운영체제의 Transport layer(전송계층)에서 제공하는 API를 활용해서 통신가능한 프로그램을 만드는 것을 TCP/IP 소켓 프로그래밍, 또는 네트워크 프로그래밍이라 한다.
npm init
$ npm init
express 설치
순수한 node.js의 기능만으로 직접 웹앱을 구현하는 것은 다소 불편하다.이를 해결하기 위해, Node.js 위에서 동작하는 웹 프레임워크를 만들었는데, 그것이 Express이다.
웹프레임워크란 무엇인가?
웹에서 반복적으로 등장하는 일들이 있다. 이를테면,URL 파라미터로 전달된 데이터를 받아서 무언가를 처리하는 일이나, 정적인 파일을 읽어 사용자에게 제공하는 일이나,로그인 기능을 구현하는 것 등이 있다.
이렇게 반복적으로, 어디에서나 일어나는 일들을 더 적은 코드로, 안전하게 코드를 작성할 수 있게 해주는 것이 프레임워크이다.
프레임워크가 미리 정성껏 구현해놓은 기능을 가져다 쓸 수 있다! 프레임워크를 통해 놀랍도록 코드가 간결해지는 것을 경험할 수 있다.
Node.js and express is peanut butter and jelly!
express란, Node. js web app framework designed to make developing websites, web apps, & API's much easier
$ npm install express
nodemon 설치
$ npm install -g nodemon
서버 실행
$ nodemon .\server.js
ejs 설치
$ npm install ejs
.ejs 파일을 통해 웹페이지가 어떻게 사용자에게 보여질 것인지, 즉 html과 같은 UI골격 페이지를 만들어낼 수 있다.
uuid 설치
uuid를 설치하는 이유는, 랜덤한 id가 필요하기 때문이다. zoom에 접속하는 모든 사람들에게 unique id를 부여하기 위함이다. room을 위해 uuid를 설치한다.
$ npm install uuid
socket io 라이브러리 설치
socket io는 real time communication 할 수 있는 엔진이다. 소켓과 http의 차이점은, http는 only 클라이언트만 서버에게 요청을 보낼 수 있다. 서버는 클라이언트에게 먼저 요청할 수 없다. 그러나 socketio의 경우, 클라이언트과 커뮤니케이션할 수 있다.
$ npm install socket.io
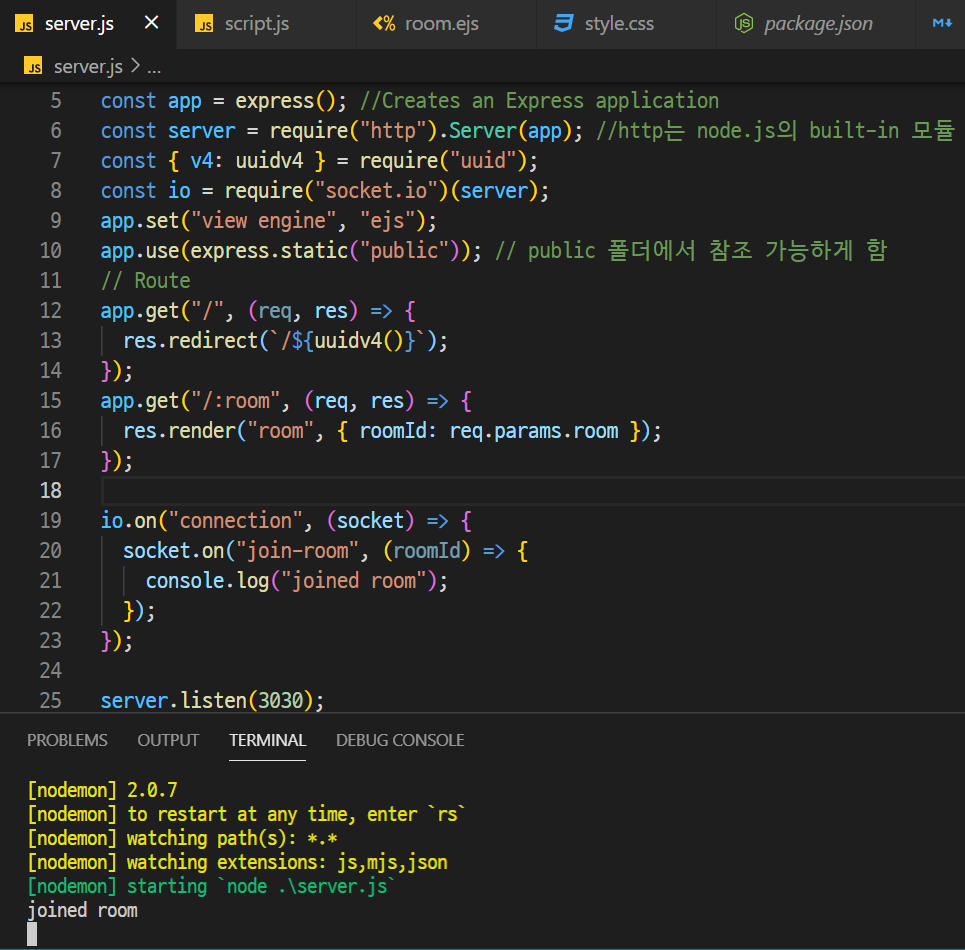
// server.js
io.on('connection', socket =>{
socket.on('joined-room', ()=>{
console.log("joined room")
})
})// script.js
socket.emit('join-room')// room.ejs 파일
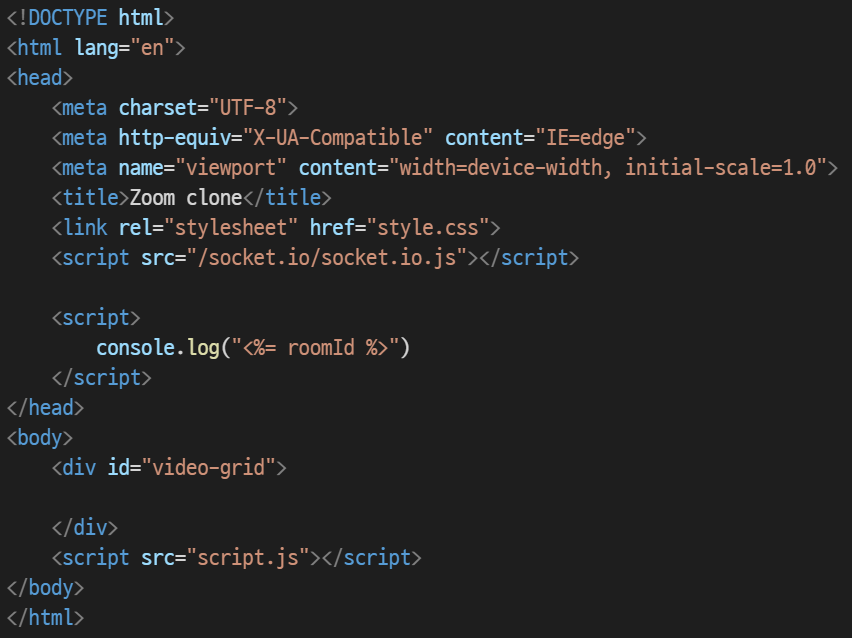
<script src="/socket.io/socket.io.js"></script> <script src="/socket.io/socket.io.js" defer></script>
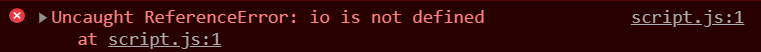
defer 옵션을 주어 script를 불러오면, 아래와 같은 오류가 발생한다.

