📝 프로젝트를 위한 기본 개념 숙지 사항
- JSX
- 컴포넌트 개념
- Props 이벤트 핸들링
- 컴포넌트 반복
- key
- 리액트 라이프 사이클
- class 라이프 사이클 역할을 => hook에서 어떤함수가 역할을 하고 있는지
- hook에 함수들과 사용법
- useState, useEffect, useMemo, useCallback
- 컴포넌트 스타일링
- styeld-components
- 파라미터와 쿼리스트링
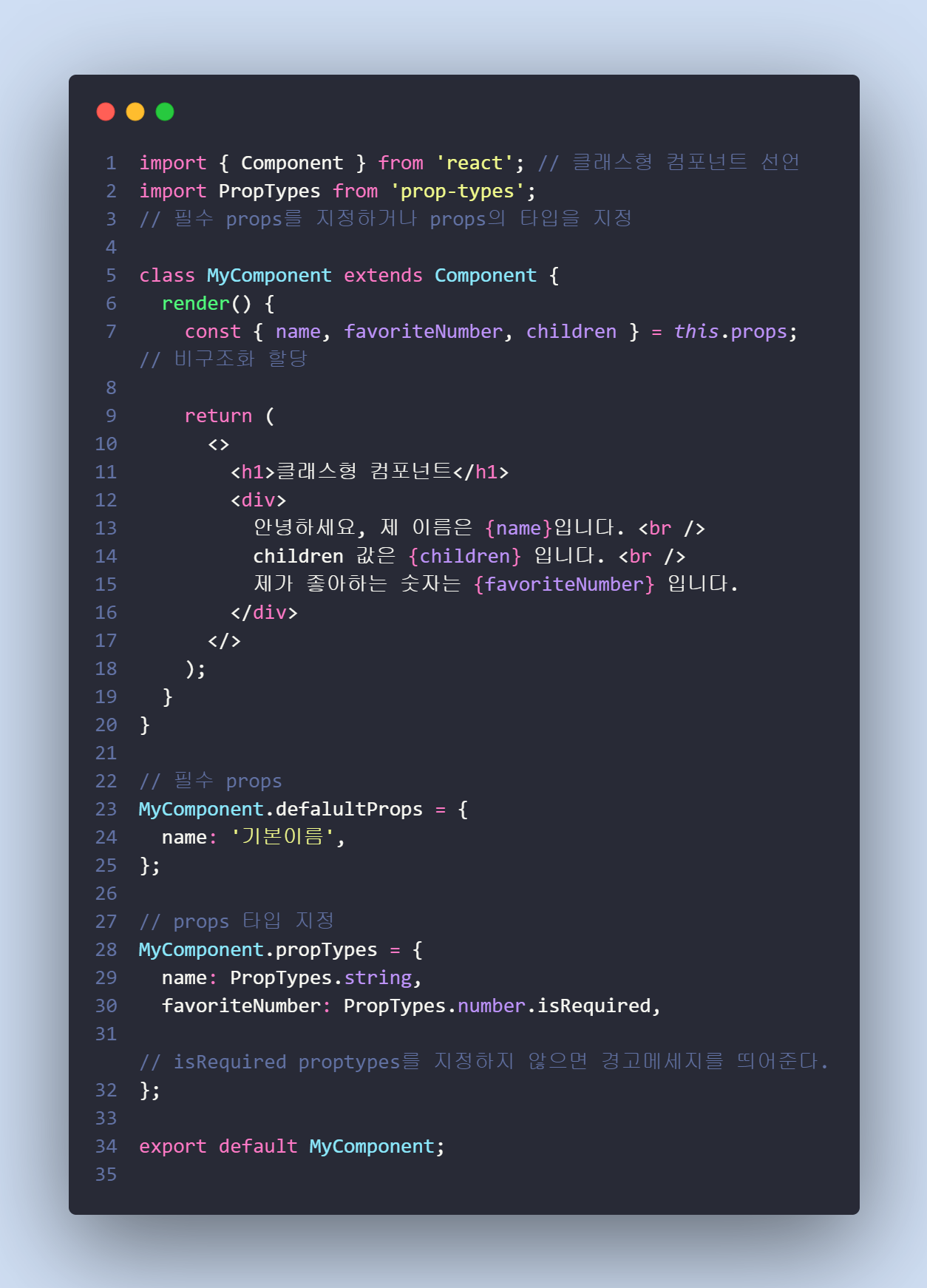
📝 클래스형 컴포넌트
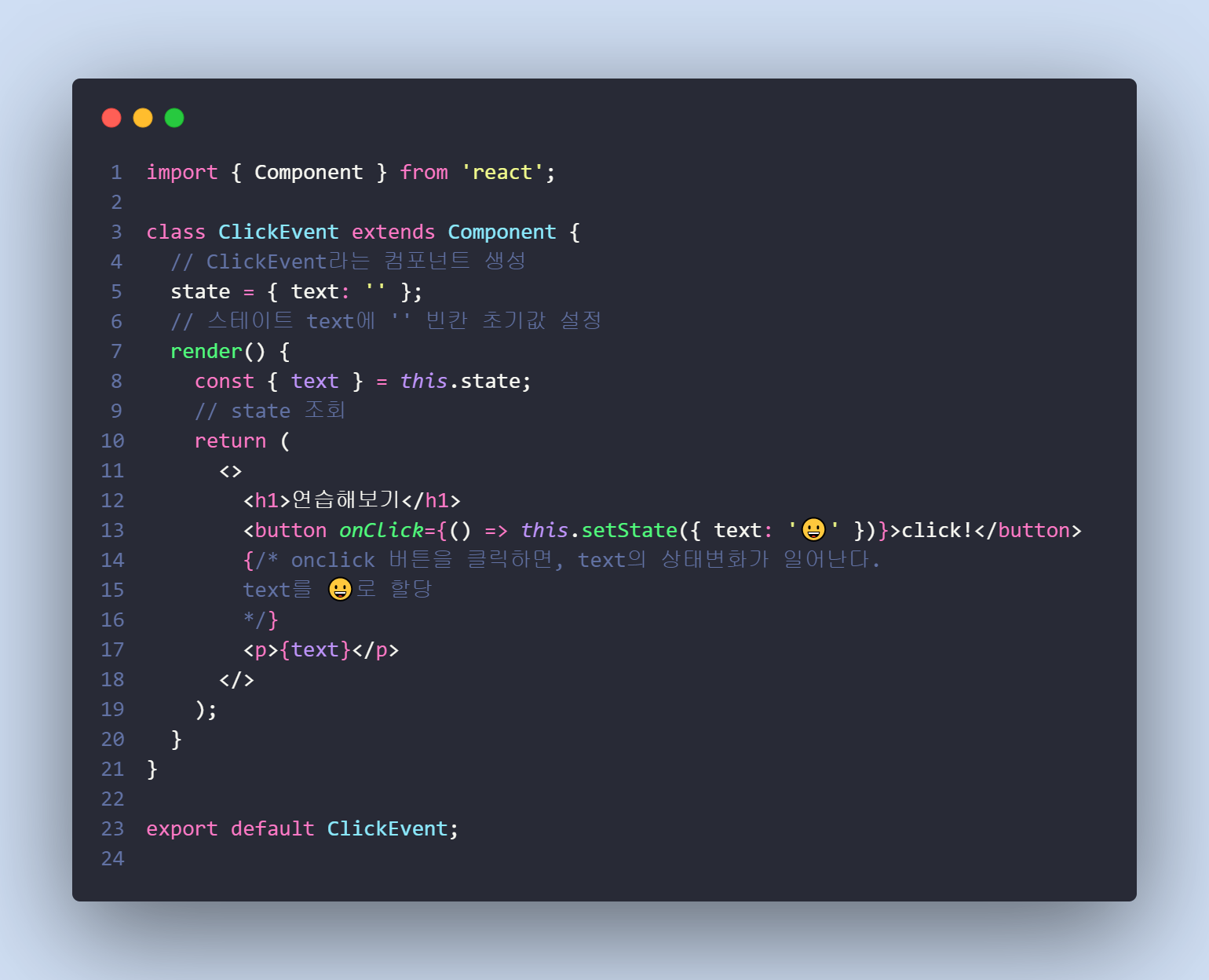
✏️ props 사용

