
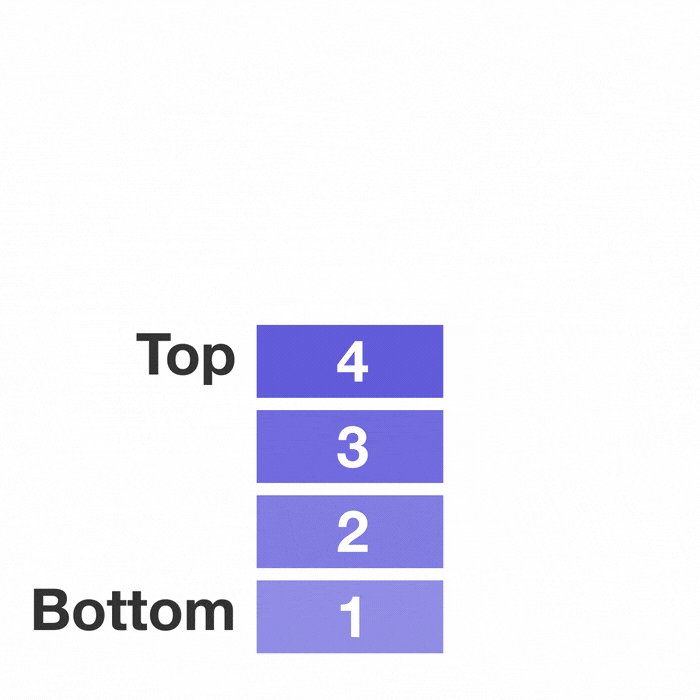
1. 스택

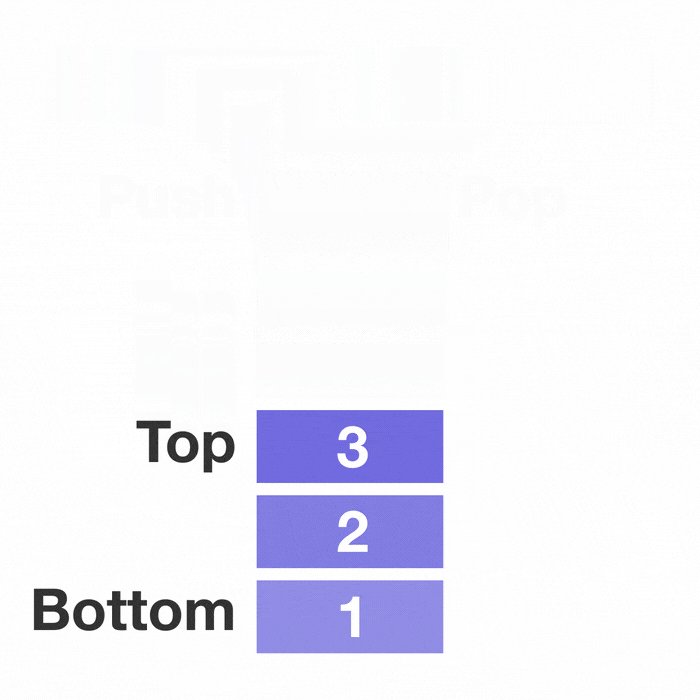
스택은 접시를 쌓아 놓았다고 생각하면 이해가 잘 됩니다.
맨위에 접시를 쌓고 접시를 가져갈때도 맨위에 부터 가져 갑니다.
stack 주요 연산
- top() : 스택의 가장 윗 데이터를 반환한다.(제거 하지는 않고 내용만 확인)
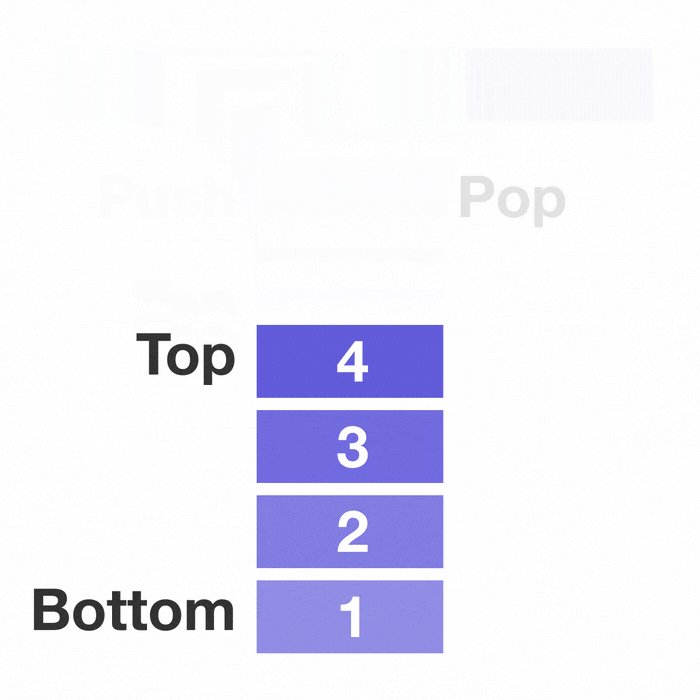
- pop() : 스택의 가장 윗 데이터를 삭제한다.
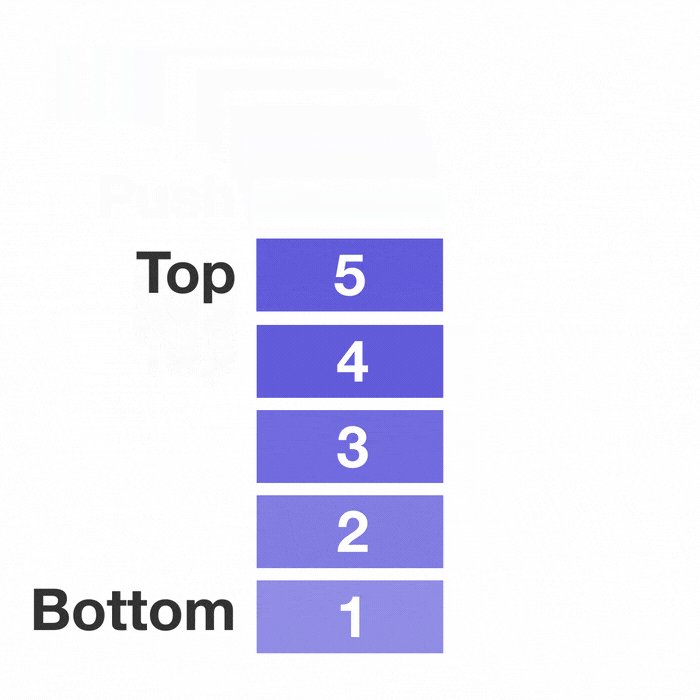
- push() : 스택의 가장 윗 데이터로 top이 가르키는 자리 위에 메모리를 생성, 데이터를 넣는다.
- imEmpty() : 원소가 있으면 false 없으면 ture를 반환 한다.
- createStack() : 공백 스택을 생성하는 연산
- peek() : 스택의 가장 위 원소를 반환 하는 연산 (제거 하지는 않고 내용만 확인)
- size() : 스택의 요소의 갯수를 확인한다.
class Stack {
constructor() {
this.storage = {}; // 빈 객체에 스택으로 담겠습니다.
this.top = 0;
}
size() {// 스택의 사이즈
if(this.top < 0){ // 스택에 더이상 없을때
return 0;
}
return this.top;
}
push(element) {
this.storage[this.top] = element;//먼저 들어 간것이 나중에 나온다
this.top++ ;
}
pop() {
this.top--;//
const pop = this.storage[this.top];
