22.09.30 금요일
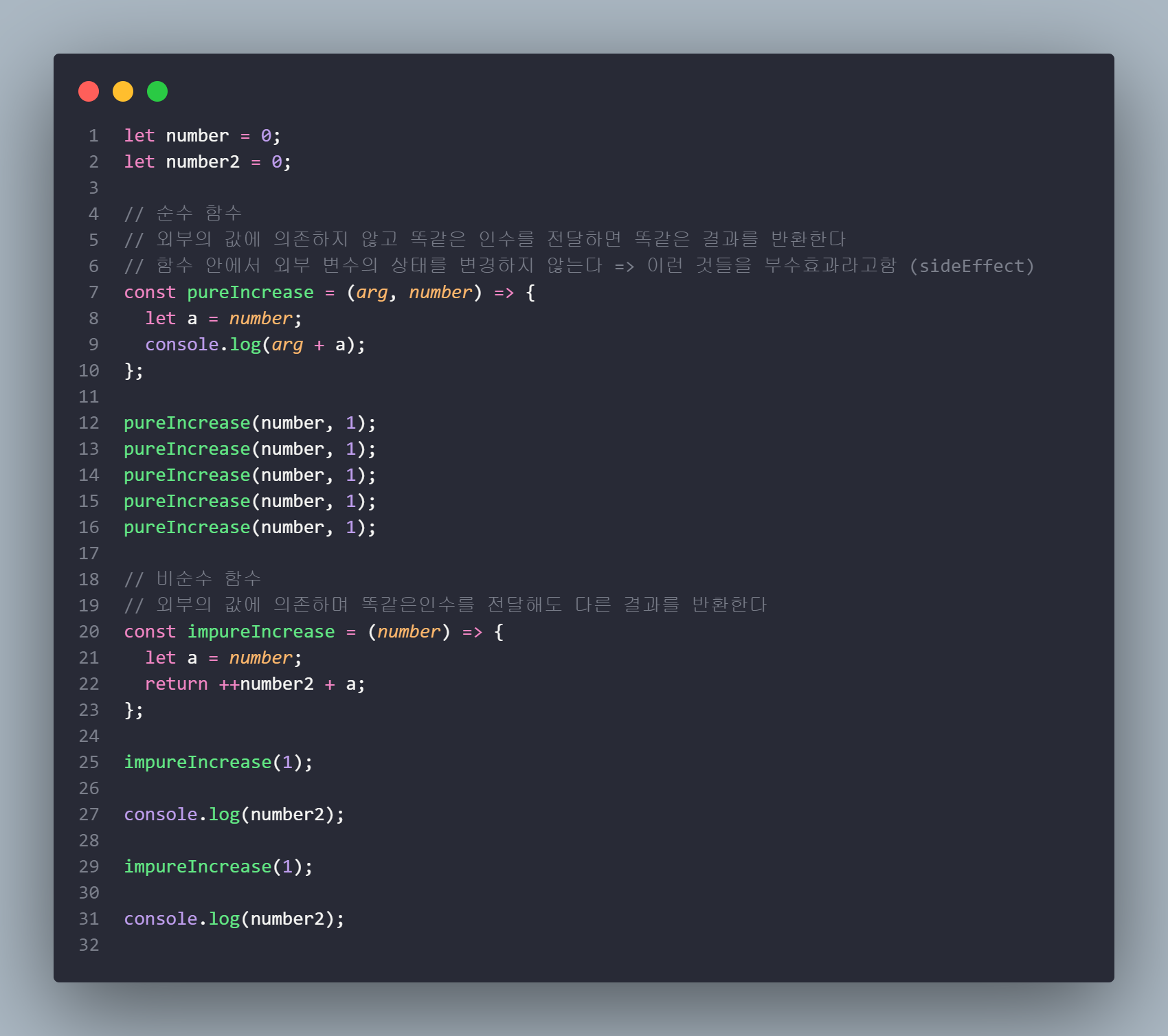
📝 순수함수와 비순수함수

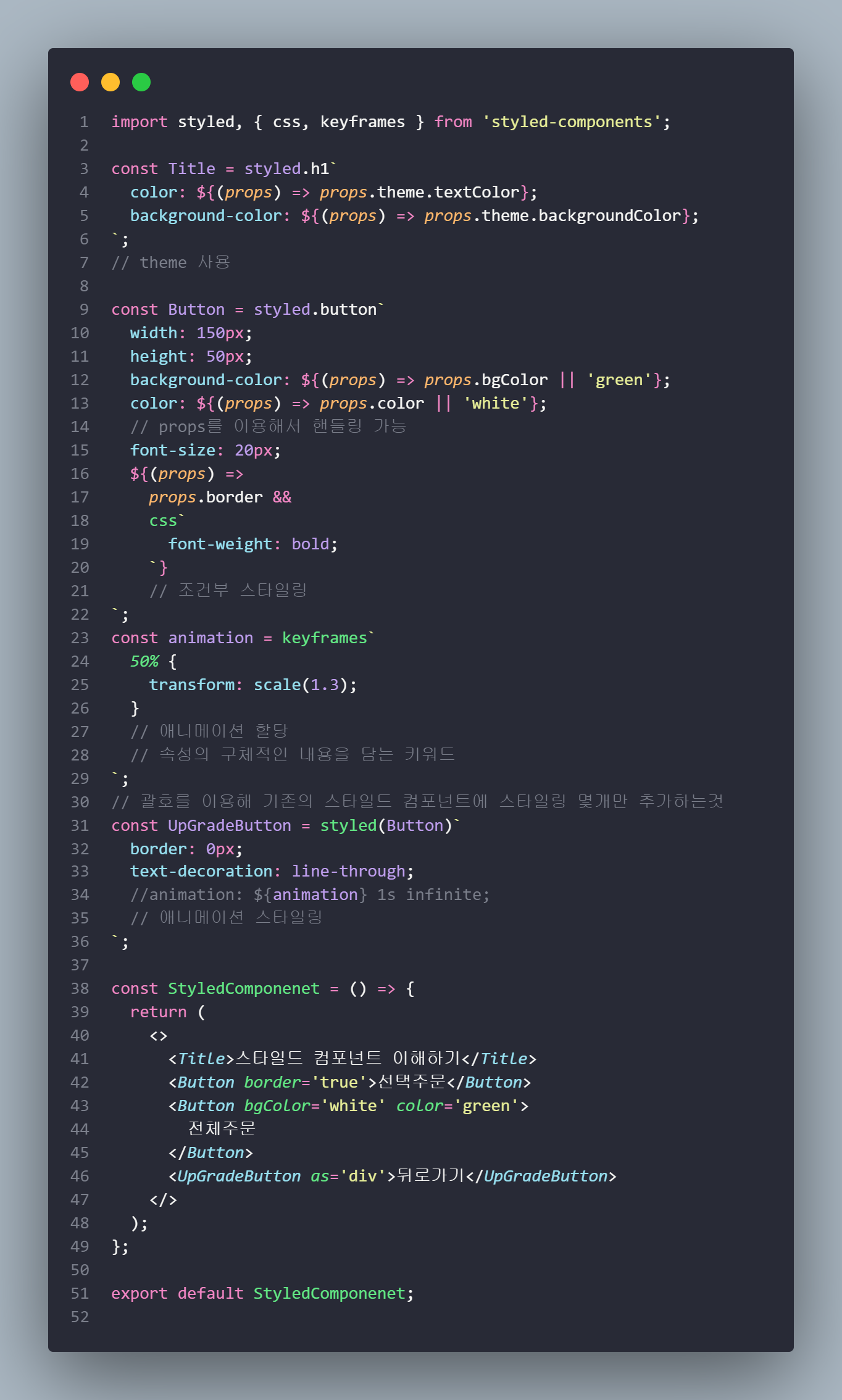
📝 styled-components 학습
✏️ styled-components란?
- 컴포넌트 단위로 스타일링이 가능
- 파일을 따로 분리하지 않고 스크립트에서 작성하는 방식을 css-in-js라고 한다.
✏️ 설치
터미널에 npm i styled-components 간단하게 설치가능
✏️ 사용
- 컴포넌트 이름은 대문자로
const Box = styled.div`
스타일링
`-
sass의 @mixin 처럼 속성을 정의하고 인자를 바꿔 스타일링 가능
${(props) => props.col || 'green'}
값을 주고, 사용할 때 색상을 기본값대로 쓰고 싶으면 따로 설정 안해도 되고, 다른 색을 주고 싶으면col='white'이런식으로 인자를 준다. -
확장 기능
: 같은 속성인데, 한 두가지의 스타일링을 추가하고 싶을때
const TwoBox = styled.(Box)`
스타일링
`- 태그만 변경
: div -> span 으로 바꾸고 싶다면
사용할때, as='span' 이런식으로 바꾸면 가능

💬 팀 스터디로 순수, 비순수함수를 익혔다.
학습하던 styled-components를 설명하면서, 팀원들과 모르는 점을 공유하고 새로운 거도 익혔다.
프로젝트 디자인 마크업 한 페이지는 완성했다.