✏️defaultRrops와 propTypes를 설정할때 : class 내부에서도 저장 하는 법

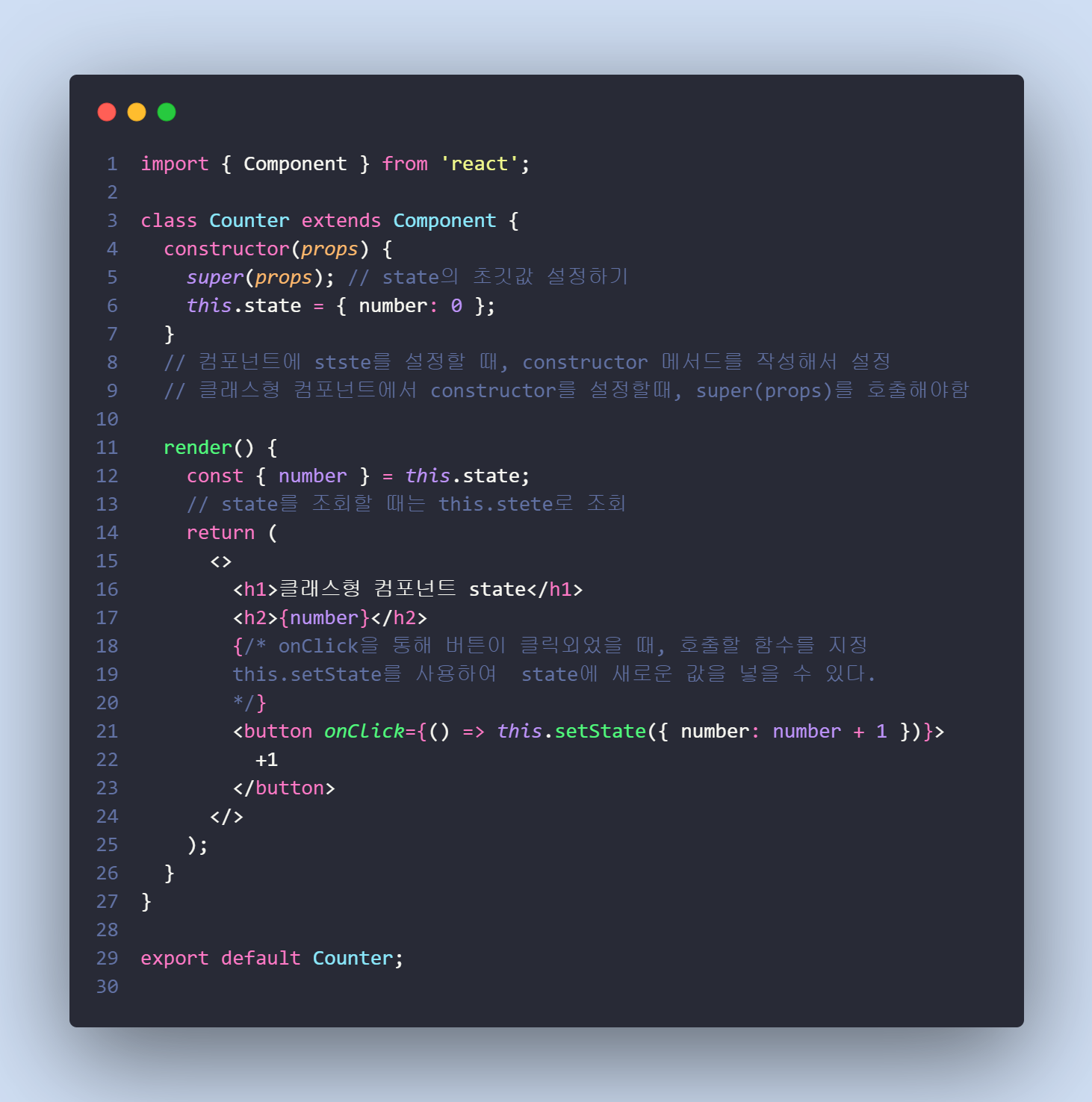
✏️ 클래스형 컴포넌트에서 state

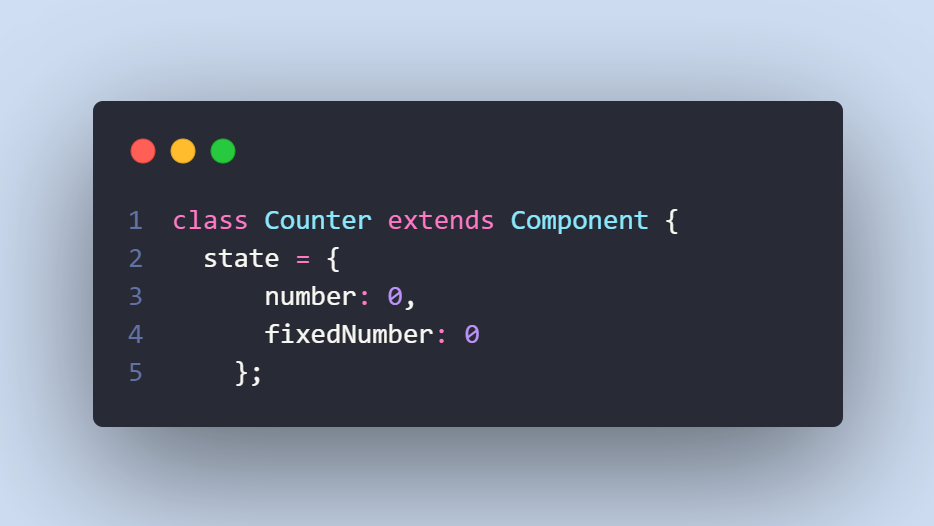
✏️ state를 constructor에서 꺼내기

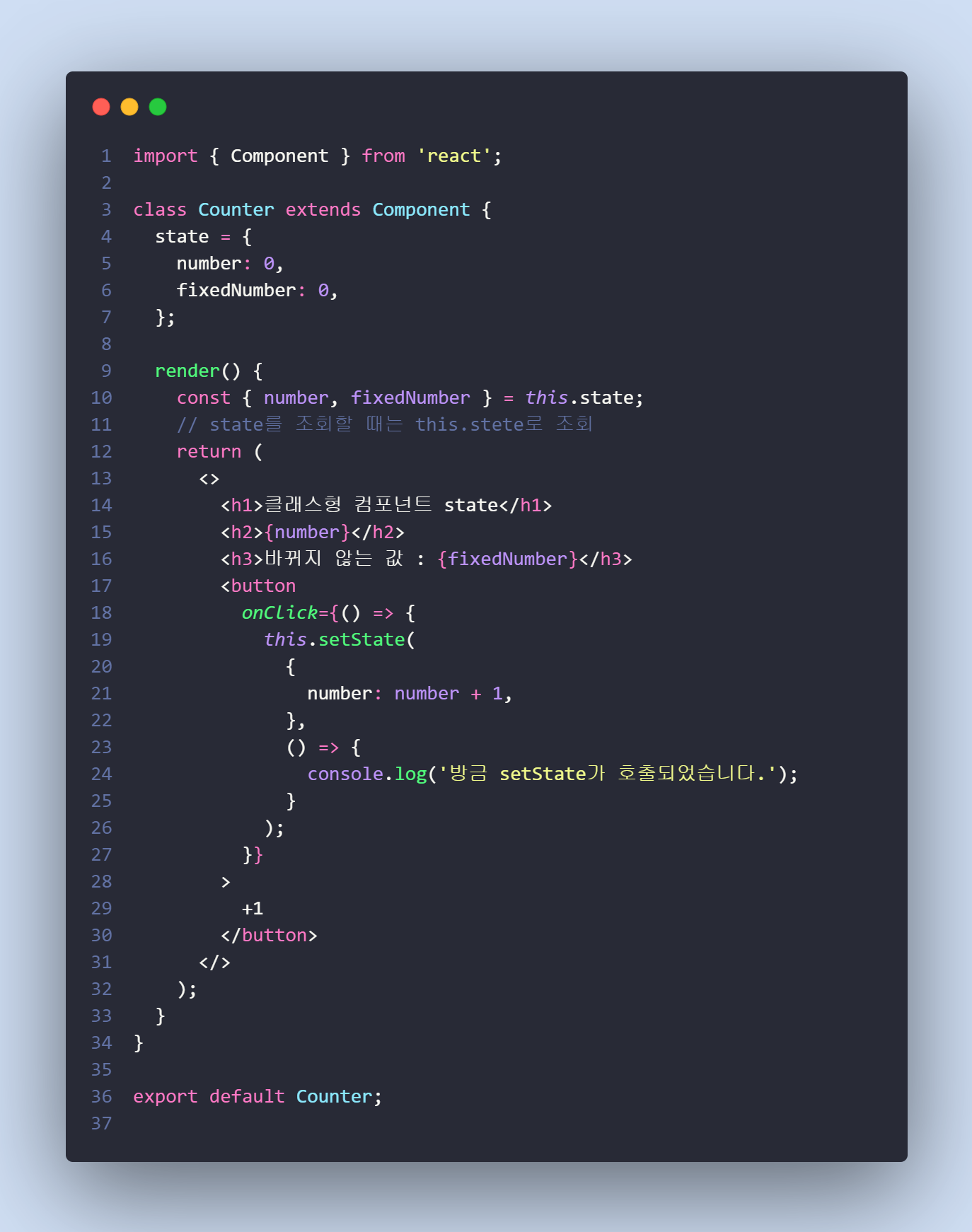
✏️ 최종

✏️ 활용해보기

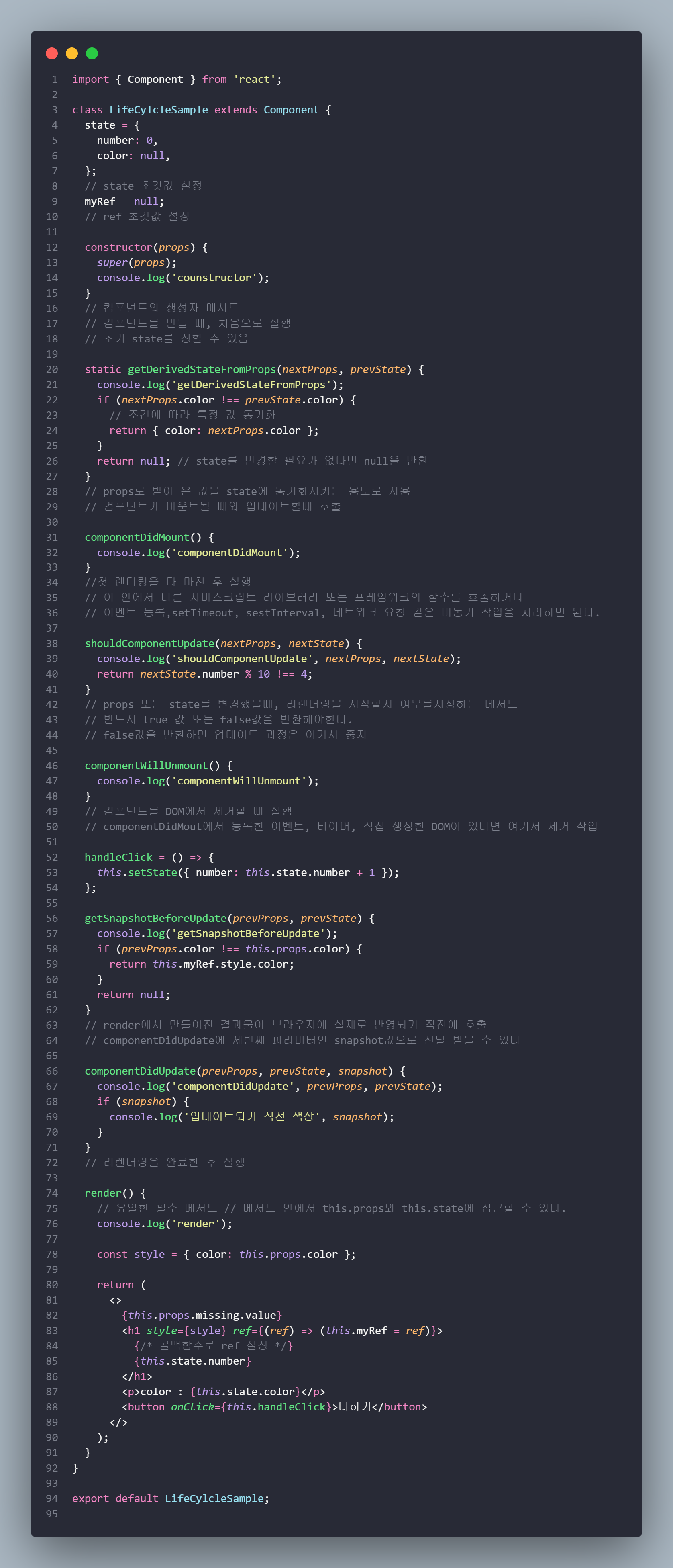
📝 컴포넌트의 라이프사이클 메서드
✏️ 라이프사이클 메서드의 이해
: 모든 리액트 컴포넌트에는 라이프사이클(수명주기)이 존재
: 컨포터는의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질때 끝난다.
- will 접두사가 붙은 메서드는 : 작업을 작동하기 전에
- Did 접두사가 붙은 메서드는 : 작업을 작동한 후에
✏️마운트 <-> 업데이트 -> 언마운트
마운트 : DOM이 생성되고 웹 브라우저상에 나타는 것
업데이트 : props가 바뀔 때 / state가 바뀔 때 / 부모 컴포넌트가 리렌더링될 때/ this.forceUpdate로 강제로 렌더링을 트리거 할 때
언마운트 : 마운트의 반대과정, 컴포너트를 DOM에서 제거하는 것
✏️ 라이프사이클 메서드

