scope 스코프 문제를 통해 알아보자 ! 🎉

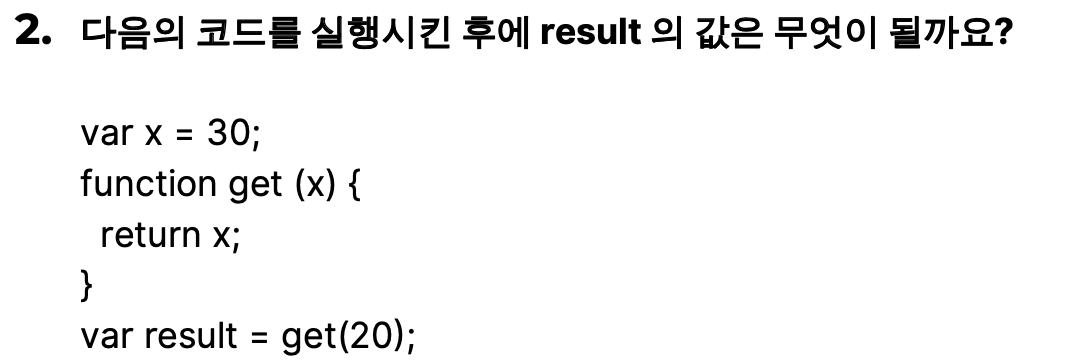
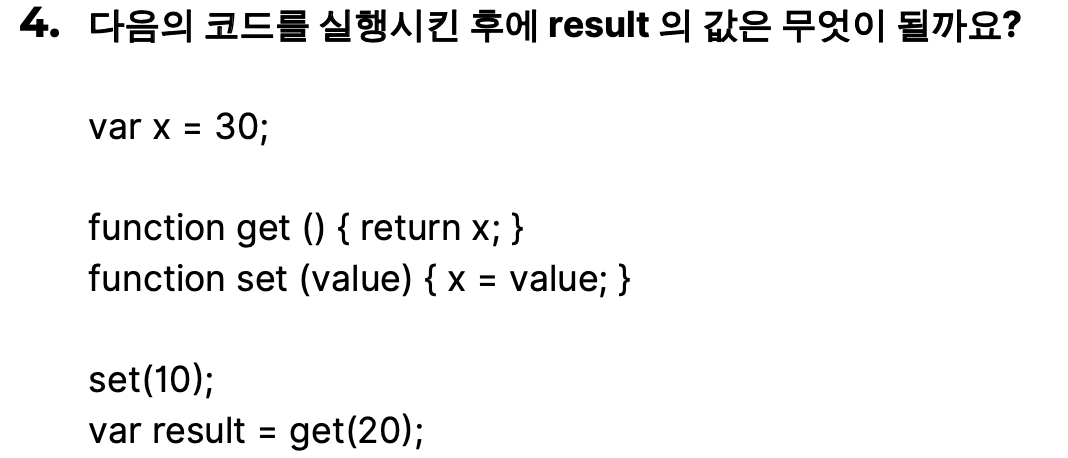
result 값은 get() 함수에 인자 20을 넣은것이다. 그럼 get(20)을 실행하면 어떻게 될까?
함수 get()은 매개변수를 갖지 않기 때문에 get(20)을 하여도 함수 get()안에 return x는 전연에 선언된 var x=30 에서 x값을 가져온다
x값은 30 이다.

