Chapter1. CSS
1-1 CSS
1-2 텍스트 꾸미기
1-3 절대단위 상대단위Chapter2. 박스모델
Chapter3. CSS selector
Chapter1. CSS
📌 CSS(Cascading Style Sheets)
학습목표
- CSS의 사용 목적을 이해한다.
- CSS의 기본 문법과 구조를 이해한다.
- CSS를 HTML에 적용하는 방법에 대해서 이해한다.
- HTML 안에 CSS를 직접 정의하는 것을 권장하지 않는 이유를 이해한다.
- CSS를 이용해 텍스트를 꾸밀 수 있다.
- CSS에서 쓰이는 단위의 두 가지 구분을 이해한다.
- 각 단위가 적합한 경우를 구분할 수 있다.
- MDN 또는 W3School 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 사용할 수 있다.
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어.
HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당
CSS는...
-
심미적인 화려함 뿐 아니라,
-
더 나은 사용자 경험(UX, user experience)을 주기 위한 콘텐츠 배치와 타이포그래피 등을 적용하기 위해 사용
-
스타일링 도구이므로 독립적으로 기능하지 못함. HTML 필요.
-
UI (User Interface) : 인터페이스는 컴퓨터와 교류하기 위한 연결고리. 사용자가 웹 상에서 여러 기능들을 쉽게 사용할 수 있는 인터페이스
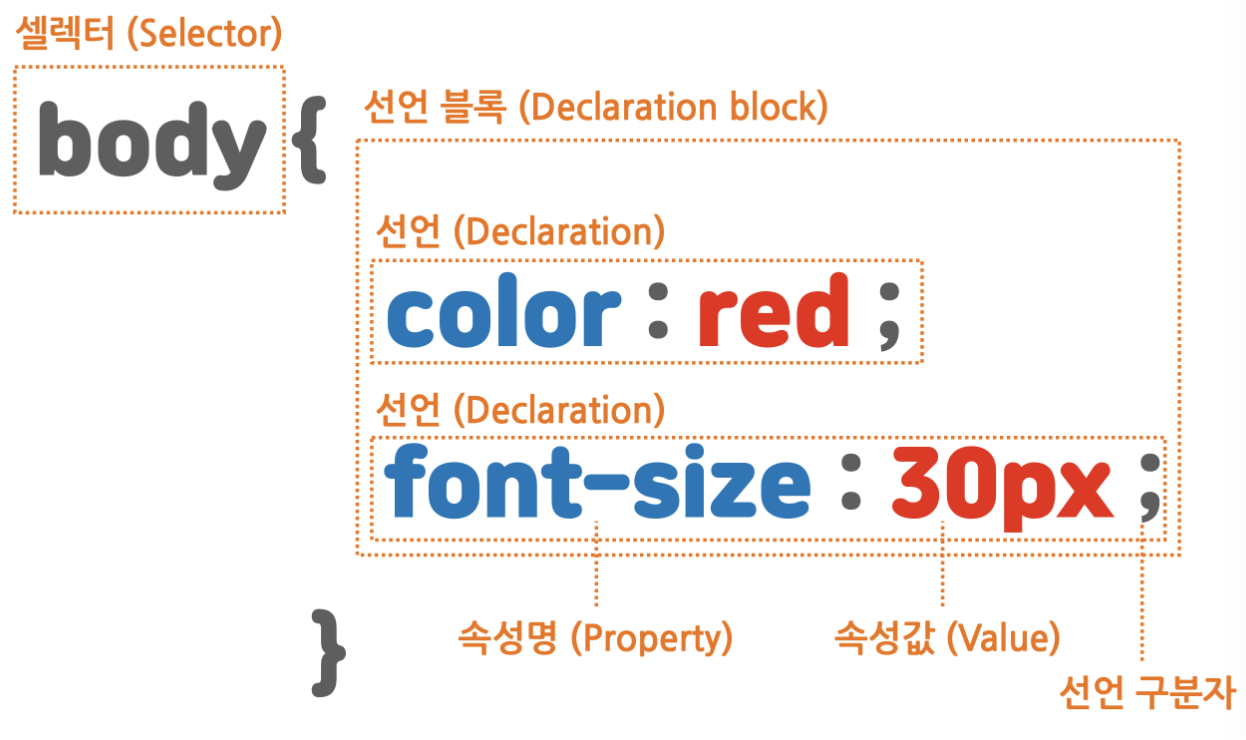
CSS 문법 구성

셀렉터 : 요소 이름이나 id / class 선택
중괄호 : 이 요소에 적용할 내용(=속성. 색상, 글자크기 등) 작성하여 스타일 표현
속성과 값의 끝에는 세미콜론을 붙여 속성끼리 구분한다.