컴포넌트의 라이프사이사이클 메서드
하나하나 다 이해가 안가지만,
전체적인 틀은 렌더링을 하기 전과 후에는 다 순서가 존재한다.
📝 Hooks
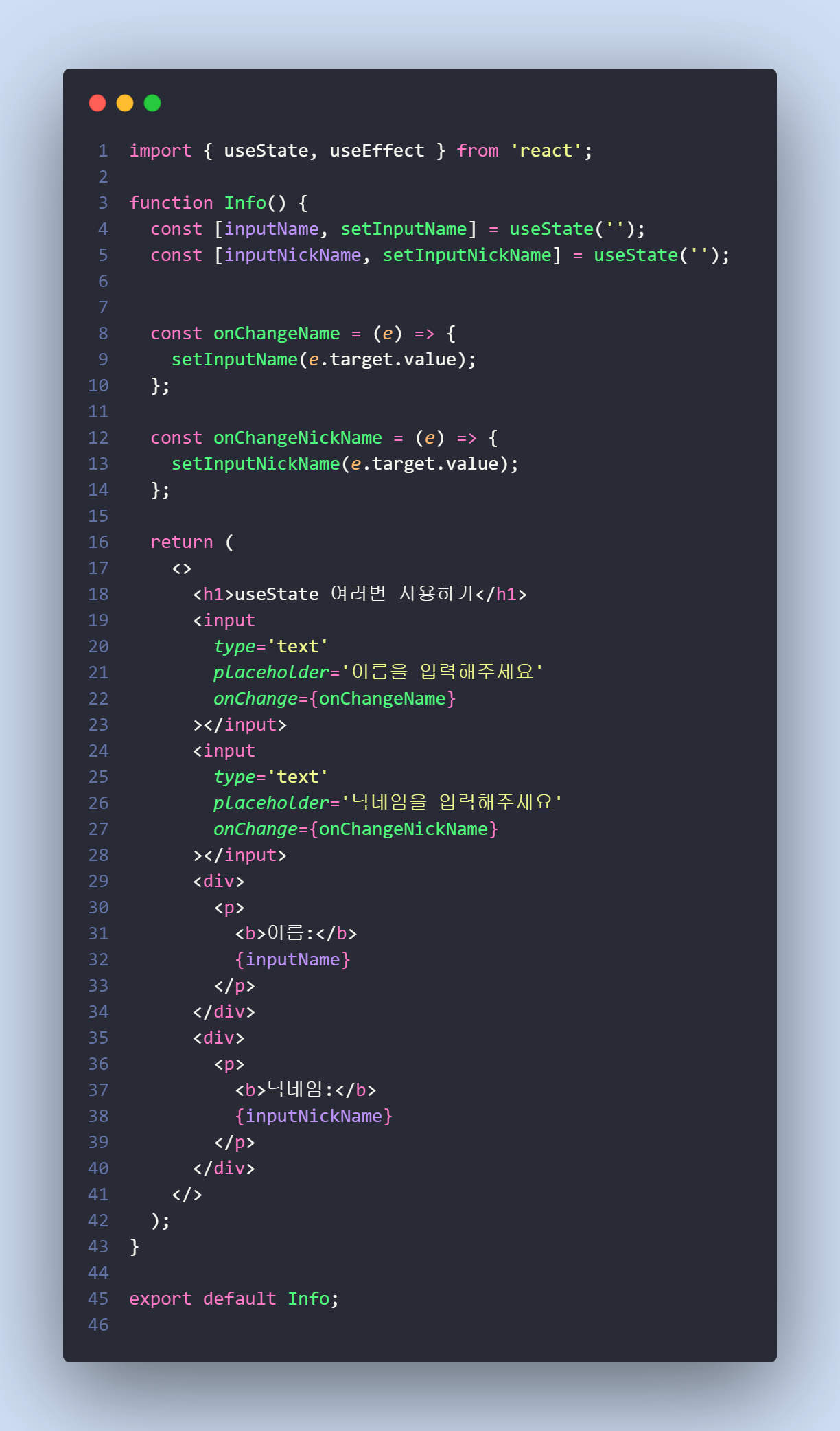
✏️ useState : 가변적인 상태를 지닐 수 있게 해준다.
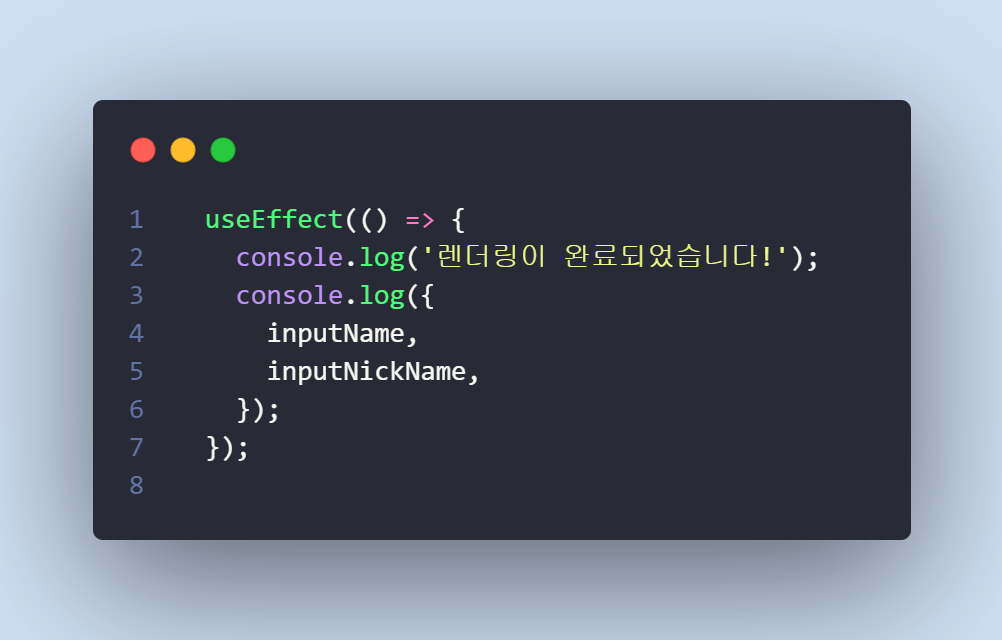
✏️ useEffect : 기본적으로 렌더링되고 난 직후마다 실행, 두번째 파라미터 배열에 무엇을 넣을지에 따라 실행조건이 달라진다.
📄 info.js