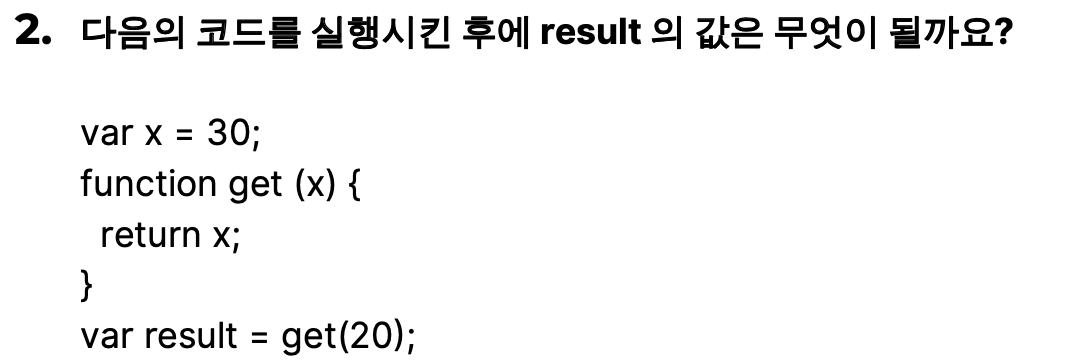
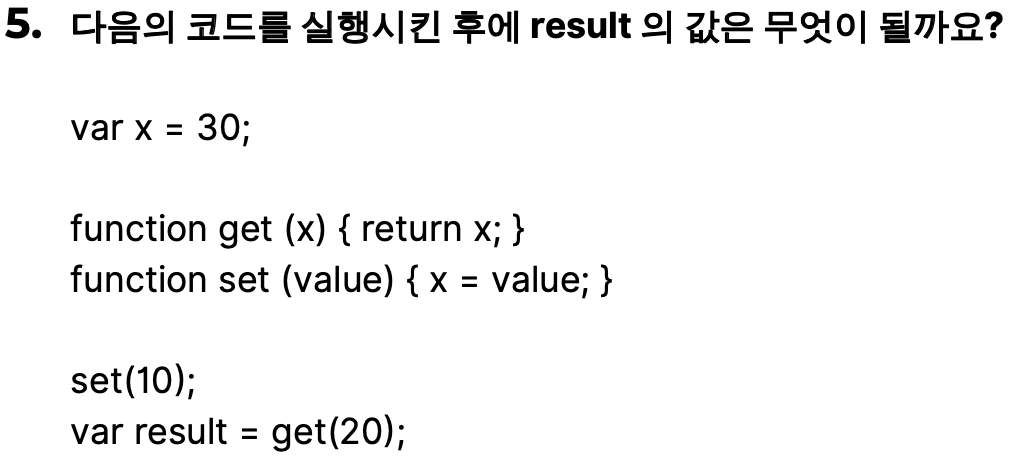
이런경우는 1번 문제와 다른점은 get(x)함수에서 매개변수 x값을 받는다는 점이다.
그래서 get(20)을 실행하면 20이 함수 안으로 들어가서 return x를 하면 매개변수로 들어온 20을 x값으로 리턴 한다.

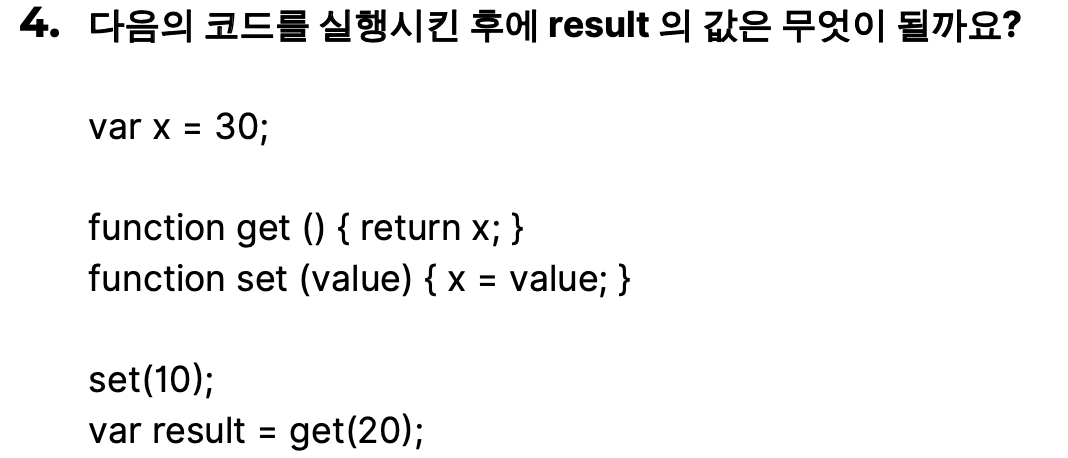
result값은 get(20)이다. 함수 get()은 매개변수를 받지 않기에 20과는 상관 없이 x 값을 리턴한다.
그런데 앞서 set(10)를 실행하면서 set(value)함수 에서 매개변수 value를 받음으로써 value 값으로 10이 들어가고
x = 10으로 x 값이 재 할당 되었다. (만약 함수 set()에서 x값을 재할당이 아닌 var x = value;로 초기화 하는 식이 였다면 전역에 있는 x 값은 그대로 30의 값을 유지한다.)
