CSR 과 SSR의 각 개념과 장단점을 알아보자 .
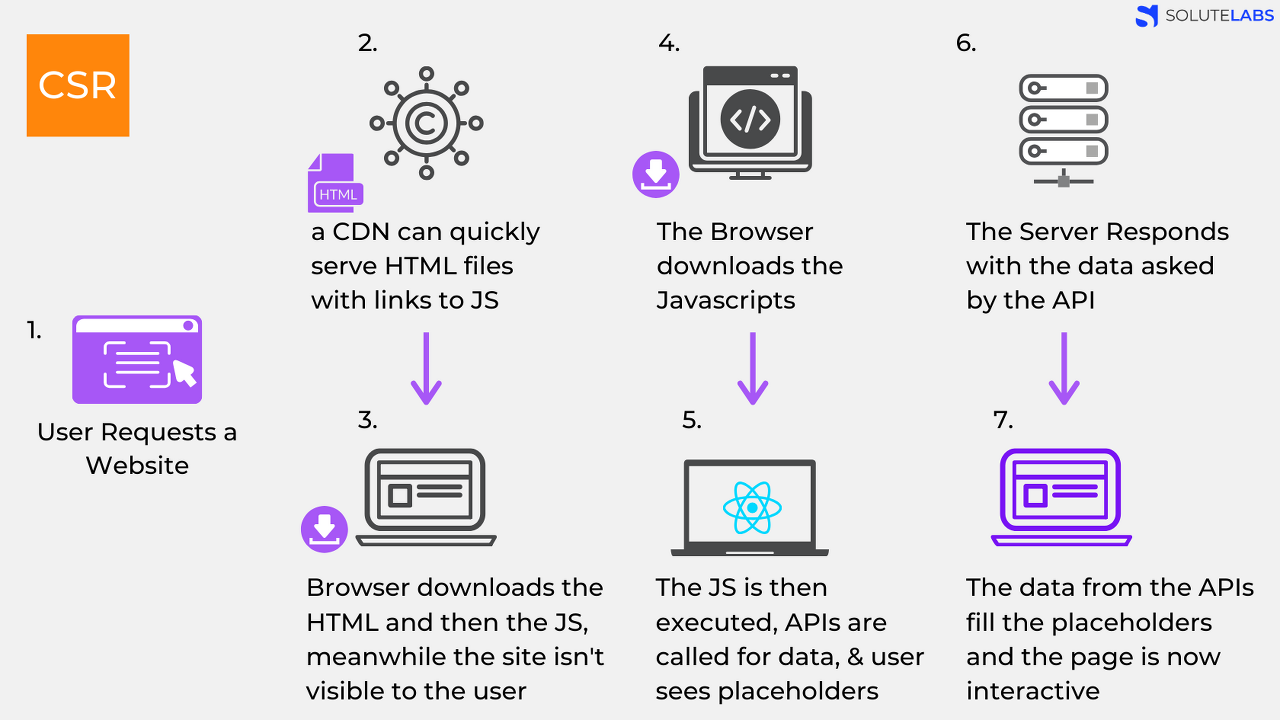
CSR

Client Side Rendering의 약자
렌더링이 클라이언트 쪽에서 일어난다. 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다. 클라이언트는 그것을 받아 렌더링을 시작한다.
- 렌더링 : 요철해서 받은 내용을 브라우저 화면에 표시하는것
사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 서버측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터렉션을 기대할 수 있다. 서버는 단지 JSON파일만 보내주고, html을 그리는 역할은 자바스크립트를 통해 클라이언트 측에서 수행한다.
장점
- 트래픽 감소 - 필요한 변경된 데이터만 받아서 그렇다.
- 사용자경험 - 새로고림이 발생하지 않아 사용자가 네이티브 앱과 비슷한 경험을 할 수 있다.
단점
- 검색엔진안됨 - 자바스크립트 위주로 돌아가는 프로젝트는 자바스트립트 엔진이 돌아가지 않으면 원하는 정보를 표시해주시 못한다. 그렇기 때문에 검색엔진 크롤러가 데이터들을 제대로 수집하지 못한다.
