Chapter1. 웹 개발
HTML & CSS & JavaScript
Chapter2. HTML 기초
2-1 HTML 기본구조 및 문법
2-2 시맨틱 요소Chapter3. HTML 심화 개요
3-1 HTML로 웹 앱의 구조 잡기
3-2 id와 class를 목적에 맞게 사용하기
Chapter1. 웹 개발
📌 HTML & CSS & JavaScript
학습목표
- 웹 개발에 있어서 HTML, CSS, JavaScript의 역할을 각각 설명할 수 있다.
- VScode에서 폴더를 열고 새로운 파일을 생성할 수 있다.
- VScode를 이용하여 작성한 HTML, CSS를 브라우저에서 확인할 수 있다.

HTML - 구조
HTML(HyperText Markup Language)은 JavaScript와 같은 프로그래밍 언어가 아닌 웹 페이지의 뼈대를 구성하는 마크업 언어
CSS - 스타일
디자인 요소를 시각화 하는 스타일 시트 언어
JS - 상호작용
단순한 웹 페이지를 프로그램으로 만들어 유저와 상호작용할 수 있게 해주는 프로그래밍 언어.
본래 브라우저에 웹 문서를 표현하기 위한 스크립팅 언어였으나, 이제는 Node.js를 활용하여 서버 제작은 물론이고, PC를 위한 앱 / 프로그램을 만들 수 있는 범용적인 프로그래밍 언어가 되었음.
웹 개발은...
HTML로 구성된 뼈대 위에
-> JavaScript로 기능을 구현하고
-> CSS로 스타일을 입히는 과정
하나의 집을 만드는 것과 같다.
- 집 구조 도면 만들기 : HTML
- 벽면의 색과 재질에 대한 정보를 적어두기 : CSS
- 밤이 되면 자동으로 켜지는 전등 설치 : JS
Chapter2. HTML 기초
📌 HTML 기본구조 및 문법
학습목표
- HTML이 "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
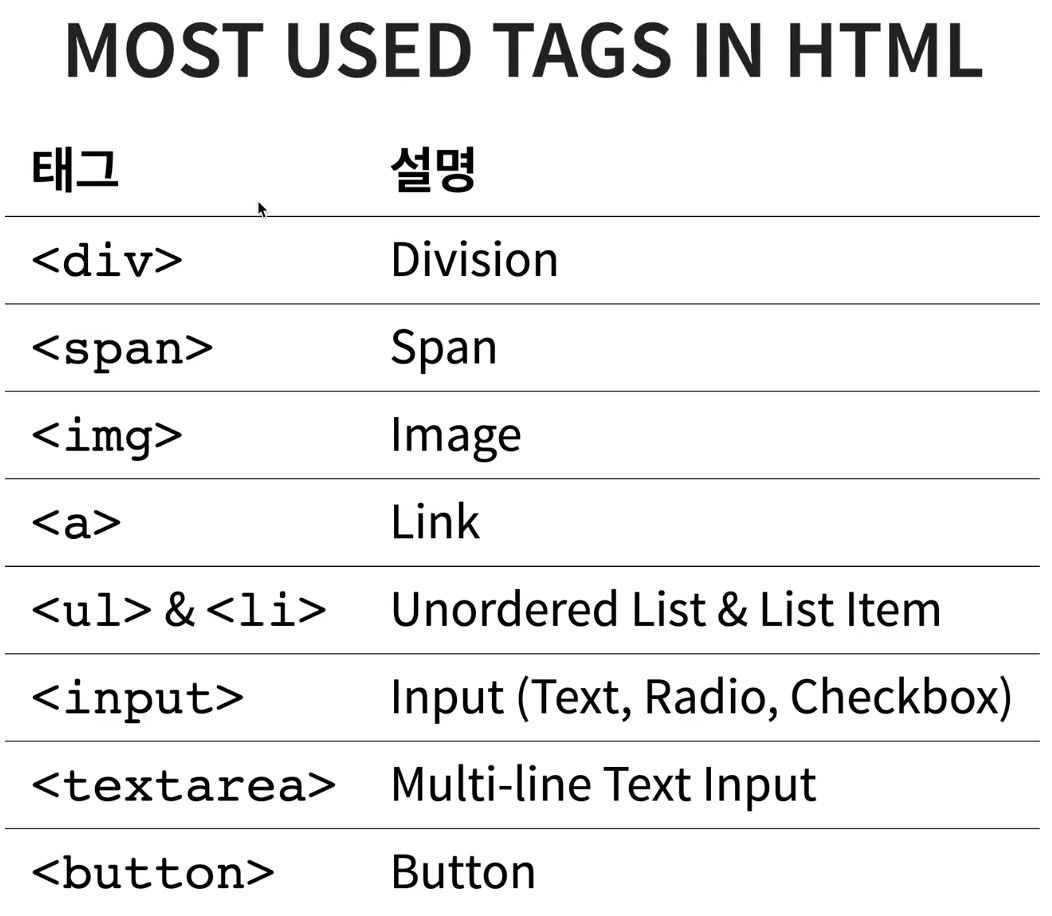
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다
<div>,<span>요소가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.<ul>,<ol>,<li>요소가 무엇이고, 언제 사용해야 하는지 알고 있다.<input>요소에type을 설정하여 다양한 종류의<input>요소를 활용할 수 있다.- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미 있는(sementic) HTML 문서를 작성할 수 있다.