그래서 최종 x 값은 10이다.

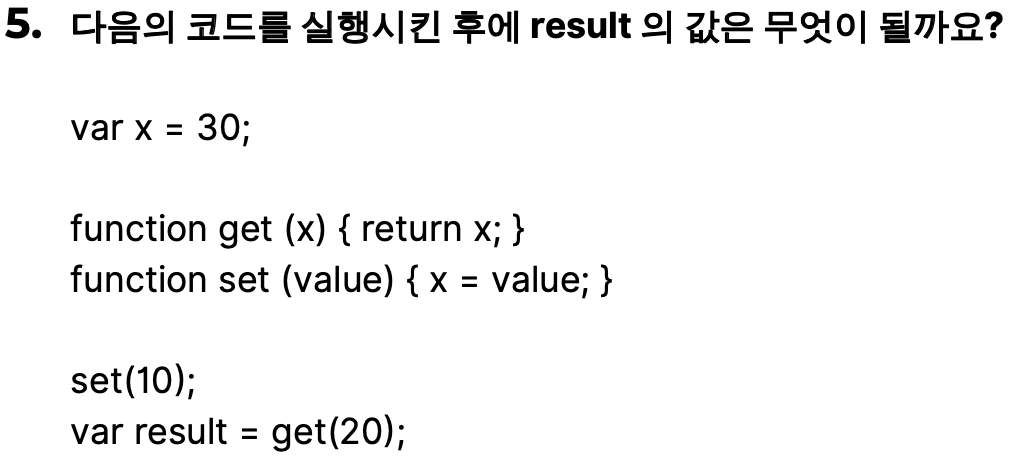
4번과 비교 하여 get(x) 함수는 매개변수 x값을 받고 있다. 그래서 함수 set(10)을 실행 한것과는 상관없이
get(20)은 return x 에서 들어온 20을 리턴한다. (받을 매개변수가 없을때 전역에서 x값을 가져오는것이고 받을 매개변수가 있으면 전역에서 변수 값을 가져오지 않는다 )

최종 result의 값은 strangeAdd(5)이다. 일단 먼저 strangeAdd(x)값에 매개변수 5를 넣어서 실행하면 , 이번엔 return add(x) + add(x)를 해야한다.
add(5)를 실행하면 return x + y이다. add(y)에 5를 매개변수로 넣었기에 y값은 5 인데 x값은 매개변수로 안받았기에 전역에서 가져온다 그래서 x는 10 y는5 가되어 더하기를 하면 15이다.