delete this.storage[this.top];//현재 맨위에 탑 삭제
return pop;
}
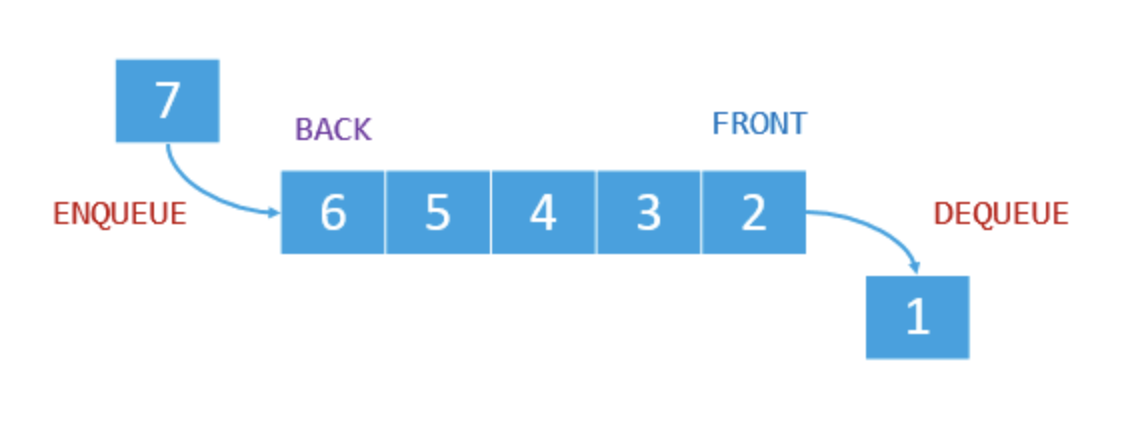
}2. 큐

선입선출 / FIFO(First In First Out)
큐는 놀이공원에서 줄서는것과 같다.
먼저 온 사람이 맨 앞에 서있고 제일 먼저 기구를 탄다.
나중에 온사람은 뒤에 서있고 나중에 기구를 탄다.

Queue 주요 연산
- createQueue() : 공백 큐를 생성하는 연산
- isEmpty() : 큐가 공백인지 확인하는 연산 공백이면 true 아니면 false
- enQueue() : 큐의 rear(맨뒤)에 원소를 삽인하는 연산
- deQueue() : 큐의 front에 원소를 삭제하는 연산
- peek() : 큐의 front에 있는 원소를 반환 하는 연산
class Queue {
constructor() {
this.storage = {};// 빈큐
this.front = 0;
this.rear = 0;
}
size() {
const size = this.rear - this.front;
if (size < 0) {// 큐가 비어 있을때
return 0;
} else {
return size;
}
}
enqueue(element) {
this.storage[this.rear] = element;//뒤쪽에 요소 추가
this.rear++;
}
dequeue() {
const removeItem = this.storage[this.front];
delete this.storage[this.front];//앞쪽부터 삭제
this.front++;
return removeItem;
}
}
맨위에 그림 탐난다...나 언제 그려줄거야 ㅠ