket’이라는걸 의미합니다.
Sec-WebSocket-Key – 보안을 위해 브라우저에서 랜덤으로 생성한 키로, 서버가 웹소켓 프로토콜을 지원하는지를 확인하는데 사용됩니다.
Sec-WebSocket-Version – 웹소켓 프로토콜 버전이 명시됩니다.
웹소켓으로 사용할 수 있는 네 가지 이벤트
- open – 커넥션이 제대로 만들어졌을 때 발생
- message – 데이터를 수신하였을 때 발생
- error – 에러가 생겼을 때 발생
- close – 커넥션이 종료되었을 때 발생
데이터 전송
WebSocket.send() 메서드는 문자열이나 이진데이터만 보낼 수 있습니다.
이진데이터는 Blob이나 ArrayBuffer 포맷으로 보내야 합니다.
웹소켓 연결 해제
client나 Server 중 어느 한 쪽이 연결을 해제할 때 WebSocket.close() 메서드를 사용합니다.
기본적으로 정상 종료시 1000코드로 종료됩니다.
Web Socket & gRPC
gRPC가 HTTP 2.0위에서 실현되기 때문에 Web Socket과 HTTP 2.0의 비교와 가깝습니다.
그런데 중요한 차이점은 gRPC는 서버간 통신(데이터 직렬화)을 위한 Remote Procedure Call(RPC) 프레임워크고 Web Socket은 클라이언트와 서버간 양방향 통신을 위한 프로토콜이라는 점입니다.
HTTP 2.0에 대한 얘기를 이어하자면 HTTP2.0도 양방향 통신을 지향합니다! 그래서 나온 stackoverflow의 http2 vs websockets 논쟁이 있는데, 답변중에 각 프로토콜별 목적이 다음과 같이 소개되고 있습니다.
- HTTP - Respond to a request with one asset
- HTTP/2 - Respond to a request with multiple assets
- SSE - Respond with a unidirectional text (UTF-8) event stream
- WebSocket - Create a bidirectional binary data stream
HTTP 2.0에 대해서 HTTP 1.1과 차이점을 잘 설명해주는 글!
참고한 글들
모던 JavaScript 튜토리얼 - 웹소켓
Windows Blogs - When to use a HTTP call instead of a WebSocket (or HTTP 2.0)
WILDIX BLOG - Introducing BOSH and WebSocket Transport protocols
[네트워크] TCP와 HTTP 레이어에서 직접 구현하는 웹소켓 그리고 socket.io
오류를 잡자 : TCP에는 우아한 종료라는 것은 없다.