그럼 add(5)는 15이고 strangeAdd(5)값은 add(5) + add(5) 이므로 15 +15 를 해서 값은 30을 리턴 한다.

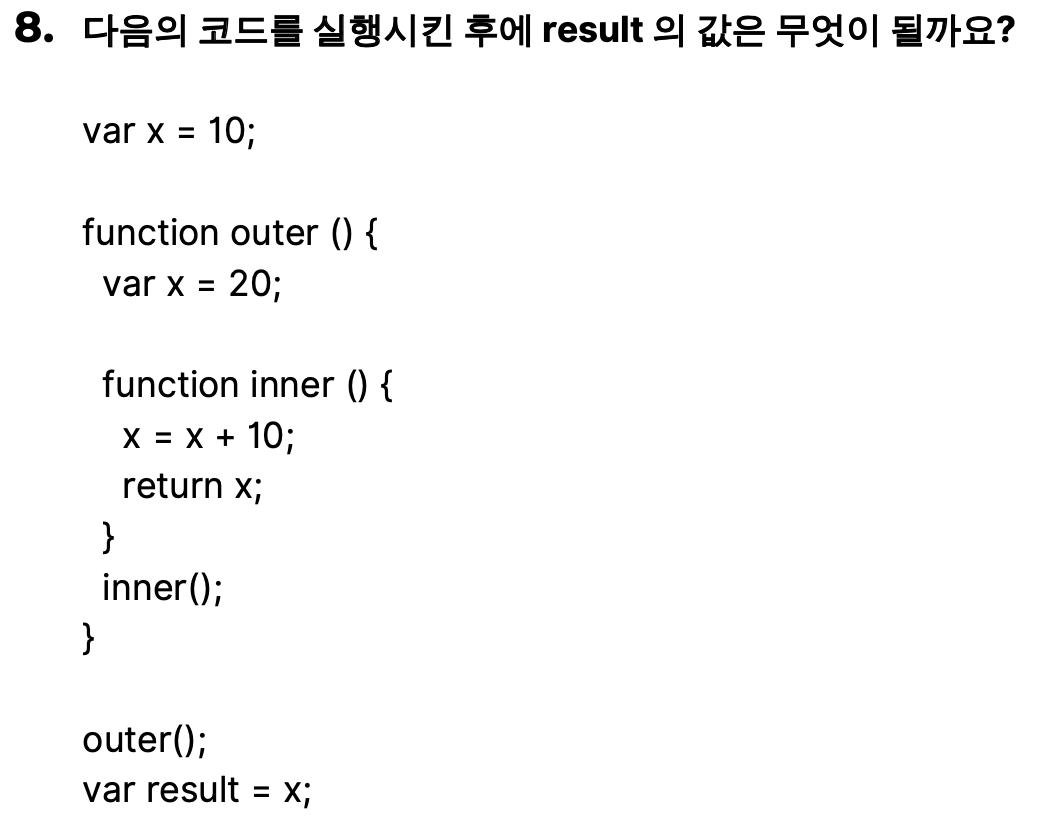
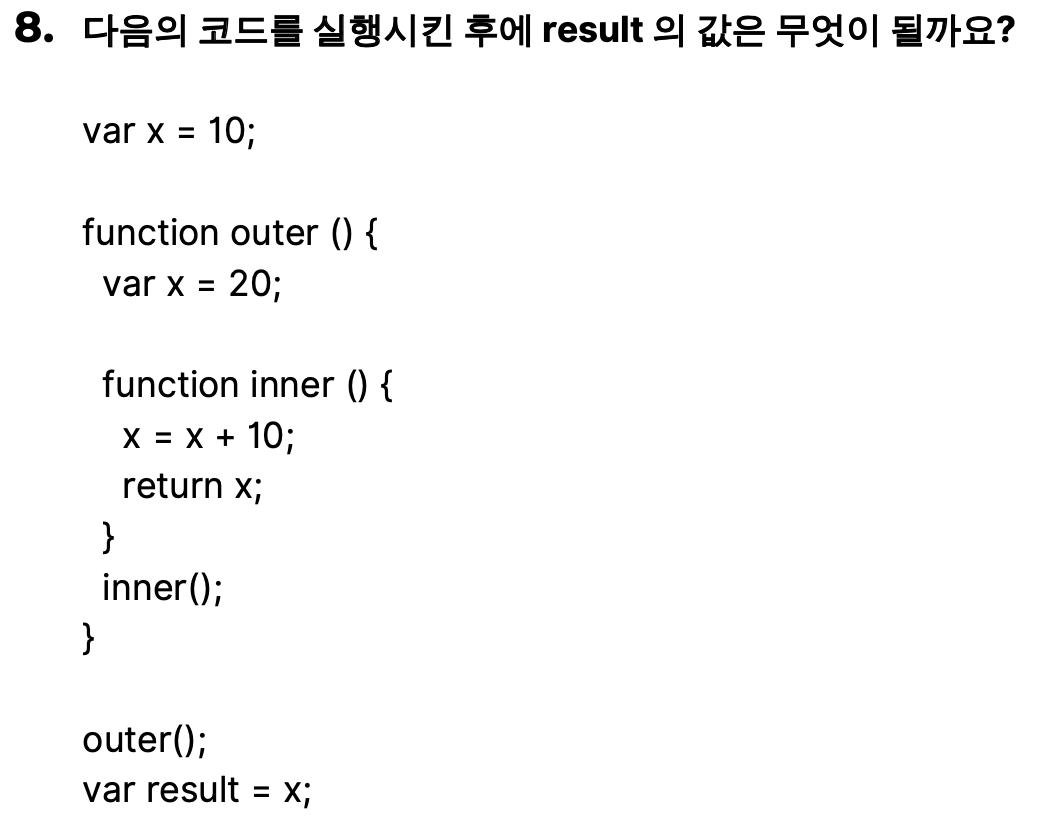
result 값을 불러오기전에 함수 outer()을 먼저 실행시키고 있다.
함수 outer()을 실행시키면 var x = 20 이라고 선언 되어 있고 inner()함수를 실행한다. inner()함수는 x = x+10이라고 x 값을 재할당 한다 inner()함수로 매개변수값이 들어 온것이 없으므로 x 값은 가장 가까운 곳에 있는 outer함수 에서 선언된 var x= 20 에서 가져온다.