- HTML5 시맨틱 요소를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시맨틱한 HTML 문서를 작성할 수 있다.
- 시맨틱 요소가 무엇인지 설명할 수 있다.
- 시맨틱 요소를 사용하는 이유에 대하여 이해한다.
- 검색을 통해 시맨틱 요소를 찾고 적절하게 적용할 수 있다.
HTML
- tag들의 집합
- tag에는 sre, style등의 속성을 담을 수 있음
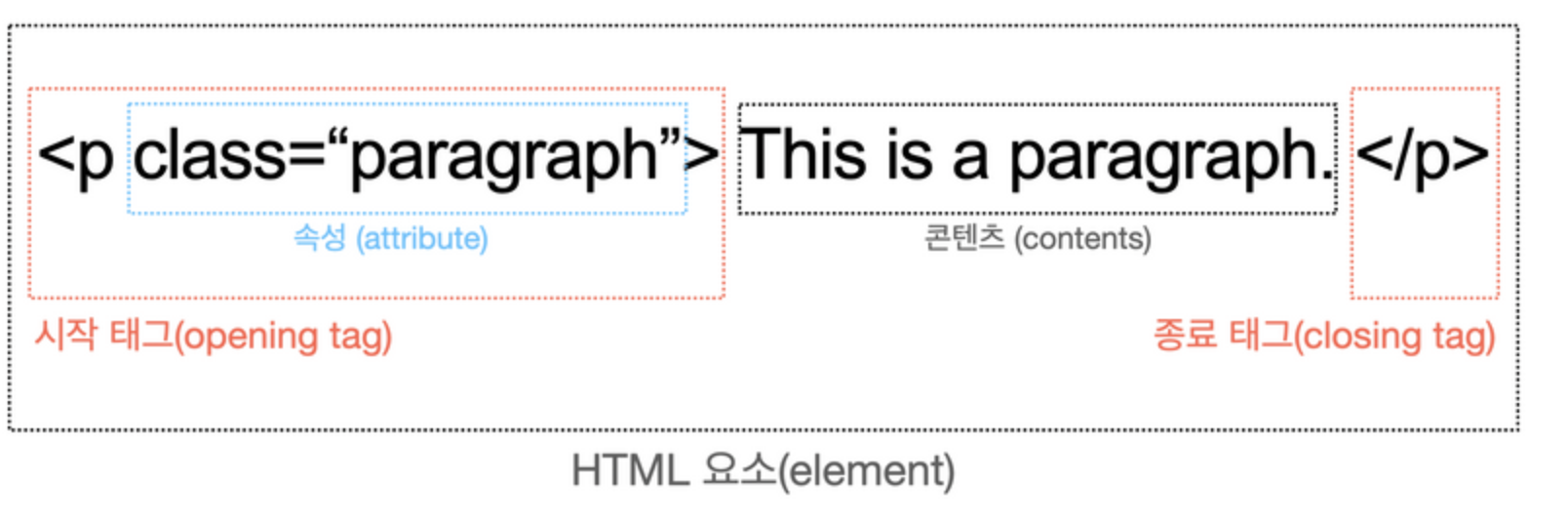
- Tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소

<span>으로 열면</span>으로 닫는 식 - TREE 구조로 구성됨