📄 useEffect

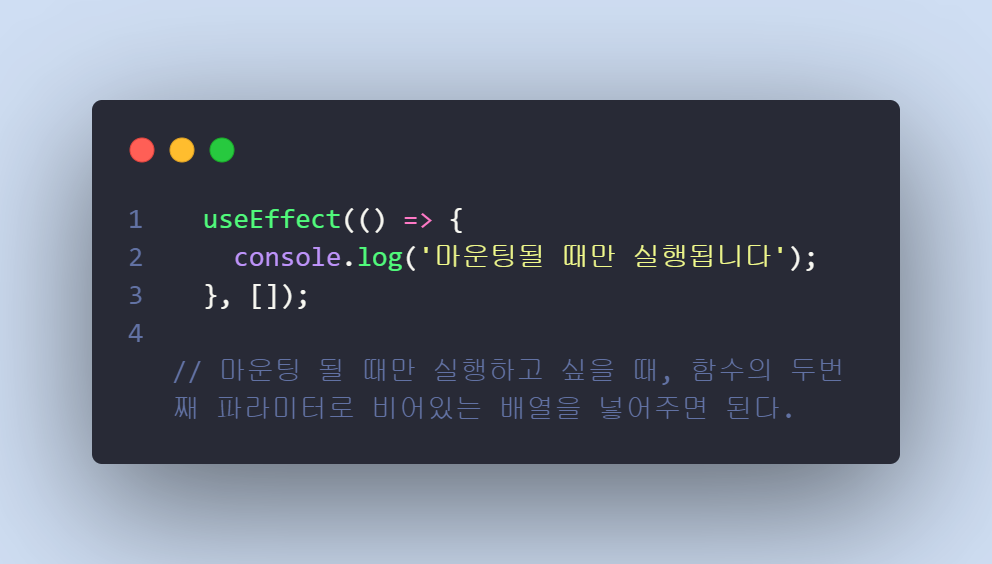
📄 useEffect - 마운팅될때만

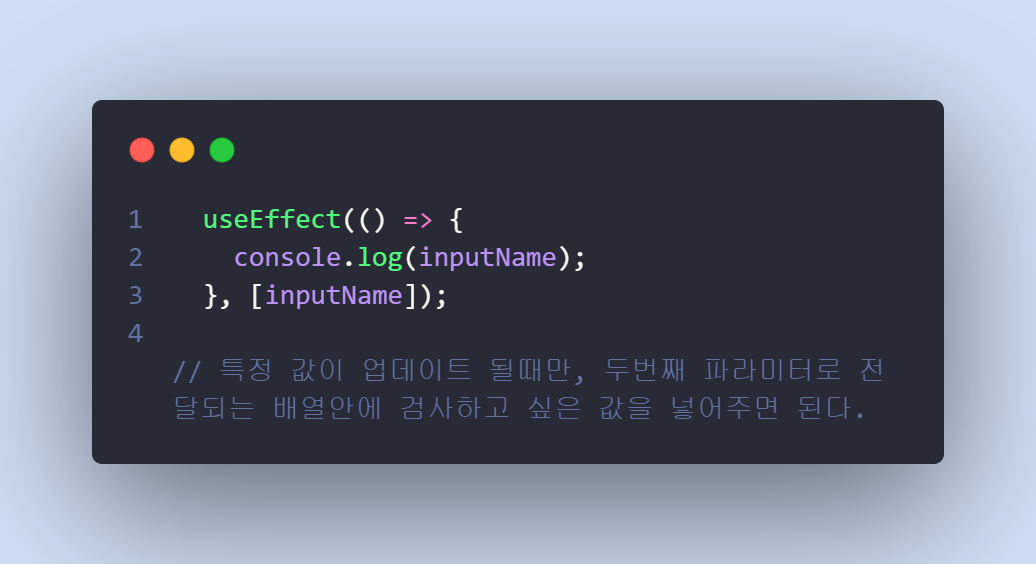
📄 useEffect - 업데이트될때만

📄useEffect - 뒷정리 함수

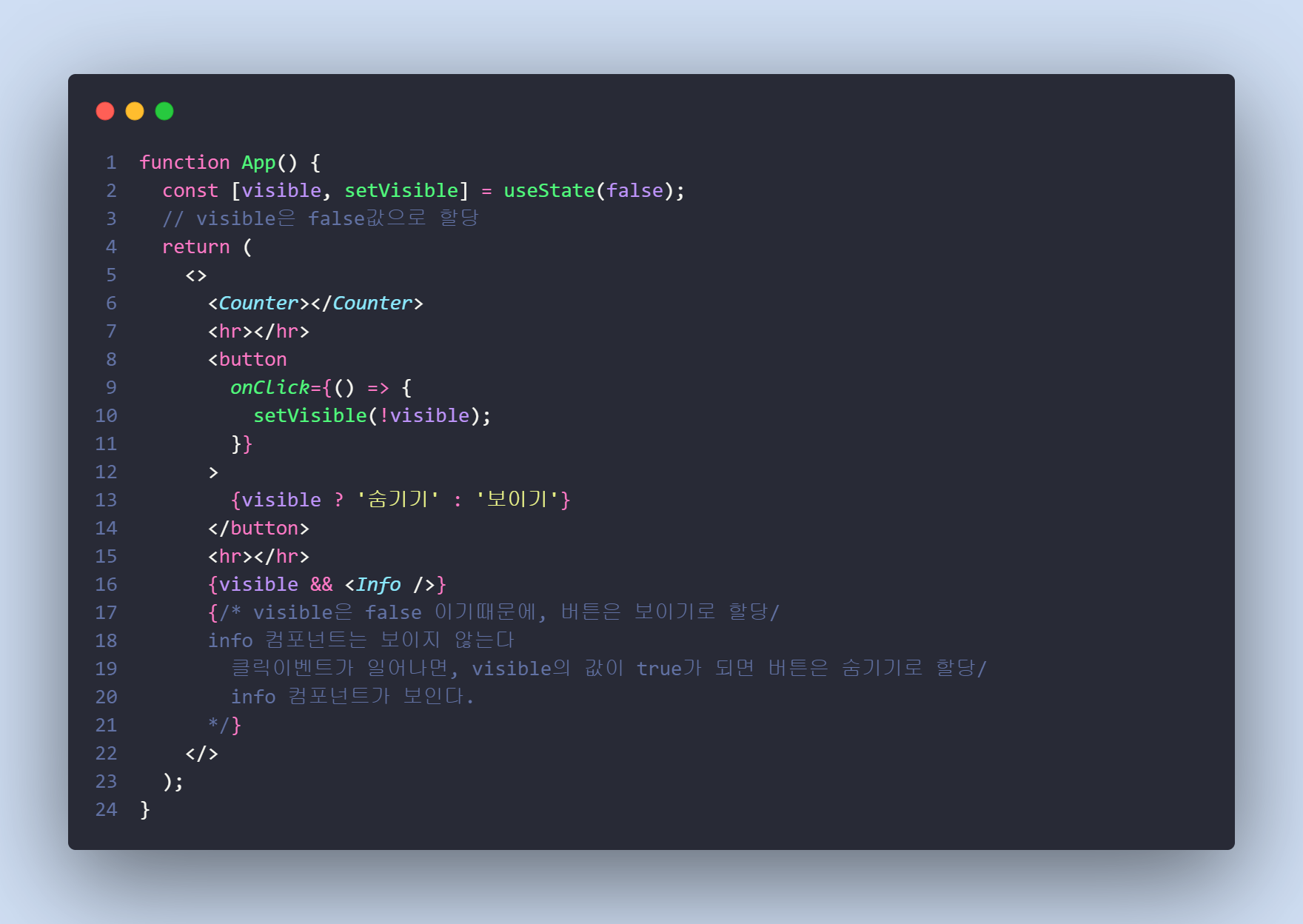