그래서 x= 20 +10 하여 x의 값은 30이 되었다.(inner()함수에서 재할당을 하여 x값이 바뀌었지만 바뀐 x는 전역에 있는 x의 값이 아닌 outer() 함수 안에 있는 x 값이다. 헷갈리지 말자 ! ) 그래서 최종적으로 outer()함수는 리턴 x 값 30을 출력한다.
그러나 우리가 원하는 result = x의 값은 outer()함수 안에 있는 x의 값이 아닌 전역에 선언된 x의 값을 말하므로 10이 x값이다.

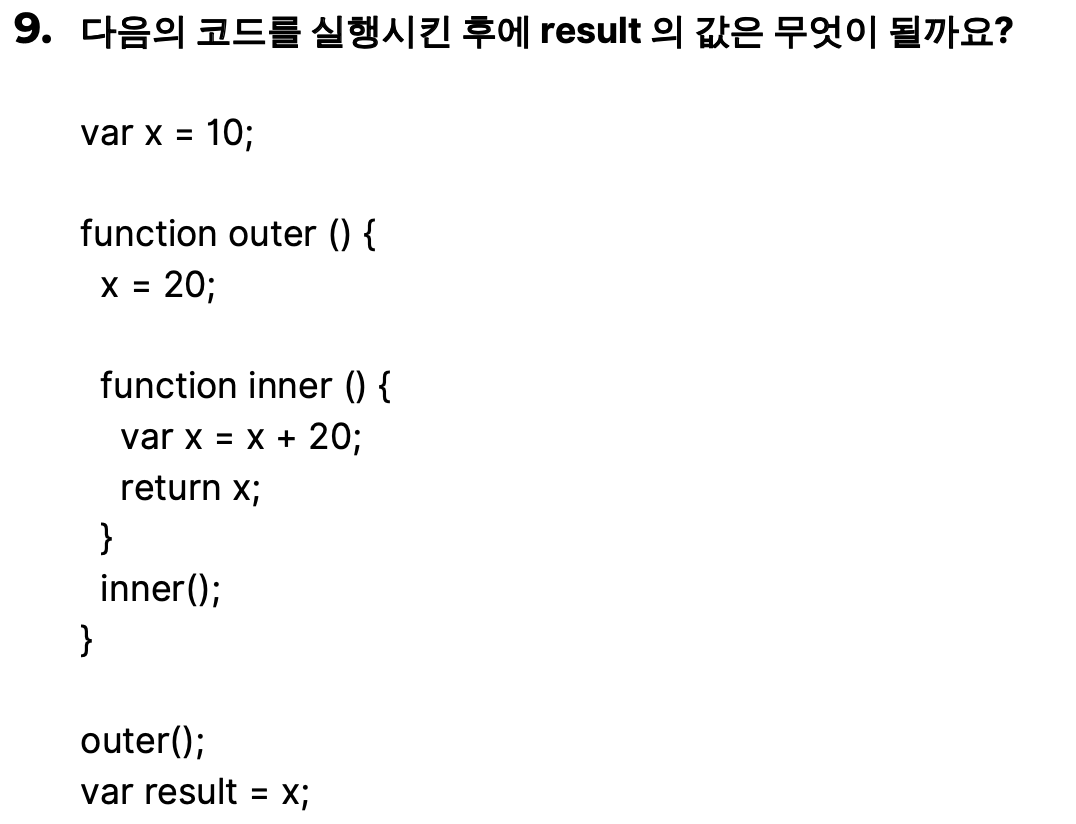
