22.09.29 목요일
📝 callstack
: 함수의 실행, 순서를 이해
✏️ callstack - 1
const func1 = () => {
console.log('1');
func2();
console.log('4');
};
const func2 = () => {
console.log('2');
func3();
};
const func3 = () => {
console.log('3');
};
func1();
// 1 2 3 4// func1함수 실행 -> 콘솔에 1 출력 -> func2함수 실행 -> 콘솔에 2 출력
// -> func3함수 실행 -> 콘솔에 3 출력 -> func3함수 종료
// -> fun3함수를 불러왔던 func2로 돌아가기 다른 코드 없음 --> func2 함수 종료
// -> func2 함수 불러왔던 func1 함수 돌아가기 -> 콘솔에 4 출력
// -> 더이상 코드 없음 함수 func1 종료
✏️ callstack - 2
console.log('1');
setTimeout(() => {
console.log('2');
}, 0);
console.log('3');
// 1 3 2// 콘솔에 1 출력
// setTime함수 실행과 동시에 엔진으로 들어가서 대기한다.
// 0초 지만 그래도 무조건 엔진으로 들어간다.
// 엔진으로 들어간 그 찰나의 순간 console.log('3')이 실행
// 콘솔에 3 출력
// 출력한 후에 setimeout함수안에 console.log('2')실행
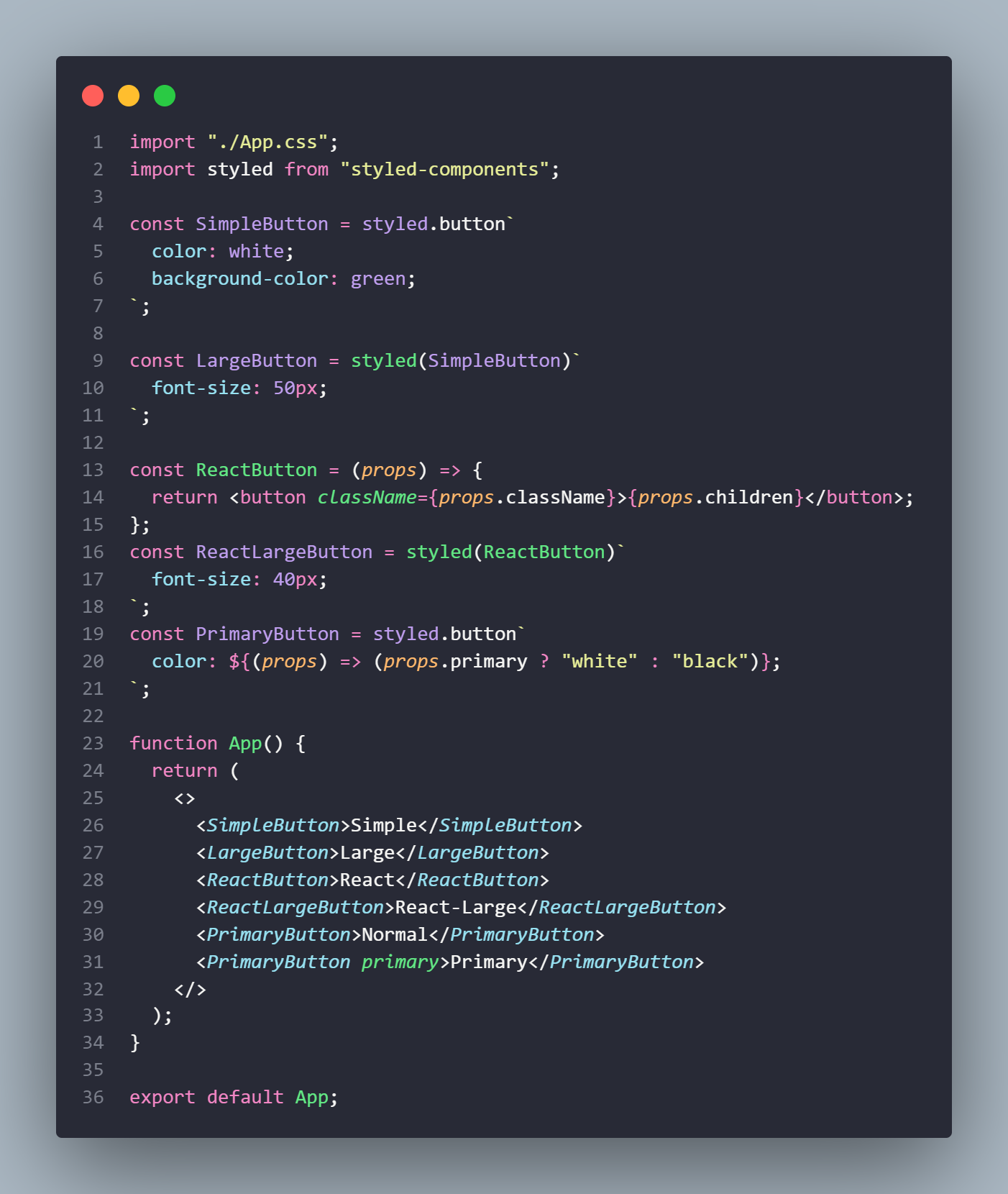
📝 styled-components 학습

💬 콜스택을 프링글스에 비유해서 설명을 듣고 이해했고,
팀원들에게 styled-components 설명을 위해 학습하였다.
프로젝트에서 맡은 페이지 마크업 진행중이다.
