
만들면서 배우는 리액트 : 기초 강의를 들으면서 open API를 활용하는 파트가 인상 깊어 다시 복습해보았다.
1. open API 알아보기
고양이 사진 API를 제공하는 사이트
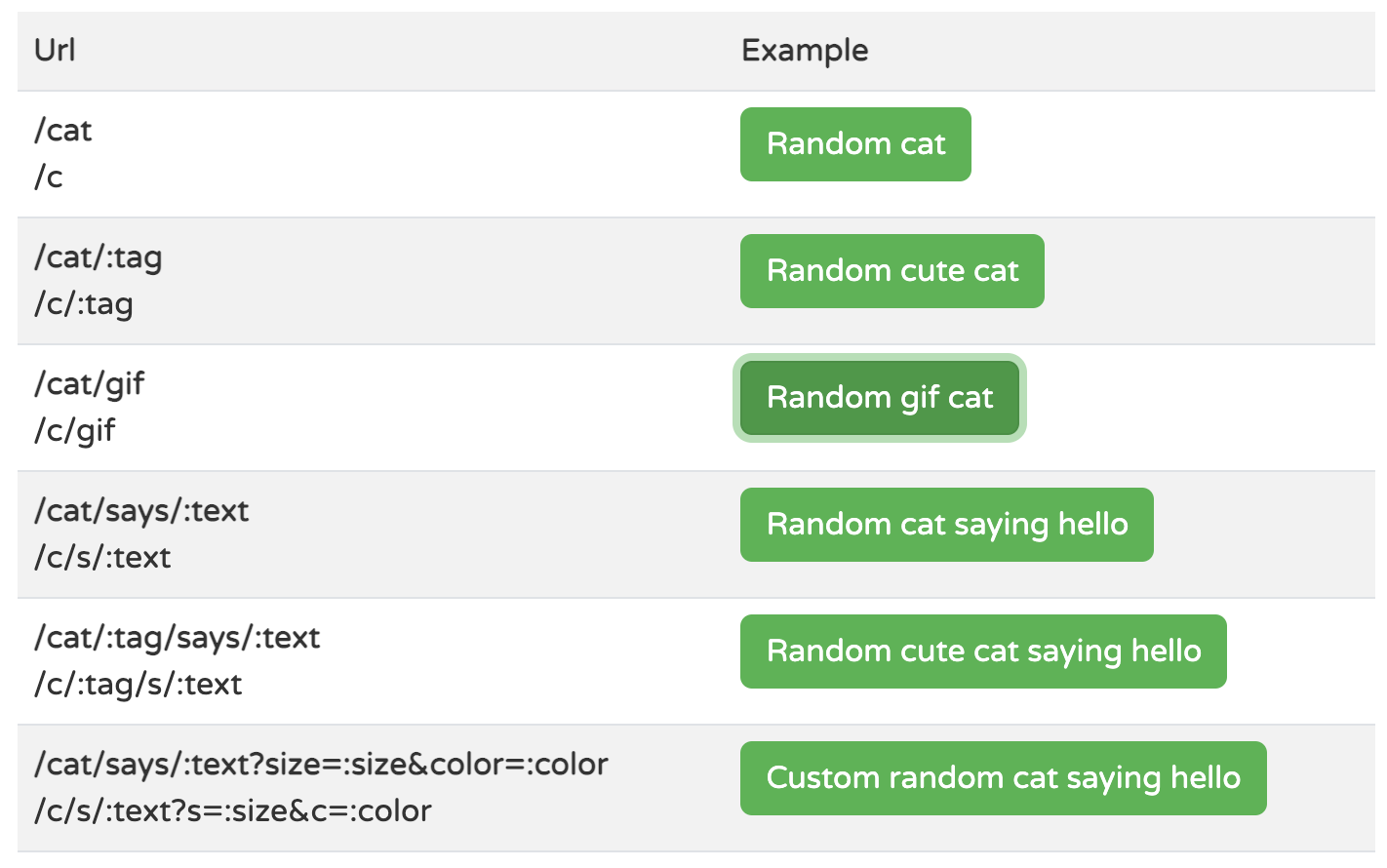
위 사이트에서 여러 종류의 API를 사용할 수 있다.

| API | Desc. |
|---|---|
| /cat | 고양이 사진 랜덤 |
| /cat/:tag | 입력한 tag에 해당하는 고양이 사진 랜덤 |
| /cat/gif | 움직이는 고양이 사진 랜덤 |
| /cat/says/:text | 입력한 text가 적힌 고양이 사진 랜덤 |
| /cat/:tag/says/:text | 입력한 tag에 해당하고 text가 적힌 고양이 사진 랜덤 |
이 중 /cat API를 사용해 간단한 기능을 구현해볼 것이다.
2. API 가져오기
리액트에서 API를 사용하기 위해서 자바스크립트의 fetch를 사용해 비동기 작업을 한다.
fetch('http://example.com/movies.json') // 1
.then((response) => response.json()) // 2
.then((data) => console.log(data)); // 3위는 네트워크에서 json 파일을 가져와서 콘솔에 출력하는 코드이다.
fetch함수에 가져오고자 하는 API 하나를 인수받는다.- 응답은 Response 객체로 표현되며,
json함수를 호출하여 json 본문을 추출한다. - json으로 파싱한 결과물을 반환한다.

