
리액트에서 하나의 컴포넌트에서 여러 개의 요소를 반환하기 위해서 하나의 태그로 무조건 감싸야한다.
(이와 관련된 내용은 이 링크에서 자세히 알 수 있다.)
1. 사용하는 이유
Fragment를 사용하는 이유를 예시 코드를 보여 알아보자.
// App.js
const App = () => {
return (
<UserForm />
);
};
// UserForm.js
const UserForm = () => {
return (
<div>
<form>
<label>Username</label>
<input type="text" />
<label>Age (Years)</label>
<input type="text" />
<button type="submit">Add User</button>
</form>
<aside>
<h1>modal</h1>
<p>contents</p>
</aside>
</div>
);
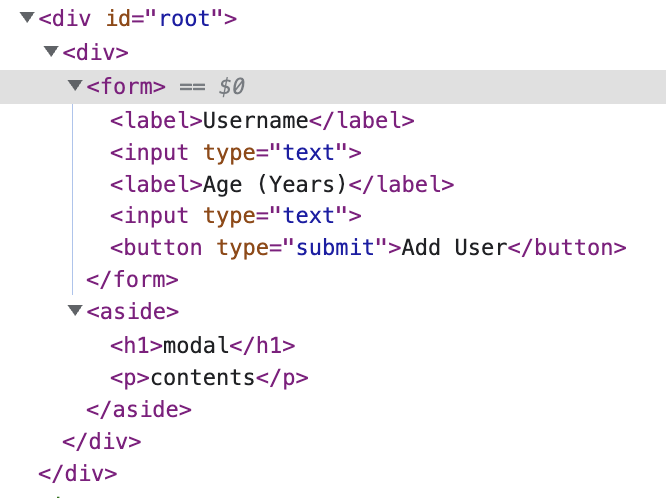
};실제 돔으로 렌더링될 때 다음과 같은 결과를 보여준다.

form과 aside를 감싸는 div를 볼 수 있다.
이 요소는 여러가지 요소를 감싸는 것 외에 아무런 기능을 하지 않는다.
하지만, 아무런 기능을 하지 않는 요소를 지워야하는 이유가 존재한다.
- 스타일링을 하는데 방해한다.
- 많은 요소를 렌더링하여 애플리케이션이 느려진다.
이렇게 불필요한 요소를 삭제하는 방법에 대해 알아보자.
2. 사용 방법
방법 1. Wrapper 컴포넌트 생성
Wrapper 컴포넌트를 생성해 감싸준 요소 안의 여러 요소만 반환하도록 한다.
// Wrapper.js
const Wrapper = (props) => {
return props.children;
};
// UserFrom.js
const UserForm = () => {
return (
<Wrapper>
<form>
// 중략
</form>
<aside>
// 중략
</aside>
</Wrapper>
);
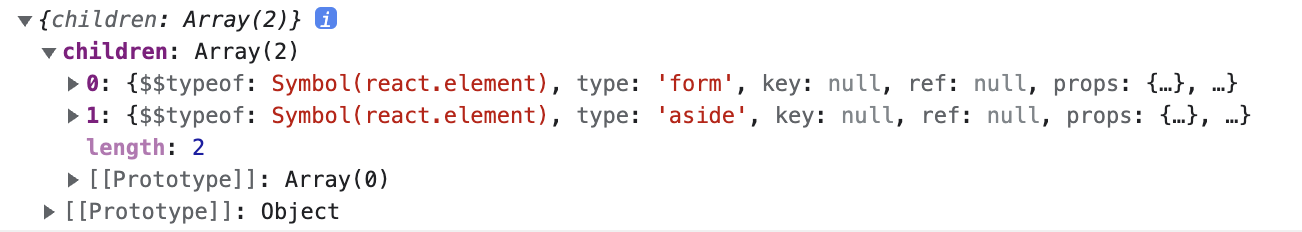
};Wrapper의 props는 해당 요소 내의 모든 정보를 담고 있다.
Wrapper.js에 console.log(props)를 디버깅해보면 다음과 같은 결과를 볼 수 있다.

이 방식은 직접 Wrapper를 만들어야 하지만 잘 쓰이지 않는 방식이다.
앞으로 설명할 Fragment를 사용한다면 더 간단하게 문제를 해결할 수 있다.
방법 2. React.Fragment 사용
리액트에서 제공하는 Fragment를 import하여 태그에 지정해 사용할 수 있다.
내부에서 작동하는 방식은 방법 1과 동일하다.
// UserForm.js
import React from 'react';
const UserForm = () => {
return (
<React.Fragment>
<form>
// 중략
</form>
<aside>
// 중략
</aside>
</React.Fragment>
);
};또는
// UserForm.js
import { Fragment } from 'react';
const UserForm = () => {
return (
<Fragment>
<form>
// 중략
</form>
<aside>
// 중략
</aside>
</Fragment>
);
};방법 3. 단축문법 <> 사용
번거롭게 import해서 요소를 작성할 필요 없이 여러 요소를 감싸는 빈 태그만 작성해도 똑같이 실행한다.
// UserForm.js
const UserForm = () => {
return (
<>
<form>
// 중략
</form>
<aside>
// 중략
</aside>
</>
);
};주의할 점은 일부 프로젝트에서 지원하지 않을 수 있는 문법이다.
