22.09.27 화요일
📝 컴포넌트 스타일링
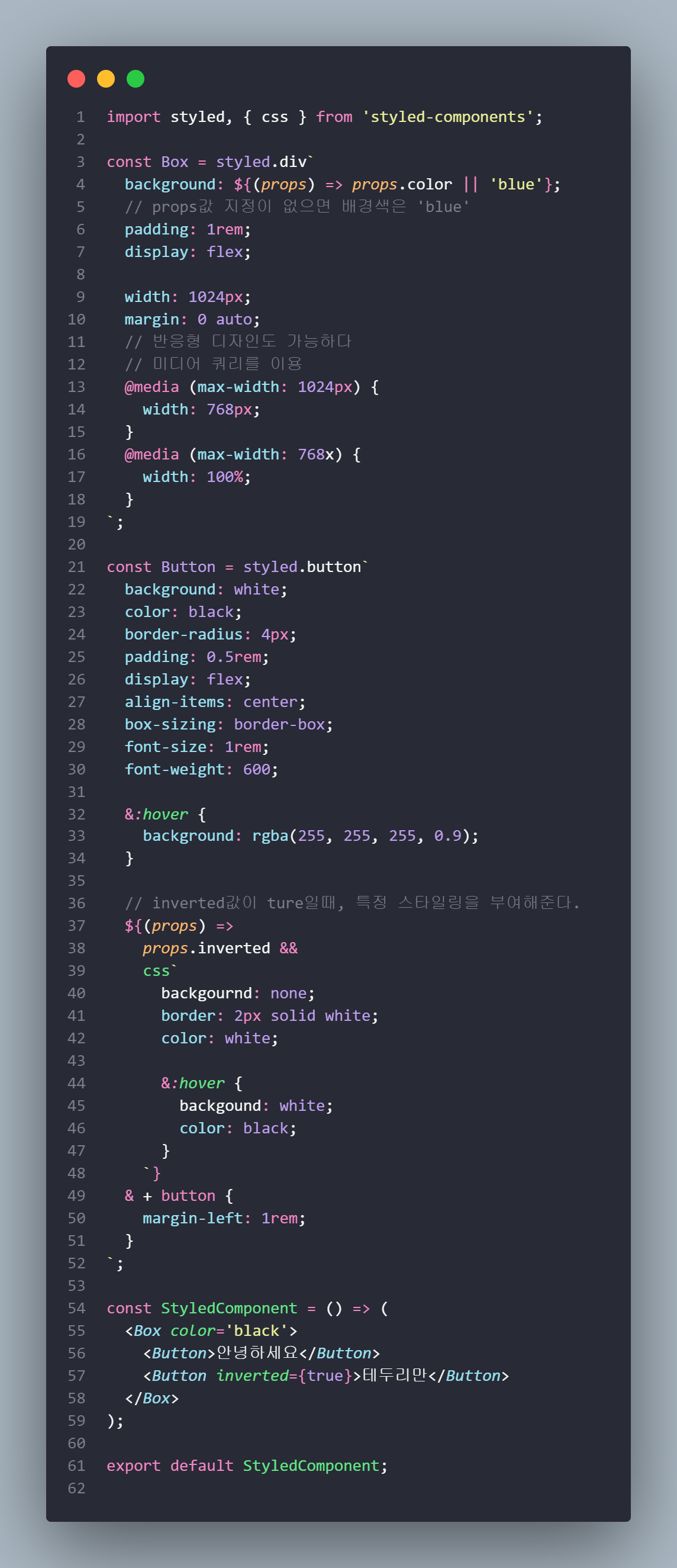
✏️ styeld-components
(프로젝트에서 스타일드컴포넌트로 스타일링을 하기로 해서 일단 스타일드 컴포넌트를 학습함)
npm install --save styled-components로 설치- 사용하고자하는 컴포넌트에
import styled from 'styled-components'불러와서 사용을 선언