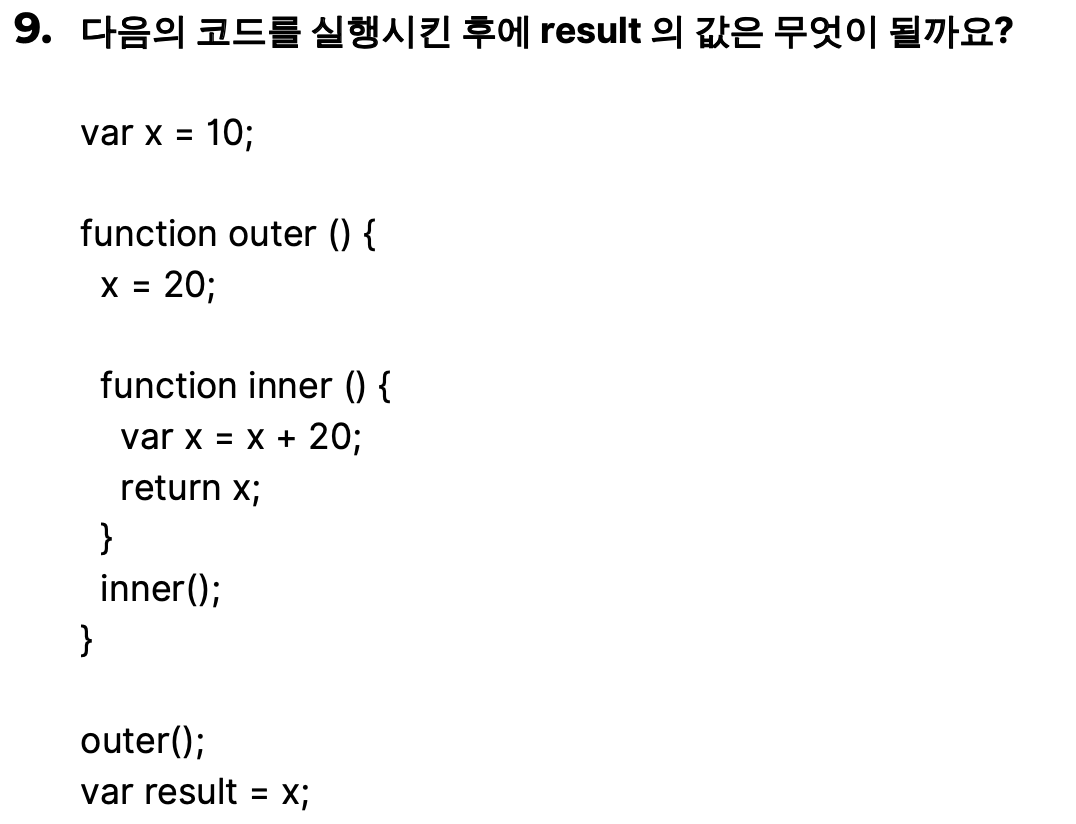
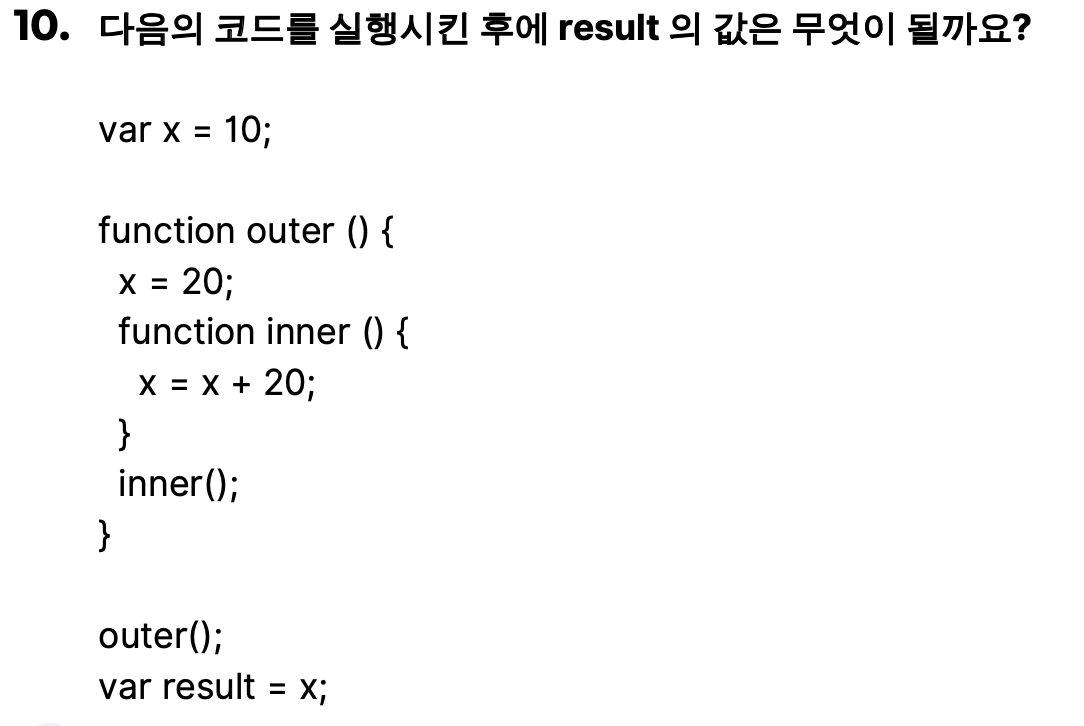
8번과 비교 하여 다른점은 outer()함수에서 x값을 재할당 하고 있다는점 그래서 전역에 있는 변수 x는 20으로 값이 재할당 되었다. 그리고 inner()안에 이는 var x = x+ 20은 x 값을 선언하고 있기에 재할당이 아니므로 전역에 있는 x 값에 영향을 주지 않음 그러므로 최종 x 값은 20 이다.

