React
1.[React] JSX 문법 - 컴포넌트에 여러 요소가 있을 때 하나로 감싸는 이유

리액트 최신 버전과 오래된 버전을 비교해보며 컴포넌트를 하나로 감싸는 이유에 대해 알아봅시다.
2022년 12월 18일
2.[React] Hooks - useState 사용법

React Hooks 중 useState에 대해 알아봅시다.
2023년 1월 1일
3.[React] Fragment 사용하는 이유와 방법

컴포넌트를 만들며 생긴 불필요한 요소를 제거하는 Fragment에 대해 알아봅시다.
2023년 1월 10일
4.[React] Portal 사용하는 이유와 방법

컴포넌트를 실제 DOM에서 원하는 위치로 이동시킬 수 있는 Portal에 대해 알아봅시다.
2023년 1월 11일
5.[React] Hooks - useEffect 간단한 사용법

React Hooks 중 useState에 대해 알아봅시다.
2023년 1월 13일
6.[React] open API를 활용해 랜덤으로 고양이 사진 불러오기

만들면서 배우는 리액트 : 기초 강의에서 배운 open API 활용하기
2023년 1월 22일
7.[React] Next.js로 chatGPT 활용하기 (OpenAI Api 가져오기)

Next.js와 OpenAI를 사용해 질문에 답을 얻는 간단한 애플리케이션을 만듭니다.
2023년 3월 21일
8.[React] textarea 줄바꿈에 따라 높이 조절하기 (feat. react-textarea-autosize)

react-textarea-autosize를 사용하고 광명 찾았다!
2023년 4월 14일
9.[React] Zustand로 편리하게 상태관리하기

리액트 상태관리가 왜 필요할까? Zustand는 어떻게 사용할까?
2023년 5월 13일
10.[React] Link vs <a> tag (ft. react-router-dom)

react-router-dom을 사용하는데 a 태그를 쓴다고? 🫢
2023년 5월 27일
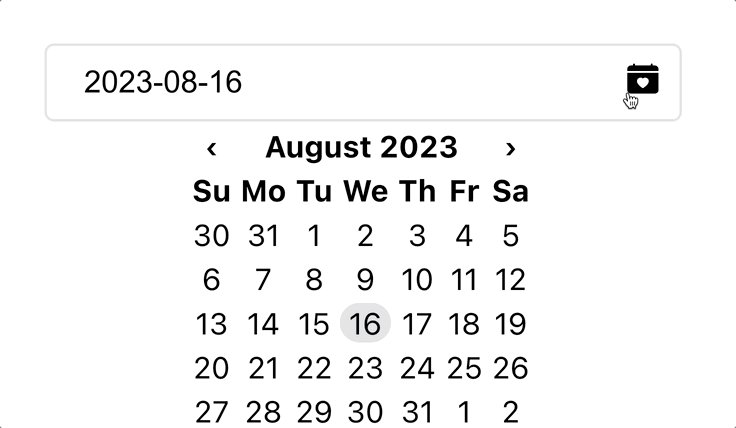
11.[React] 날짜 선택 컴포넌트 만들기 1탄

누가 <input type='date' /> 쓰냐? (과거의 내가...) DateSelection 컴포넌트 정도는 직접 만들어서 써야지 😎
2023년 9월 4일
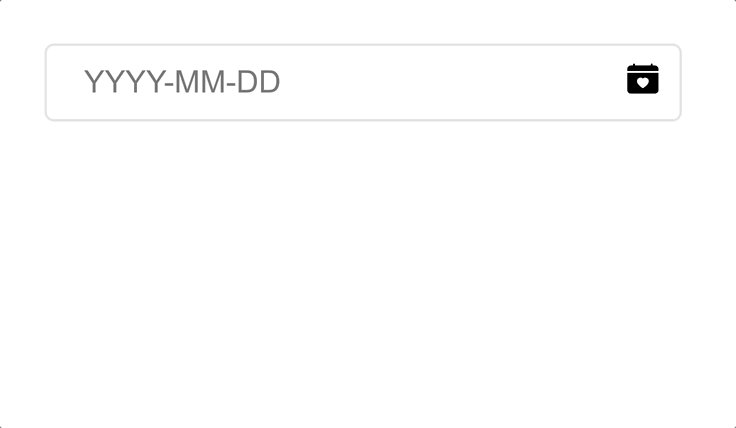
12.[React] 날짜 선택 컴포넌트 만들기 2탄

DateSelection 컴포넌트에 이런 기능까지 넣어야 진짜 프론트엔드 개발자😎
2023년 9월 6일
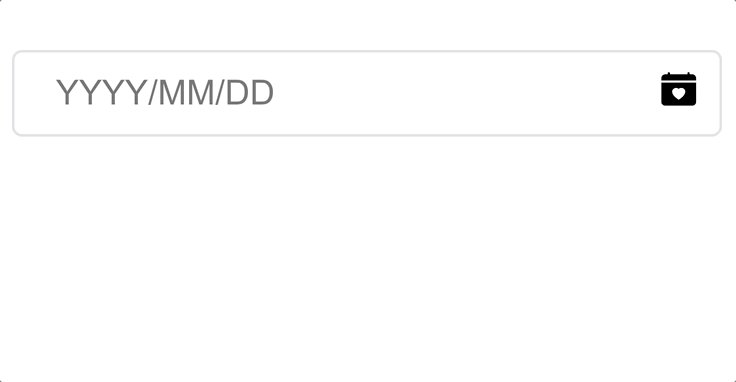
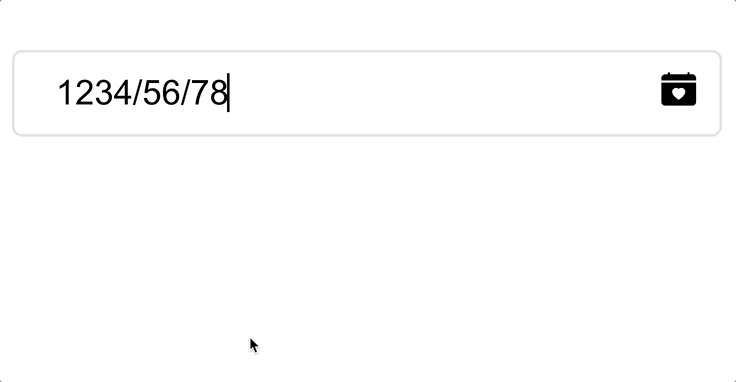
13.[React] 날짜 선택 컴포넌트 만들기 3탄

DateSelection_컴포넌트_최종.gif
2023년 9월 8일
14.[React Query] useQuery의 Query Key가 필요한 이유?

useQuery가 어떻게 동작하길래 Query Key가 필요한 걸까? 🤔
2023년 10월 8일
15.[React] useMemo Hook으로 성능 최적화 하기

useMemo 이렇게 사용해보세요! 📝
2023년 11월 5일