CSS 파일 추가
CSS 파일을 HTML 파일에 연결할 때는, <link> 태그 안에서 href 속성을 통해 파일을 연결
<link rel="stylesheet" href="index.css" />
<link rel="stylesheet" href="layout.css" /><link>요소는 HTML 파일과 다른 파일을 연결하는 목적으로 사용함<link>요소의rel은 연결하고자 하는 파일의 역할이나 특징
1) CSS는 stylesheet이므로rel속성에stylesheet를 추가해야함.
2)href속성에는 파일의 위치를 추가해야 함. 지금 작성한 두 파일은 한 폴더 내에 있으므로 파일 이름만 입력.
** 다른 폴더에 파일이 존재하는 경우, 절대 경로 또는 상대 경로를 입력해 원하는 파일을 찾아 연결할 수 있음
CSS 적용 방식
- inline : 같은 줄에서 스타일을 적용
- 내부 스타일 시트 : CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고
<style>요소 내에 작성 - 외부 스타일 시트
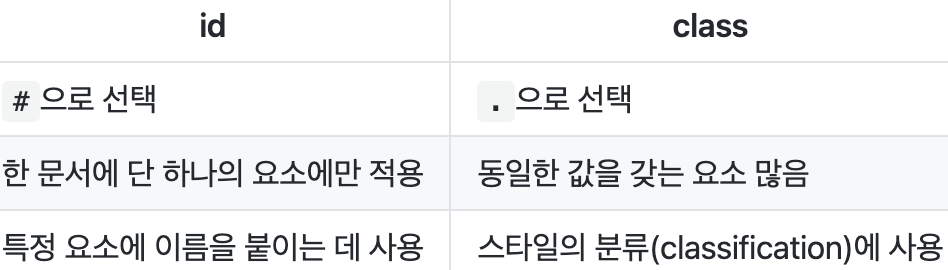
id / class 차이점

📌 텍스트 꾸미기
색상
color글자의 색상을 변경하는 속성
.red {
color: #ff0000;
}배경 색상이나, 박스 테두리 색상 적용도 가능
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}글꼴
font-family
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}글꼴의 이름은 따옴표를 붙여서 적용할 수 있음.
만약 사용자의 기기에 해당 글꼴이 설치되어 있지 않다면, 웹 폰트 기술을 통해 해결할 수 있음
크기
font-size속성을 사용
기타 스타일링
- 굵기:
font-weight - 밑줄, 가로줄:
text-decoration - 자간:
letter-spacing - 행간:
line-heigh - 가로 정렬:
text-align
** <center>, <font> 사용하지 말 것.
📌 절대단위 상대단위
글꼴 크기, 화면 크기 등 크기를 다룰 때는 크기의 단위가 무엇보다 중요하다.
- 절대 단위:
px,pt등 - 상대 단위:
%,em,rem,ch,vw,vh등
글꼴 사이즈
-
기기나 브라우저 사이즈 등 환경에 영향 받지 않고 절대적 크기로 정할 때
px(픽셀)을 사용함. 사용자 환경에 따라 일반 텍스트보다 작게 보이는 결과가 초래될 수 있으며 작은 화면이나 고해상도인 경우에 적합하지 않음.픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리함. -
일반적인 경우
상대단위인rem을 추천함.