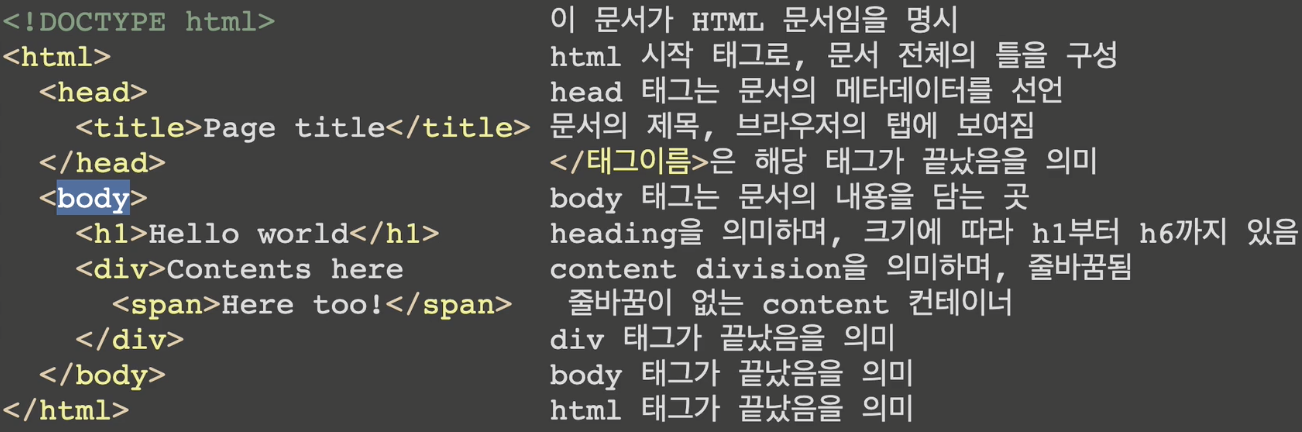
● HTML 문서 시작 선언하면
◼︎ html
◦ head
◦ title: Page title
◦ body
◦ h1: Hello world
◦ div: Contents here
◦ span: Here too! -
SELF-CLOSING TAG
닫는 tag가 없는 경우가 있다. ex) image tag
그럴 때<tag/>로 닫음
div Vs. span


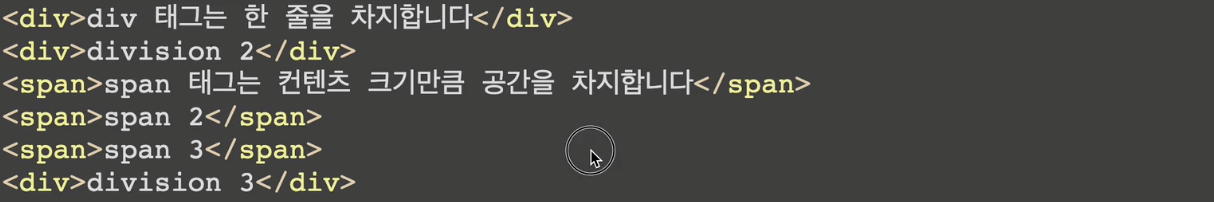
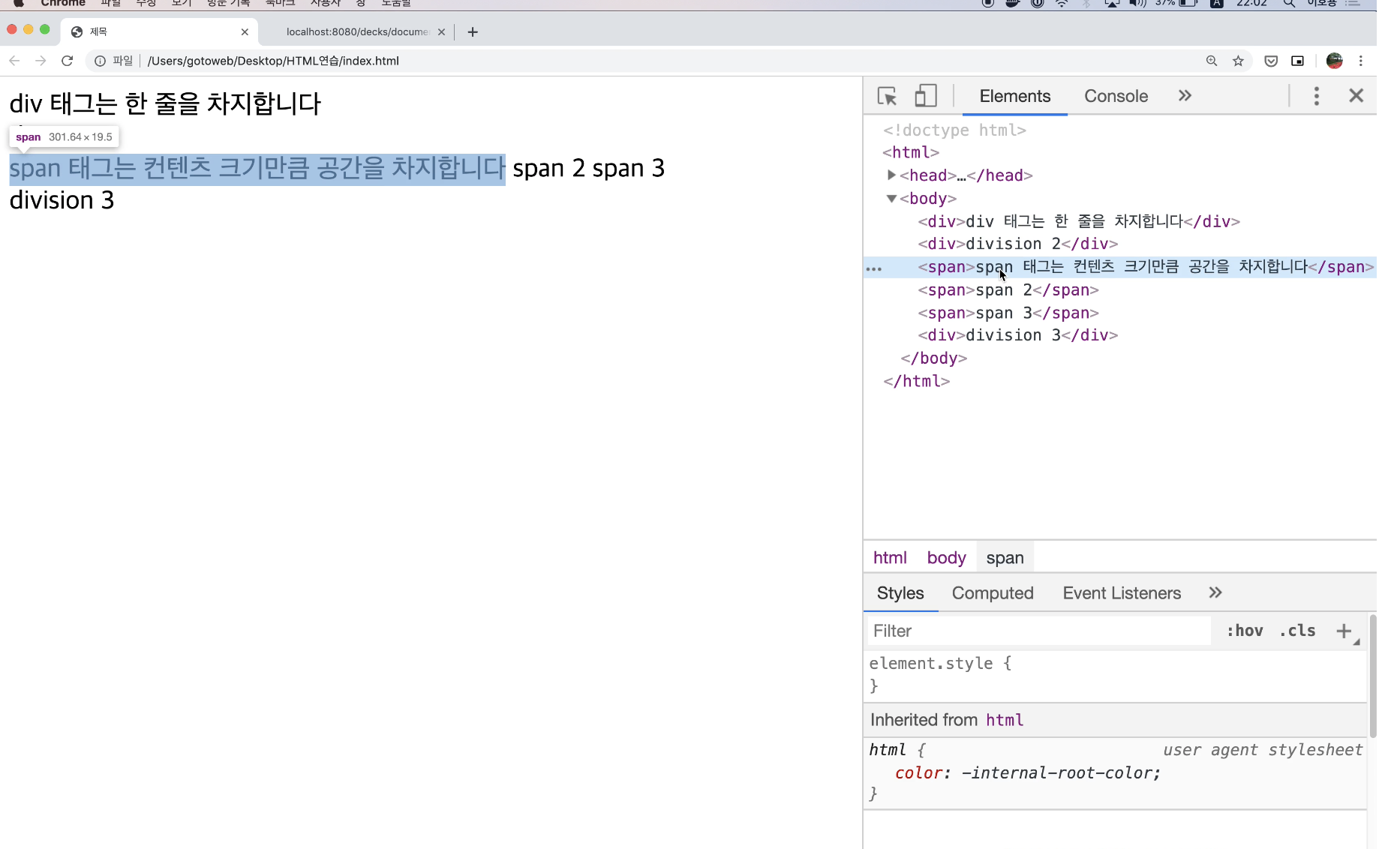
<div> 한 줄을 차지한다. 붙여놔도 줄이 나뉜다.
<span> 줄 바꿈이 되지 않는다. 따라서 한 줄에 여러 개를 나열할 수 있다.