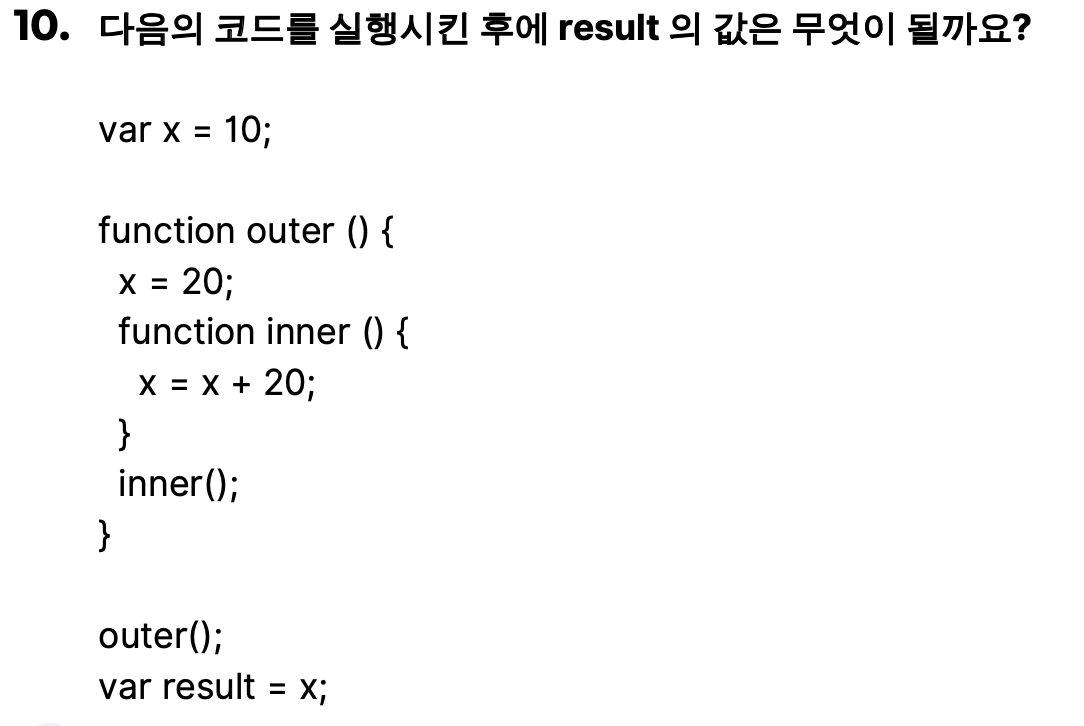
outer()함수를 실행하면 먼저 x 값을 재할당 하고 있다. 그래서 먼저 전역에 있는 x값이 20으로 바뀌었다.
그리고 inner()함수도 실행하면 x = x+10이 여서 x 값을 가장 가까운 outer()에서 가져오고 x= 20 +20 이 되어 x 값이 40으로 재할당 되었다.
그래서 최종 x 값은 40 이다.
✨🌸✨🌸✨🌸✨🌸✨결론!!🌸✨🌸✨🌸✨🌸✨🌸
- 매개변수가 없을땐 가장 가까운 곳에서 값을 가져온다.(지역변수가 전역변수 보다 우선 )
- var, let 으로 선언 하는거 가 아닌 x = ? 처럼 재할당 하는 경우 가져온 그 변수의 값이 바뀐다.
- 중괄호 {} 를 잘 보자
- 위에 예제들만 다 이해 하면 scope는 이제 쌉쉽다.**