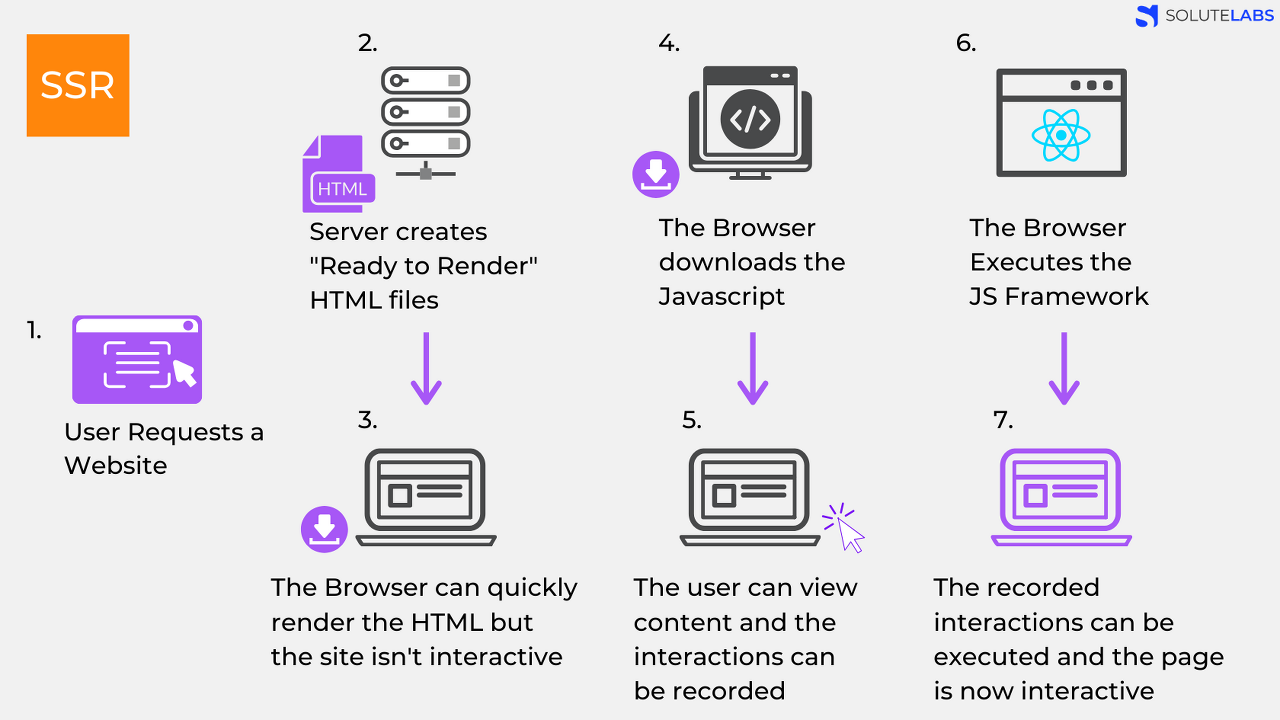
SSR

Server Side Rendering의 약자
서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식 이다.
브라우저에 나타나는 형태 그대로를 html로 만들어 제공하고, 브라우저는 html을 표시하는 방식이었다. 이런방식을 사용하다가 일부 html과 script만 브라우저로 전달하고 브라우저에서 script를 실행시켜 서버에서 데이터를 조회하여 html을 생성하는 방식을 사용하게 되었다.
장점
- 검색엔지최적화(SEO) 가능 - 가장 큰 이점
- 성능개선 - 첫 렌더링된 html을 클라이언트에게 전달해주기 때문에 초기 로딩 속도를 많이 줄여줄 수 있다. 자사스크립트 파일을 불러오고 렌더링 작업이 완료되기 전에 사용자가 사이트 컨텐르를 이용할 수 있게 된다.
단점
- 트래픽 낭비 - 렌더링을 서버쪽에서 하는 것은, 그 만큼 렌더링을 위한 서버 자원이 사용되는 것이고, 불필요한 트래픽도 낭비되는 것이다.