&
-
img : 이미지 삽입
닫는 태그가 없다.<img src="주소"> -
링크 삽입
<a>
<a href="연결할 주소"> 내용</a><a>에서 사용할 수 있는 속성 값
1) target : 새 창에서 링크를 열 때 사용
_black 새로운 탭
_self 현재 탭
_parent 현재 화면을 불러낸 부모 탭, 없으면 현재 탭
_top 최상위 탭, 없으면 현재 탭2) title : 링크의 툴팁을 표시(커서 올릴때 나오는 설명)
<a href="연결할 주소"title="링크에 대한 설명">3) id : 같은 페이지 내에서 이동할 때 사용
- 이동하고 싶은 위치마다 id속성을 이용해 앵커를 만든다(각각 다른 이름으로 지정)
- 이름 붙여놓은 앵커를 다시
<a>의href속성으로 연결
<a href="앵커이름"내용</a>
- ul, ol, li: 리스트
1)<ul>unordered list. 순서가 없는 데이터 표현에 적절
2)<ol>olordered list. 순서가 필요할 때 적절.
- start : 중간부터 시작해야 할때
- reversed : 역순으로 할 떄 사용<ul> <li>커피 마시기</li> <li>CSS 공부하기</li> <li>스쿼트 100개</li> </ul><ol> <li>귤</li> <li>사과</li> </ol>
-
<p>
paragraph(문단)의 약자. 하나의 문단을 표현할 때 사용됨. -
<section>
웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용. 시맨틱 요소의 일부다.
*** div 요소는 HTML5 이전에는 하나의 구역(division)을 나타내기 위해 사용할 수 있었지만, 지금은 어떤 큰 구역을 구분하기 위하여 사용되는 것은 지양되고 있음. 다만, 작은 구역에서 불가피하게 div를 사용해야 하는 "최후의 수단(as a last resort)"으로는 사용해도 괜찮다.
앞선 내용들은 문서를 만드는 것이었다면,
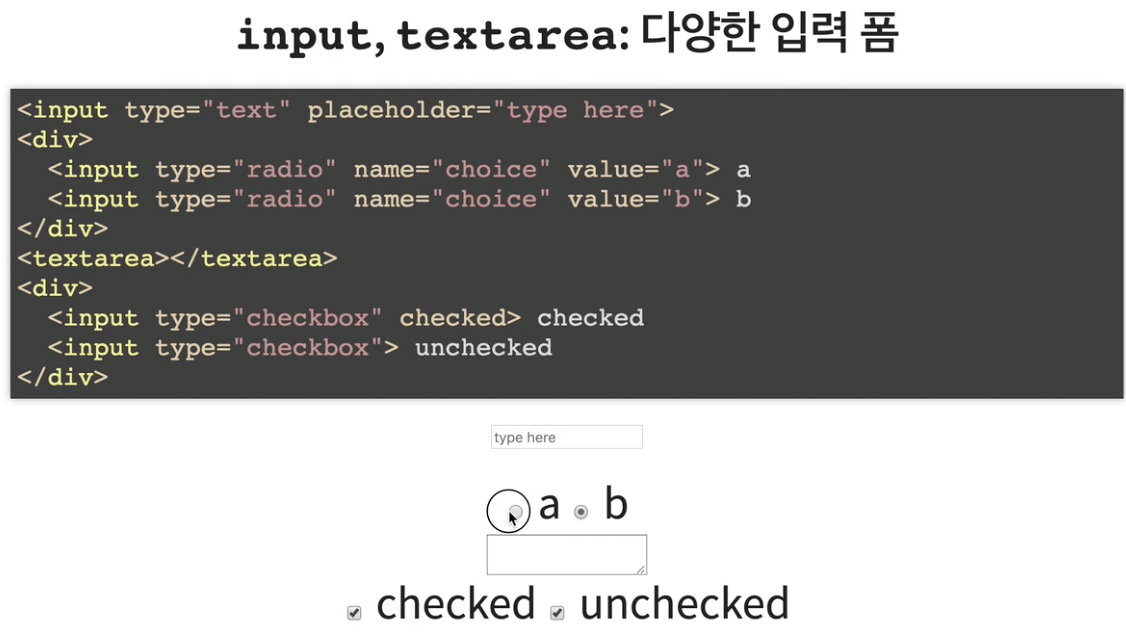
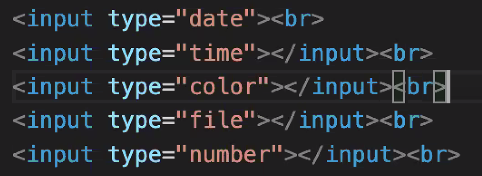
밑의 내용은 웹 앱에서 필요한 입력 폼이 들어간다. ex) 아이디, 패스워드 입력 등.

- radio : a,b 둘 중 하나를 선택하는 것.
<name>이란 속성을 이용해서 그룹으로 묶어줘야 둘 중 하나로 정리가 된다. - checkbox : 둘 다 자유롭게 선택 가능.
- button: 버튼 생성
그 외

📌 시맨틱(Semantic) 요소
그 자체에 의미를 가지고 있는 요소.
즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소.
시맨틱 요소가 아닌 div, span요소 등은 해당 요소가 무슨 내용인지 내부 코드를 봐야 알 수 있음
-> 그러나, 시맨틱 요소(form, table, img요소)는 코드를 보지 않고 이름만 봐도 바로 알 수 있음
시맨틱 요소를 사용하는 이유
시맨틱 요소가 추가되기 전엔 <div> 요소를 사용해 레이아웃을 작성했다. 그러다 보니 웹 페이지 하나에 div 요소 수십 개가 중첩되어 복잡해지는 경우가 많았다.