REMEMBER : script.js SHOULD BE BOTTOM

Make sure socket.io works
소켓으로 localhost:3030에 접속했을 때, 'joined room'이라는 메시지가 출력된다.

Specific room id
// server.js
io.on("connection", (socket) => {
socket.on("join-room", (roomId) => {
socket.join(roonId);
socket.to(roomId).broadcast.emit("user-connected");
});
});Specific 한 room id를 사용하여 room에 join한다. 새로운 유저가 연결되었을 경우, 유저가 연결되었다는 메시지를 브로드캐스팅한다.
위 코드는 TypeError: Cannot read property 'emit' of undefined 라는 에러를 발생시킨다. 공식문서를 보니, to에는 broadcast라는 속성이 없는 것 같았다. 그래서 to(roomId) 부분을 지우고 바로 socket의 broadcast 속성을 사용하여 emit한 결과, 새롭게 창을 열어 서버에 접속했을 때, user-connected라는 메시지를 콘솔에서 확인할 수 있었다.
정확하게는, socket.io버전 문제인듯 하다. 현재 버전인 4점대가 아닌, 2점대로 다운하니, 제대로 작동하는 것을 볼 수 있었다.
Somebody joined my room, i'm telling everybody inside the room that user has connected! Add the user to their own stream!
Identyfy user
유저를 구별하는 것을 peer to peer 라 부르기도 한다.
peer to peer with Web RTC 를 위해 peer.js를 사용할 것이다. 이를 통해 서로가 서로에게 stream을 보낼 수 있게 되는 것이다!
이를 위해 Web RTC API를 사용할 것인데, 이 API를 더 쉽게 쓰게 해줄 JS 라이브러리를 설치할 것이다.
$ npm install peer
서버에 import 한다.
//server.js
const { ExpressPeerServer } = require('peer');
const peerServer = ExpressPeerServer(server, {
debug: true
})Web RTC & peer js
PeerJS simplifies WebRTC peer-to-peer data, video, and audio calls.
PeerJS wraps the browser's WebRTC implementation to provide a complete, configurable, and easy-to-use peer-to-peer connection API. Equipped with nothing but an ID, a peer can create a P2P data or media stream connection to a remote peer.