화면 사이즈
-
반응형 웹(responsive web)에서 기준점 만들 때
반응형 웹은 디바이스 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트다. 이 때 디바이스 크기를 나누는 기준을 보통px로 정한다. 보통 450px미만의 너비를 갖는다. -
화면 너비나 높이에 따른 상대적 크기가 중요한 경우
vw(viewport width) :1vw는 보이는 영역 너비의 1/100vh(viewport height) :1vh는 보이는 영역 높이의 1/100.
** 화면을 가득 채운 사이트는 대부분100vw,100vh를 사용해 구현한 것.
Chapter2. 박스모델
📌 박스모델
학습목표
- CSS 박스 모델을 이해할 수 있다.
- 박스를 구성하는 네 가지 요소를 구분하고 각각에 대해 설명할 수 있다.
margin, border, padding, content - 박스 크기를 측정하는 두 가지 기준의 차이를 이해할 수 있다.
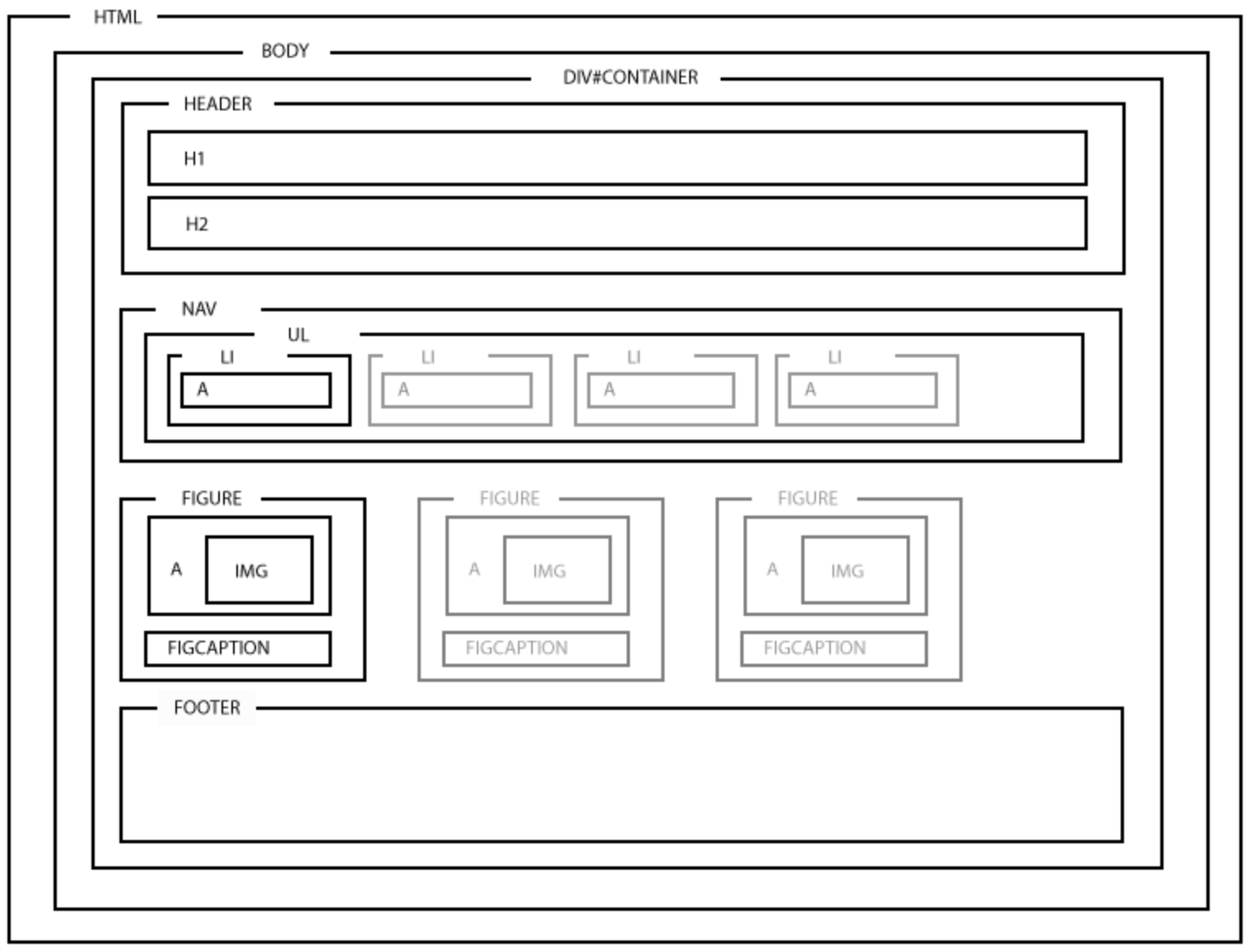
HTML 문서의 레이아웃

모든 콘텐츠는 각자의 영역을 가진다.