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>이유 1. 검색 엔진이 시맨틱 요소를 더 중요한 키워드로 고려함
이유 2. 그래서 시맨틱 요소에 담인 뜻에 따라 검색 결과 노출이 결정됨
이유 3. 여러 개발자가 함께 작업할 때 <div> 요소 탐색보단, 의미 있는 코드 블록을 찾는 게 더 편리함
이유 4. 요소 안에 채워질 데이터 유형 예측 쉬움
-> 그러므로 HTML 요소를 작성할 때, 이를 잘 설명할 수 있는 요소에 대해 고려해야 함.
시맨틱 요소 종류
<article>: HTML 문서에서 독립적이고 자체 포함된 콘텐츠를 지정한다.
<article>
<h2>기사(article) 영역입니다.</h2>
<p>Lorem ipsum</p>
</article>-
<aside>: 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소.
특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됨. -
<footer>: 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용됨.
<footer>
<p>전체 문서에 대한 푸터(footer)입니다.</p>
<p>Copyright 2016. 지은이 all rights reserved.</p>
<p>연락처 : 02-1234-5678</p>
</footer><header>: 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치함. 보통 사이트의 제목이나 선택적으로 상단바나 검색창 등이 안에 들어감.
<header>
<h1>전체 문서에 대한 헤더(header)입니다.</h1>
</header>
...
<section>
<header>
<h2>섹션 부분에 대한 헤더(header)입니다.</h2>
<p>헤더 부분에 들어간 단락입니다.</p>
</header>
</section><nav>: 내비게이션(navigation)의 약자로, HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합. 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됨. 보통은 안에<ul>을 넣어 목록 형태로 사용.
<nav>
<a href="/html/html5_element_semantic">의미 요소</a> |
<a href="/htmlhtml5_element_form/">Forms 요소</a> |
<a href="/html/html5_element_inputtype">Input 요소</a>
</nav>
...
<p>이 링크는 nav 요소에 포함되지 않는 <a href="/html/html5_element_inputattr">Input 속성</a>에 관한 링크에요!</p><main>: 문서의 주된 콘텐츠를 표시
Chapter3. HTML 심화 개요
학습목표
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
- 와이어프레임만 보고 HTML로 코딩할 수 있다.
<div>요소 또는<section>,<header>등의 시맨틱 요소로 영역을 구분하는 이유를 이해할 수 있다.- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.
📌 HTML로 웹 앱의 구조 잡기
웹 앱을 개발하기 위해선 꼭 프로토타이핑 과정을 거쳐야한다.
1. 큰 틀에서 영역 나누기
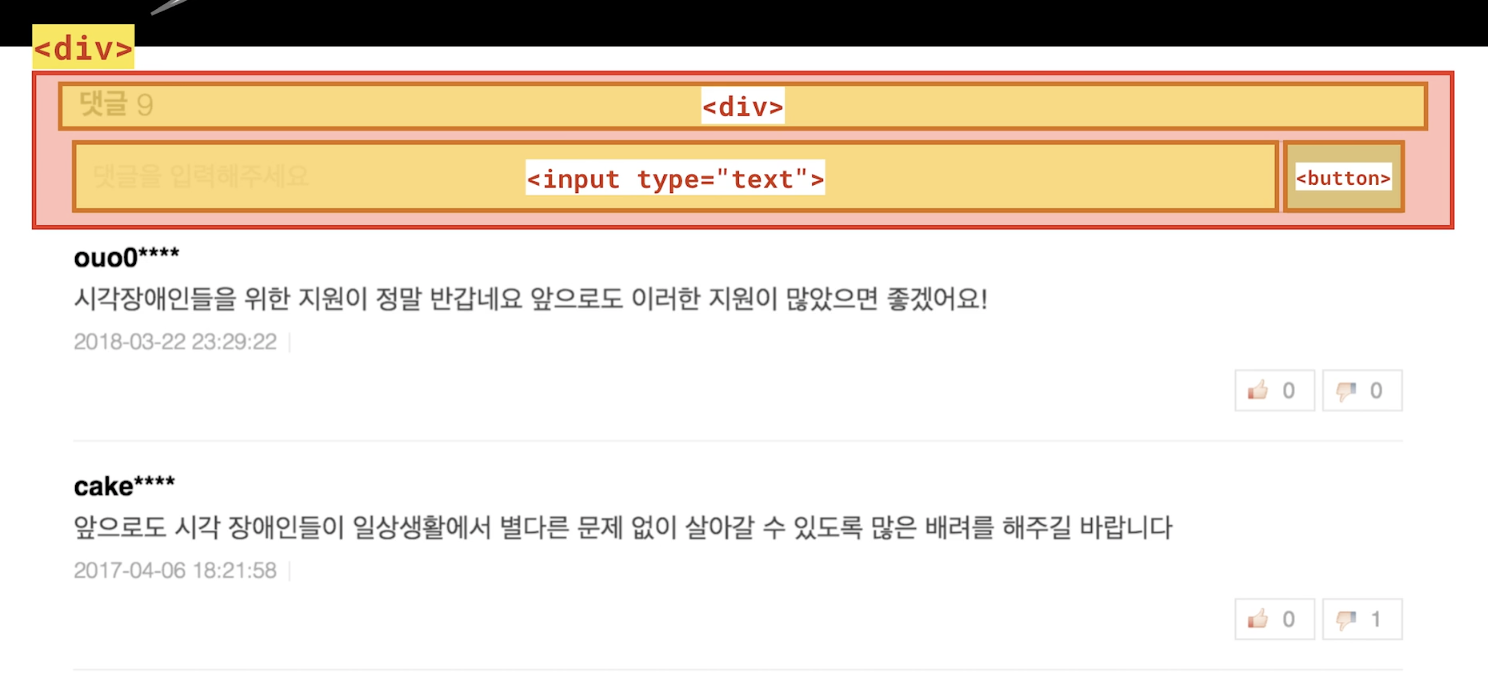
댓글 창은 크게 쓰기/읽기 영역으로 나뉜다.