📄 info의 가시성

📄 app.js

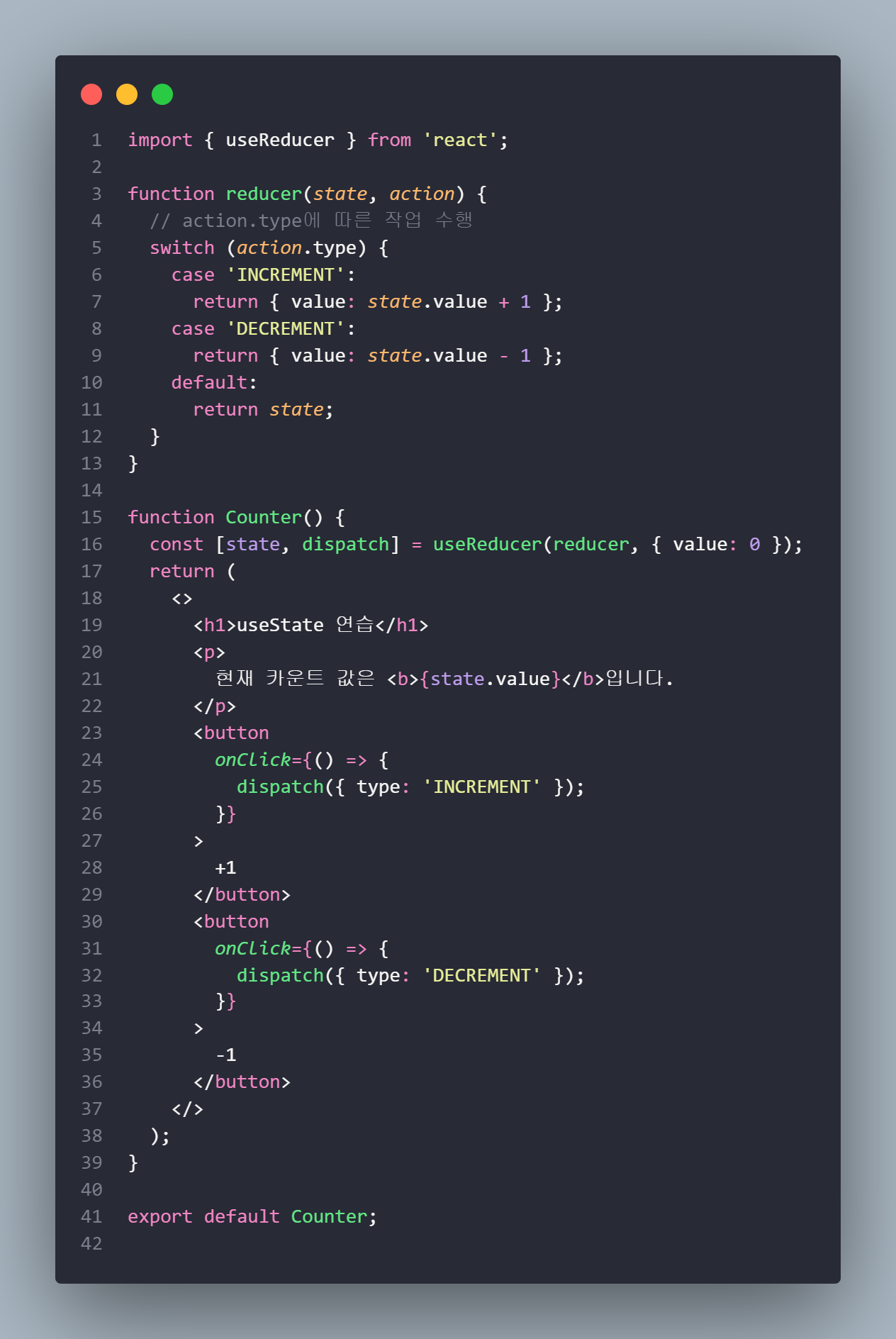
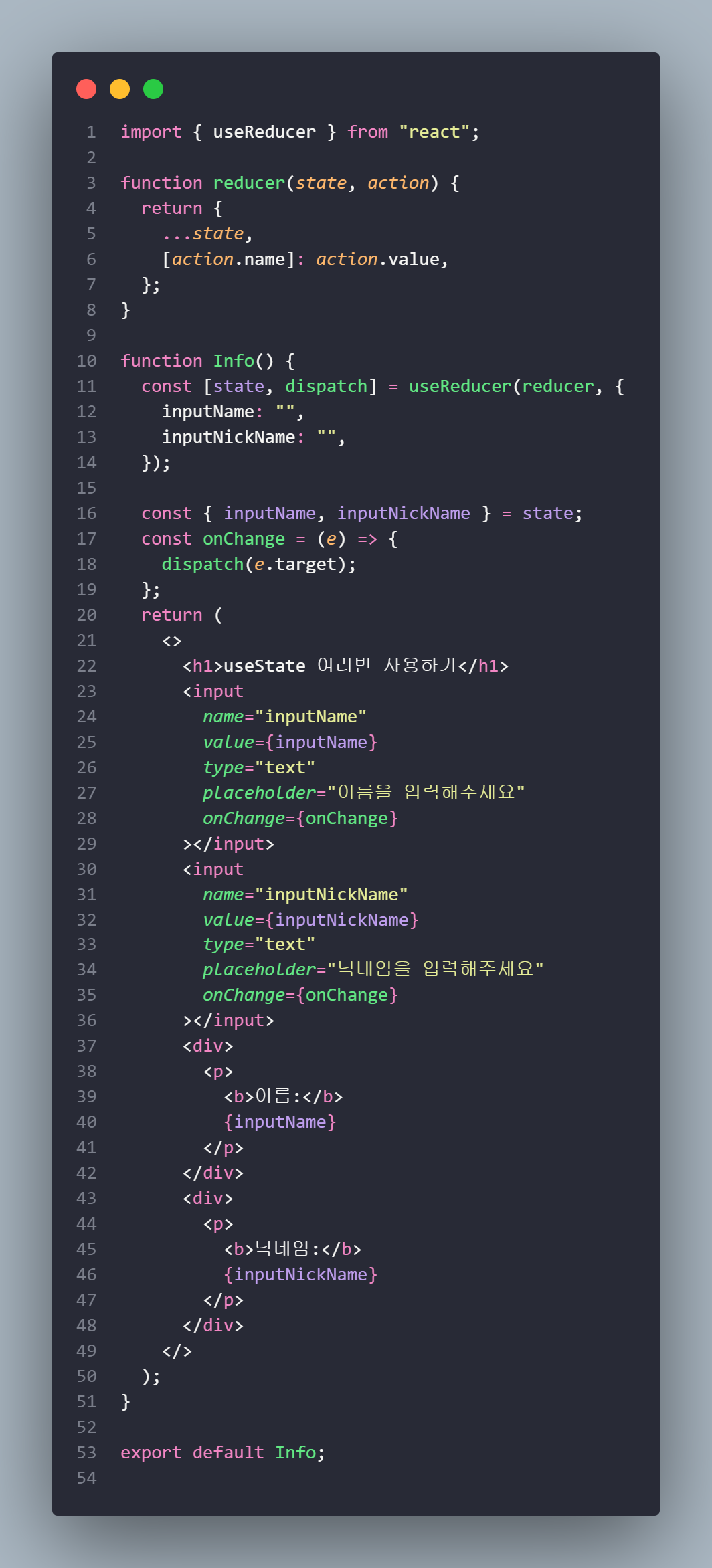
✏️ useReducer
: useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 해주고 싶을 때 사용하는 Hook
- 카운터 구현하기