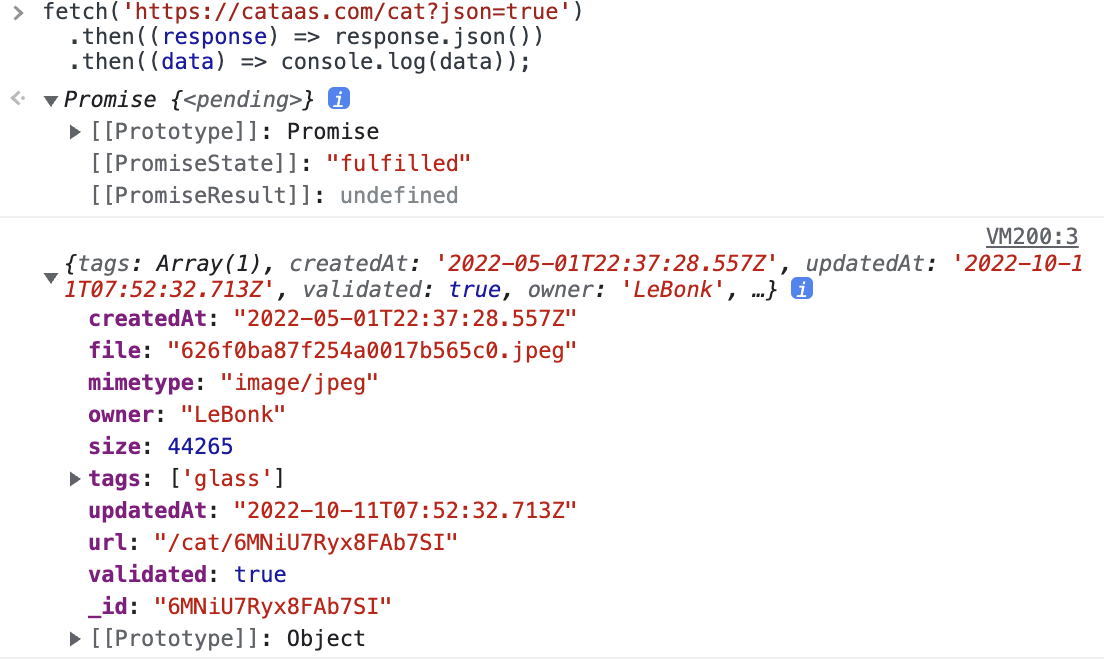
제공되는 URL을 json으로 변환하기 위하여 URL + ?json=true를 fetch한다.
브라우저의 개발자도구에서 실행하면 pending 상태가 되고 결과가 출력되면 fulfilled가 된다.
- 대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
3. 리액트에 적용하기
3-1. 초기 세팅
// CatImage.js
import React from "react";
const CatImage = () => {
const initImage = "https://cataas.com/cat/pbrosoqOlUUtR5XJ";
const [catImage, setCatImage] = React.useState(initImage);
const handleChangeCat = () => {
// 이미지 변경할 위치
};
return (
<div>
<img src={catImage} alt="" style={{ width: "300px" }} />
<button onClick={handleChangeCat}>🐈⬛</button>
</div>
);
};
export default CatImage; 고양이 버튼을 클릭하면 이미지가 바뀌는 코드를 작성하였다.
useState를 사용해 초기 이미지를 설정하였고, handleChangeCat함수가 실행될 때 이미지가 바뀐다.
3-2. API 가져오기
// CatImage.js
...
const fetchCat = async () => {
const OPEN_API_DOMAIN = "https://cataas.com";
const response = await fetch(`${OPEN_API_DOMAIN}/cat?json=true`);
const responseJson = await response.json();
return `${OPEN_API_DOMAIN}/${responseJson.url}`;
};
const CatImage = () => {
...2단계에서 API를 가져온 방식과 동일하다.
비동기 처리를 위해 async와 await를 사용한다.
3-3. API 적용하기
// CatImage.js
...
const CatImage = () => {
...
const handleChangeCat = async () => {
const newImage = await fetchCat();
setCatImage(newImage);
};
...API를 setCatImage에 삽입하여 handleChangeCat 함수가 실행될 때 사진이 바뀌도록 한다.

Promise, await, async 등 비동기에 대해 나중에 정리해봐야겠다.
참고 링크
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