2. 각 영역을 태그로 표현하기

여러 태그를 하나의 div로 감싸줘야 한다.
div 대신 section & form 태그도 괜찮다.
- section : 보통 제목, 컨텐츠가 포함된 구획을 나눌 때 사용. 렌더링은 div와 크게 다른점 없음
- form : 사용자가 입력한 값을 다른 페이지로 전송하는 역할로, 보통 컨트롤(input, button)등을 포함함. 예를 들어 로그인 시
<form>요소를 사용해<input>요소,<button>요소 등의 자식 요소를 감싸는 경우에 자주 사용됨.
목적이 명확하므로 단순히 영역을 나누기 위해 사용하는<div>요소보다 더 sementic한 요소 사용이다. 다만, 화면 전환 액션이 있으므로 주의할 것.

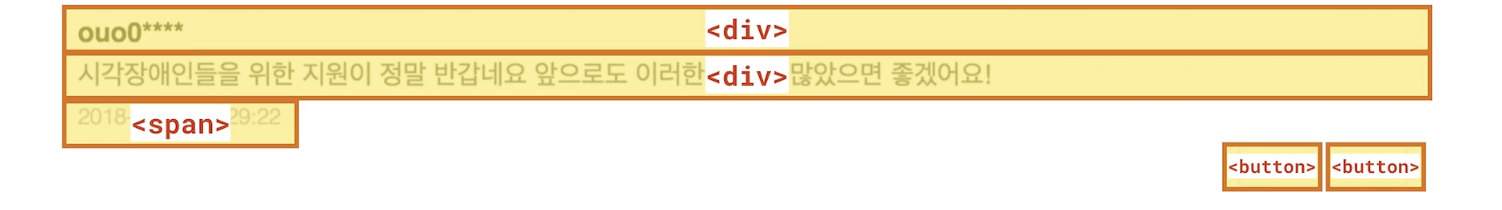
각각의 게시물 하나, 하나를 감싸야함

추천/비추천은 눌러서 변화를 시키므로 button 태그
📌 id와 class를 목적에 맞게 사용하기
어떤 때에 id/class를 사용해야할까?
id
고유(unique)한 이름을 붙일 때. 즉, 단 한 번만 사용되어야 하는 이름이 필요한 경우에 사용
class
반복되는 영역을 유형별로 분류할 때

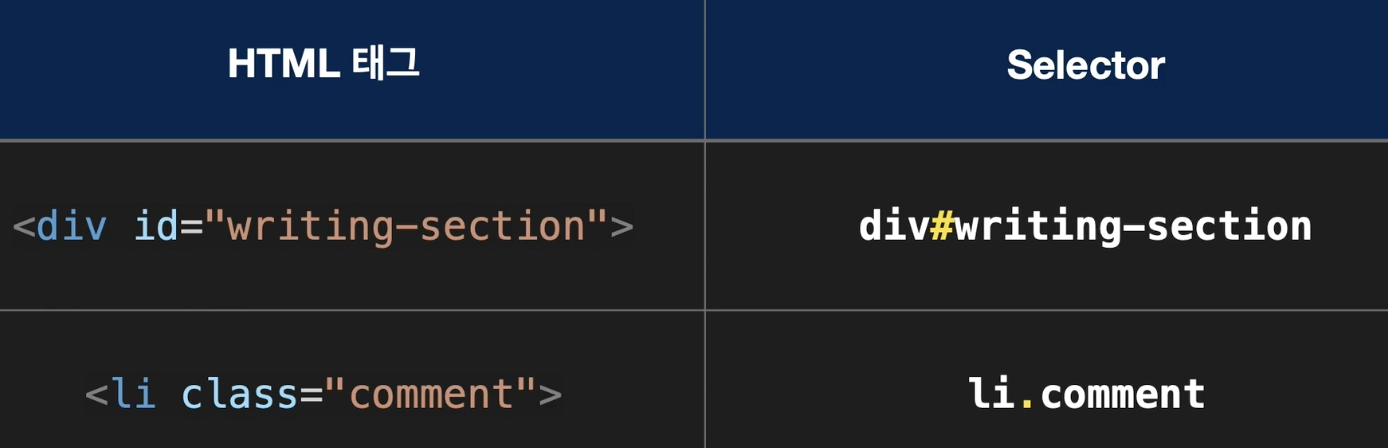
selector를 이용하면 더 간단해짐.