- 인풋 상태 관리하기

💬사용법이 복잡해서 이해가 안됐다...
일단 책에 코드를 뜯어보긴 했는데,, 흠,, 어렵다ㅠ
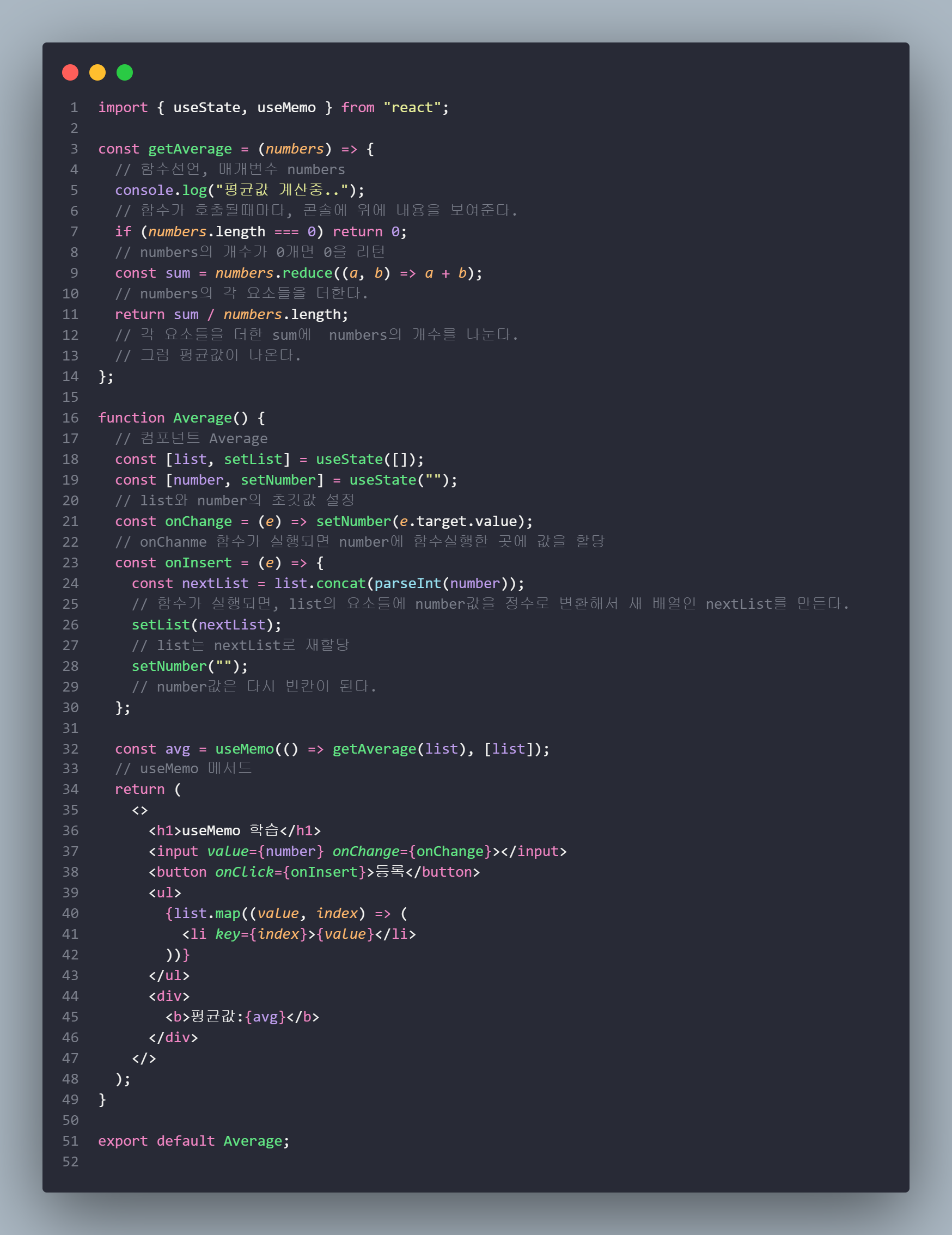
✏️ useMemo
: 함수 컴포넌트 내부에서 발생하는 연산을 최적화