하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
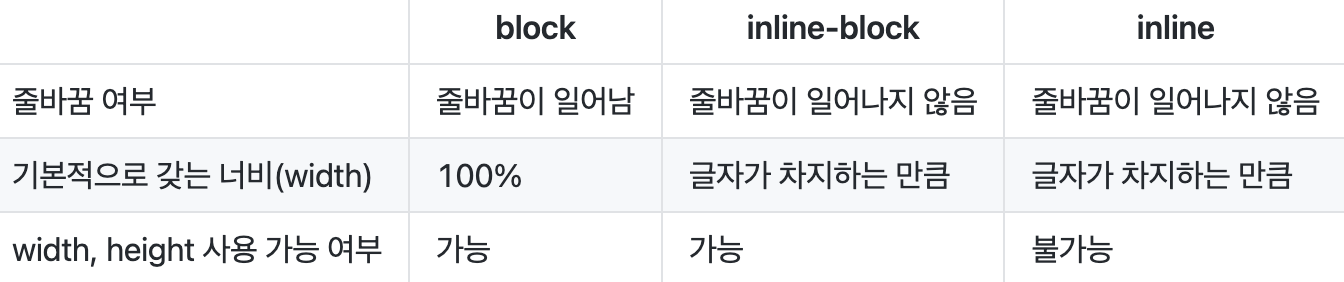
block / inline, inline-block
block 박스: 줄 바꿈 O (요소: <div>, <h1>, <p>)
inline 박스: 줄 바꿈 X, 크기 지정 X
(요소: <span>)
inline-block 박스: 줄 바꿈 X, block박스의 특징을 가짐

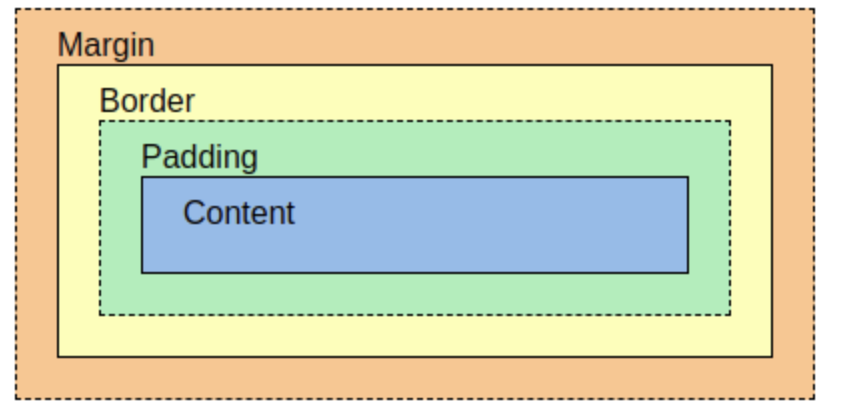
CSS 박스 모델

border(테두리)를 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있다.
-
border(테두리): 각 영역이 차지하는 크기를 시각적으로 파악하게 해줌
테두리 두께(border-width)
테두리 스타일(border-style)
테두리 색상(border-color) -
margin (바깥 여백)
바깥 여백에는 음수 값을 지정할 수 있음. 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어들며, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있음.
p {
margin-top: -2rem;
}- padding (안쪽 여백)
border를 기준으로 박스 내부의 여백을 지정함. 값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left순서로.
박스 크기보다 콘텐츠 크기가 더 큰 경우
이런 경우엔 콘텐츠가 박스 바깥으로 나온다.