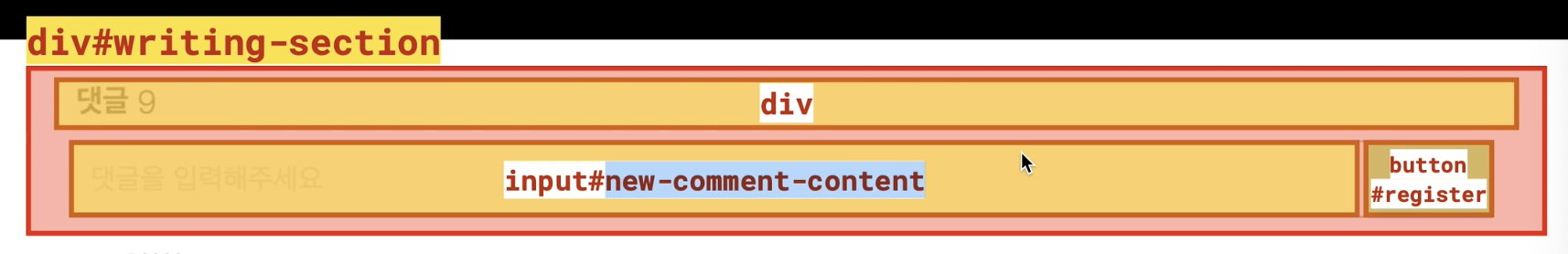
쓰기 영역 이름 짓기

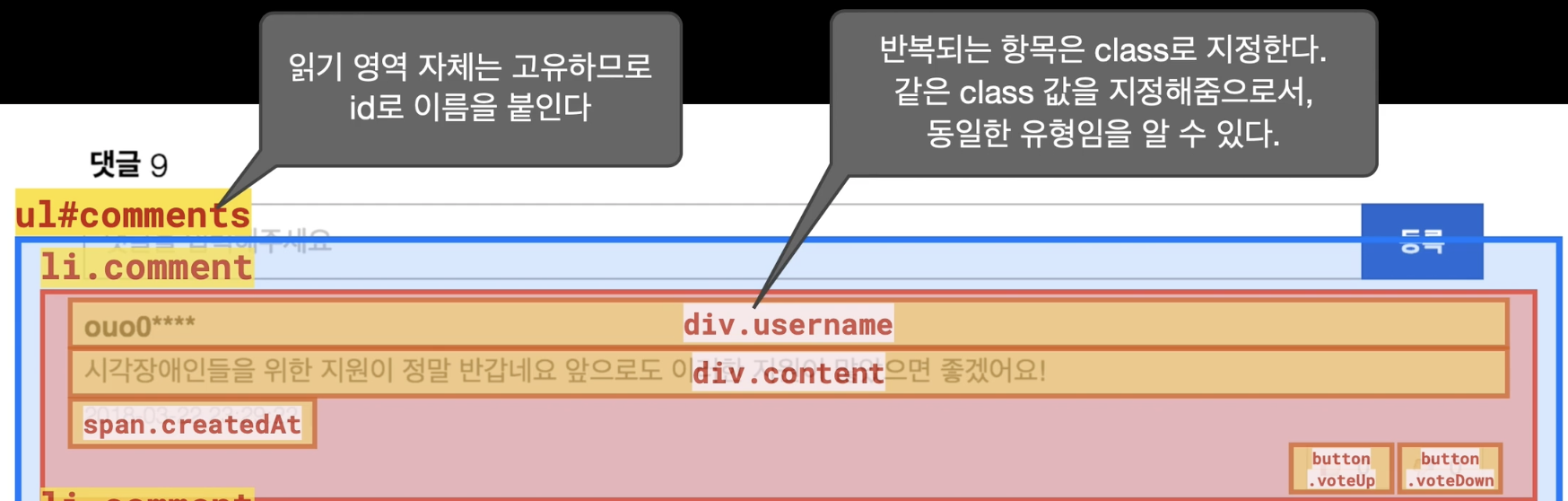
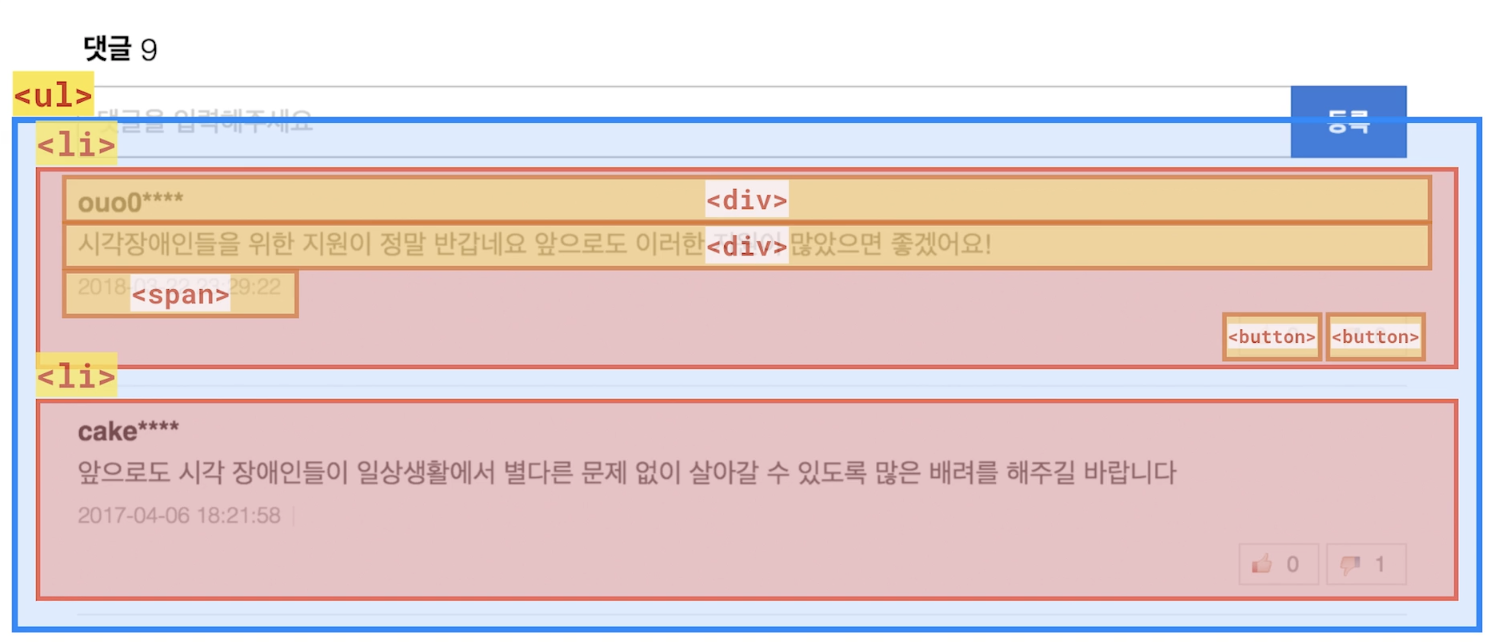
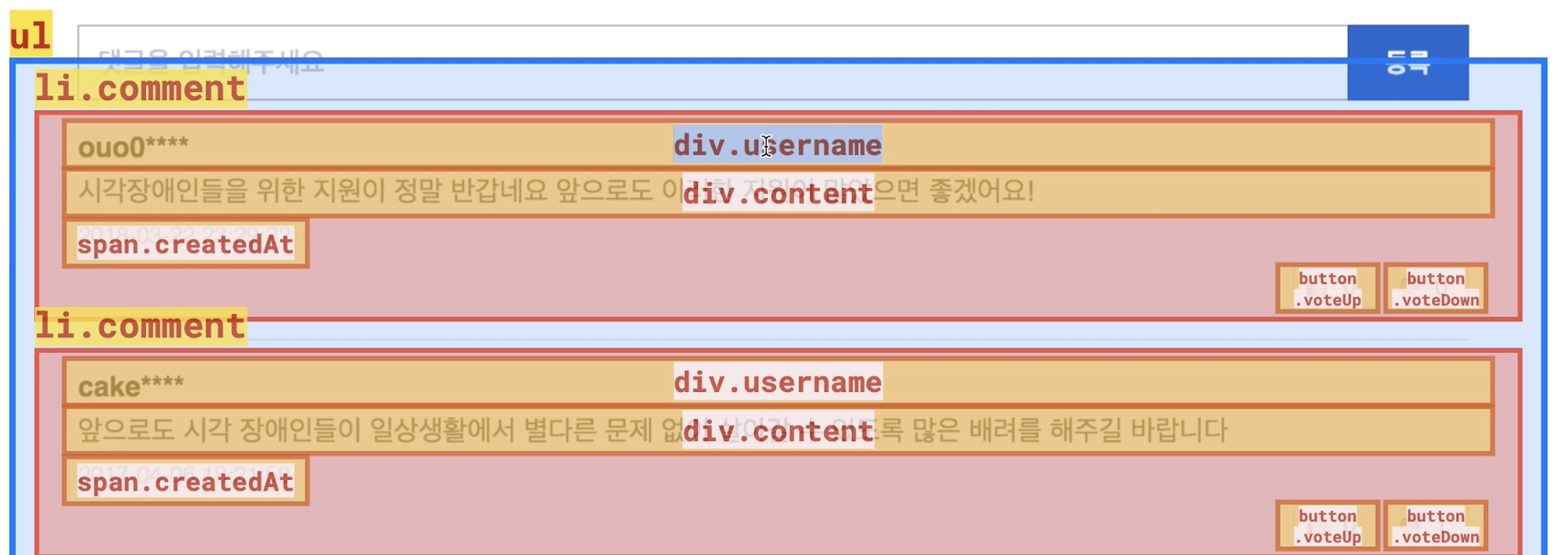
읽기 영역 이름 짓기
- 읽기 영역은 반복되는 항목이 많다.
- 댓글 컨테이너(li)가 반복적으로 렌더링 되고 있다. - li 안엔 사용자 이름, 시간, 버튼이 있다.
- 반복되는 항목은 id로 이름 붙일 수 없으므로, class로 지정해준다.

반복되는 영역은 같은 값을 줘서 동일한 영역이라는 것을 파악할 수 있게 해야한다.
만약 이걸 class가 아닌 id로 지정한다면?
- id의 목적은 '고유한' 요소에만 지정할 수 있다.
- comment가 2개라는건 그 목적이 허용되지 않는다.
- 중복에 허용되지 않으므로 class로 지정해야한다.