input에 숫자값을 받아, <li>로 추가되어 추가된 숫자들의 평균을 구해주는 함수 컴포넌트를 만들었다.
input에 값이 바뀔때마다, getAverage함수가 실행되었는데
useMemo메서드를 쓰니까 list가 추가될 때만 함수가 실행되게 변하였다.
// 원리가 뭘까? 책에도 딱 저거 한줄 추가 되었다.
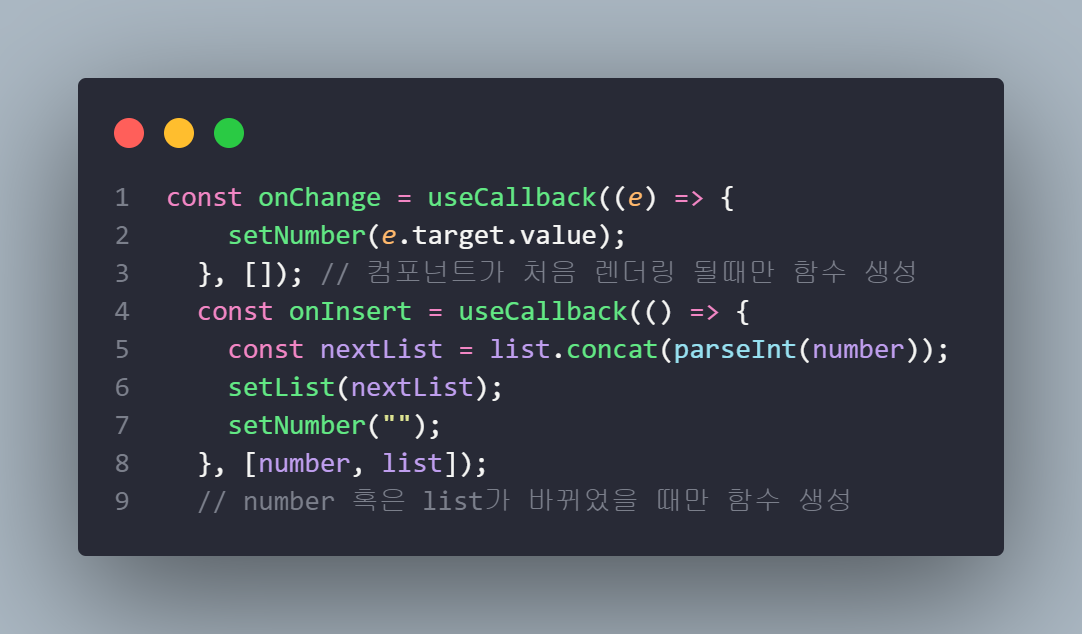
✏️ useCallback
:useMemo와 상당히 비슷한 함수
: 렌더링 성능을 최적화해야 하는 상황에서 사용

// useMemo도 useCallback도 사용법이 크게 다르진 않고,
어떨 때 쓰는 지 기억해뒀다가, 잘 사용해야할 거 같은 느낌이다.
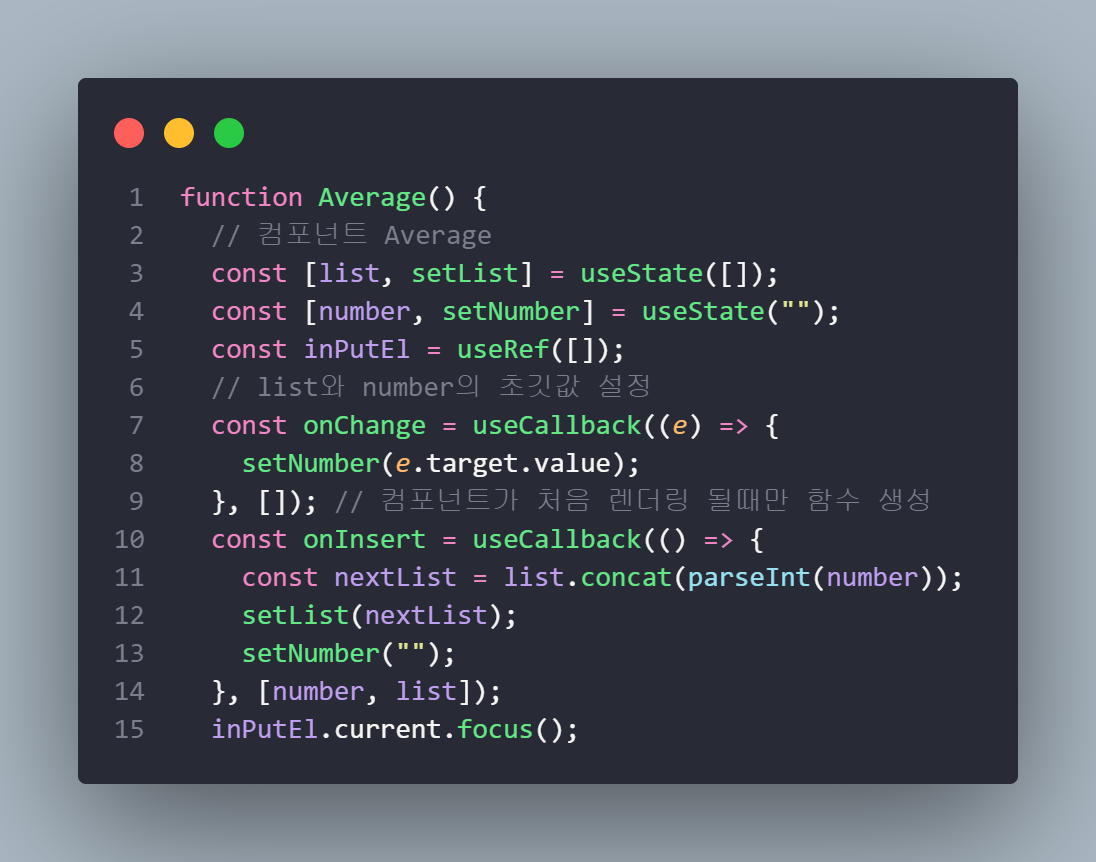
✏️ useRef
:함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해준다.
- 등록버튼을 눌렀을때, 포커스가 input으로 넘어가게 한다.

// ref는 앞에서 다뤄봐서 좀 더 수월하게 사용 가능
✏️ 커스텀 Hooks 만들기
- useReducer로 작성했던 로직을 useInputs이라는 Hooks로 분리
📄 useInputs.js

📄 info.js