해결방안
1) 박스 안에 스크롤을 추가해 콘텐츠를 확인할 수 있게 만들기
p {
height: 40px;
overflow: auto;
}overflow 속성의 auto 값: 콘텐츠가 넘치는 경우 스크롤을 생성하도록 함
overflow 속성은 x축과 y축을 지정해 가로 방향으로 스크롤 하거나 세로 방향으로 스크롤 할 수 있게끔 지정할 수 있습니다. overflow-x 속성과 overflow-y 속성을 이용하면 두 방향을 모두 지정할 수 있습니다.
2) 박스 크기에 맞게 콘텐츠를 표시하지 않기
overflow 속성에 hidden 값을 사용한다.
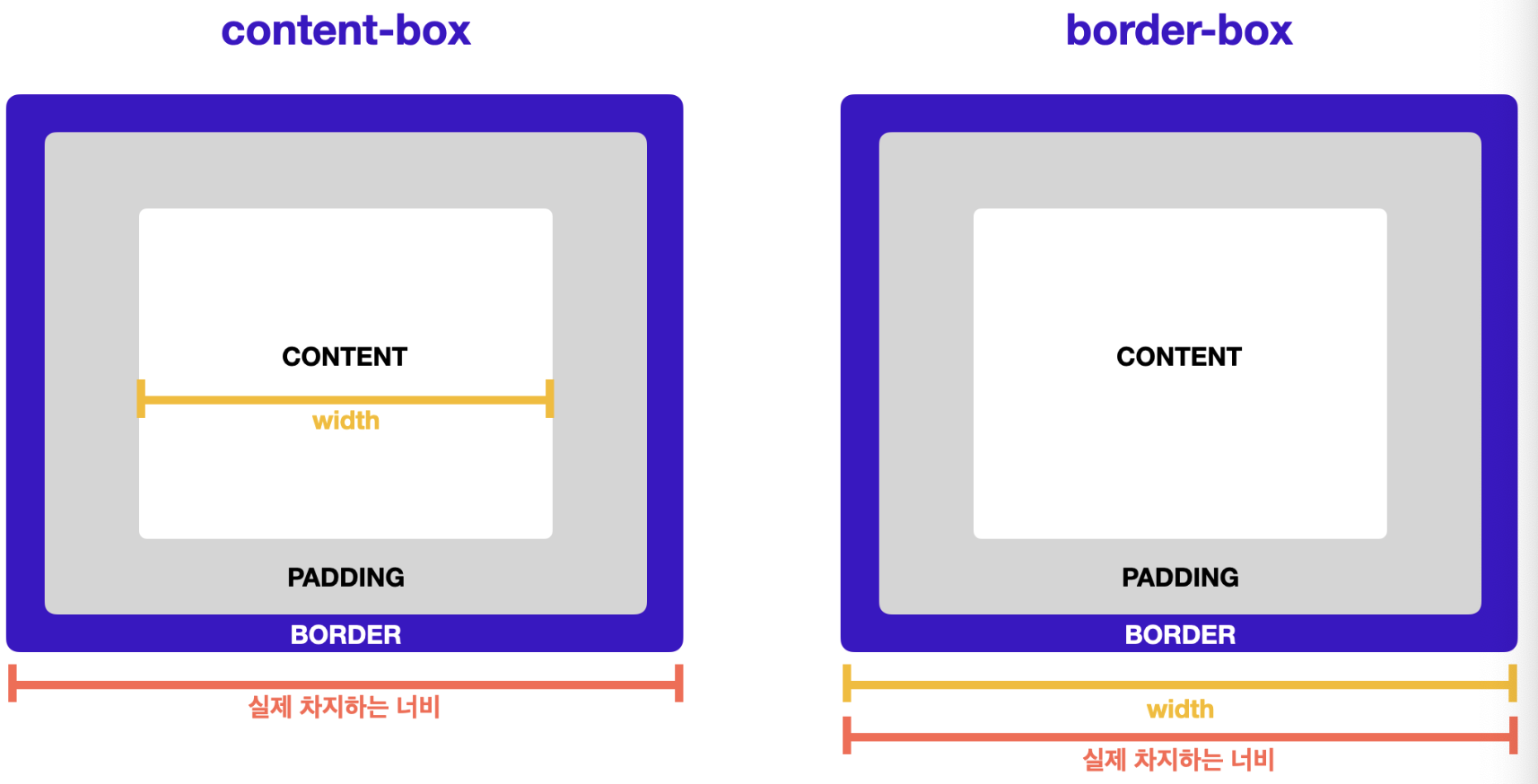
박스 크기 측정 기준
레이아웃 디자인을 조금 더 쉽게 하는 방법
여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 것.