- 컴포넌트 선언처럼, 대문자로 시작해야한다.
- 만들고자하는 태그를
div자리에 넣어주면된다. - css 스타일링과 같은 방법으로 스타일링을 해준후, 컴포넌트를 만들어서
retrun에 넣어준거 처럼 똑같이 사용하면 된다.
const box = styled.div`
스타일링
`;📝 일정관리 웹 애플리케이션 만들기(to-do-list)
✏️ 4개의 컴포넌트 생성
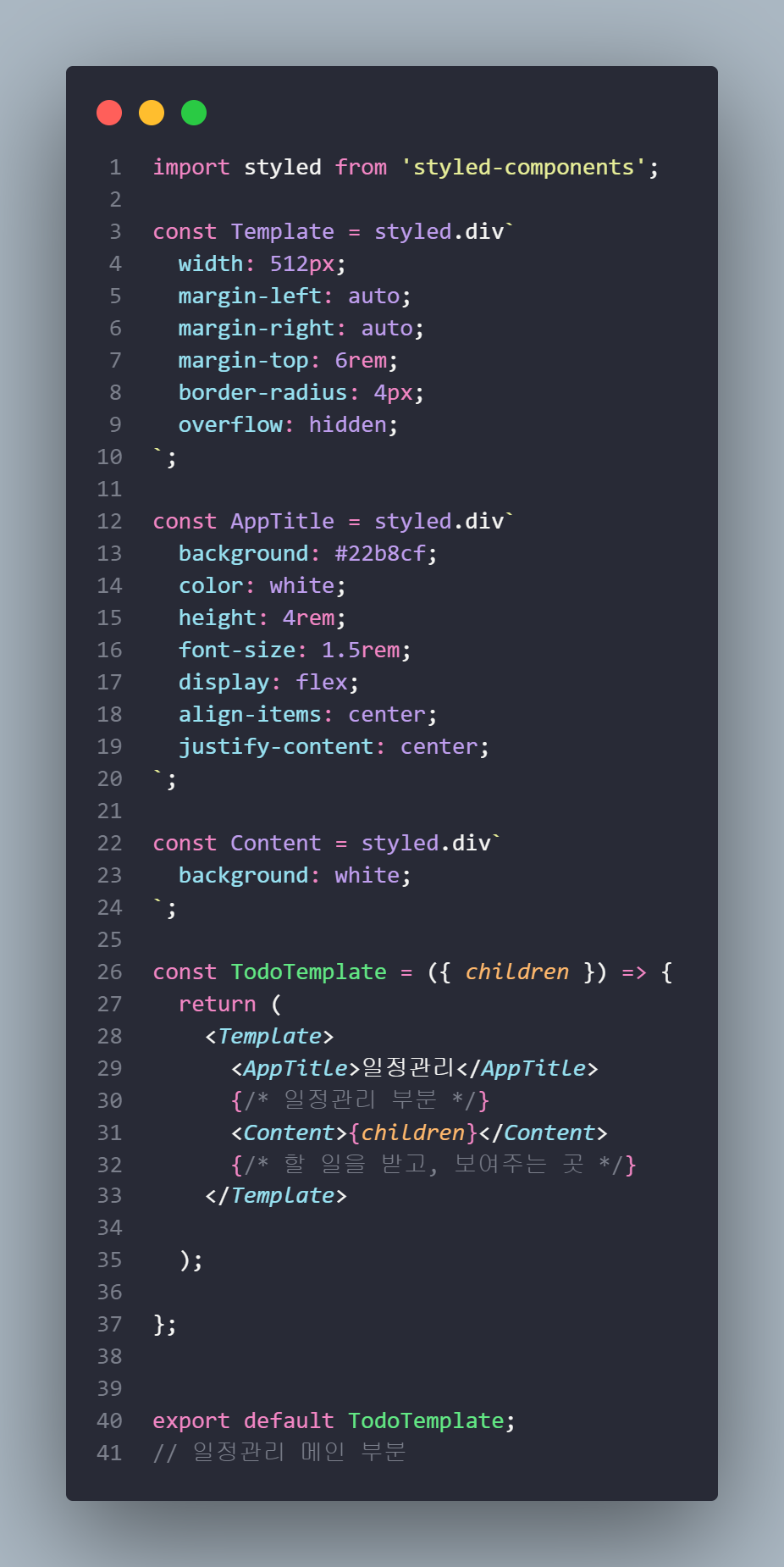
- TodoTemplate : 화면을 가운데 정렬 / 일정관리를 보여준다.
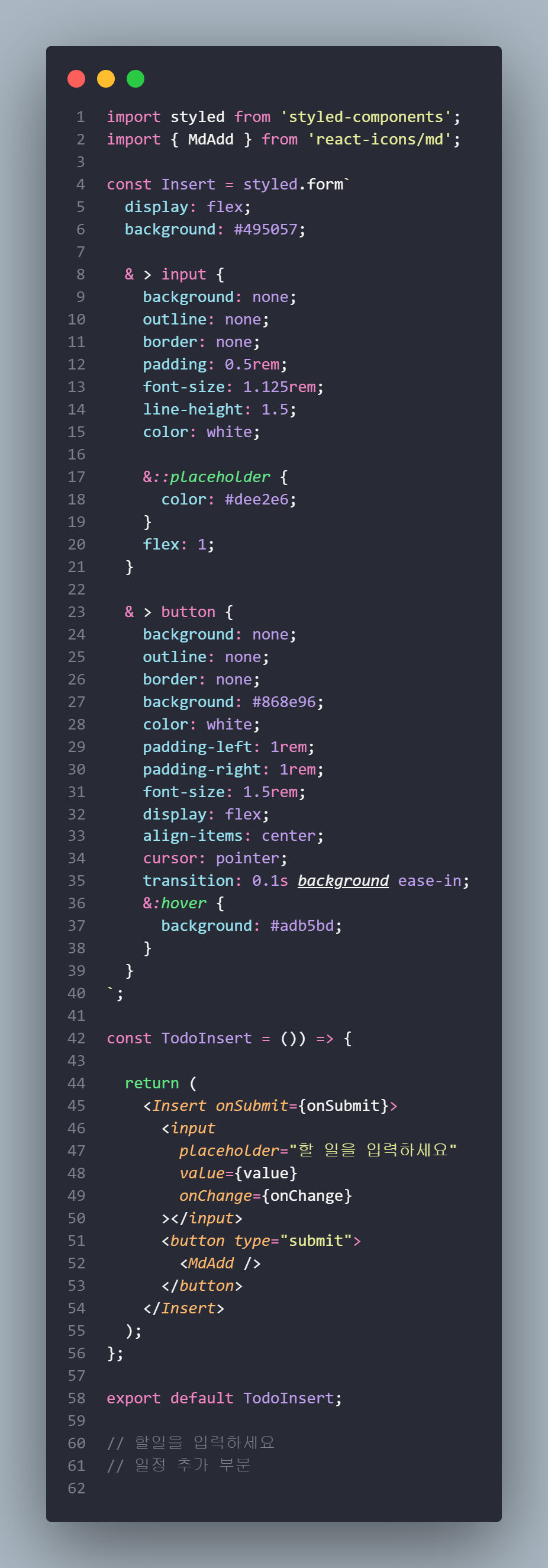
- TodoInsert : 새로운 항목을 입력하고 추가할 수 있는 컴포넌트
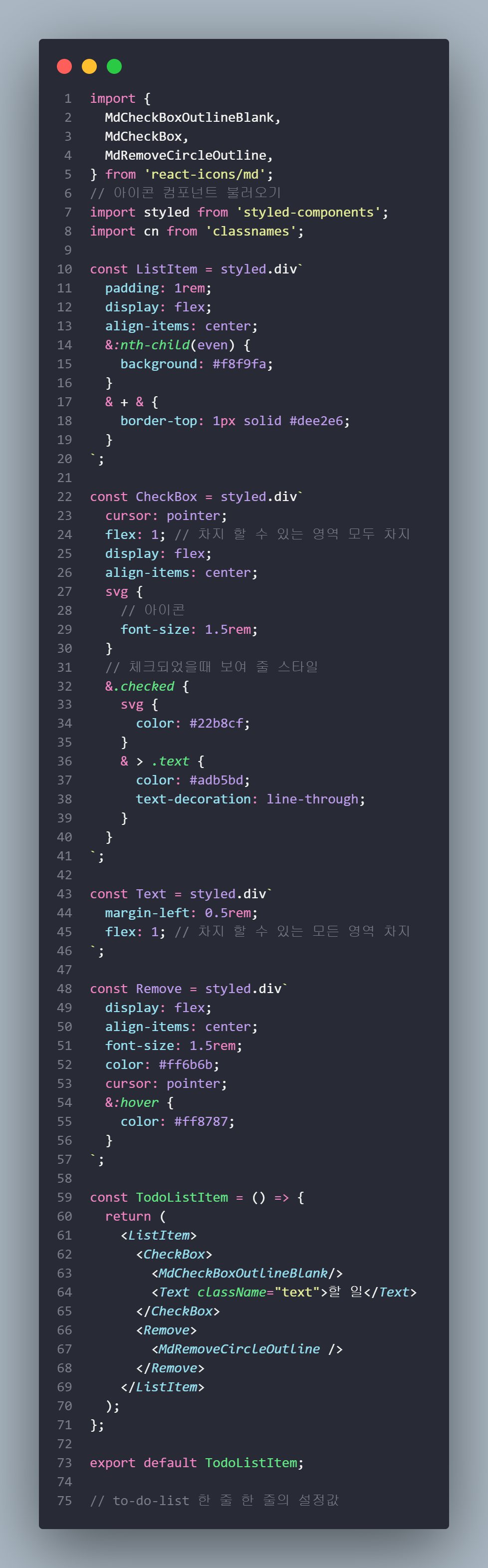
- TodoListItem : 각 할일 항목에 대한 정보를 보여주는 컴포넌트 / todo 객체를 props로 받아 와서 상태에 따라 다른 스타일의 UI를 보여줌
- TodoList : todos배열을 props로 받아 온 후, map을 이용해 TodoListItem 컴포넌트로 변환해서 보여줌
✏️TodoTemplate.js 만들기

- styeld-components로 스타일 구성했다.
✏️TodoInsert.js 만들기

- 할일을 입력할 input과 버튼생성
✏️TodoListItem.js 만들기

✏️TodoList.js 만들기

일단 스타일링만 구현해놓았다.
💬 리액트로 마크업 하기위한 styled-components 사용법을 익히고, to-do-list 스타일링만 해놓은 상태였는데,
프로젝트 디자인 관련 문제로 저녁엔 팀원들과 디자인 작업을 했다.