1) 모든 요소를 선택해 box-sizing 속성을 추가
2) border-box라는 값을 추가합니다.
* {
box-sizing: border-box;
}
[코드]모든 요소에 'box-sizing: border-box'를 추가한다.box-sizing: border-box:일반적으로 HTML 문서 전체에 적용함.box-sizing을 일부 요소에만 적용하는 경우, 혼란을 가중시킬 수 있음. 보통 border-box 계산법을 기준으로 한다.
box-sizing: content-box: 박스의 크기를 측정하는 기본값.그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장

Chapter3. CSS Selector
📌 CSS Selector
학습목표
- 다양한 CSS selector 규칙을 이해한다.
- 후손 selector와 자식 selector의 차이를 이해한다.
- 필요시 검색을 통해 필요한 selector를 찾아 적용할 수 있다.
CSS 속성을 적용할 대상을 선택하는 방법
기본 Selector
- 전체 Selector : 문서의 모든 요소 선택
* { }- 태그 Selector : 같은 태그명을 가진 모든 요소를 선택(복수선택가능)
h1 { }
div { }
section, h1 { }- ID Selector :
#id로 입력하여 선택
#only { }- class Selector :
.class로 입력하여 선택. 같은 class를 가진 모든 요소를 선택함
.widget { }
.center { }- attribute Selector: 같은 속성을 가진 요소를 선택 (모두 암기할 필요는 없음)
a[href] { }
p[id="only"] { }
p[class~="out"] { }
p[class|="out"] { }
section[id^="sect"] { }
div[class$="2"] { }
div[class*="w"] { }자식 / 후손 / 형제 Selector
- 자식 Selector: 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택함.
header > p { }예시
<header>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
</header>- 후손 Selector: 첫 번째로 입력한 요소의 후손을 선택.(자식 셀렉터와 차이점 알기)
header p {}예시
<header>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
</header>- 형제 Selector: 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택함.
section ~ p { }예시
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
</header>- 인접 형제 Selector: 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택.
section + p { }예시
<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p>
<p></p>
</header>기타 Selector
- 가상 클래스 Selector: 요소의 상태 정보에 기반해 요소를 선택함
a:link { } /*사용자가 방문하지 않은 <a>요소를 선택합니다.*/
a:visited { } /*사용자가 방문한 <a>요소를 선택합니다. */
a:hover { } /* 마우스를 요소 위에 올렸을 때 선택합니다. */
a:active { } /* 활성화 된(클릭된) 상태일 때 선택합니다. */
a:focus { } /* 포커스가 들어와 있을 때 선택합니다. */- UI 요소 상태 Selector
input:checked + span { } /*체크 상태일 때 선택합니다. */
input:enabled + span { } /*사용 가능한 상태일 때 선택합니다. */
input:disabled + span { } /*사용 불가능한 상태일 때 선택합니다. */- 구조 가상 클래스 Selector
p:first-child { }
ul > li:last-child { }
ul > li:nth-child(2n) { }
section > p:nth-child(2n+1) { }
ul > li:first-child { }
li:last-child { }
div > div:nth-child(4) { }
div:nth-last-child(2) { }
section > p:nth-last-child(2n + 1) { }
p:first-of-type { }
div:last-of-type { }
ul:nth-of-type(2) { }
p:nth-last-of-type(1) { }- 부정 클래스 Selector
input:not([type="password"]) { }
div:not(:nth-of-type(2)) { }
- 정합성 확인 Selector
input[type="text"]:valid { }
input[type="text"]:invalid { }